{{wikiTitle}}
平台后台(admin)打包
目录:
[warning]### 注意事项
1.CRMEB PRO首页支持DIY设计,二开请谨慎。
2.二开以个人技术能力主导,新手切勿随意二开修改,因二开导致的系统问题报错等,官方不提供免费技术服务哦,二开前请仔细阅读CRMEB技术文档。
3.Pro版后台前端采用iView Admin Pro 开发,可查看相关文档。
4.后台前端文件修改,需要重新打包替换才能生效。
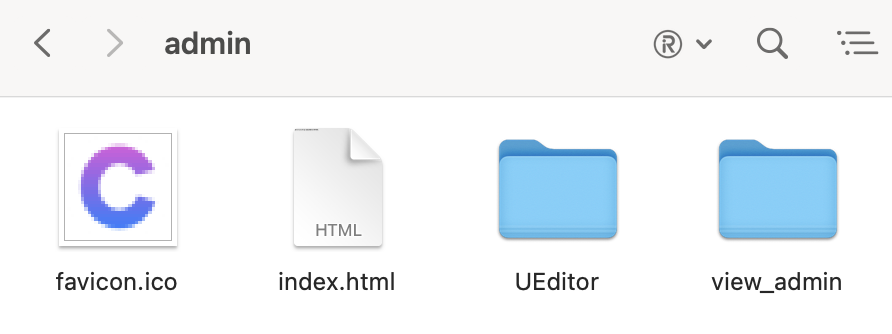
5.后台前端文件 view/admin/
打包必备工具:
Nodejs:【官方下载】
文件目录:
前台文件目录: view / admin/
打包教程:
1.本地安装,(推荐14.x版本) Nodejs(已安装可以跳过)
win系统下载.msi后缀压缩包,直接安装
2.进入 命令行,具体方法如下
windows 系统用户进入 view/admin文件夹后,按住shift + 鼠标右击,点击[在此处打开 Powershell窗口]
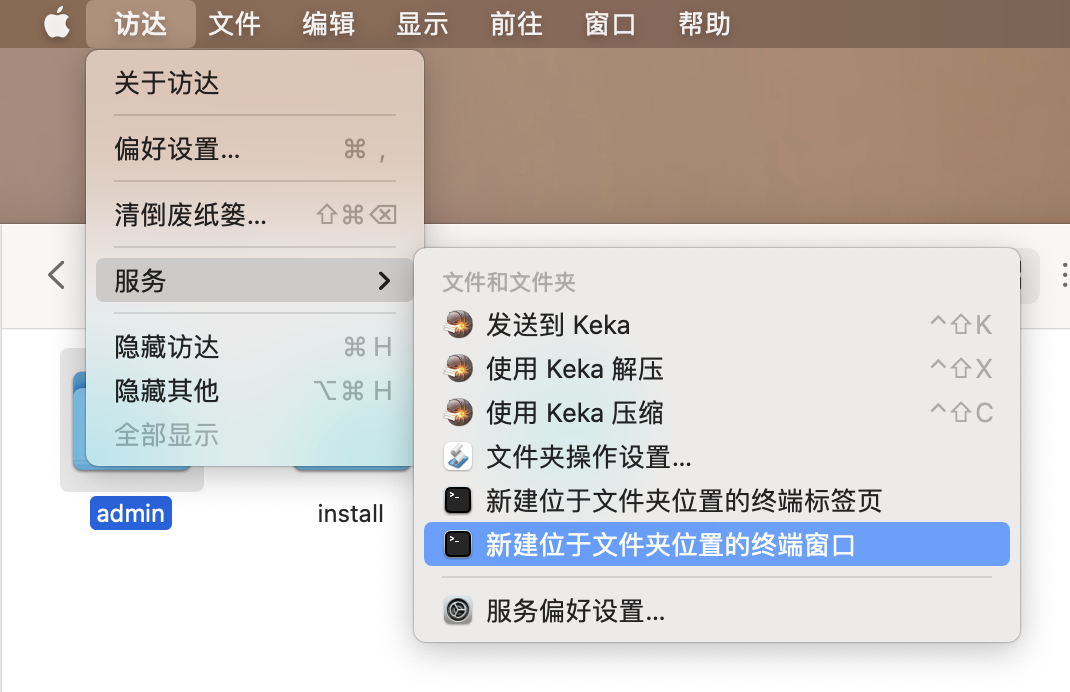
macOS 系统用户进入 view/ ,选中admin文件夹,点击 访达 - 服务 - 新建位于文件夹位置的终端窗口
3.命令行输入npm install或者 npm i
回车。
等待安装完成。
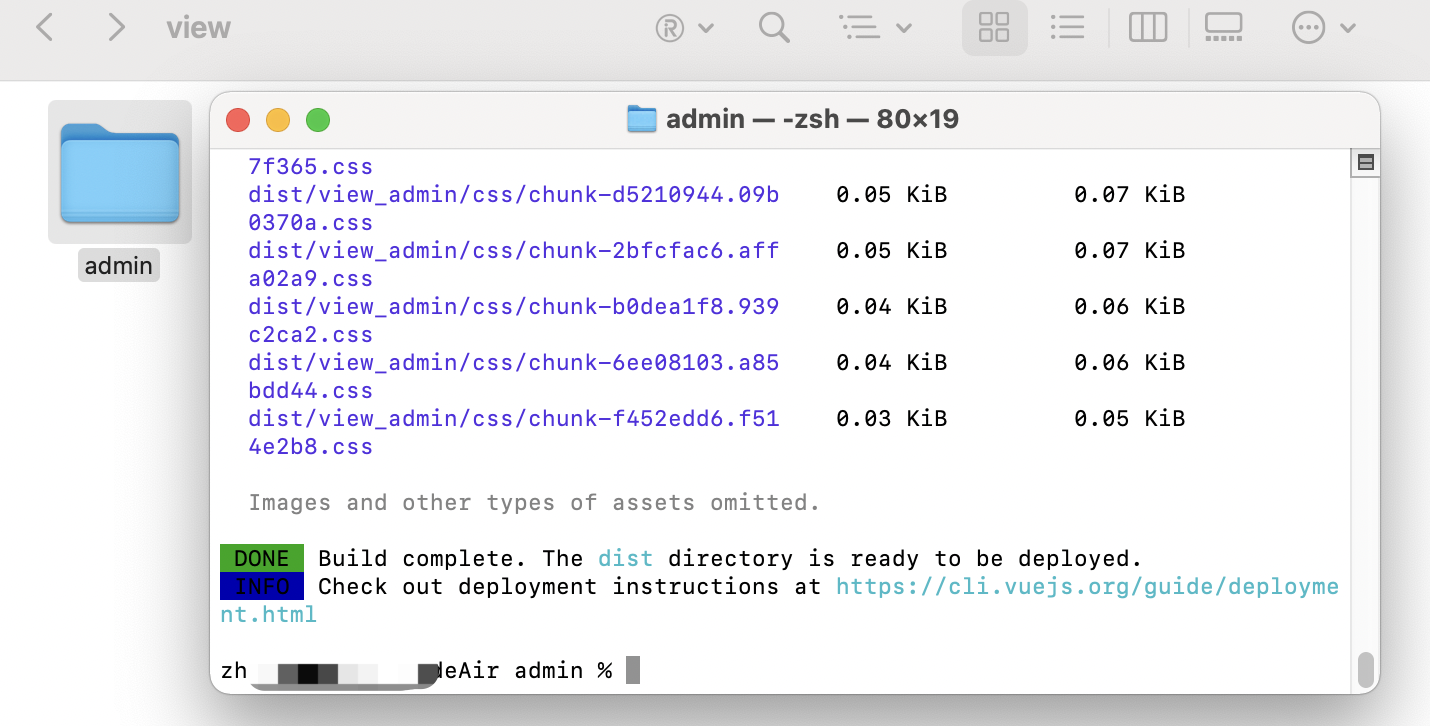
4.输入npm run build 等待打包完成。

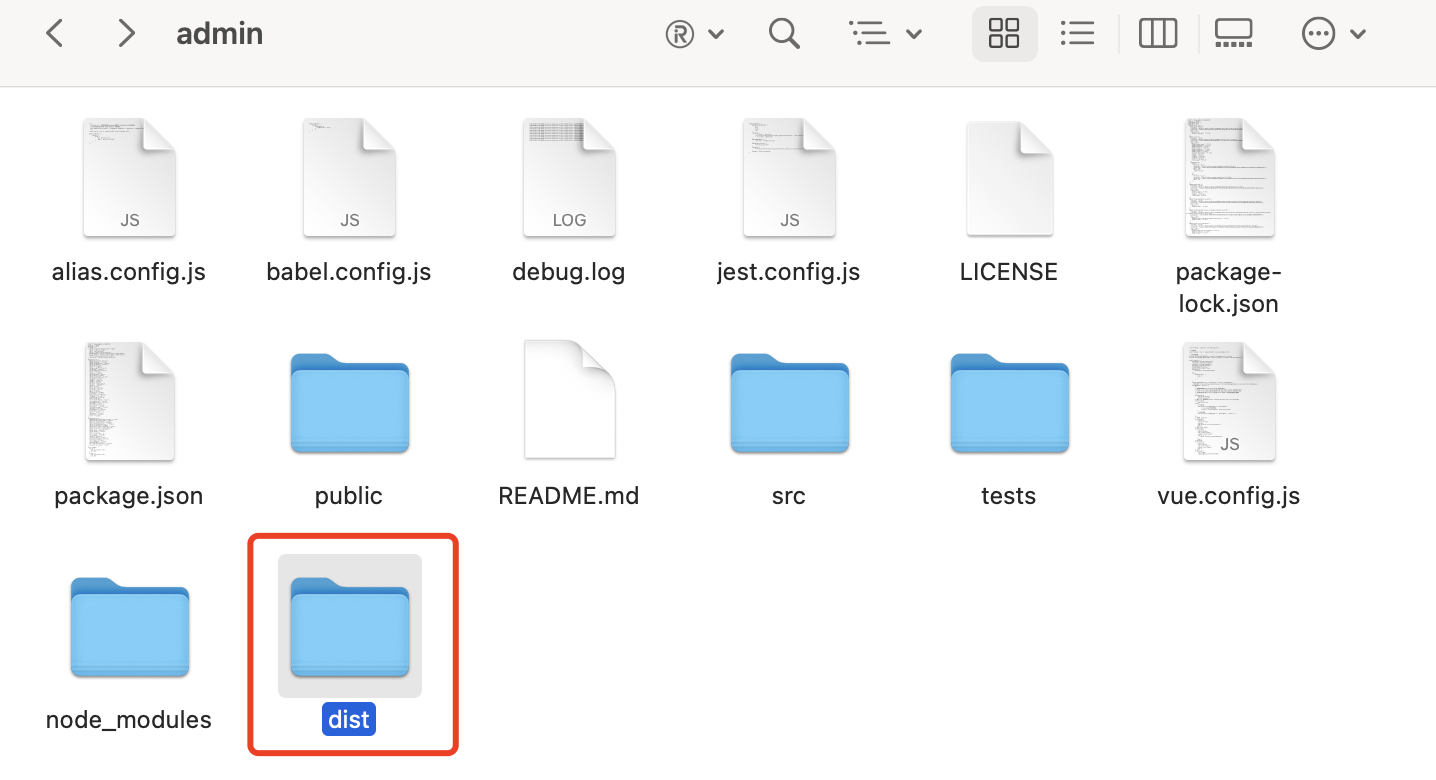
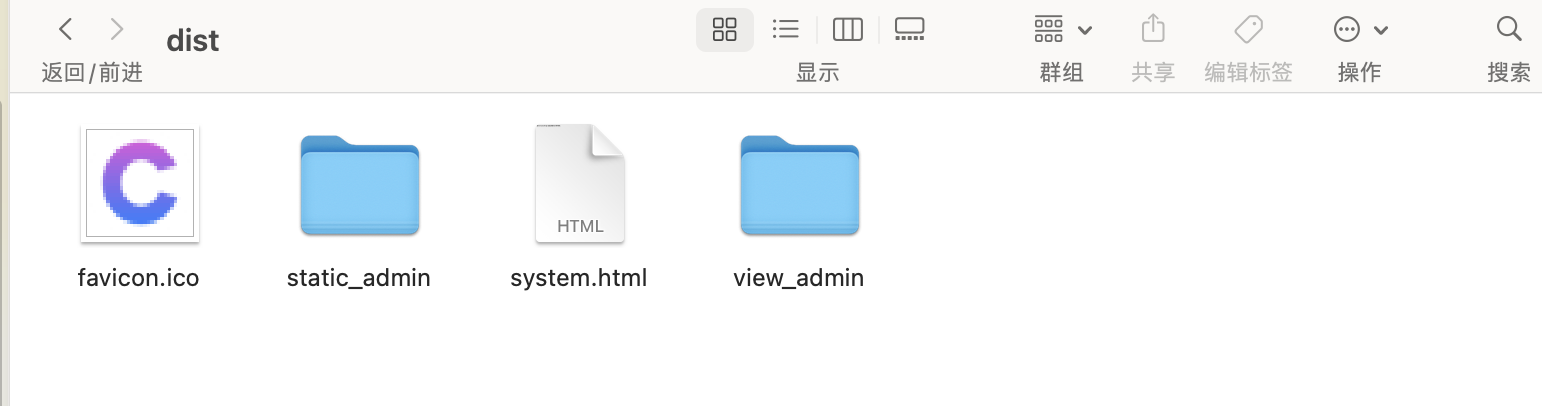
5.打包完成,进入admin文件夹,即可看到 dist 文件夹,该文件夹既打包好的后台前端文件。

6. 2.4.0版本调整后台入口
(1)大于等于2.4.0版本
复制文件夹中所有文件,,粘贴替换 站点根目录/public/ 文件下,替换文件即可,(如果之前有同样的文件最好删除掉在复制上去)
(2) 小于2.4.0版本
复制该文件夹内的所有文件,粘贴替换 /public/admin/ 文件下,替换文件即可。
线上应用:
将本地源码包压缩,上传至站点根目,解压替换。
清楚除浏览器缓存,重新登陆后台即可。
本地调试(独立部署):
需要配置请求地址:
请在编辑器里打开项目目录默认:(view/admin)
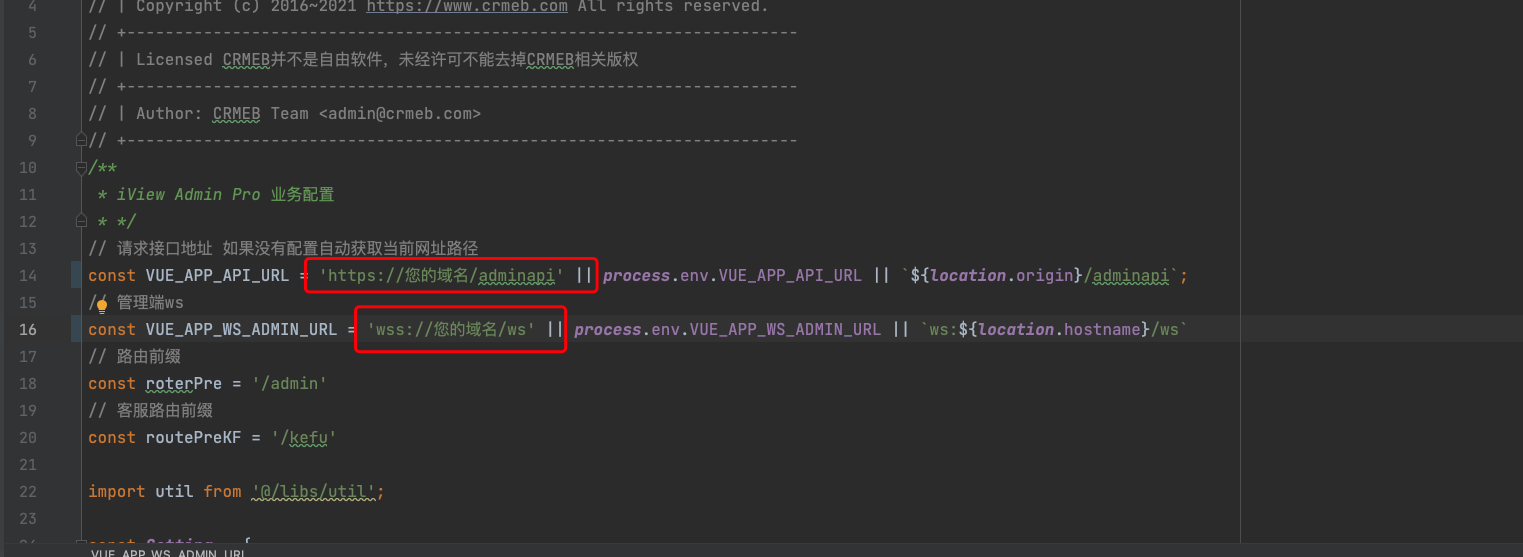
修改域名,文件路径:src/setting.js,如下图:
1、本地调试执行:
npm run dev
完成之后会自动打开默认浏览器
2、独立部署执行:
npm run build
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 4906人看过该文档
4906人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}


