{{wikiTitle}}
PC-SEO打包教程
目录:
1.宝塔添加PC模板站点,FTP和数据库均不需要创建,PHP版本选择纯静态

2.设置反向代理,代理名称自行填写,目标URL填写 127.0.0.1:端口号 (端口号为打包时 nuxt.config.js里面修改的端口号 )

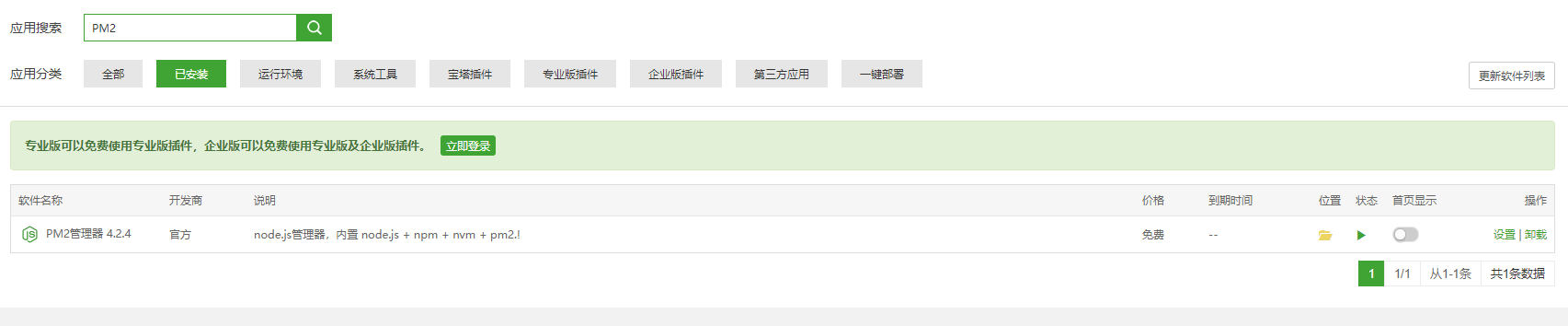
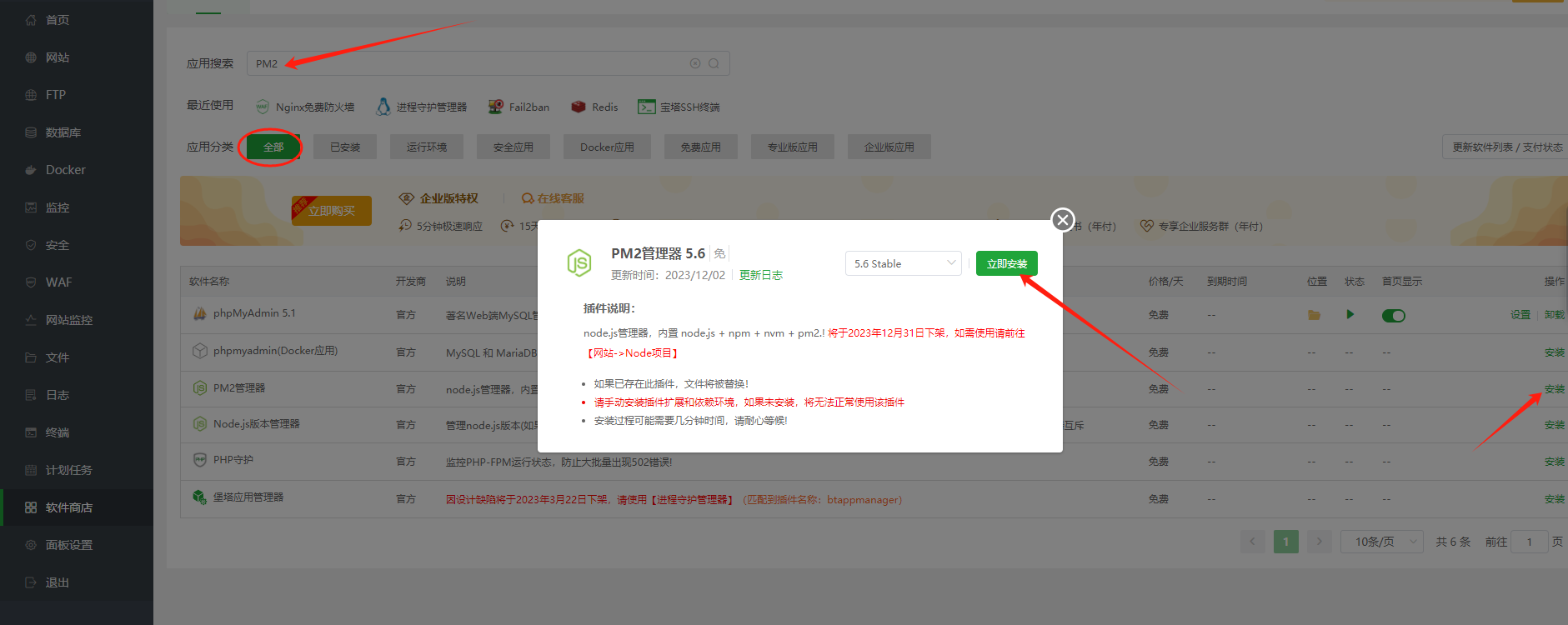
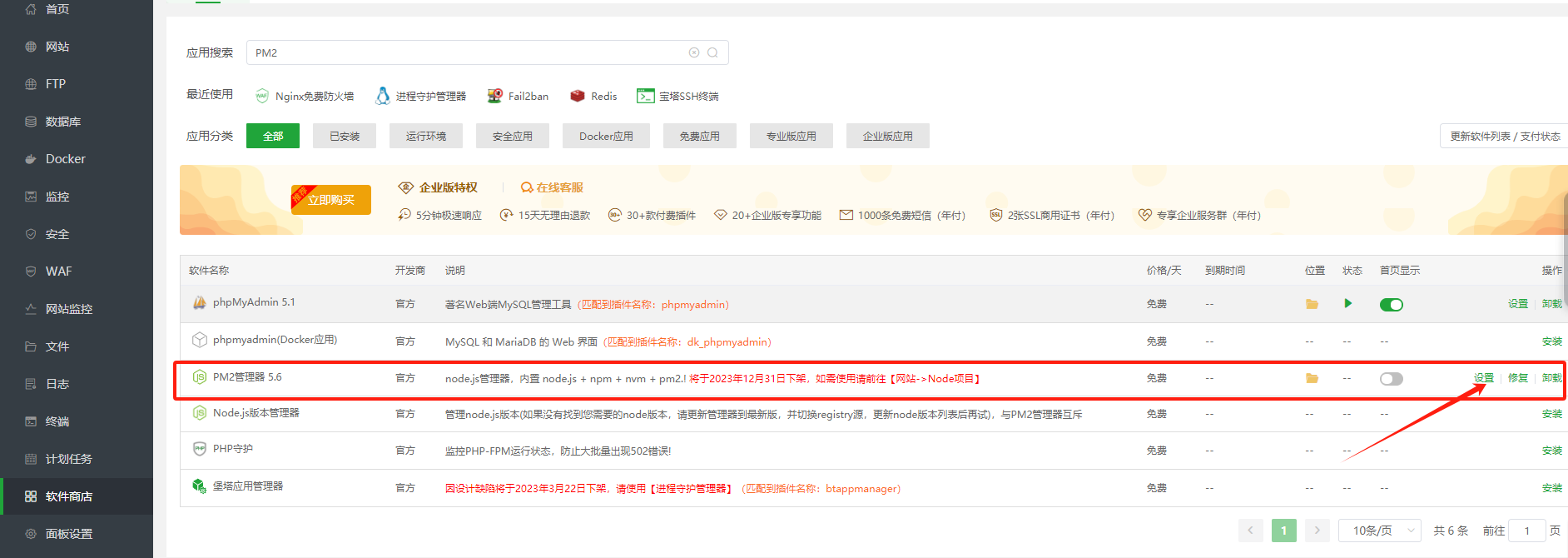
3.宝塔软件商店安装PM2管理器

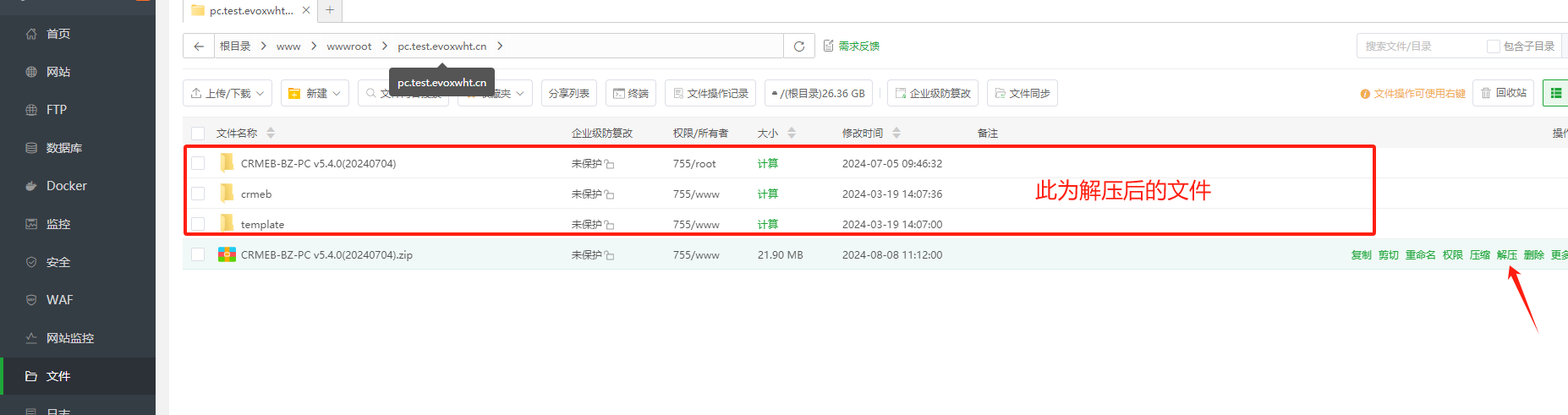
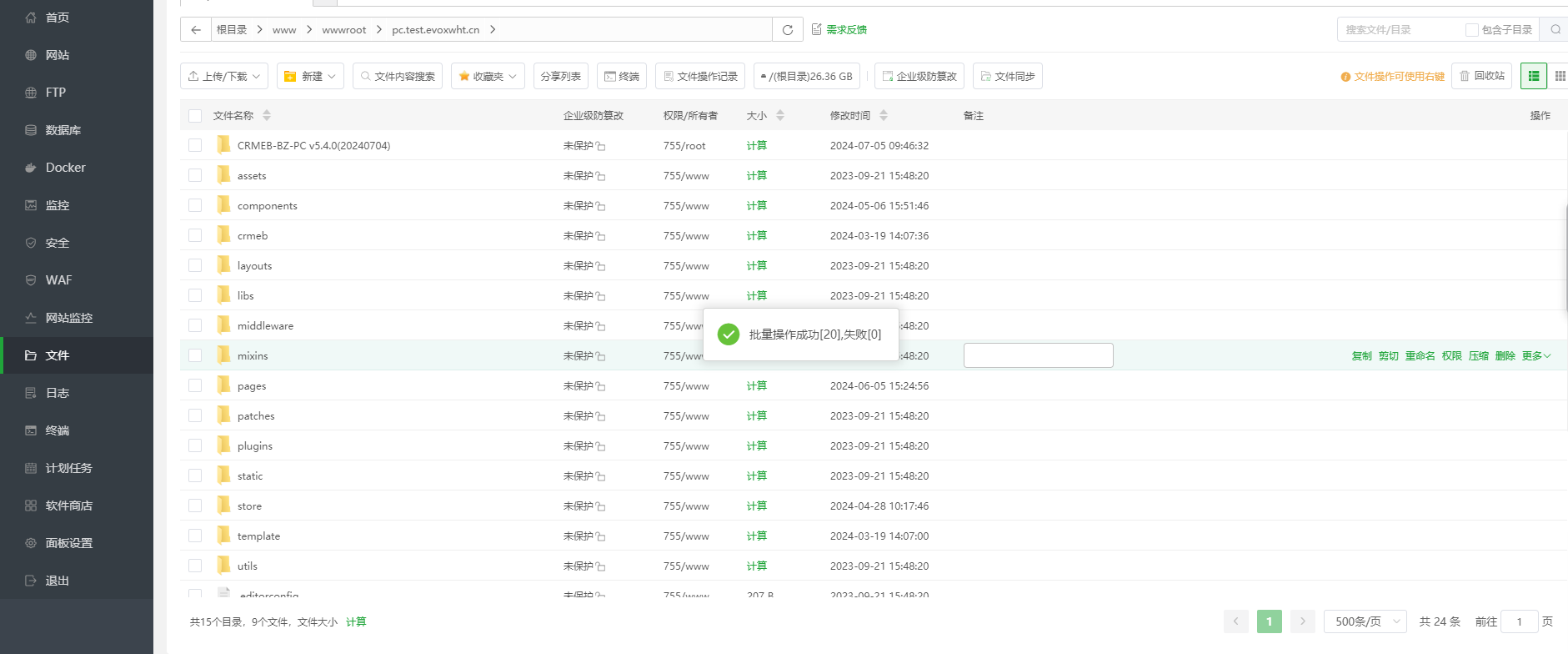
4.打开pc目录,上传pc文件包并解压

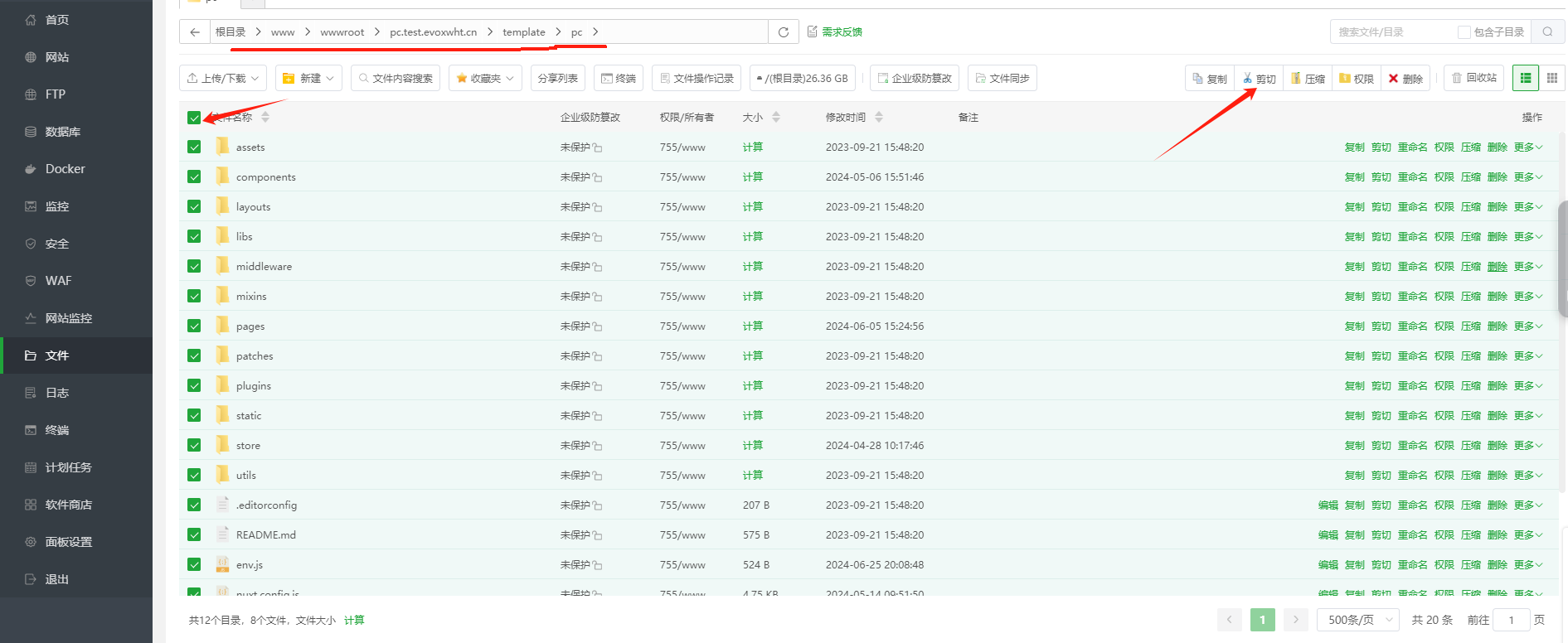
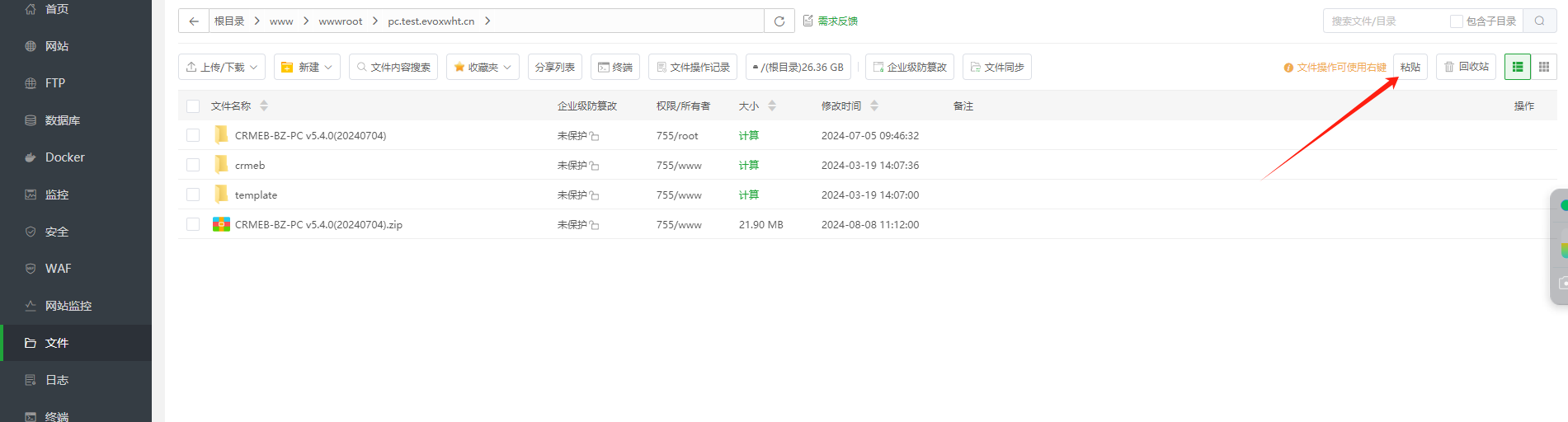
5.将template/pc里面的文件剪切到当前pc目录下



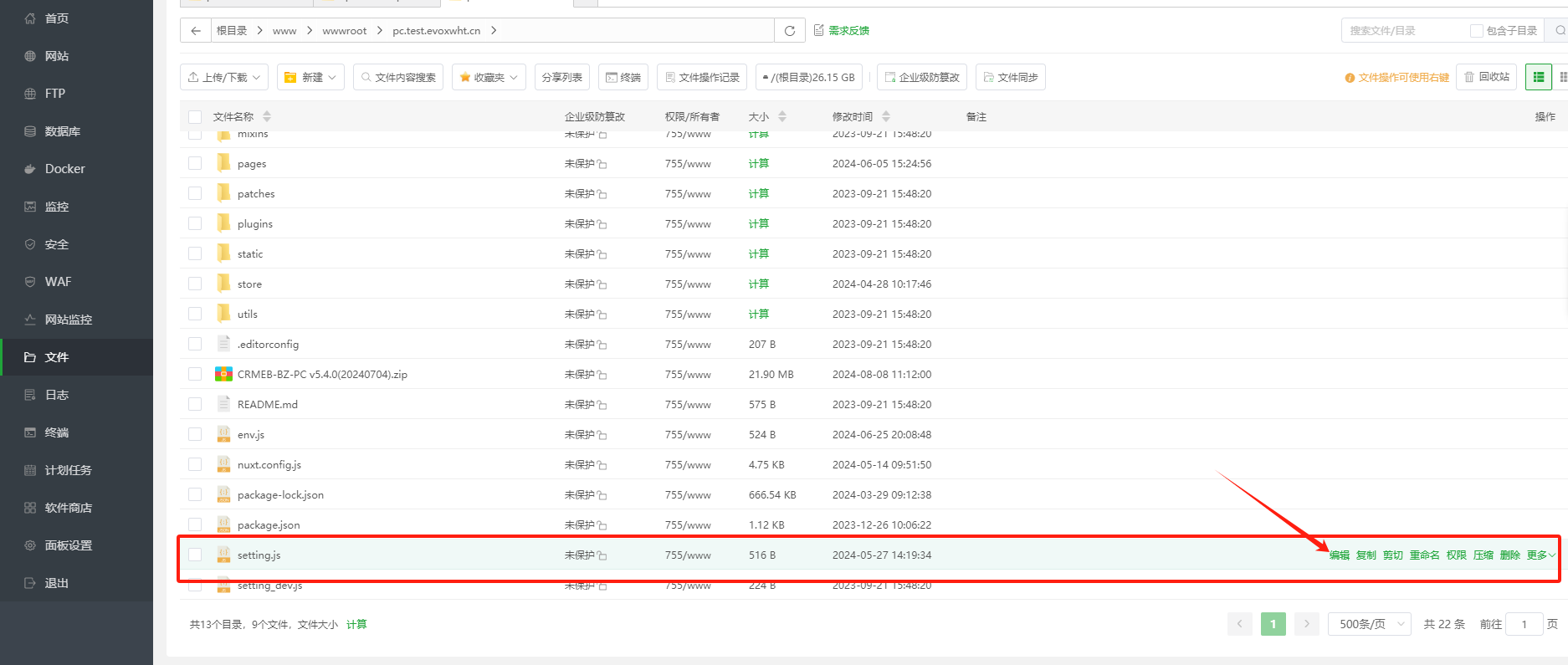
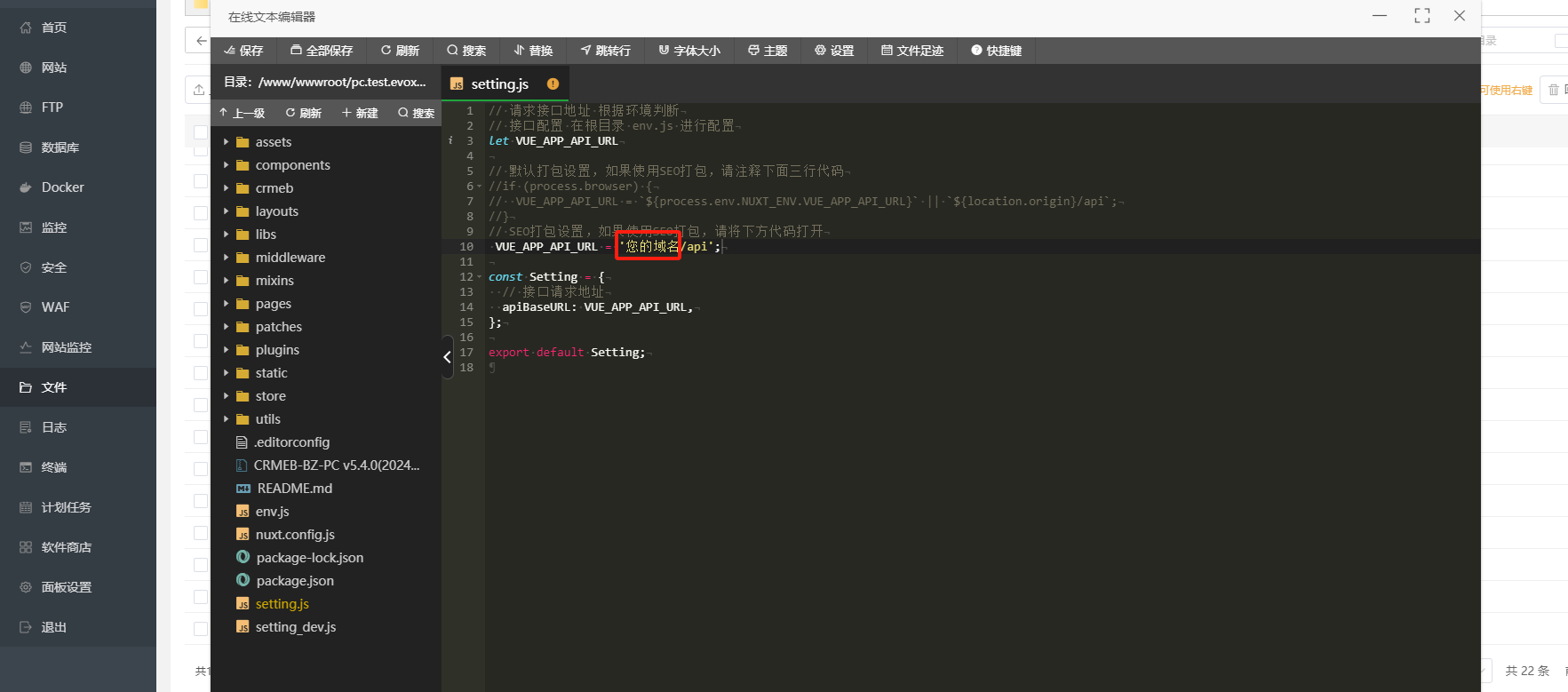
6.打开setting.js文件,修改的setting.js里面域名 按图片方式 (注意:这里的域名是接口域名 就是后台网站的域名 不是pc的域名)
const VUE_APP_API_URL = `你的接口域名/api`;


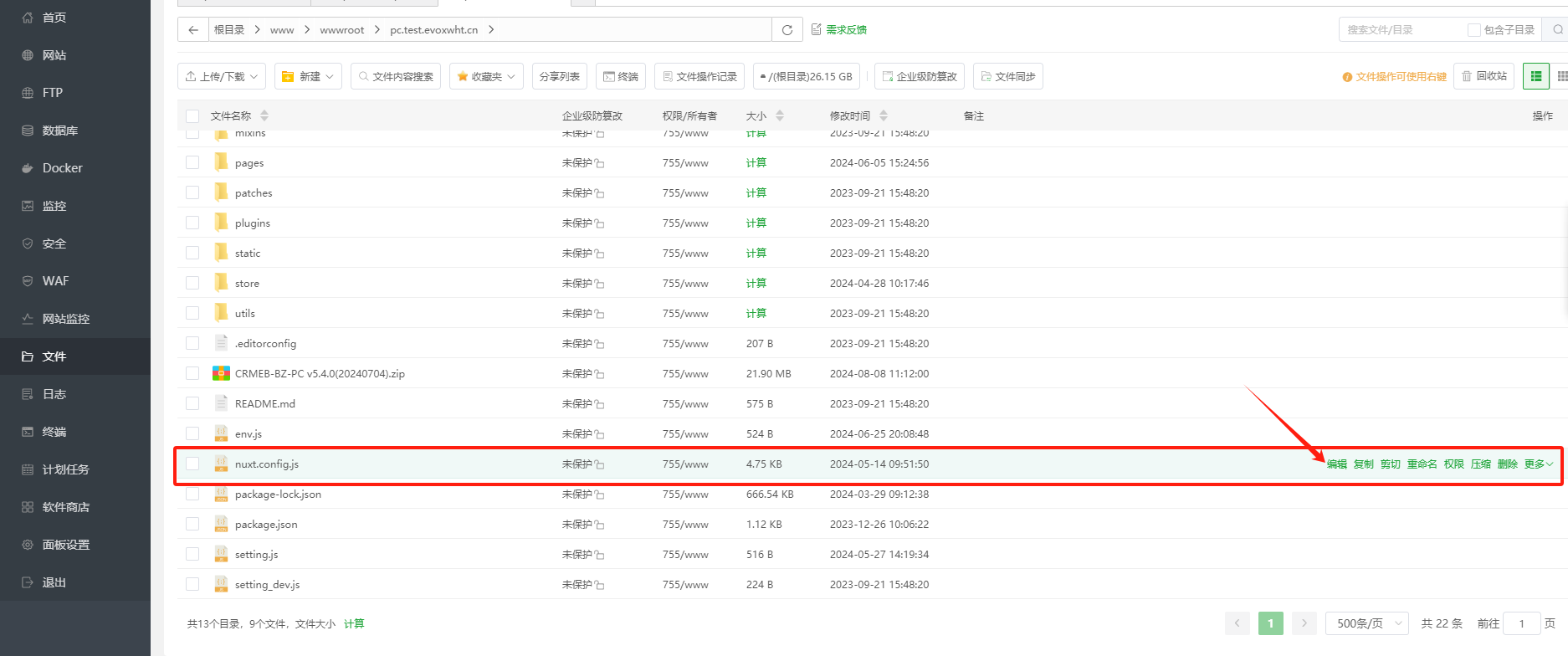
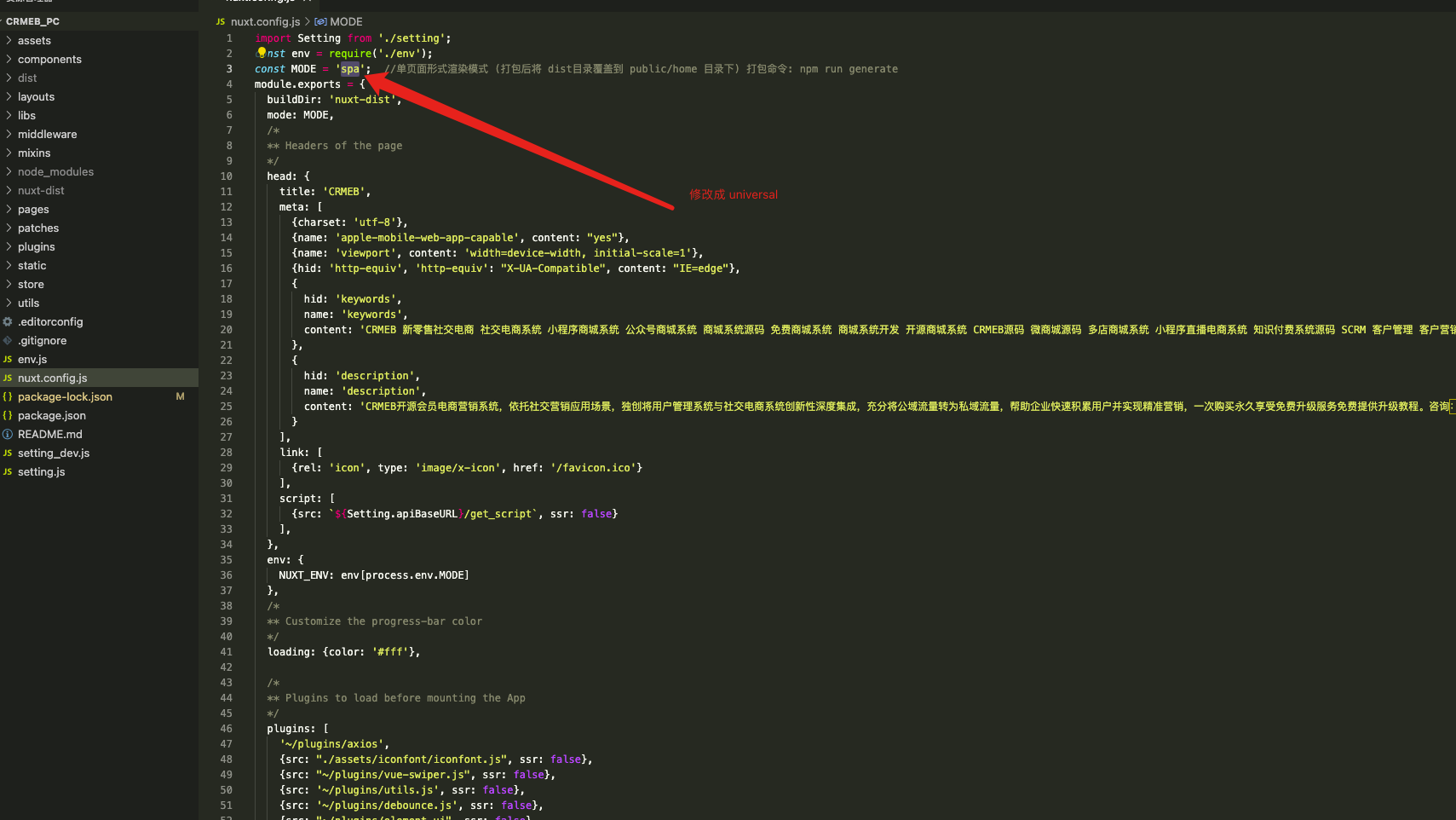
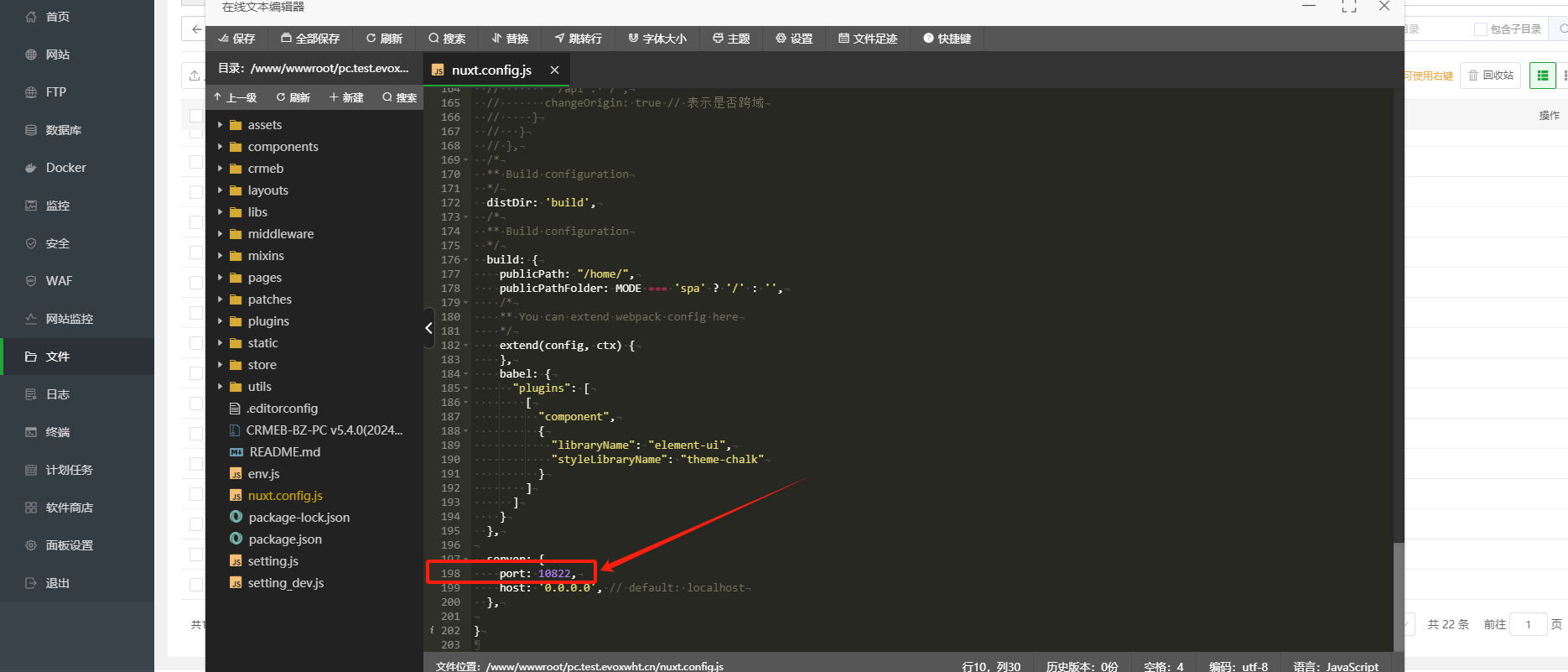
7.打开nuxt.config.js 文件
修改页面渲染模式为 universal


修改198行反向代理端口配置

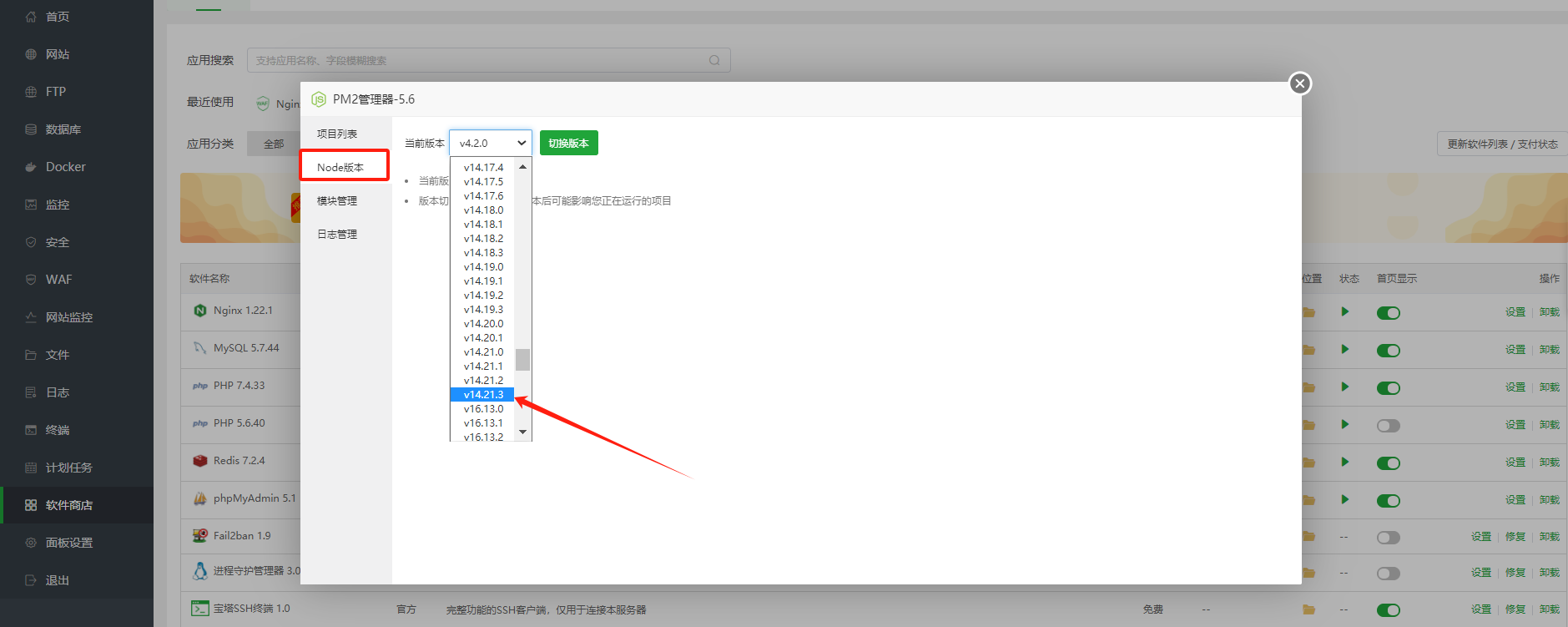
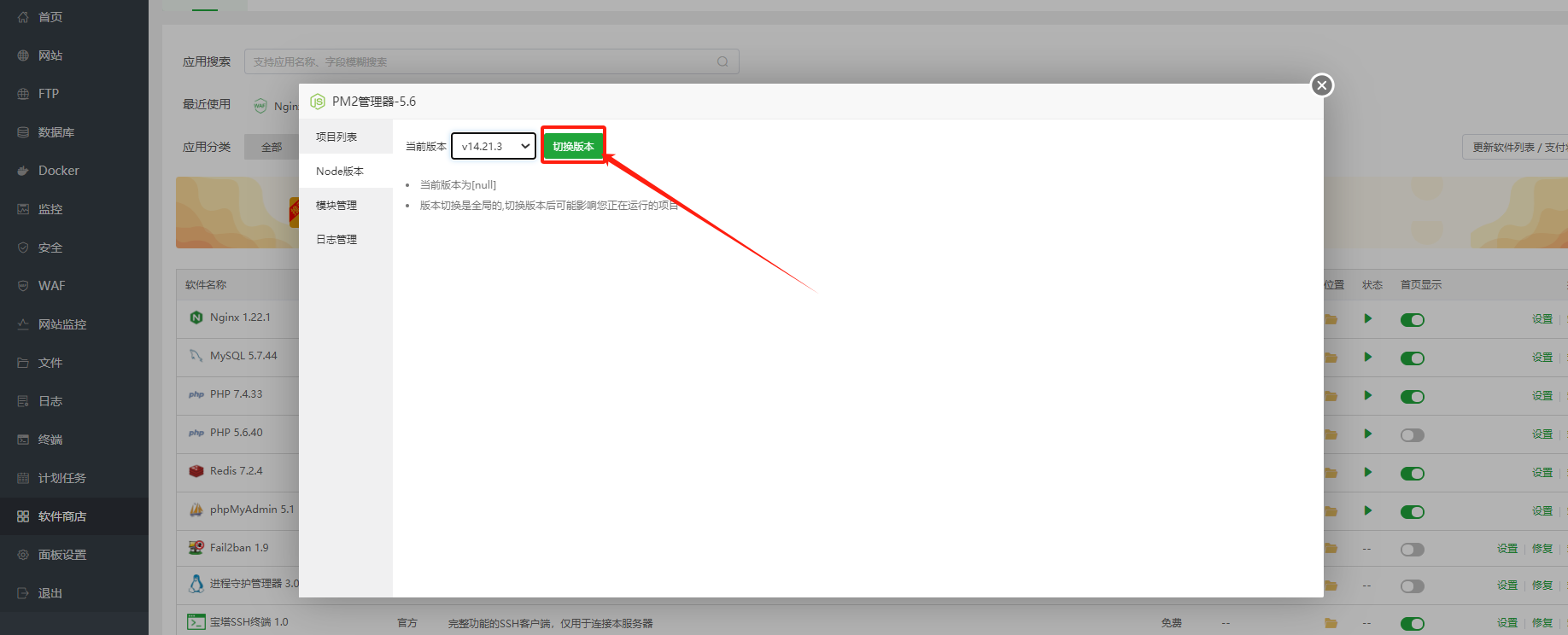
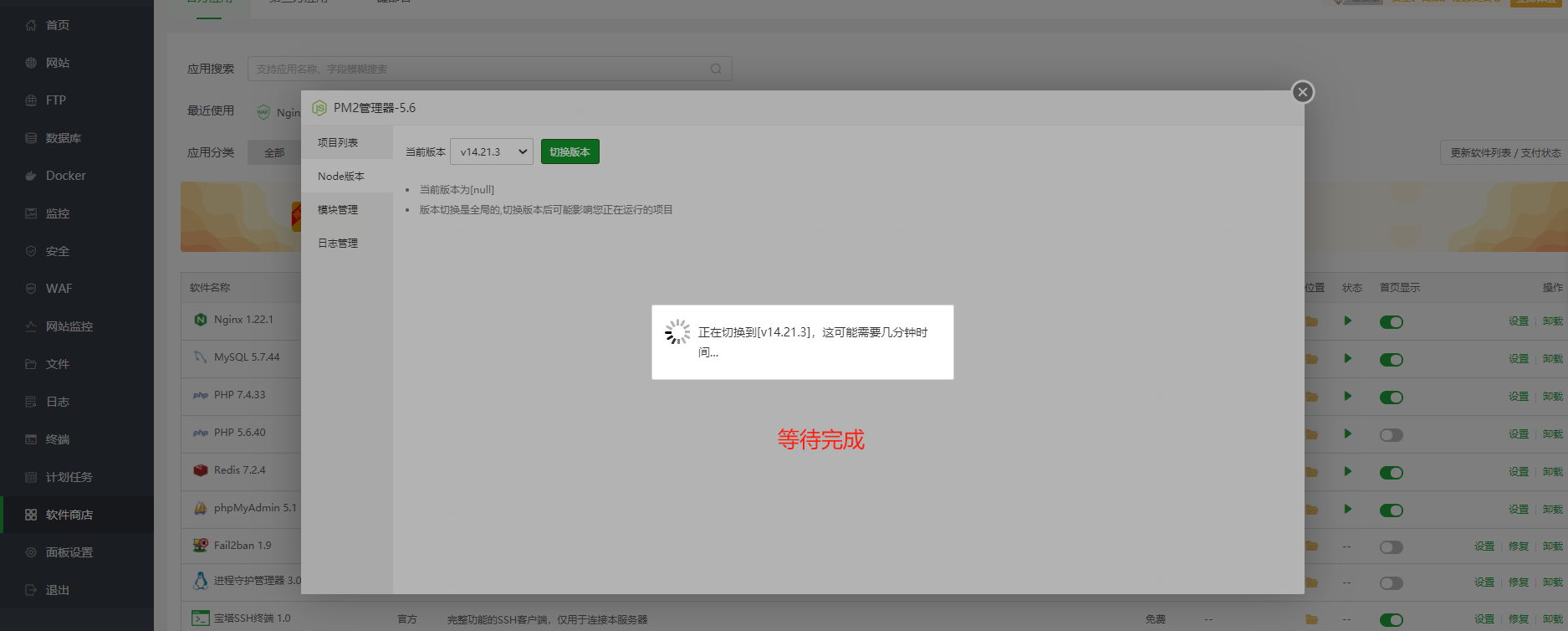
8.服务器安装PM2和node(注:node版本要求14.x)





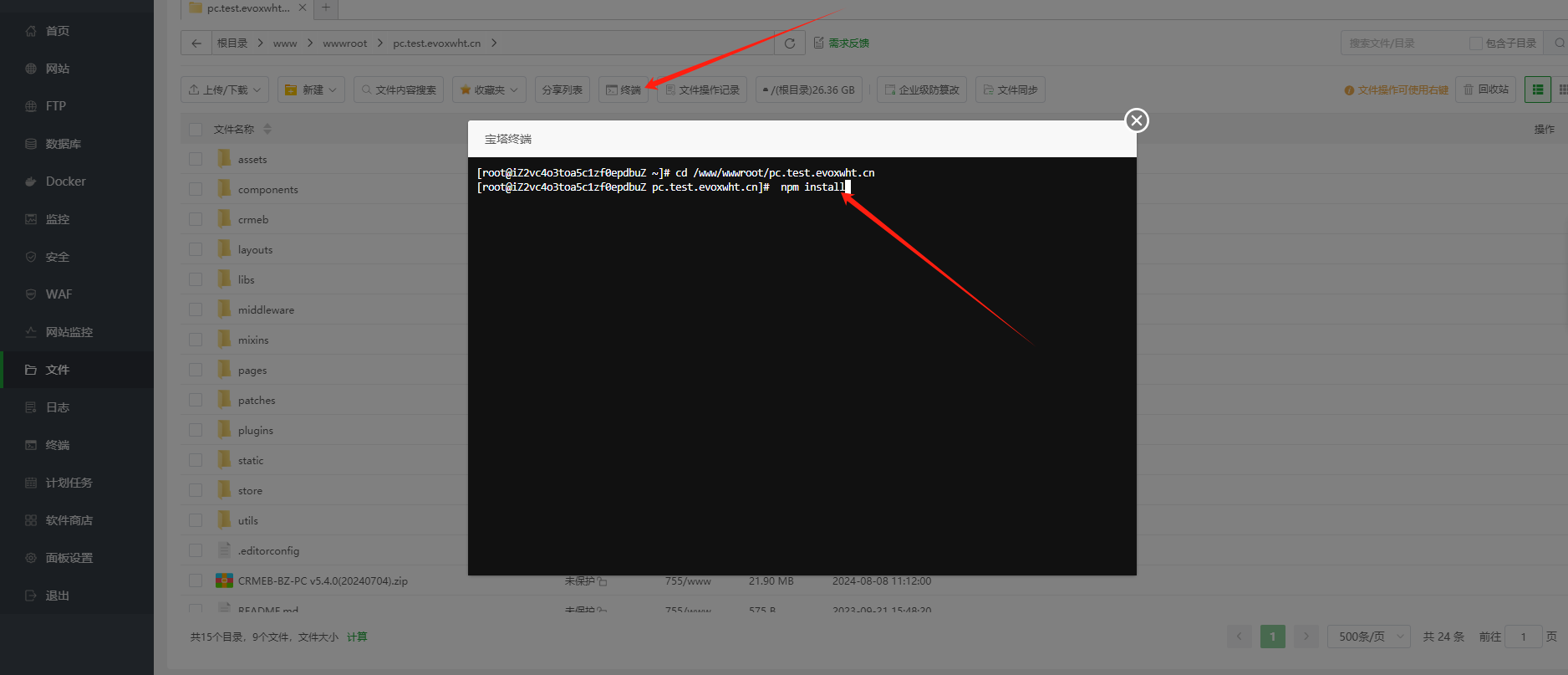
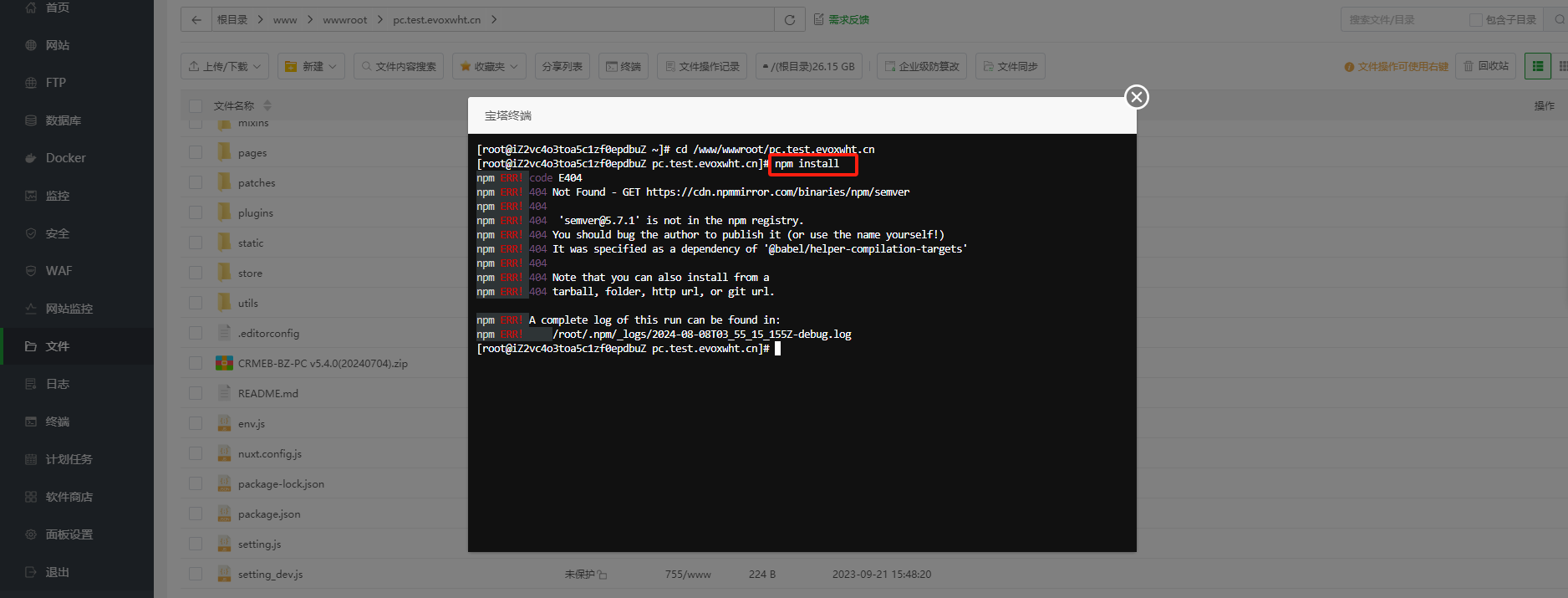
9.然后再pc站点目录打开命令行,执行npm install 命令,安装node 依赖

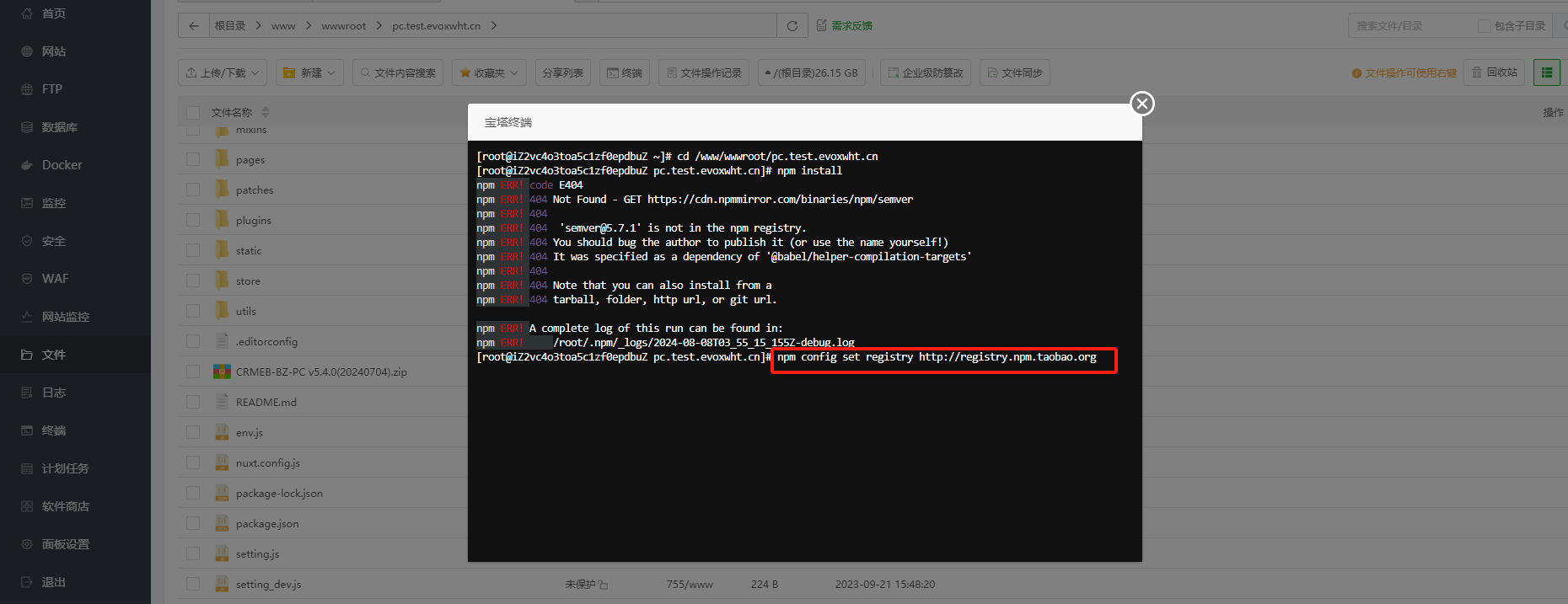
如果执行npm insall报错,请切换淘宝镜像,然后再执行npm install 命令

npm config set registry http://registry.npm.taobao.org

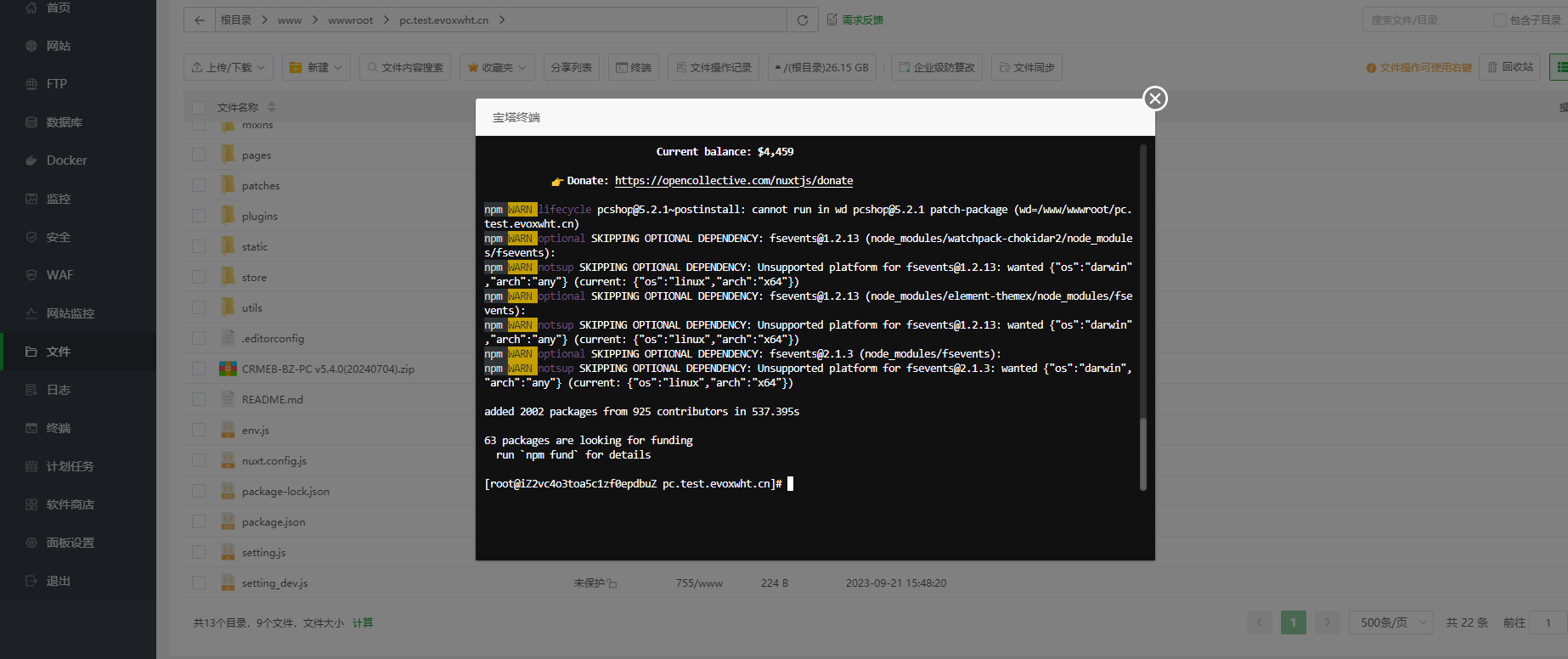
这样就成功了
安装完成会生成node_modules文件夹
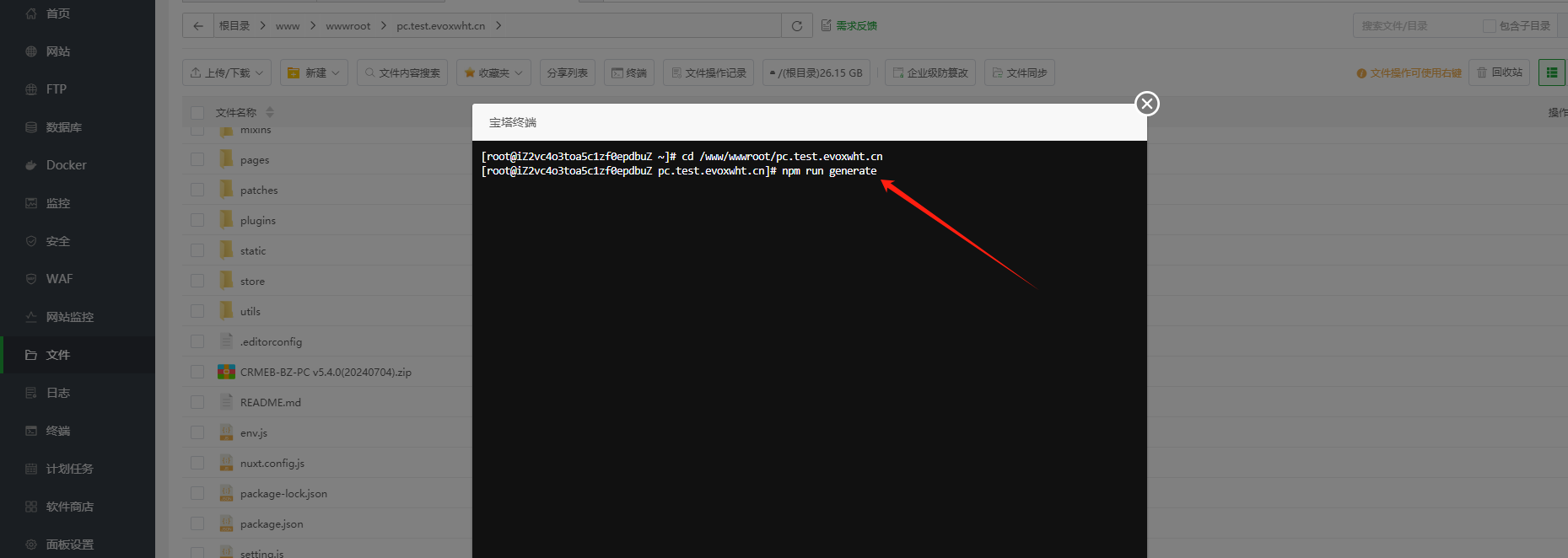
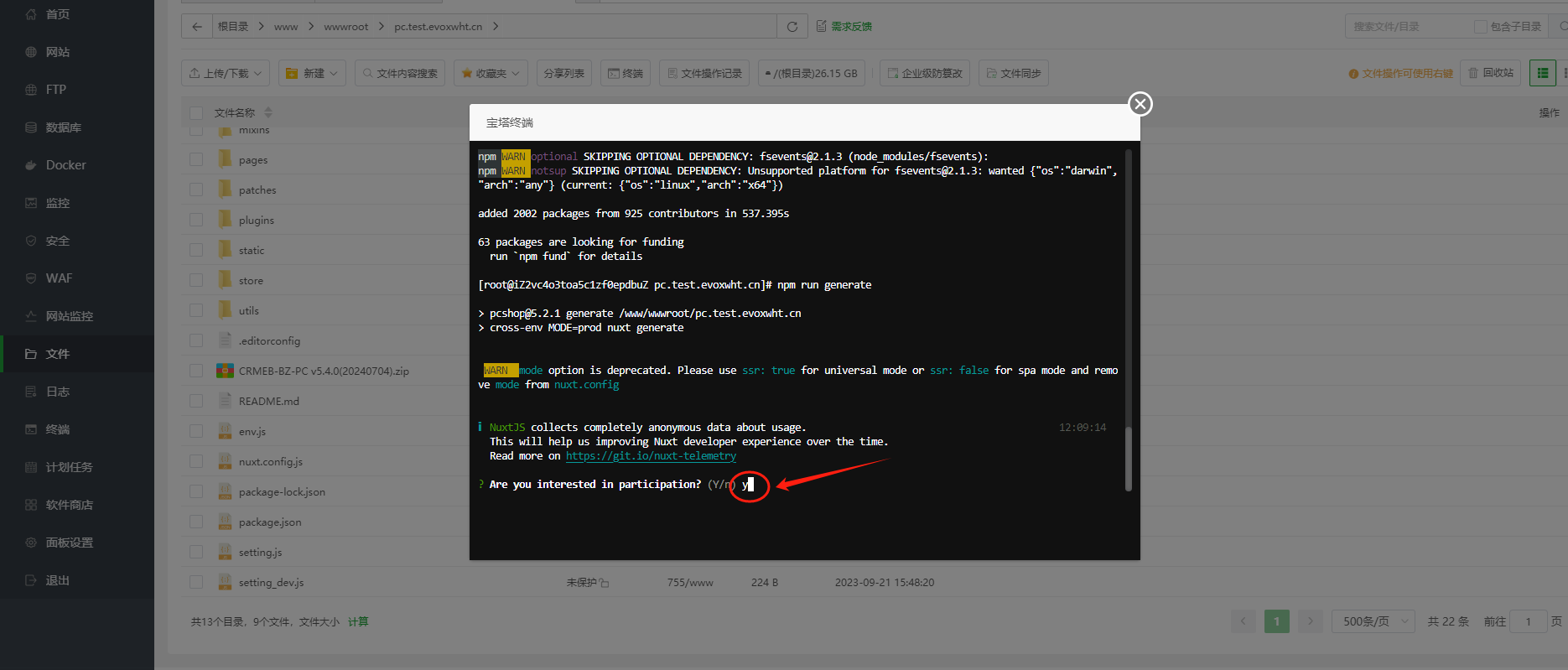
10.执行npm run generate 命令打包编译
npm run generate

输入y确认
这样就成功了
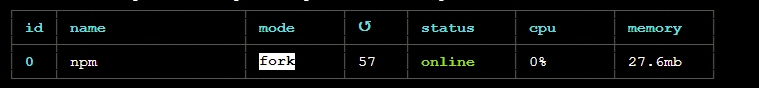
11.设置PM2守护npm进程:pm2 start npm -- start 出现此画面运行模板成功

12.浏览器输入域名访问PC页面
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 2388人看过该文档
2388人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}


