{{wikiTitle}}
收银端(cashier)打包
目录:
[warning]### 注意事项
1.CRMEB 多门店首页支持DIY设计,二开请谨慎。
2.二开以个人技术能力主导,新手切勿随意二开修改,因二开导致的系统问题报错等,官方不提供免费技术服务哦,二开前请仔细阅读CRMEB技术文档。
3.多门店版后台前端采用iView Admin Pro 开发,可查看相关文档。
4.后台前端文件修改,需要重新打包替换才能生效。
5.前端文件 view/cashier/
打包必备工具:
Nodejs:推荐14.x版本)【官方下载】
win系统下载.msi后缀压缩包,直接安装
文件目录:
前台文件目录: view /cashier/
具体和平台后台打包基本一致,请参考:https://doc.crmeb.com/pro/crmebprov2/2354
大于等于(>=)2.4.0版本 打包后文件放置目录:站点根目录/public/下
小于(<)2.4.0版本 打包后文件放置目录:站点根目录/public/cashier/下
本地调试(独立部署):
需要配置请求地址:
请在编辑器里打开项目目录默认:(view/cashier)
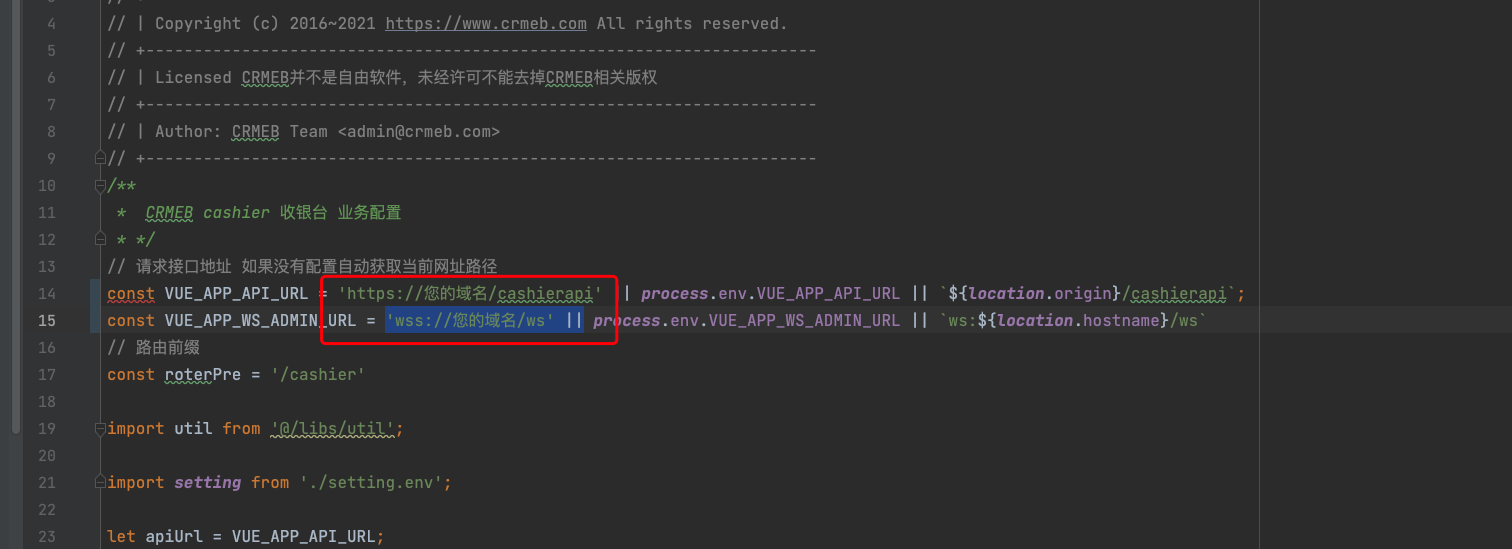
修改域名,文件路径:src/setting.js,如下图:
1、本地调试执行:
npm run dev
完成之后会自动打开默认浏览器
2、独立部署执行:
npm run build
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 1187人看过该文档
1187人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}


