{{wikiTitle}}
首页
目录:
关注公众号


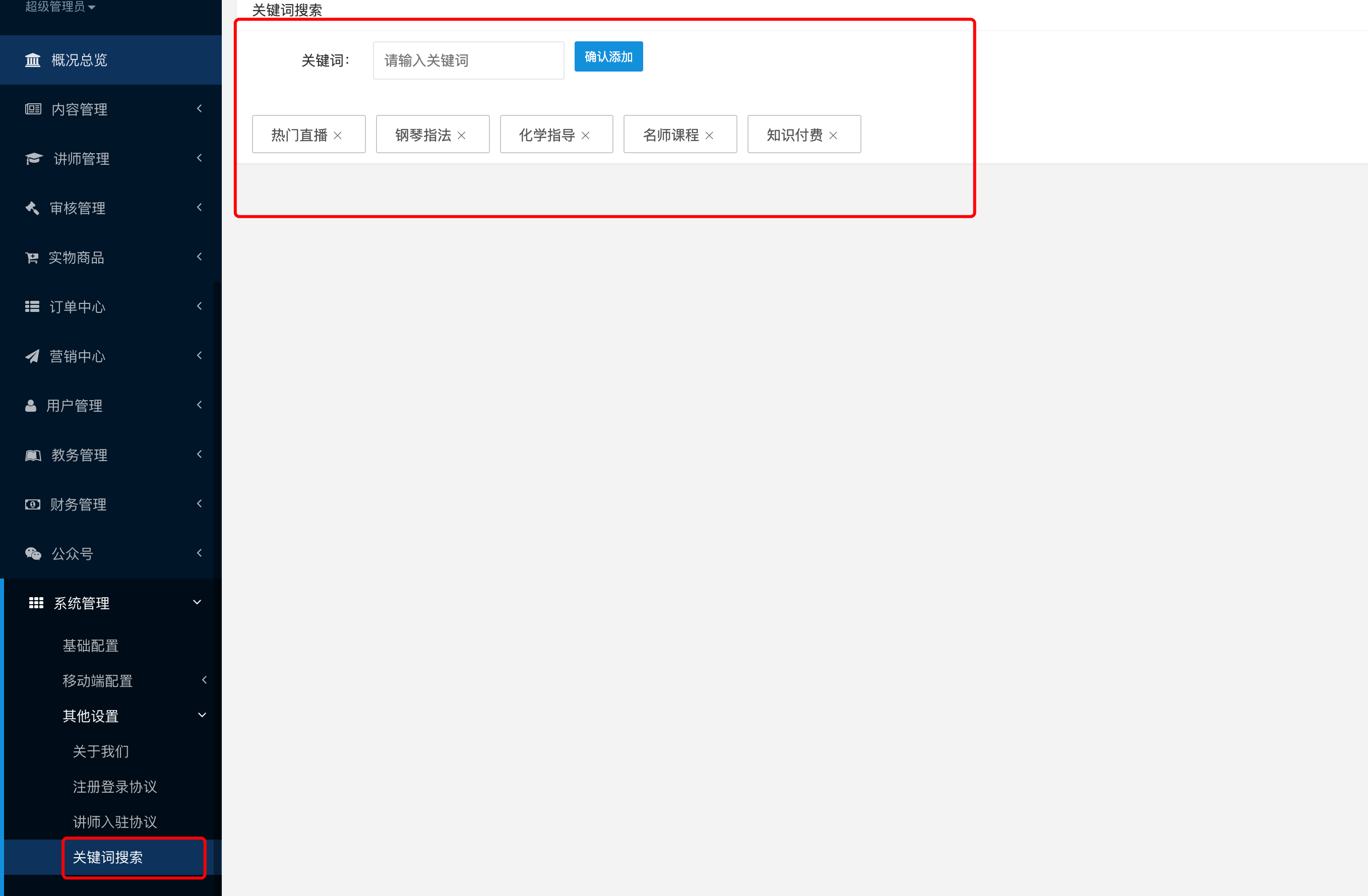
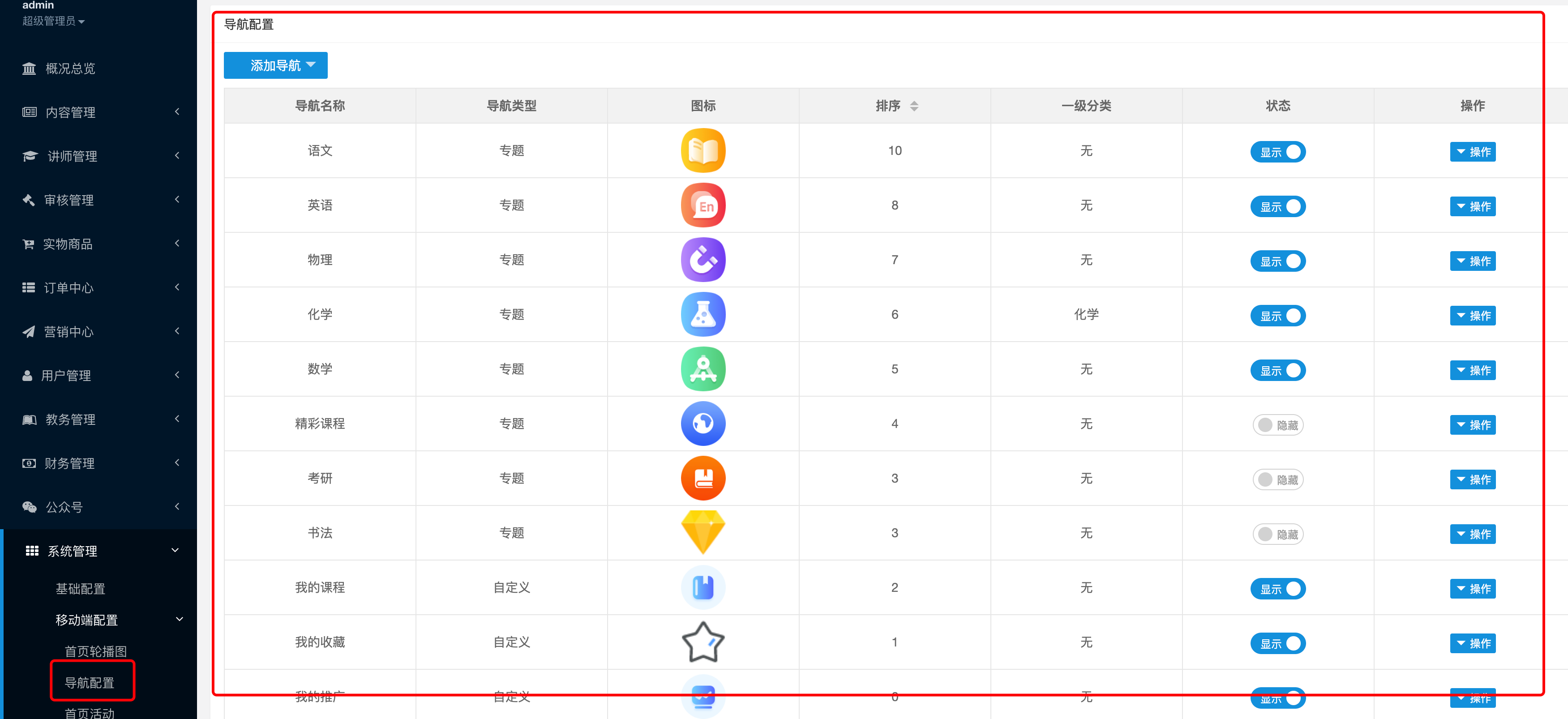
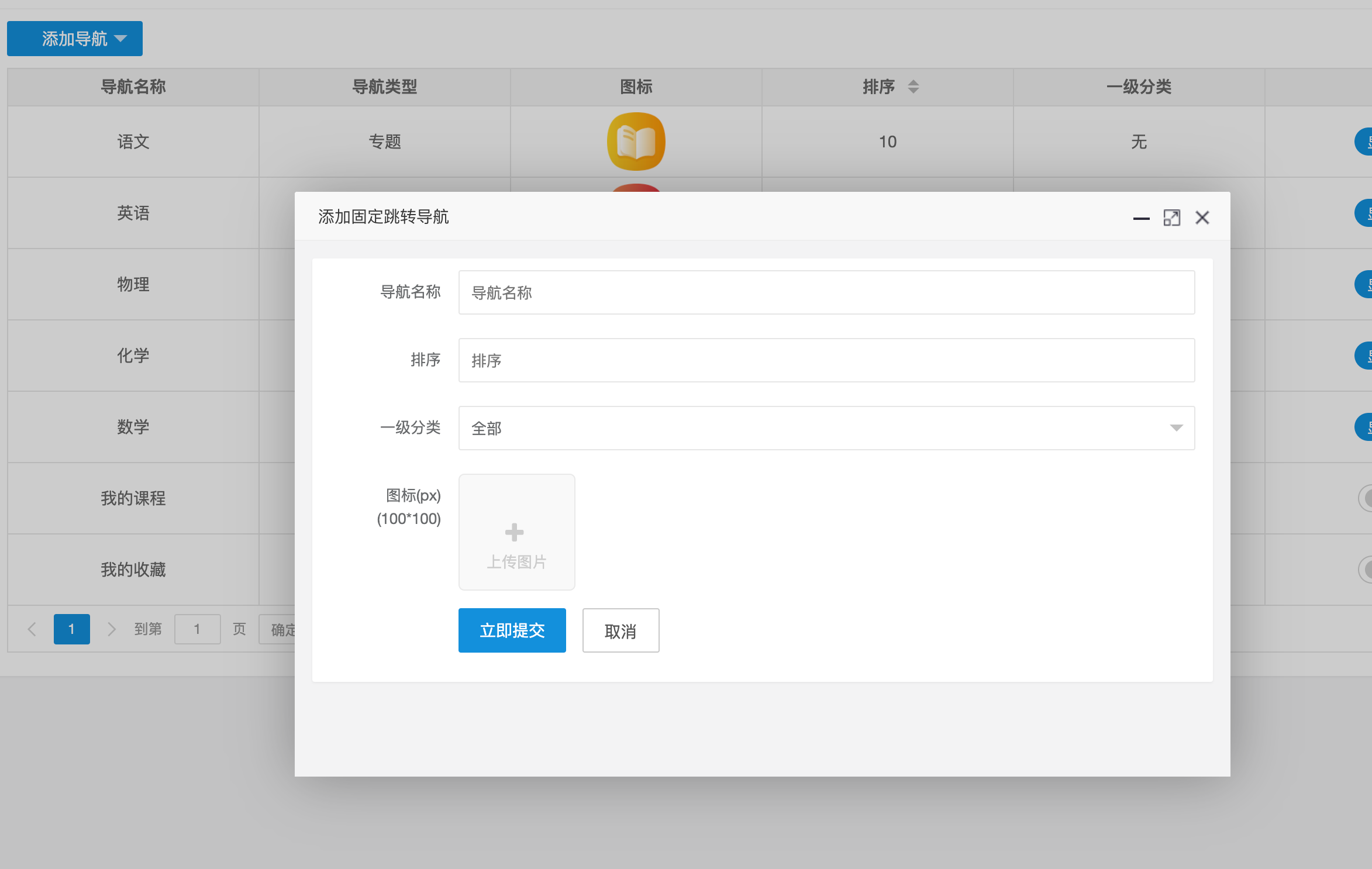
- 可设置商品一级分类,也可自定义设置跳转链接

- 后台添加:系统管理 > 移动端配置>导航配置 > 添加导航(可设置显示/关闭)
- 建议尺寸:90 * 90px

- 新建一级分类导航

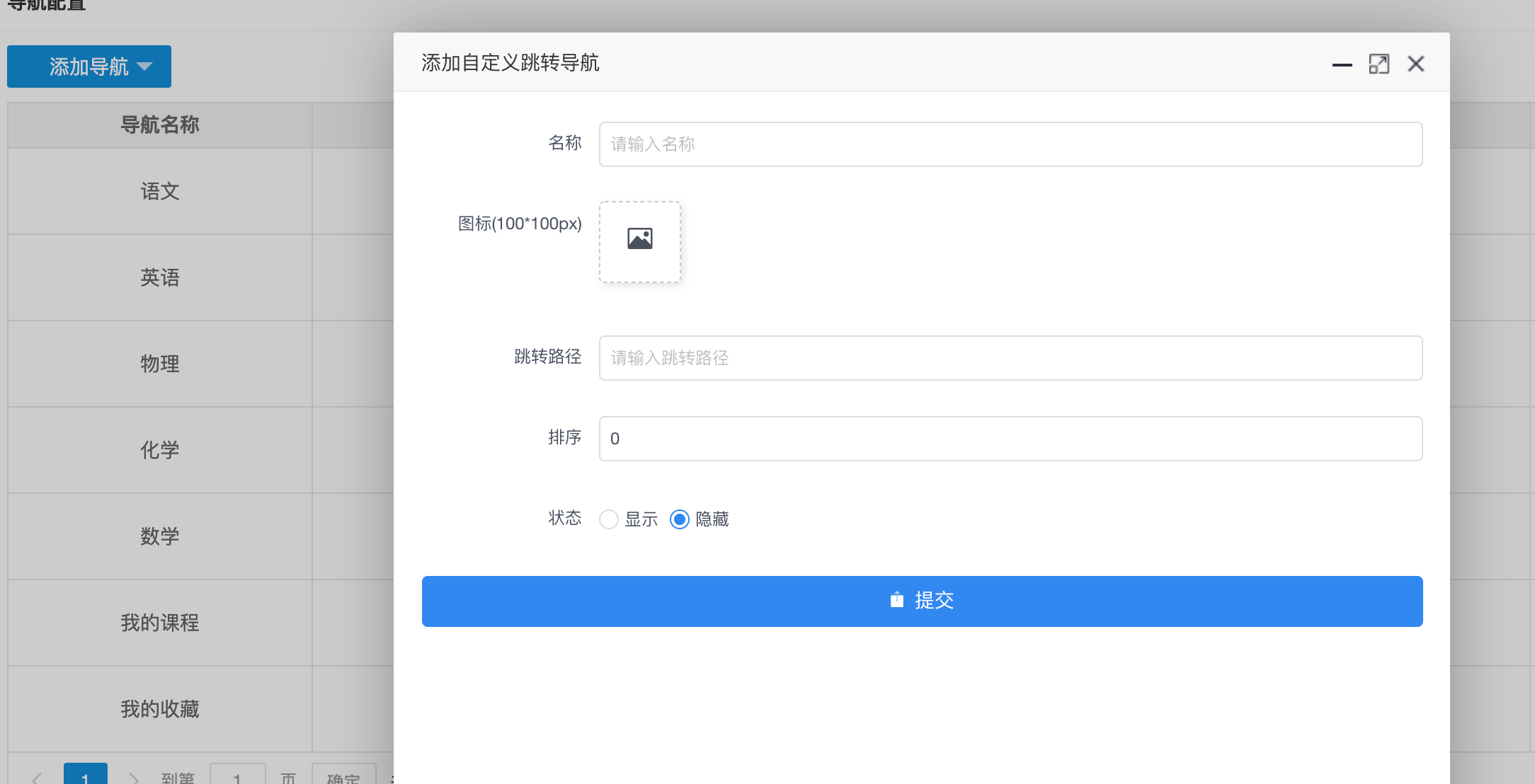
- 新建自定义导航

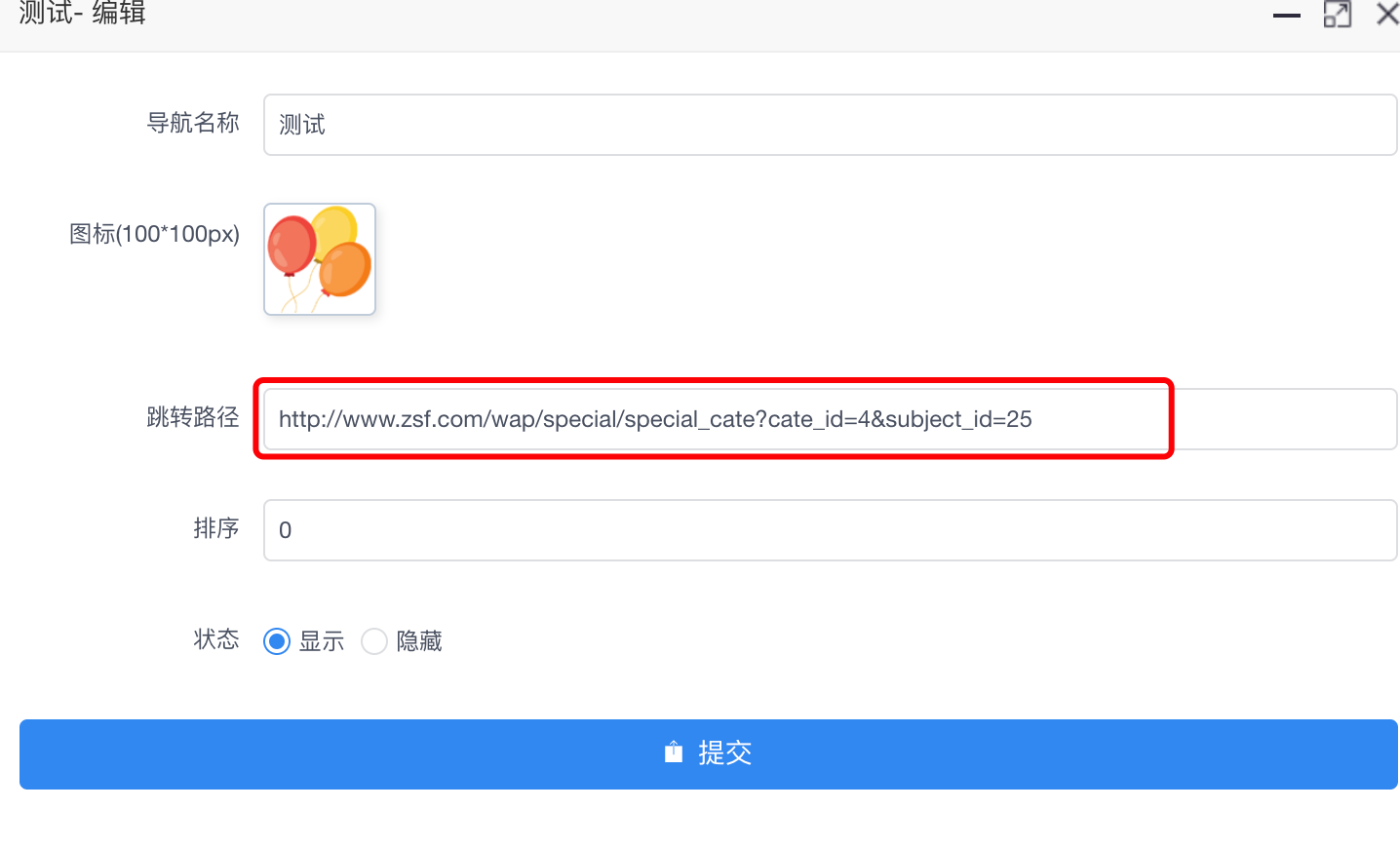
添加跳转路径方法:
3.若是想要跳转到二级分类,使用新建自定义导航 给分类方法加这两个参数,cate_id是一级分类的ID,subject_id是一级分类下二级分类的ID 如:
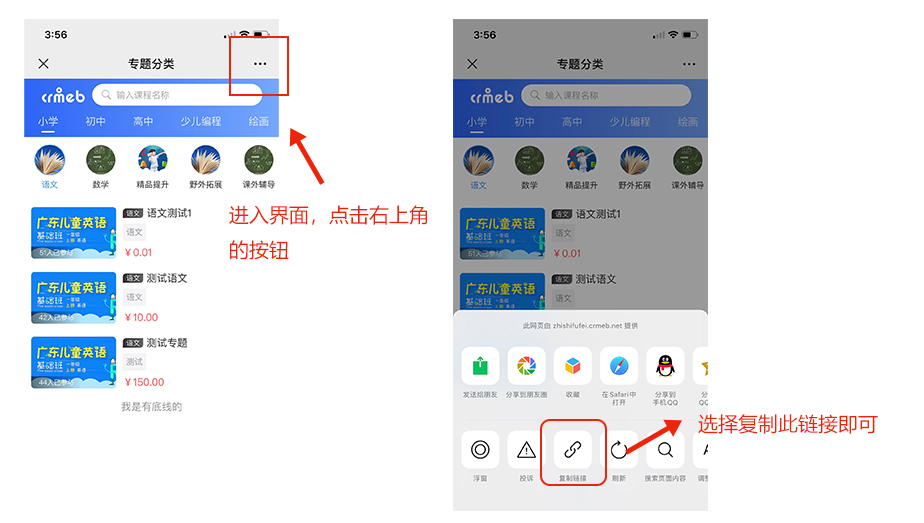
进入需要跳转的界面 > 点击右上角按钮 > 复制链接
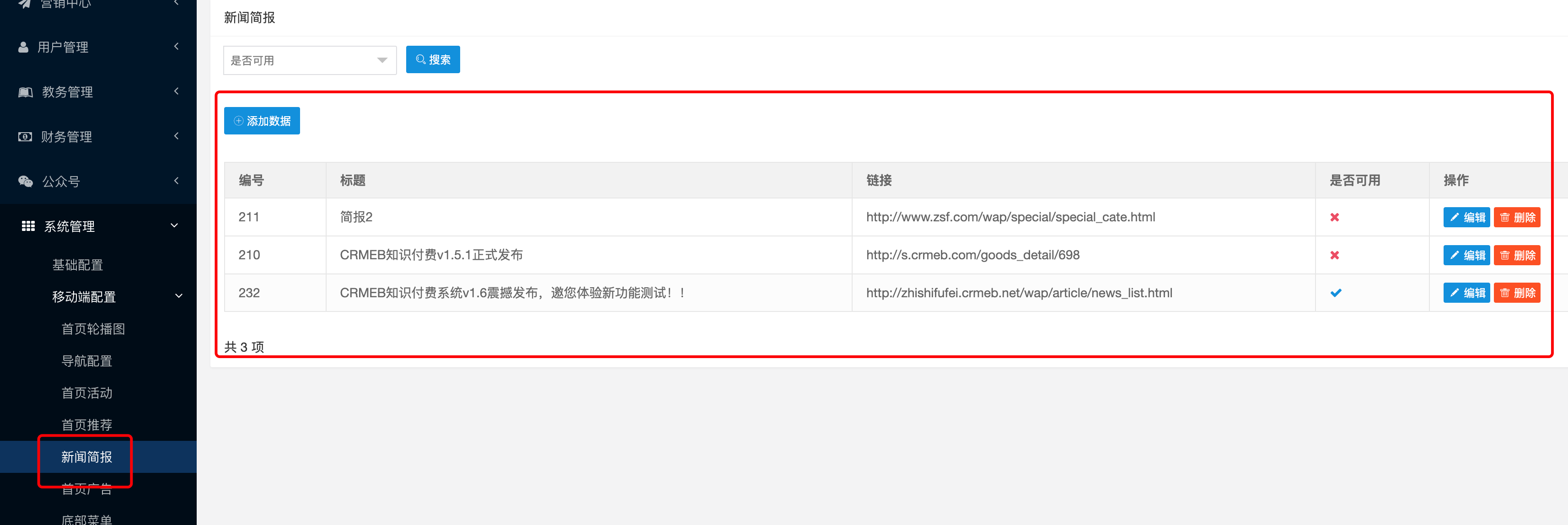
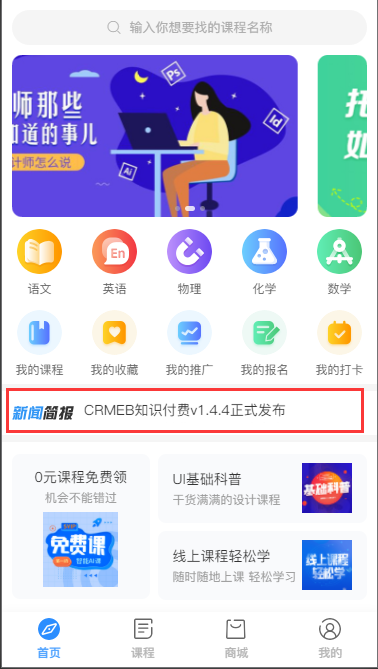
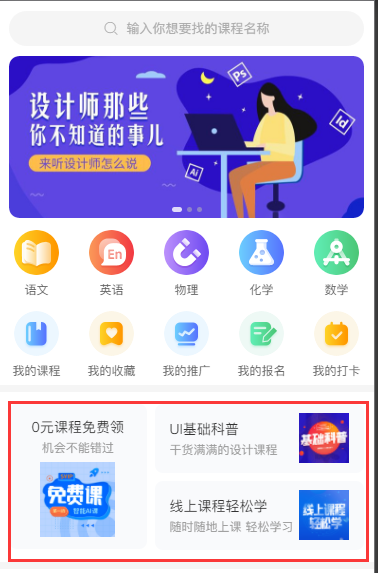
首页新闻简报

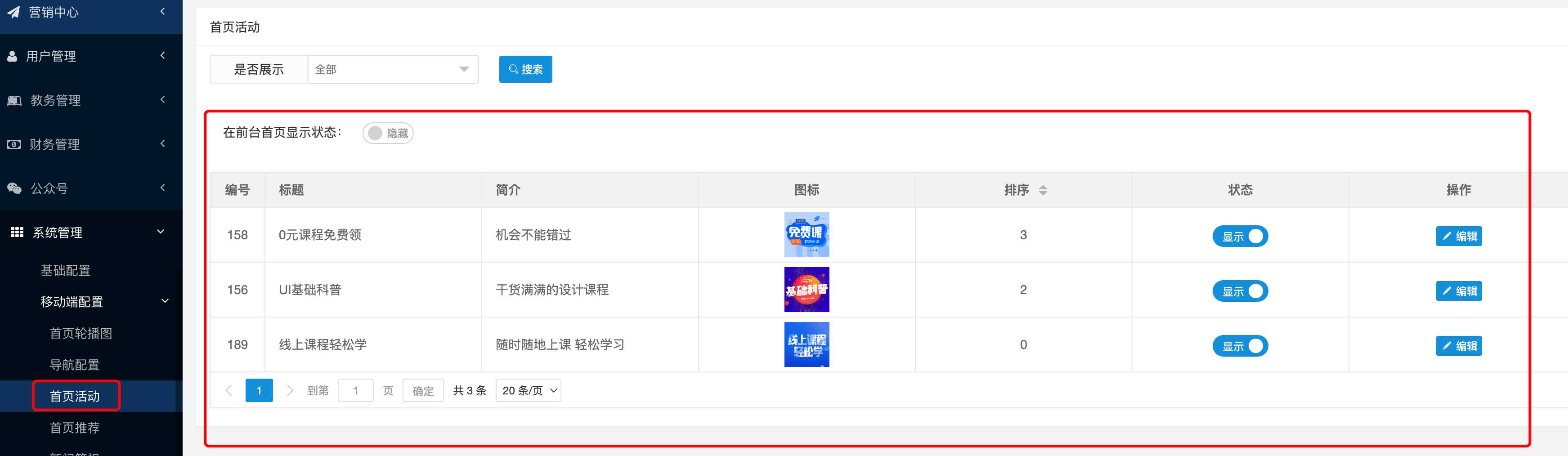
- 活动区域图文修改

- 后台修改:系统管理 > 移动端配置> 首页活动(可自由设置显示/关闭状态)
- 建议尺寸:360 * 360px(图片为方形即可)
如果不进行二次开发或自行调整首页样式,一般仅需修改列表的三个活动即可,无需“添加配置”
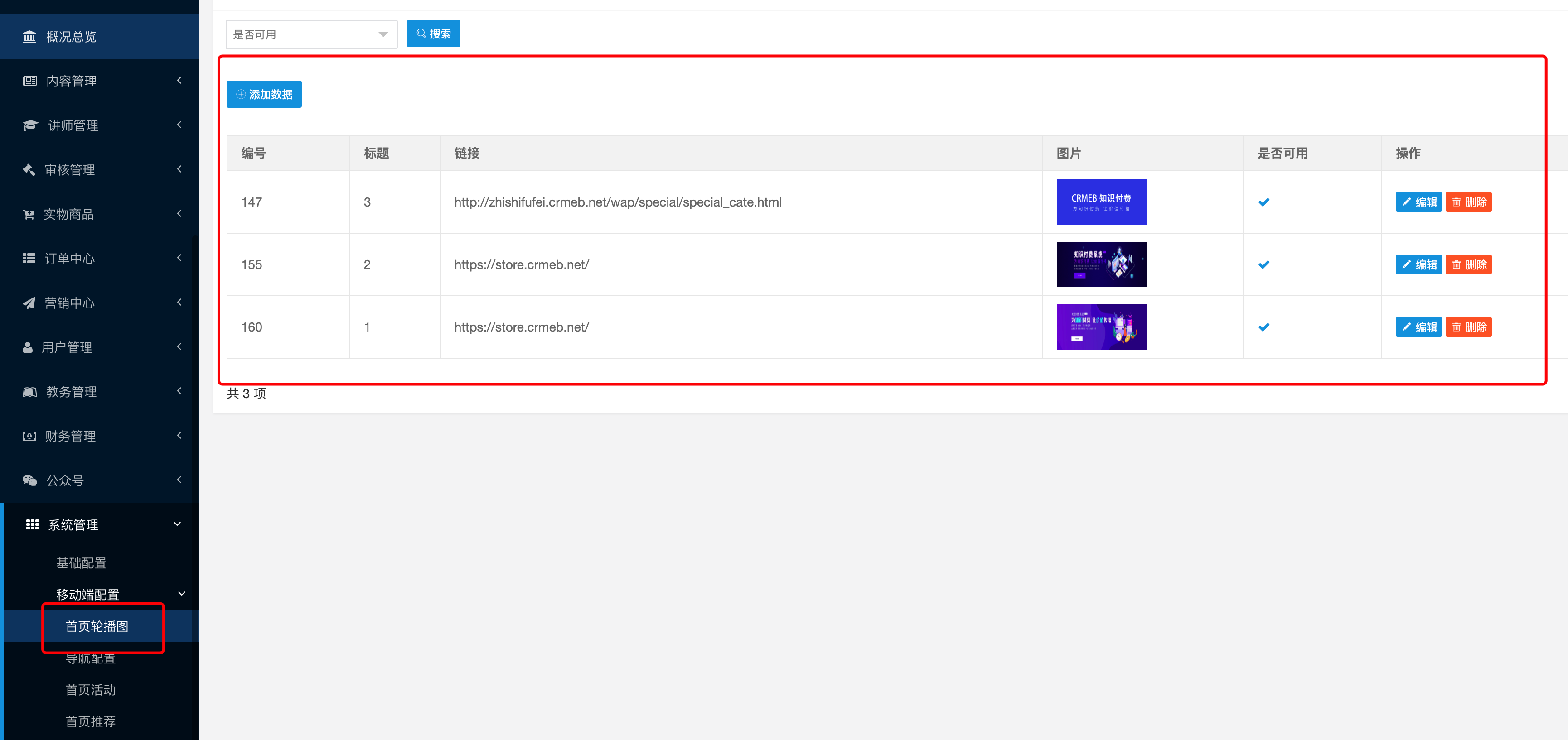
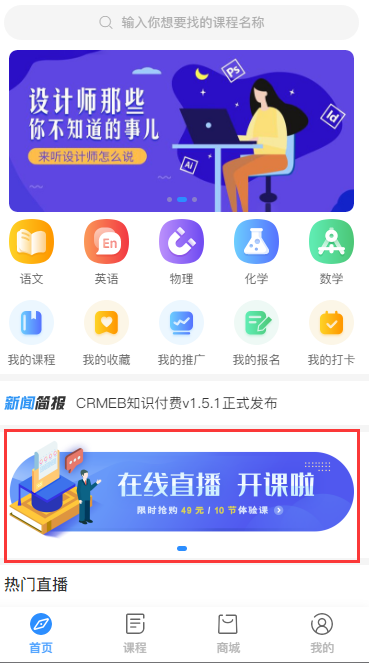
首页轮播广告

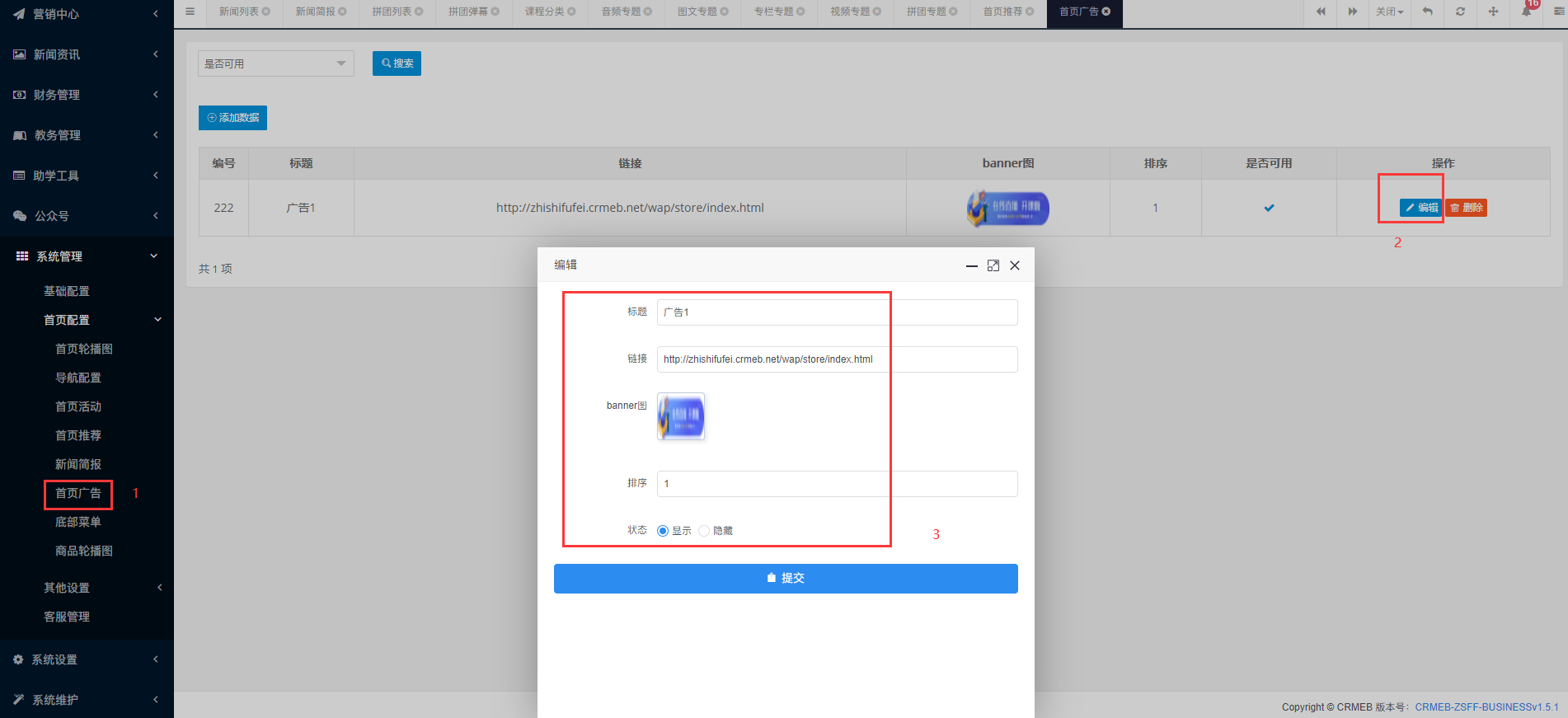
- 后台修改:
- 添加轮播广告:系统管理 > 移动端配置> 首页广告(可自由设置轮播图排序、显示/关闭状态)
- 建议尺寸:690*200px

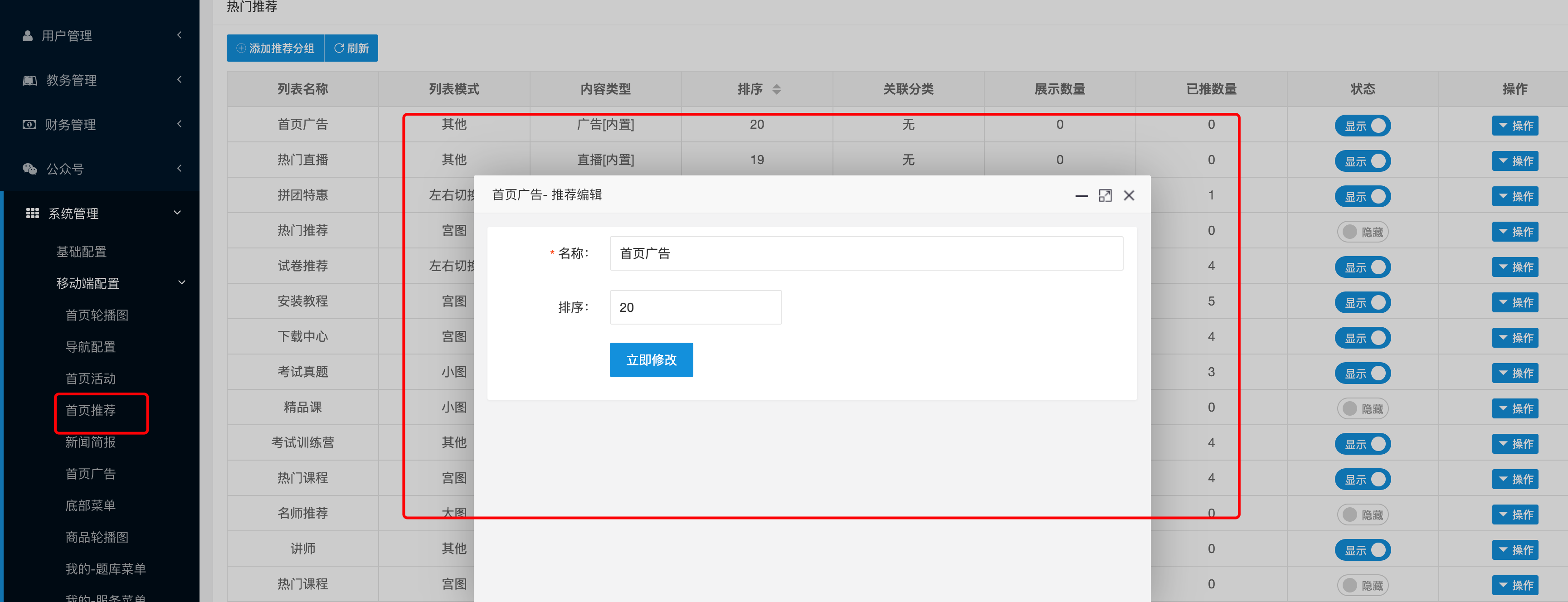
- 首页排序:
系统管理 > 移动端配置> 首页推荐(可自由设置排序、显示/关闭状态)
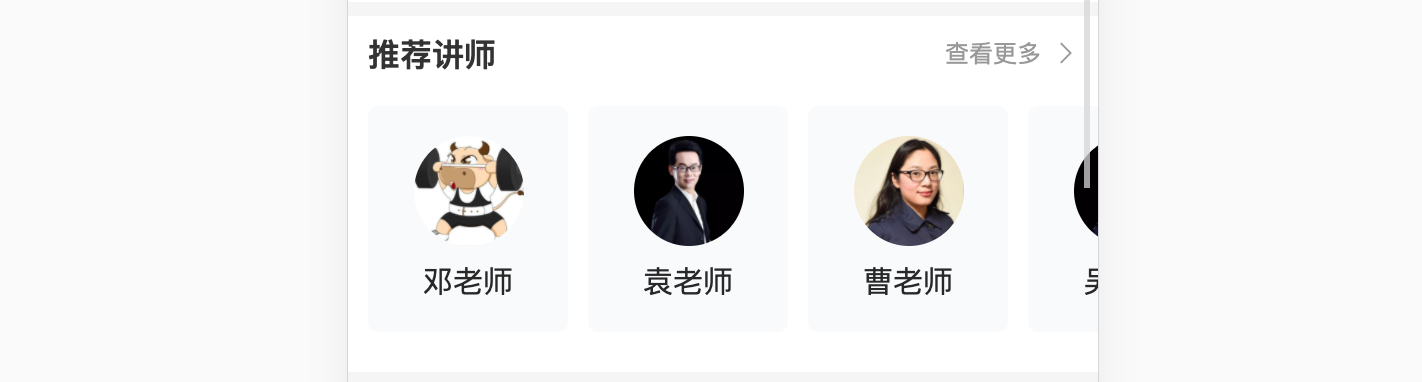
讲师推荐
讲师移动端列表 :域名/wap/merchant/teacher_list.html
- 首页课程列表有四种展示样式,后台可自定义选择
1.左右切换样式
2.小图样式
3.宫图样式
4.大图样式
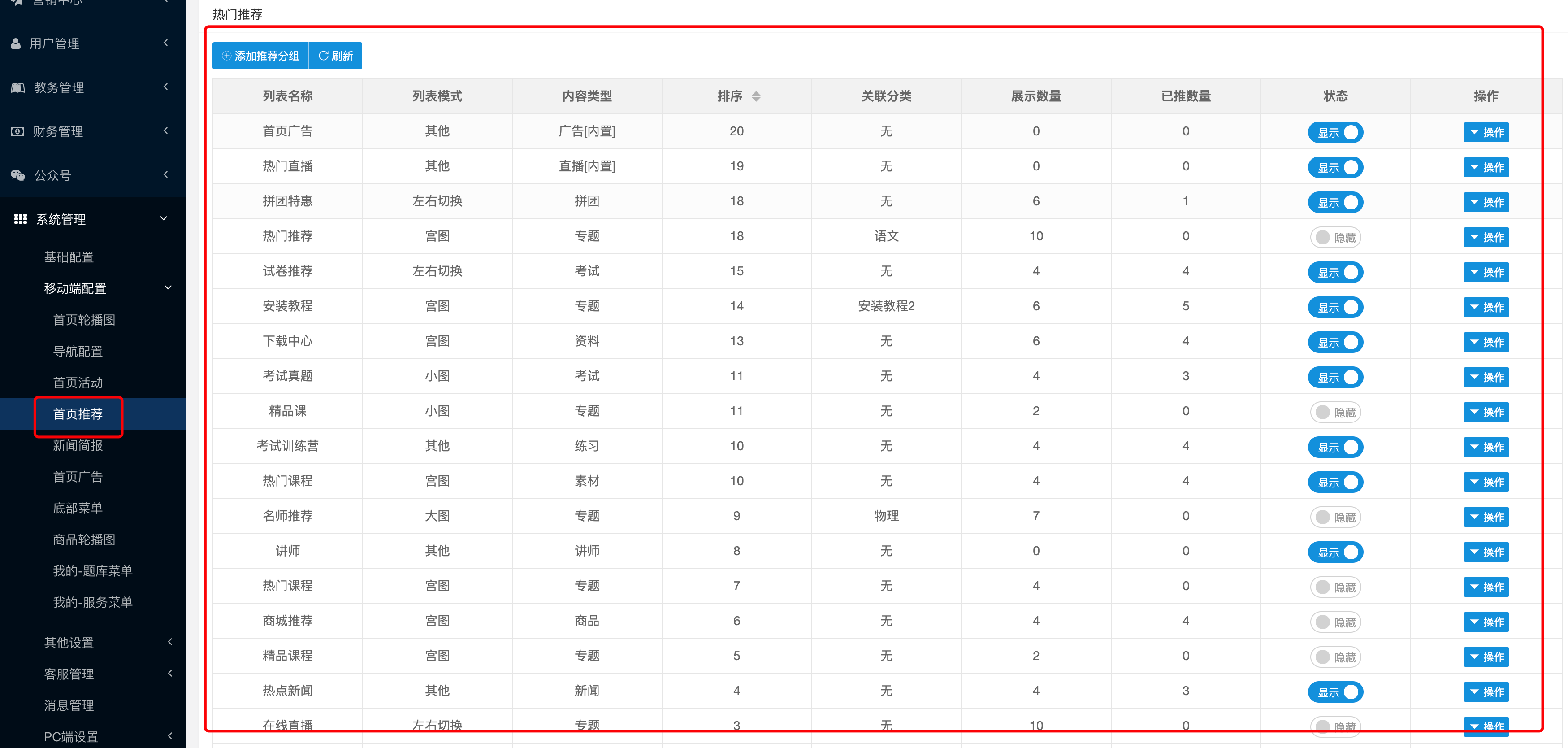
首页商品推荐
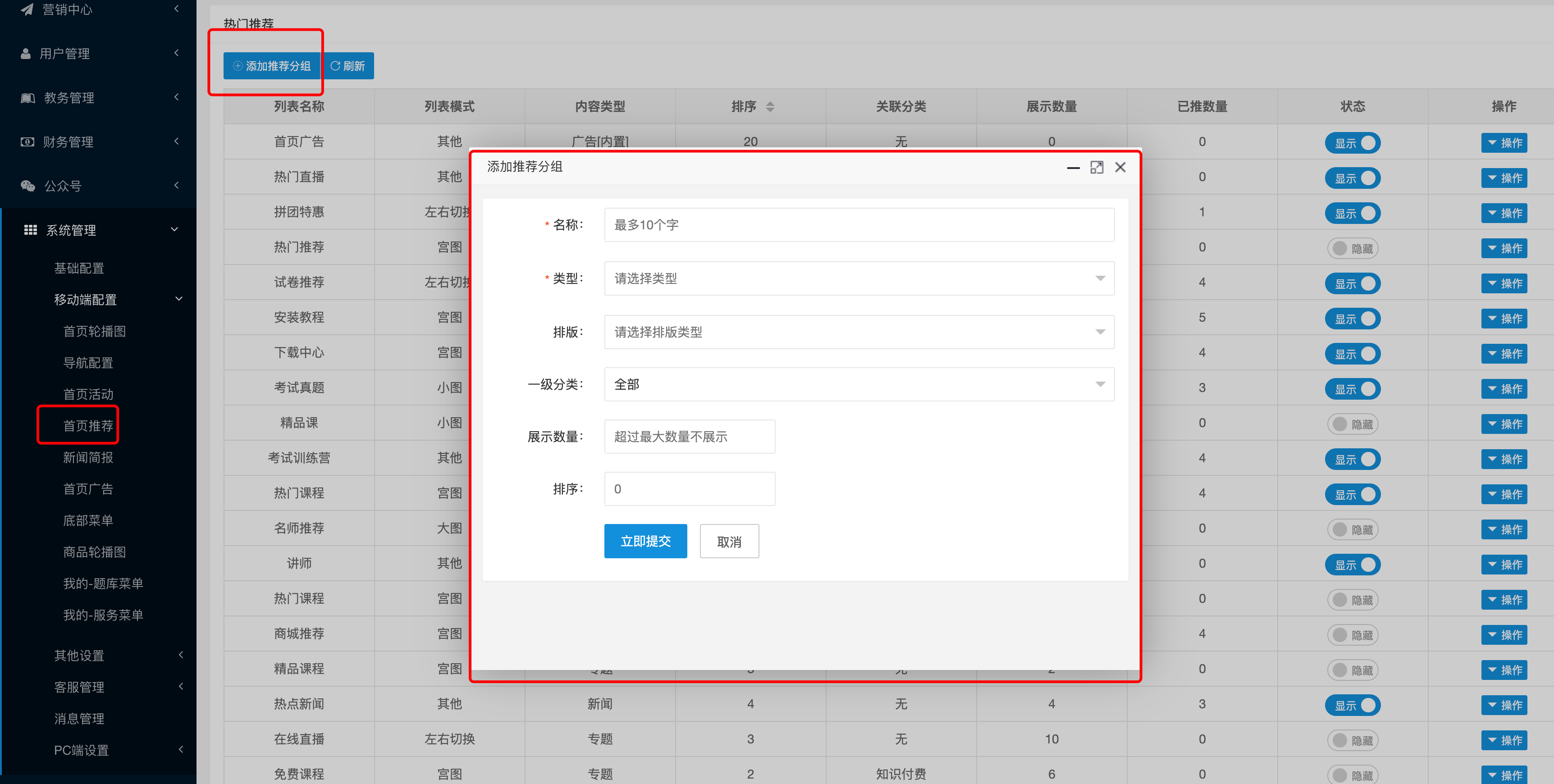
后台->系统管理->移动端配置->首页推荐
- 后台添加:系统管理 > 移动端配置 > 首页推荐
- 建议尺寸:710 * 400
1.首页推荐需选择一级分类;若一级分类下有其他二级分类,则推荐列表页除显示推荐的课程外,还可以查看其他的二级分类
2.后台可选择图文模式或者专题模式
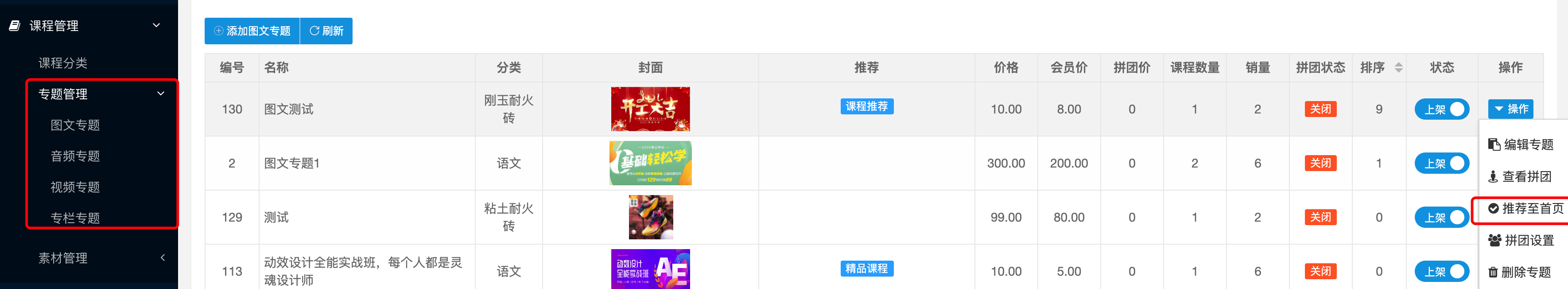
- 首页推荐列表添加专拦
课程管理 > 专题管理 >图文、音频、视频、专栏专题、素材-> 添加推荐 > 选择推荐

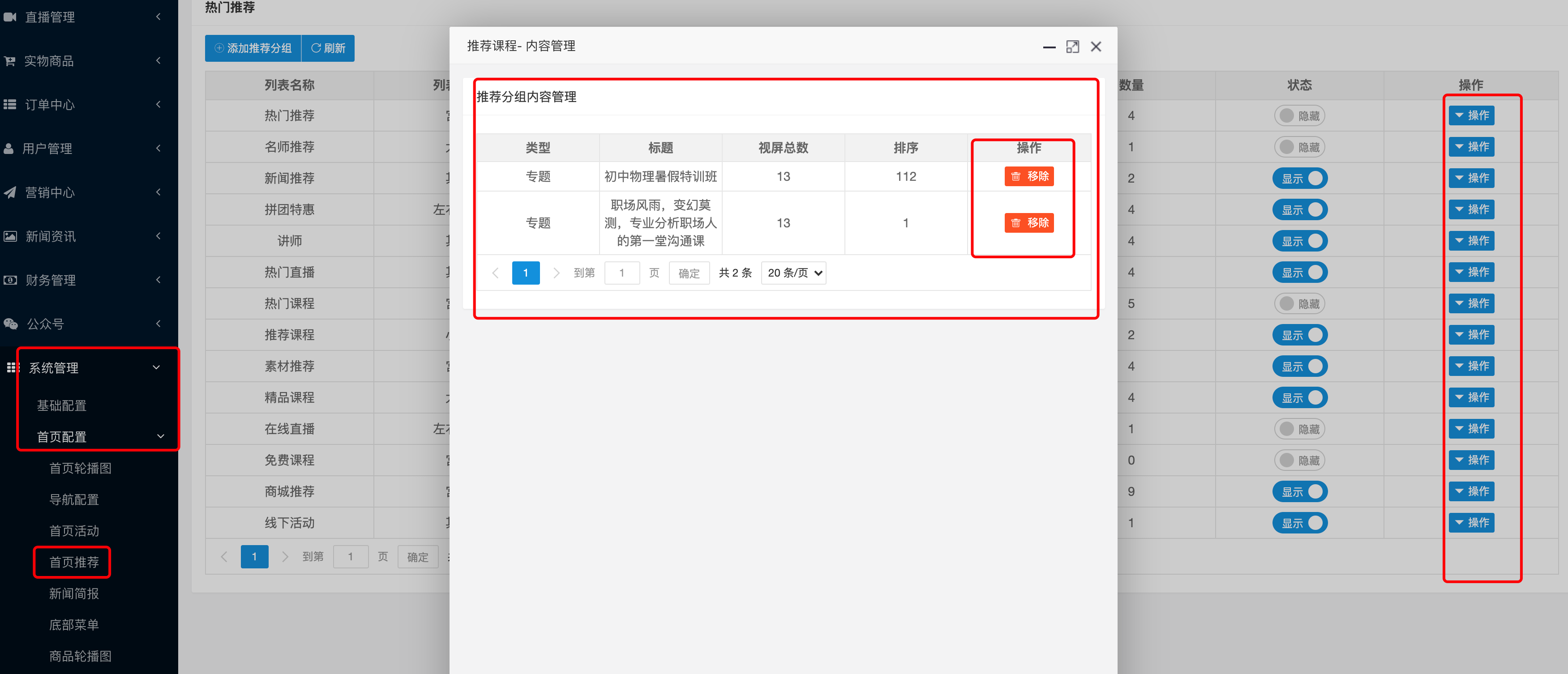
- 首页推荐删除列表内容
系统管理> 移动端配置 > 首页推荐 > 操作 > 内容管理
没有内容则不显示
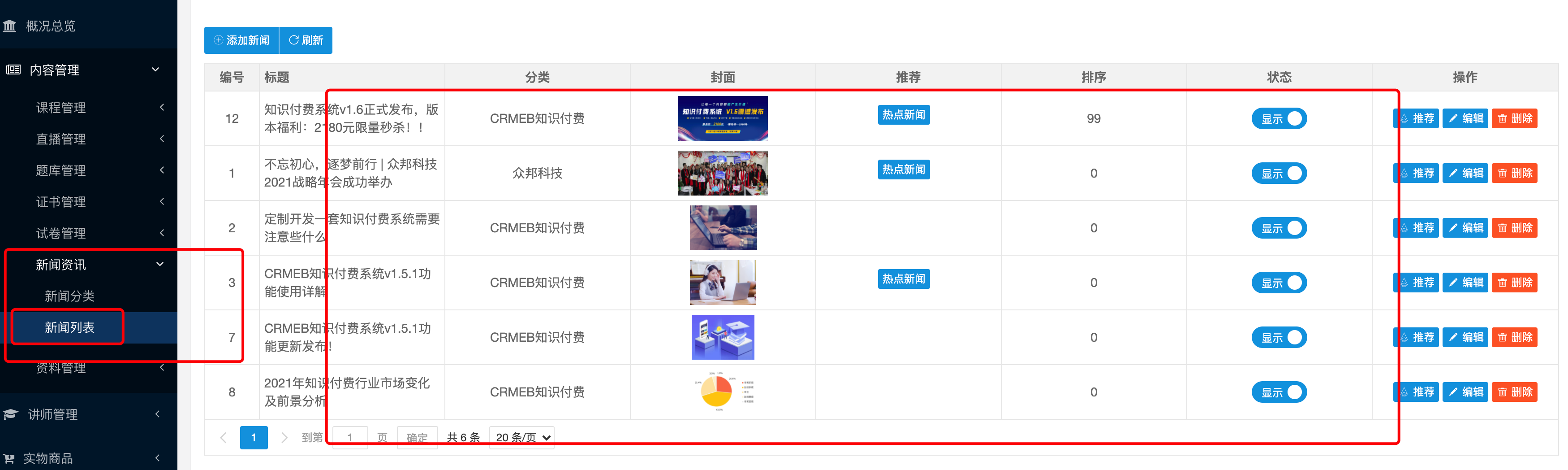
- 首页新闻资讯推荐首页

后台>内容管理>新闻列表>推荐>选择分组
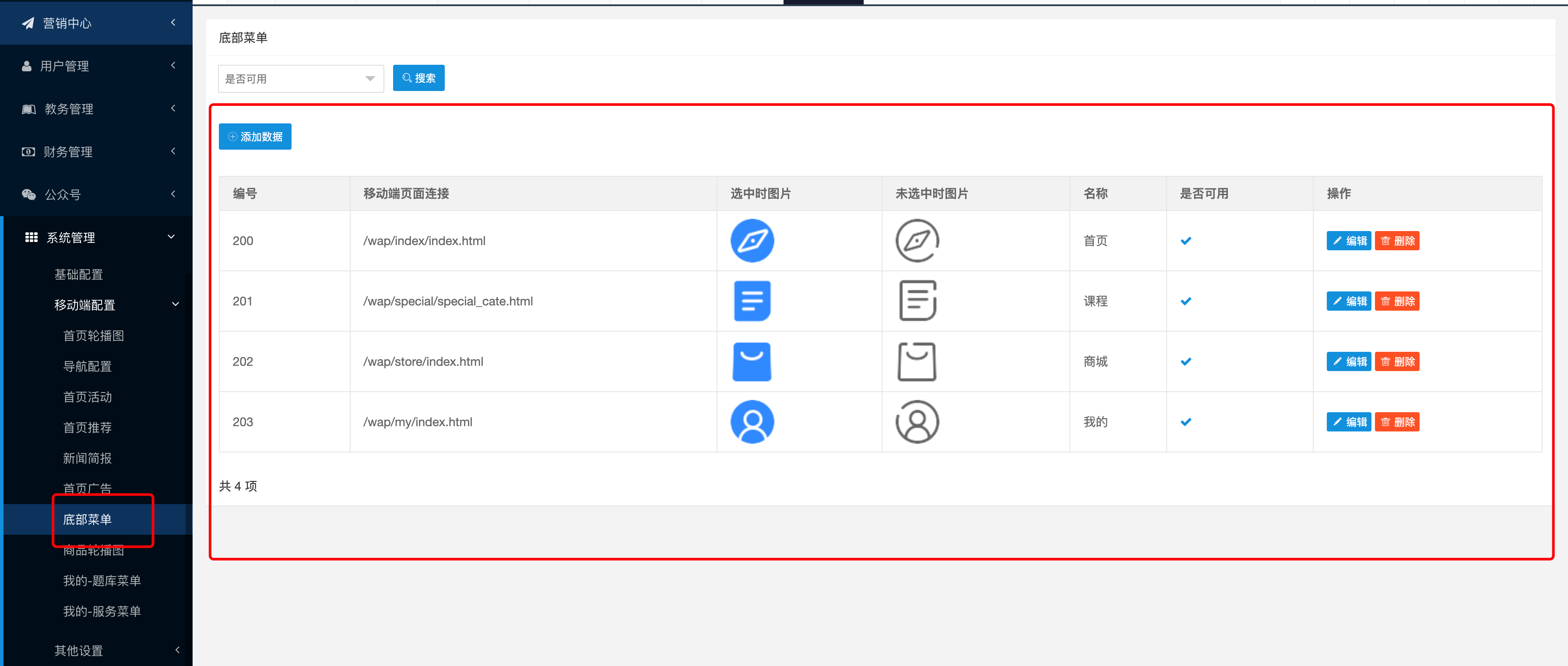
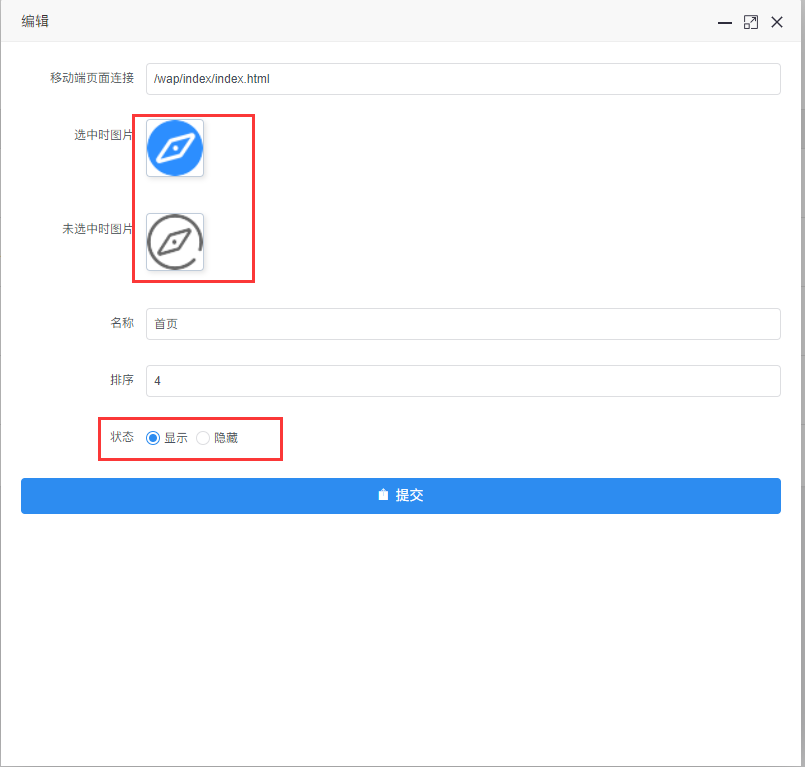
- 首页底部菜单设置

后台>系统管理>移动端配置>底部菜单>添加/编辑
可自由更换图标、排序、链接、显示/隐藏
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 2121人看过该文档
2121人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}