{{wikiTitle}}
前端提交审核(2.1之前版本)
目录:
1.下载登录微信开发工具。
(下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html,推荐使用稳定版)
安装完成后后,打开,微信扫码登陆。
2.下载HBuilderX,选择 APP开发版 下载
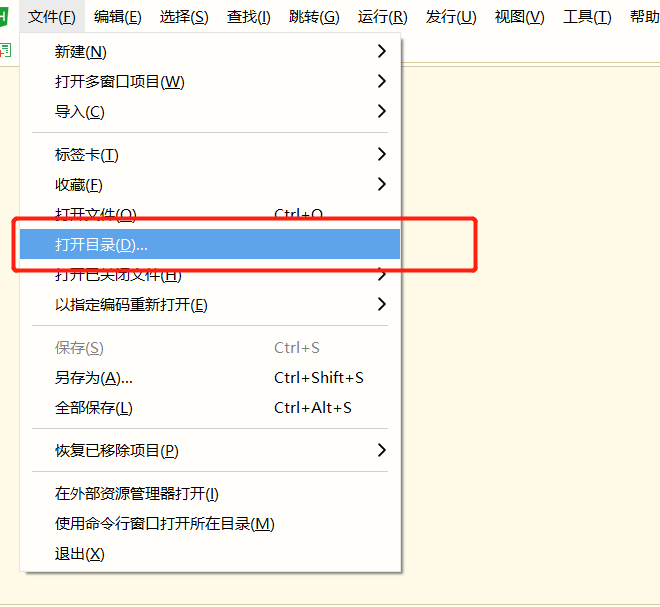
3. 打开编译器,点击文件->点击打开目录

4. 找到CRMEB_PRO版本的文件管理器默认路径为: /view/uni-app/
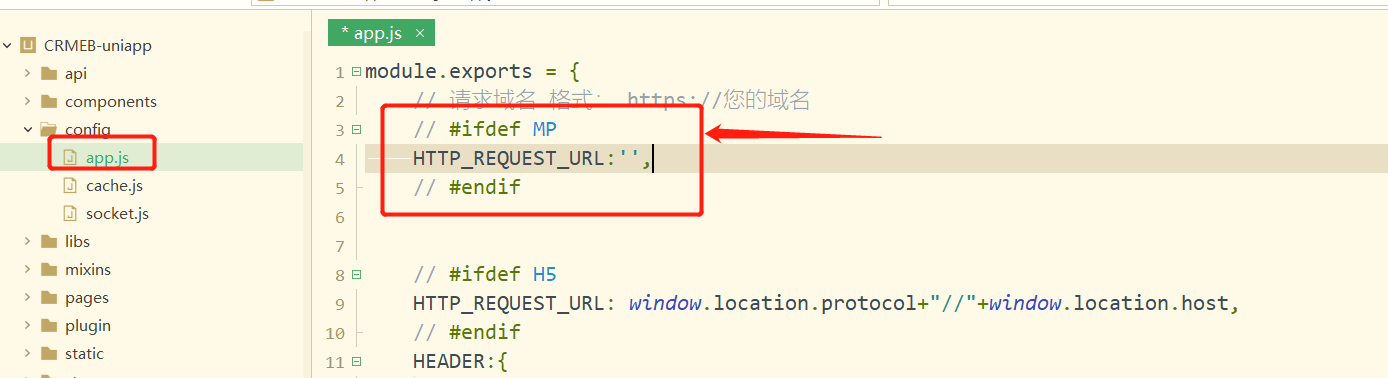
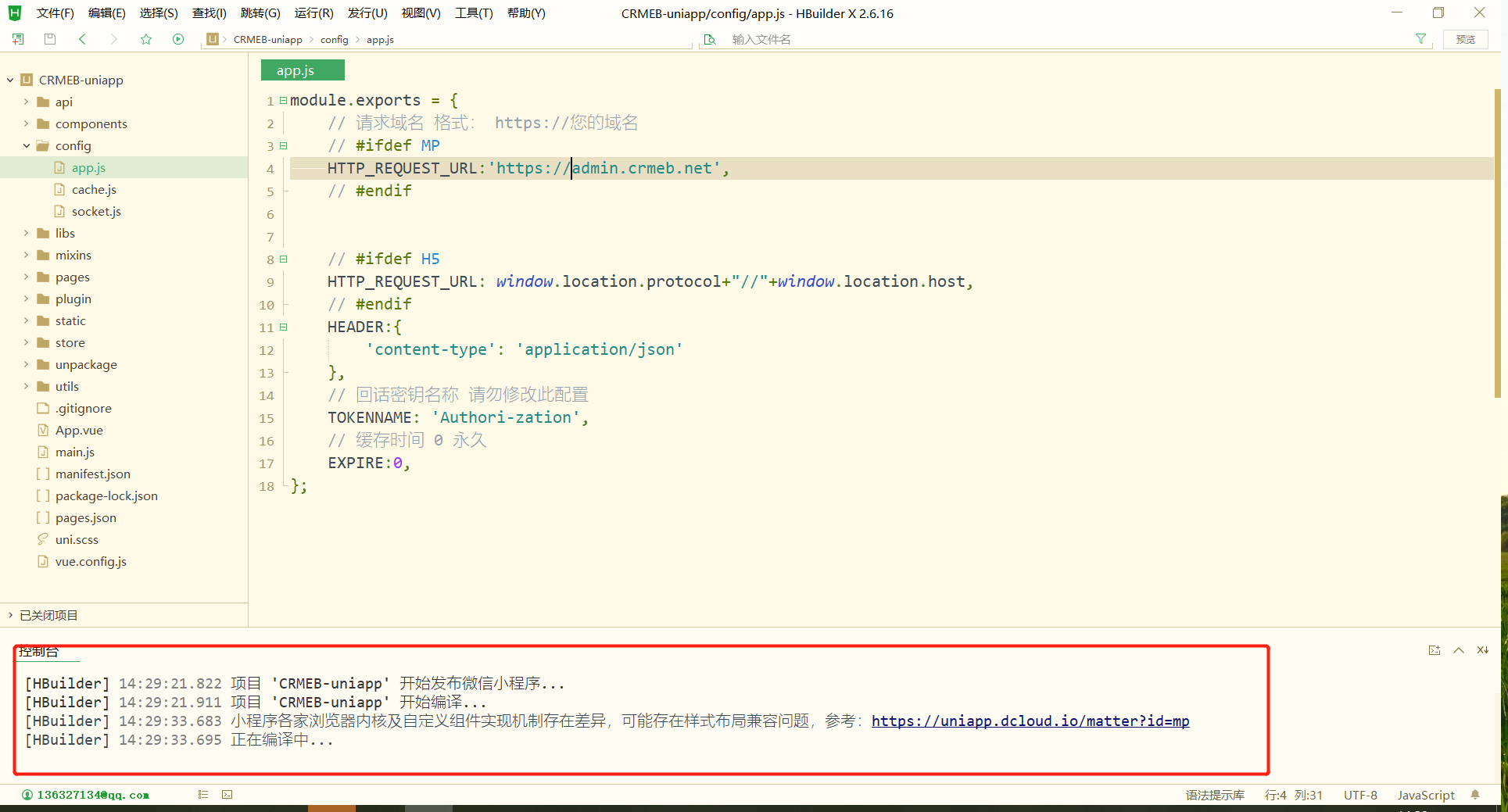
5. 修改域名,找到如下图所示填写自己的域名格式为:https://域名

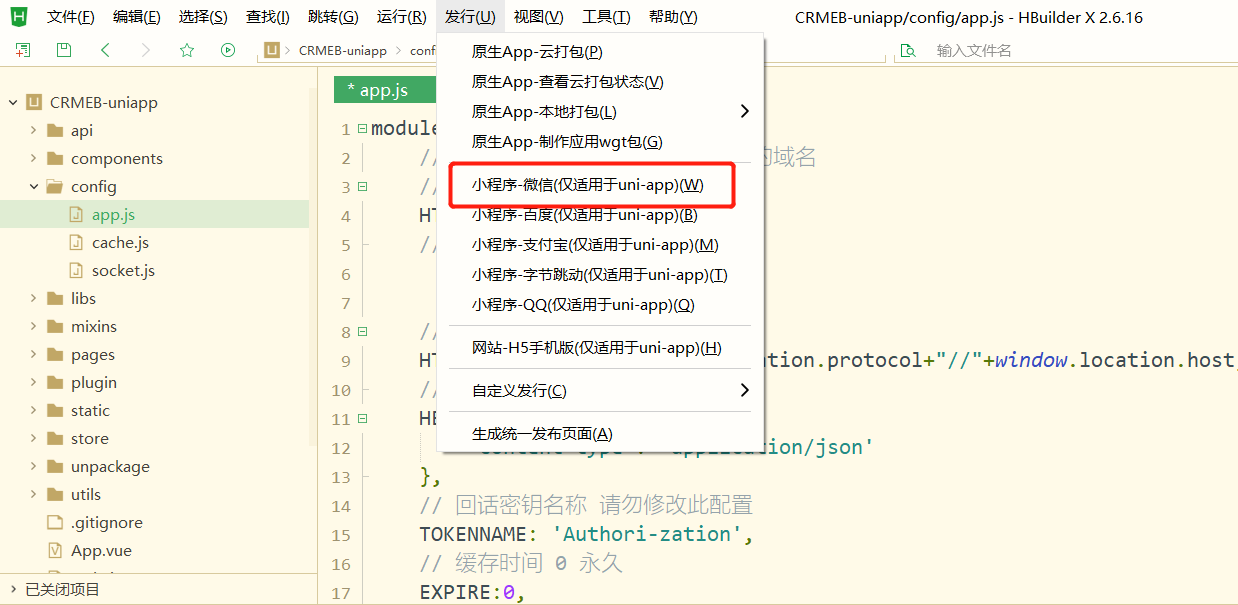
6. 点击上方发行按钮

7. 出现如下图所示,填写自己的小程序appid和小程序名称点击发布

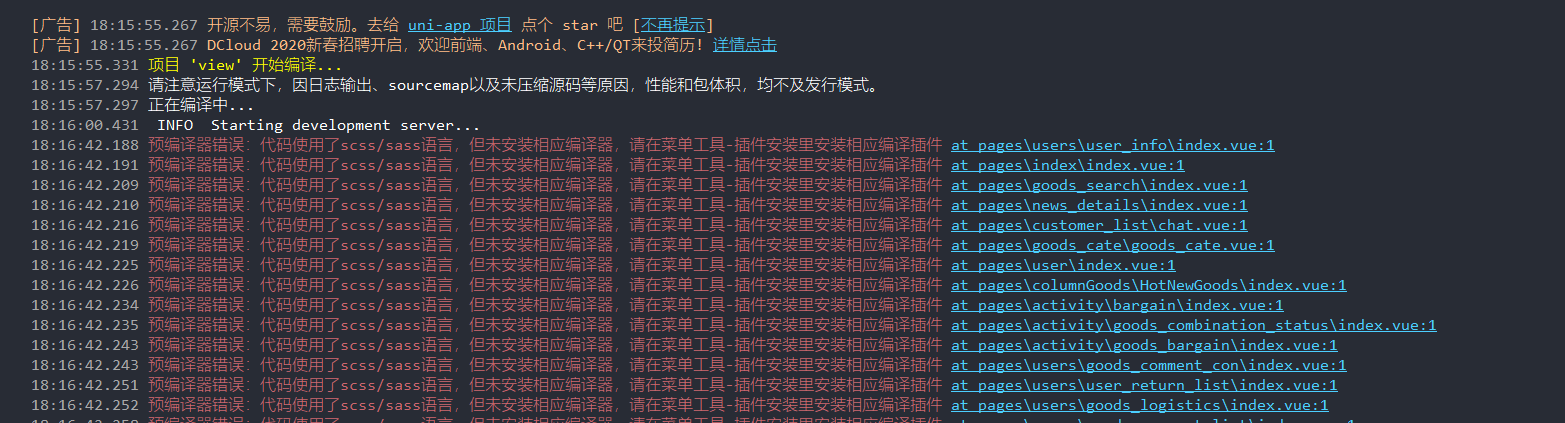
打包时编辑器出现:预编译器错误:代码使用了scss/sass语言,但未安装相应编译器…
打开 工具—插件安装—scss/sass编译进行安装

8.等待打包完成后会自动打开微信小程序开发工具

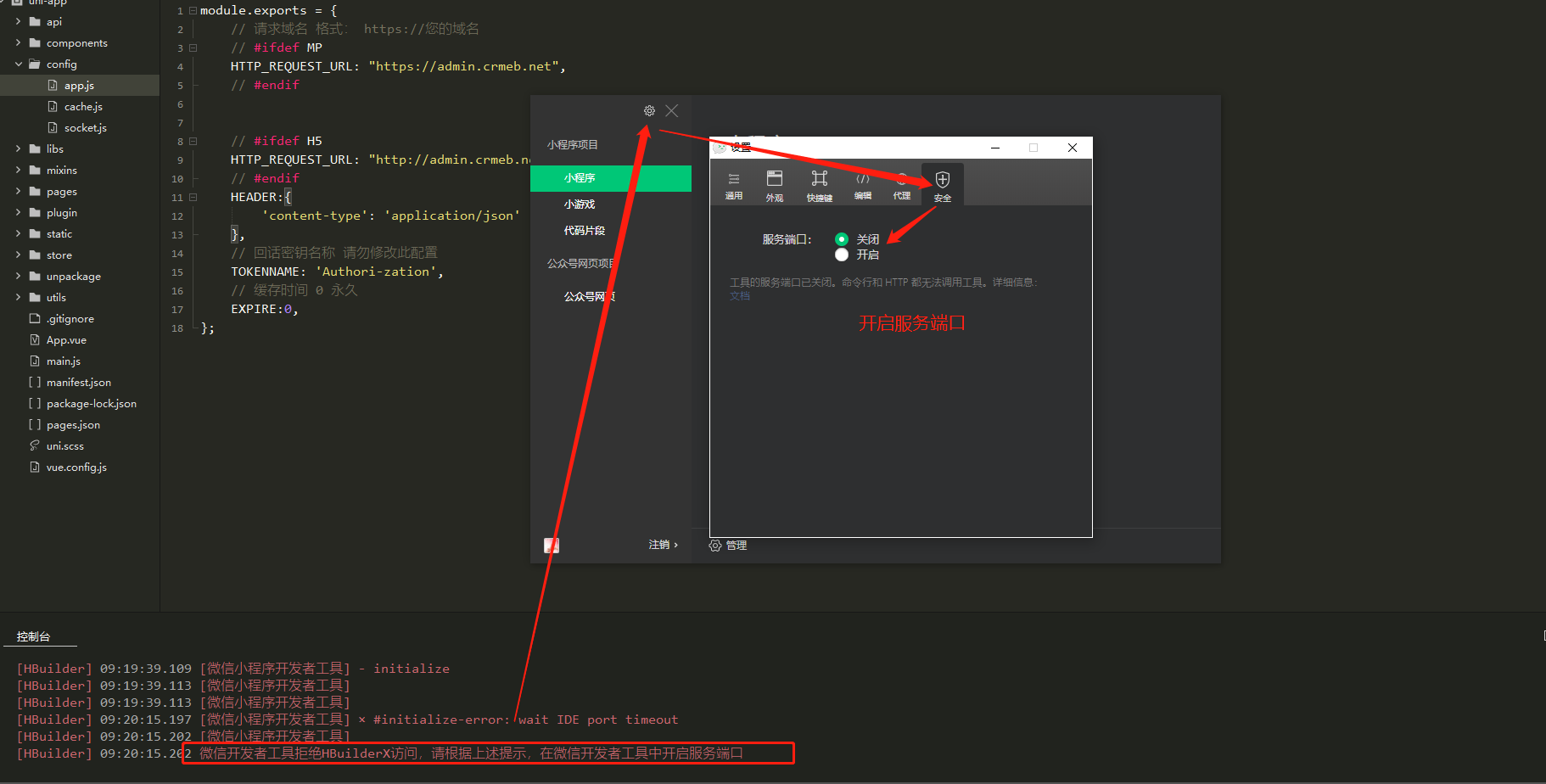
如果编辑器提示:微信开发者工具拒绝HBuilderX访问,请根据上述提示,在微信开发者工具中开启服务端口
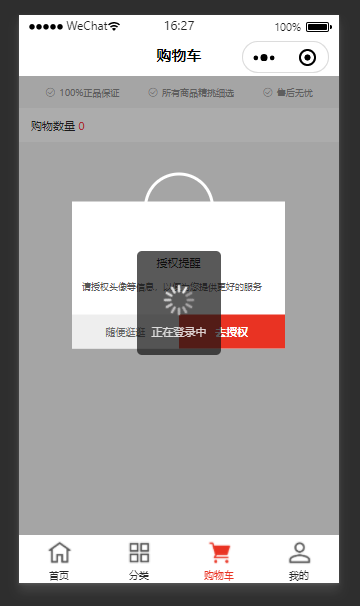
9.测试、查看数据是否正常加载。点击“购物车”,可正常授权登录,即配置正确。
如出现报错等,检查:
1..SSL证书是否安装正确,(浏览器输入https域名,看能否正常打开)
2.后台appid等是否配置正确 (后台需要配置好小程序相关资料,才能打开前台)
3.公众平台小程序合法域名是否配置正确
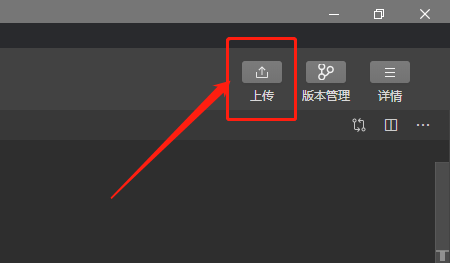
10.点击工具右上角,上传,填写版本号等,等待提示上传成功.

11.小程序前端代码配置完成
注:如出现以下提示,不用管理会,点击确定。


评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 1788人看过该文档
1788人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}


