{{wikiTitle}}
公众号-微信端支付
目录:
微信支付配置
必须申请开通微信支付
微信支付官方地址:https://pay.weixin.qq.com/index.php/core/home/login?return_url=%2F
申请指引:https://pay.weixin.qq.com/index.php/public/bare_applyment/login4bank
百度经验:https://jingyan.baidu.com/article/e5c39bf5e4eb2439d760339f.html
1.登录商户
登录微信商户平台:https://pay.weixin.qq.com
申请微信商户https://blog.csdn.net/cxinling/article/details/103506436
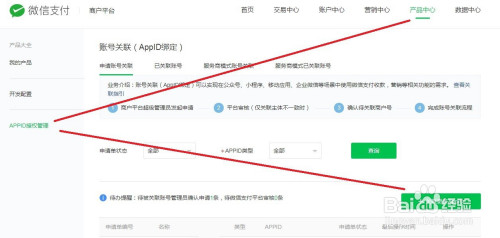
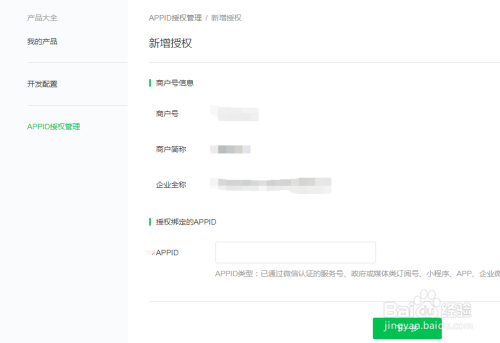
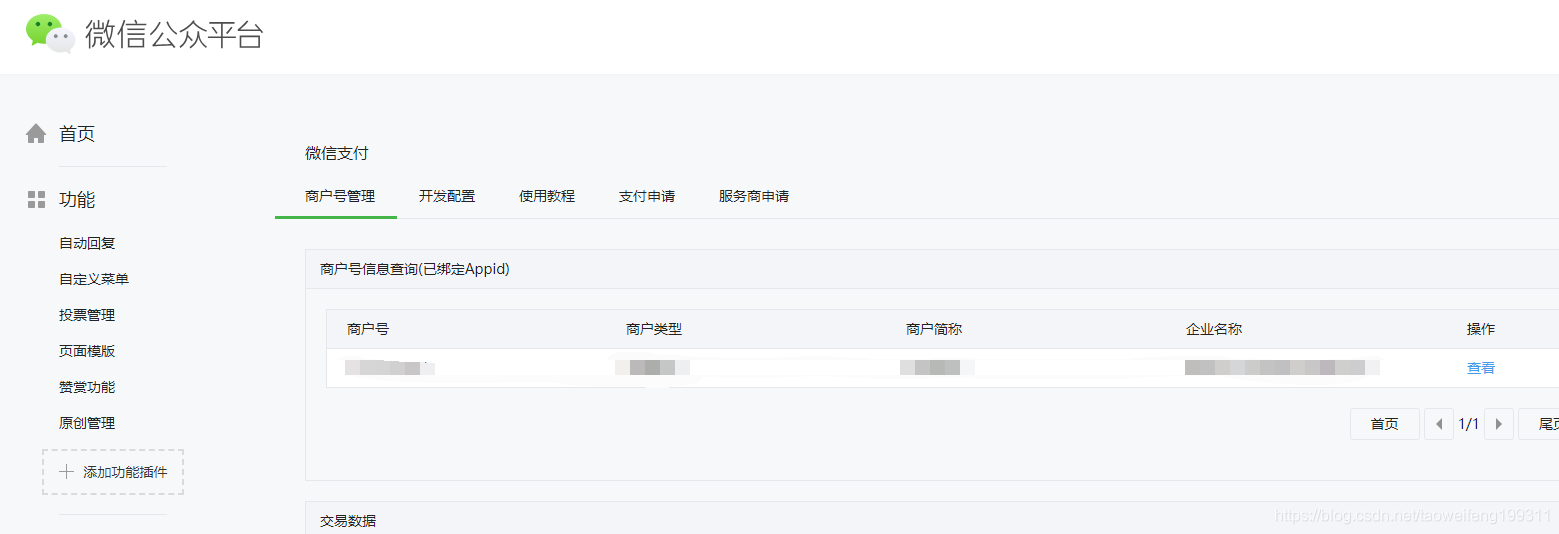
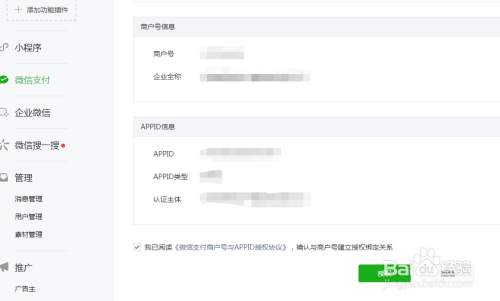
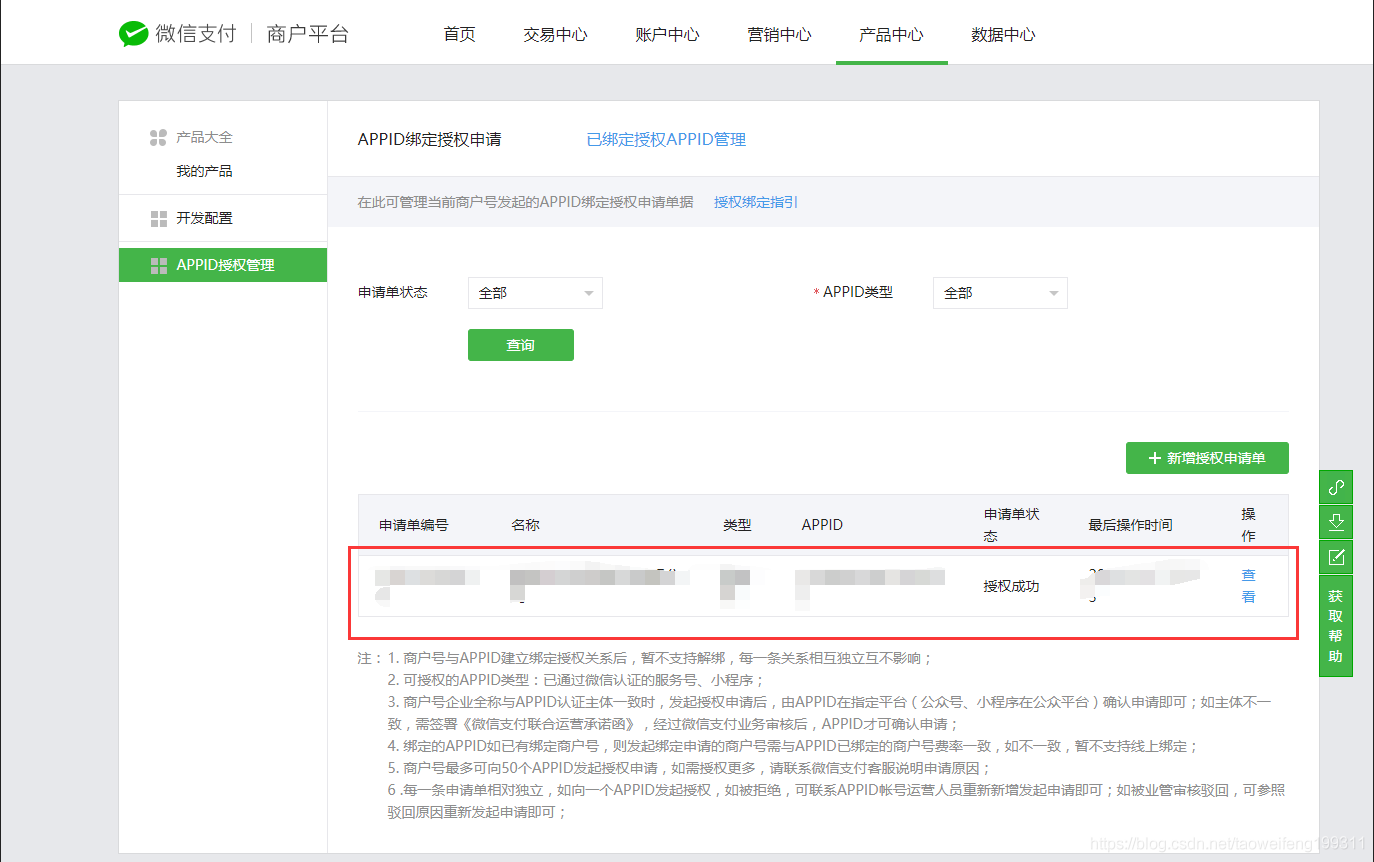
1.APPID绑定授权申请;在商户平台绑定APPID之后,然后在微信公众平台中审核通过




2.点击产品中心→开发配置,复制记录商户号

3.若提示没有安装证书,请安装证书。

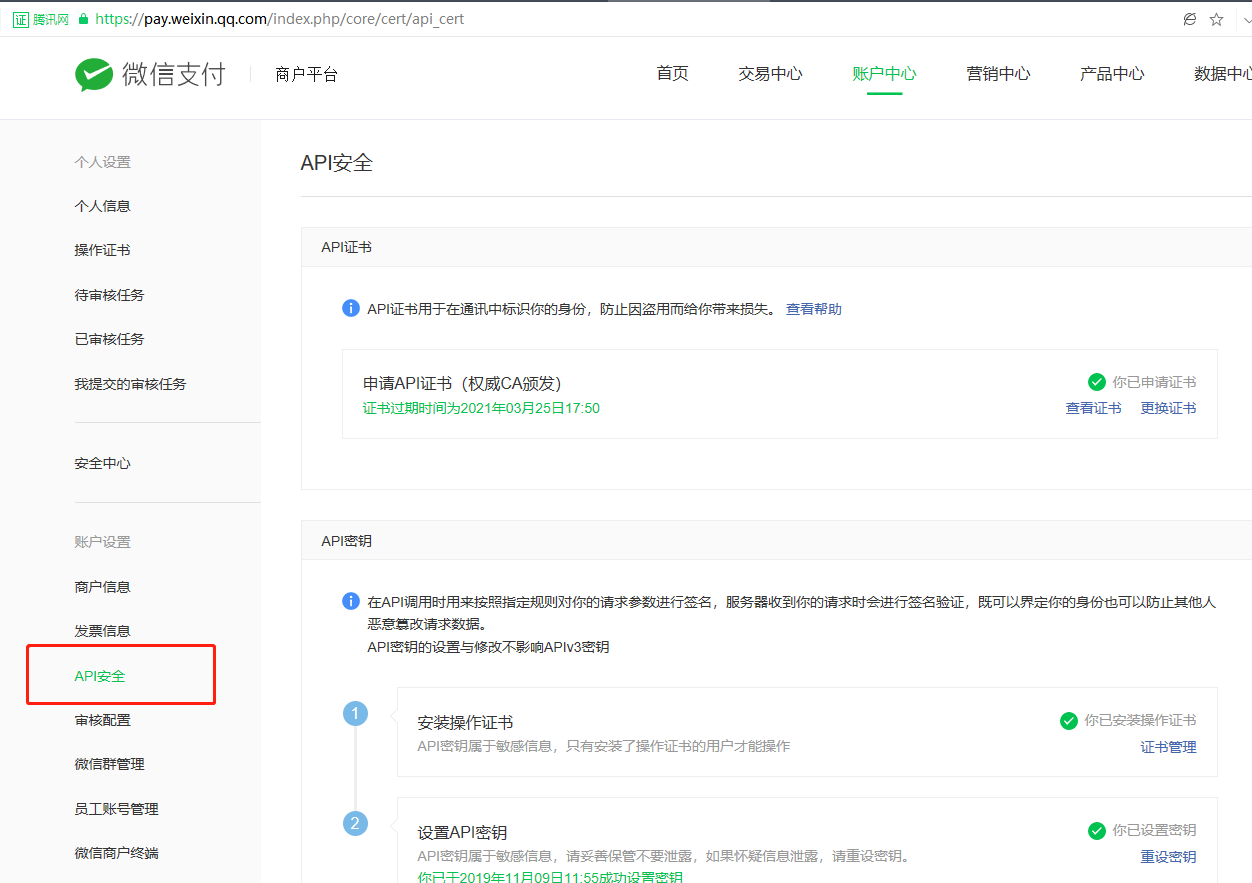
4.配置API安全,点击账户中心→API安全

5.申请API证书,点击申请。
(以前申请过的,并且可以找到的,直接跳过。(请跳至[第16步]))
(找不到的,点击更换证书)
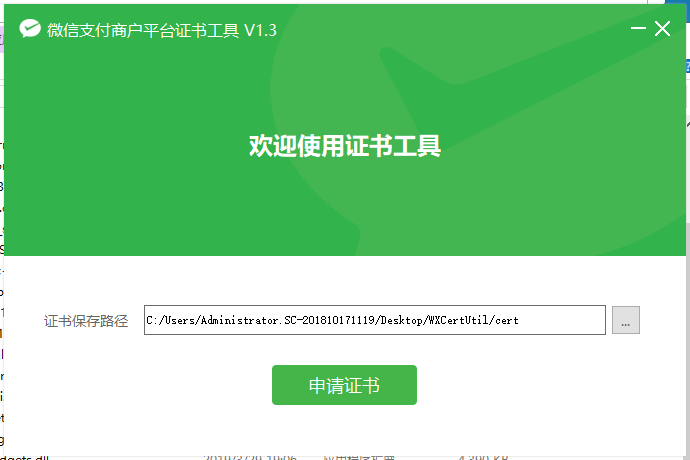
6.生成API证书,下载证书工具

7.下载至本地后,双击打开运行

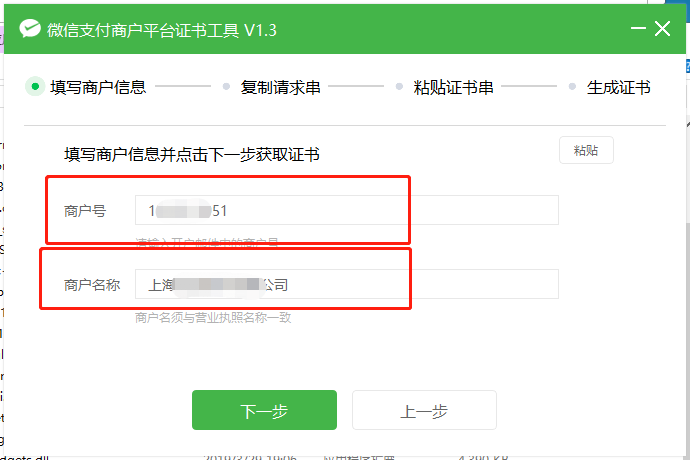
8,对照检查商户号和商户名称是否为你当前配置帐号信息,确定无误后点击“下一步”

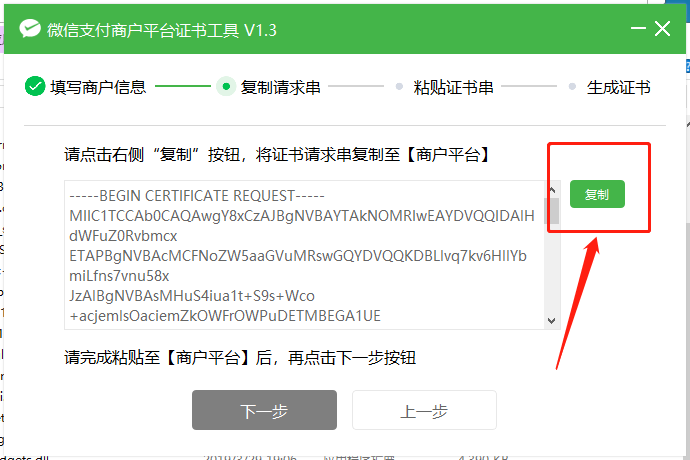
9.点击工具右侧“复制”

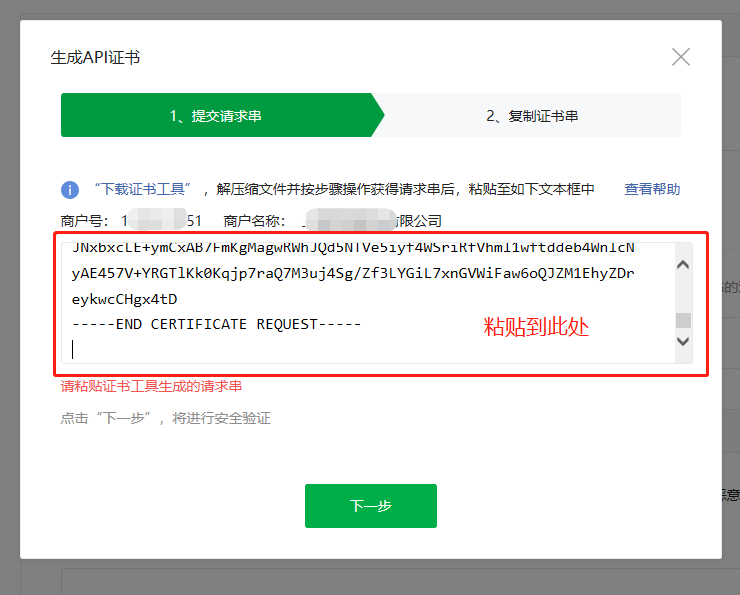
10.切换至浏览器,粘贴,点击下一步

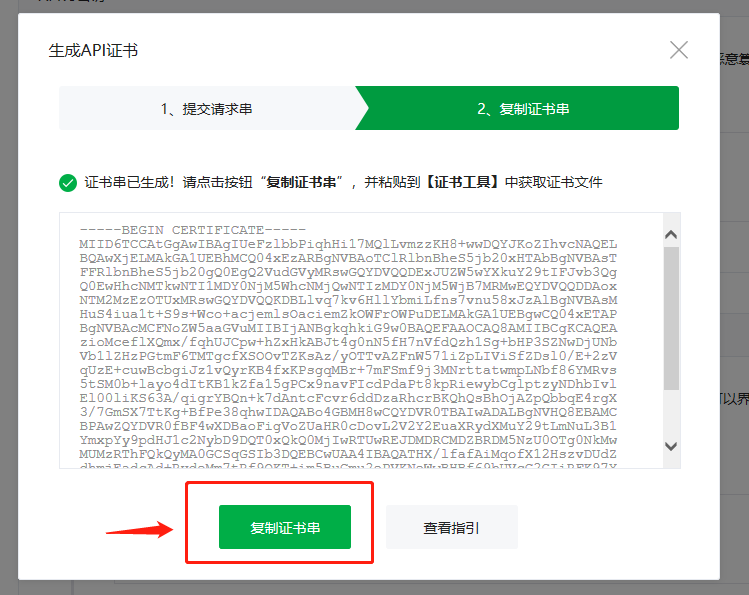
11.复制证书串

12.切换至证书工具,粘贴,点击下一步

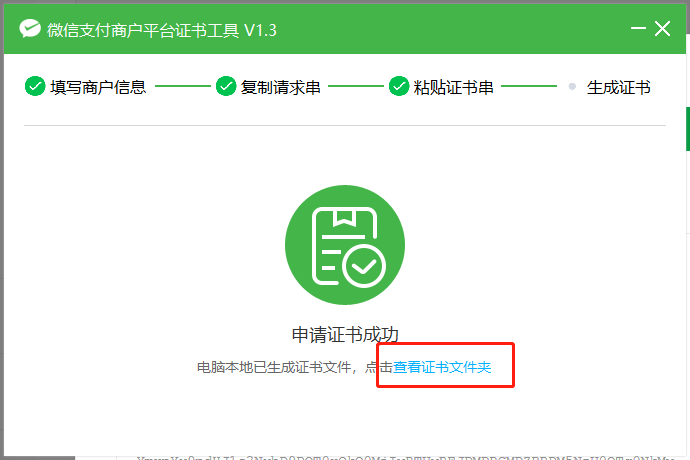
13.查看证书文件夹。(如遇到360等阻止,点击允许)

14.建议复制证书,保存到的资料文件夹。证书为 _cert.zip 结尾压缩包。

15.解压证书压缩包,得到文件(暂时不用管,后面会用到)

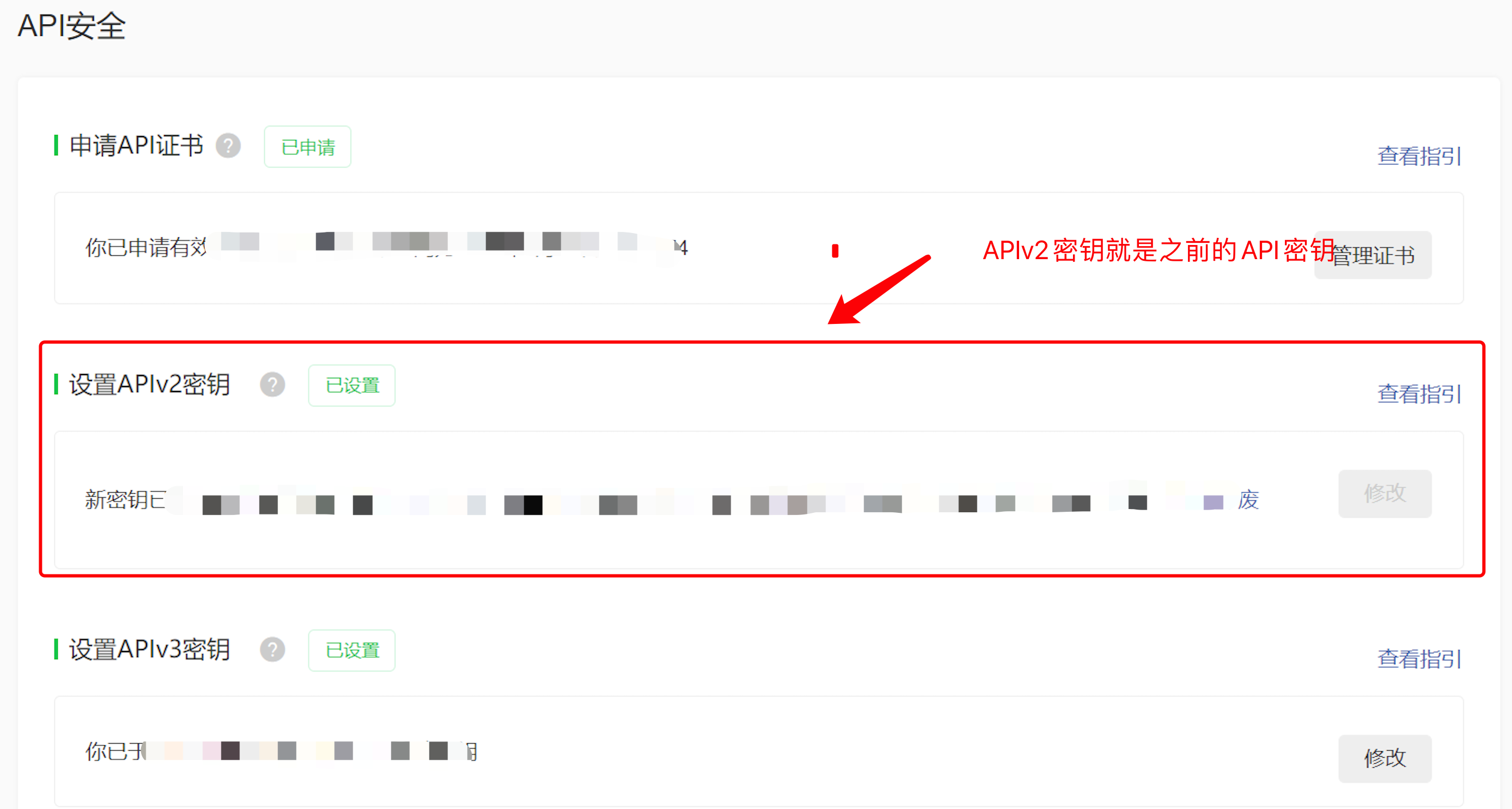
16.配置API秘钥,点击设置秘钥

如果是最新的发现没有上图的api密钥,可按下图配置(apiv2密钥就是之前的api密钥)
17.设置秘钥,包含随机大小写字母、数字组合,32位。(记得保存)
不会的可以在https://suijimimashengcheng.51240.com里选择32位,随机生成,然后复制,在过来粘贴。
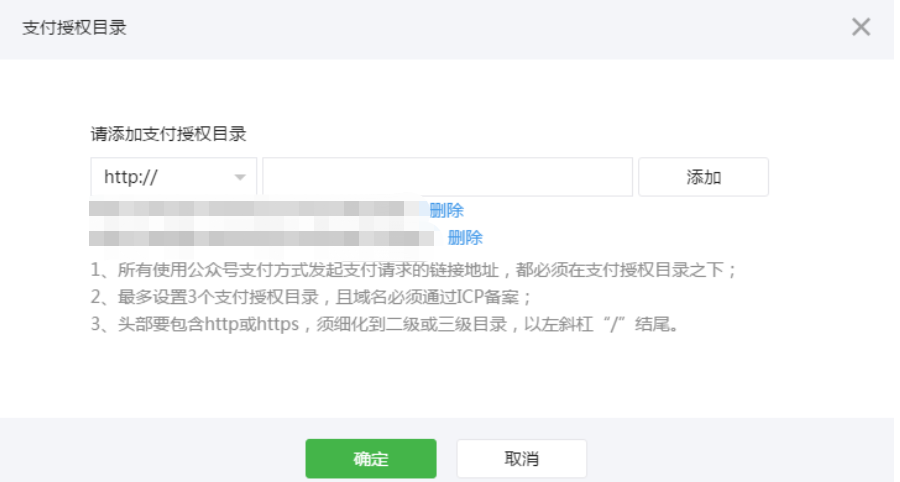
18.添加支付授权域名目录

支付授权域名格式:http://域名/wap/special/
注意:域名最后的斜杠绝不能少
系统后台公众号支付配置
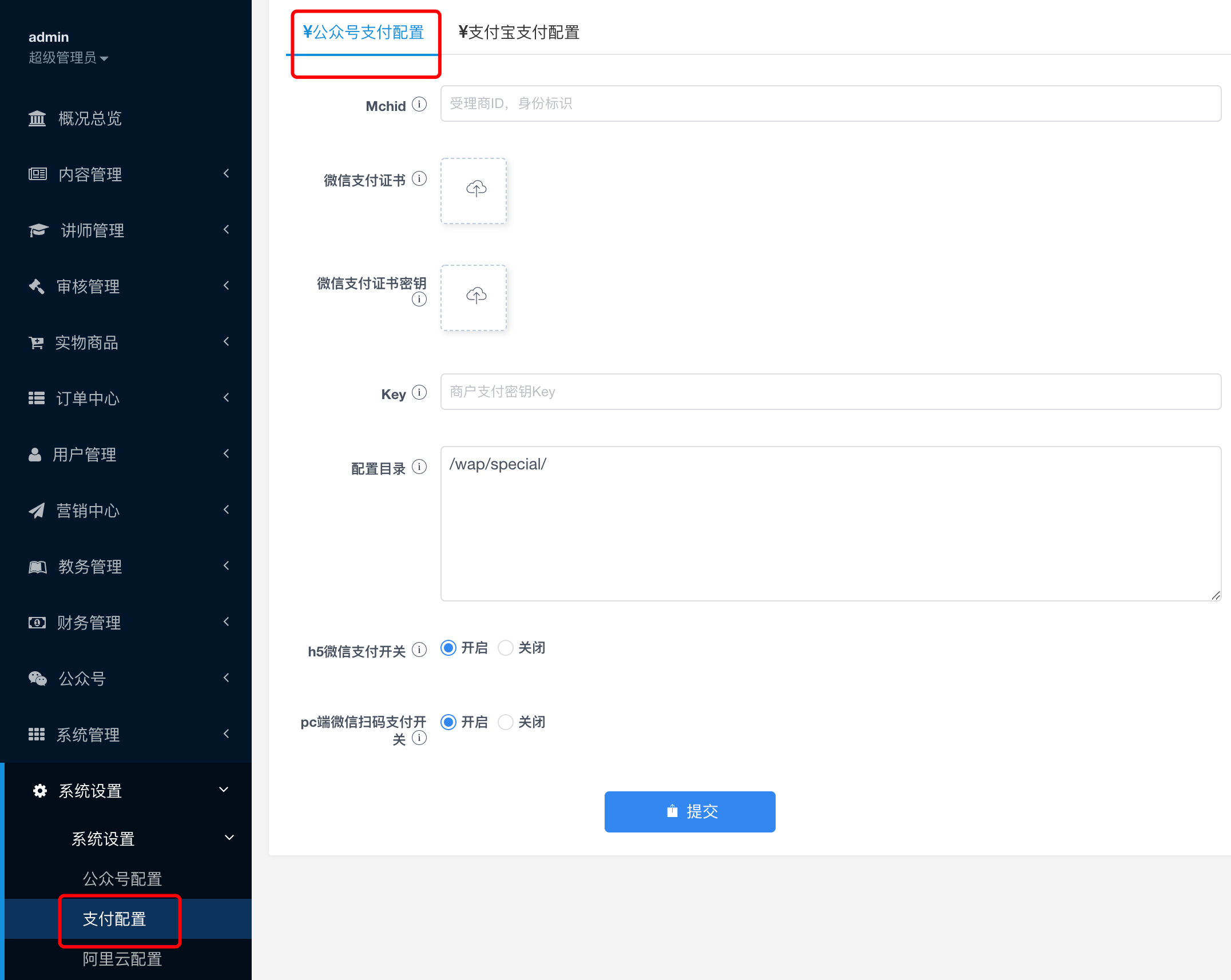
19.登录CRMEB知识付费版系统,点击菜单设置→系统设置→支付配置→公众号支付配置

20.按照下图,填写红框内资料,其他不用管。

21.填写完毕提交保存。
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 953人看过该文档
953人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}


