{{wikiTitle}}
打包教程-公众号/H5
目录:
uni-app打包公众号,H5
1.下载HBuilderX 安装跳过
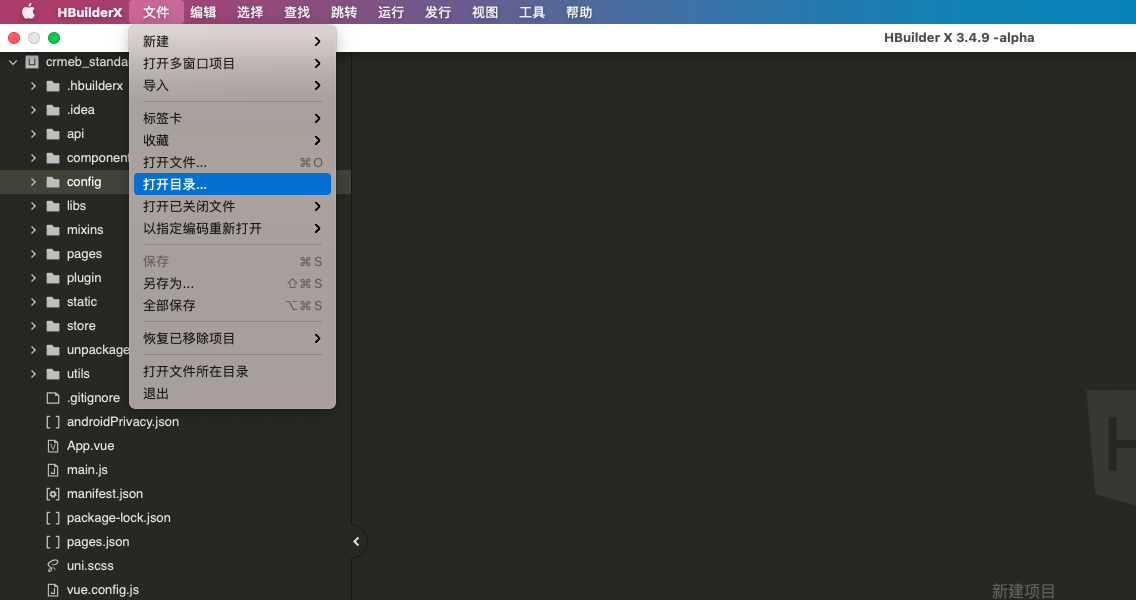
2. 打开编译器,点击文件->点击打开目录

3. 找到CRMEB标准版的文件管理器默认路径为:/template/uni-app
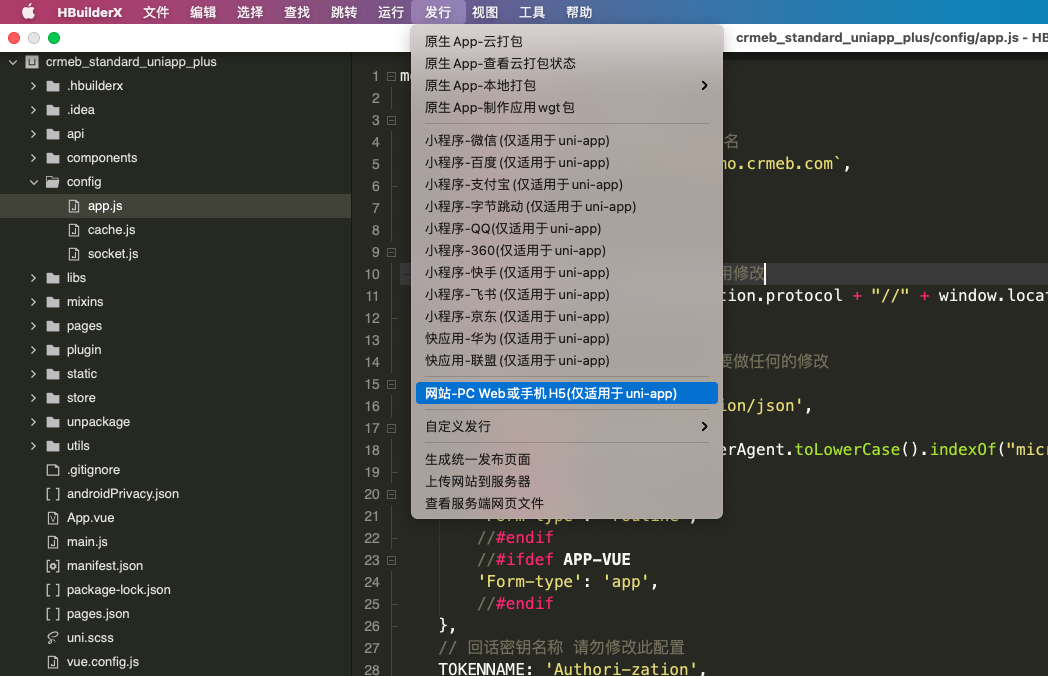
4. 点击发行—网站H5手机版进行打包

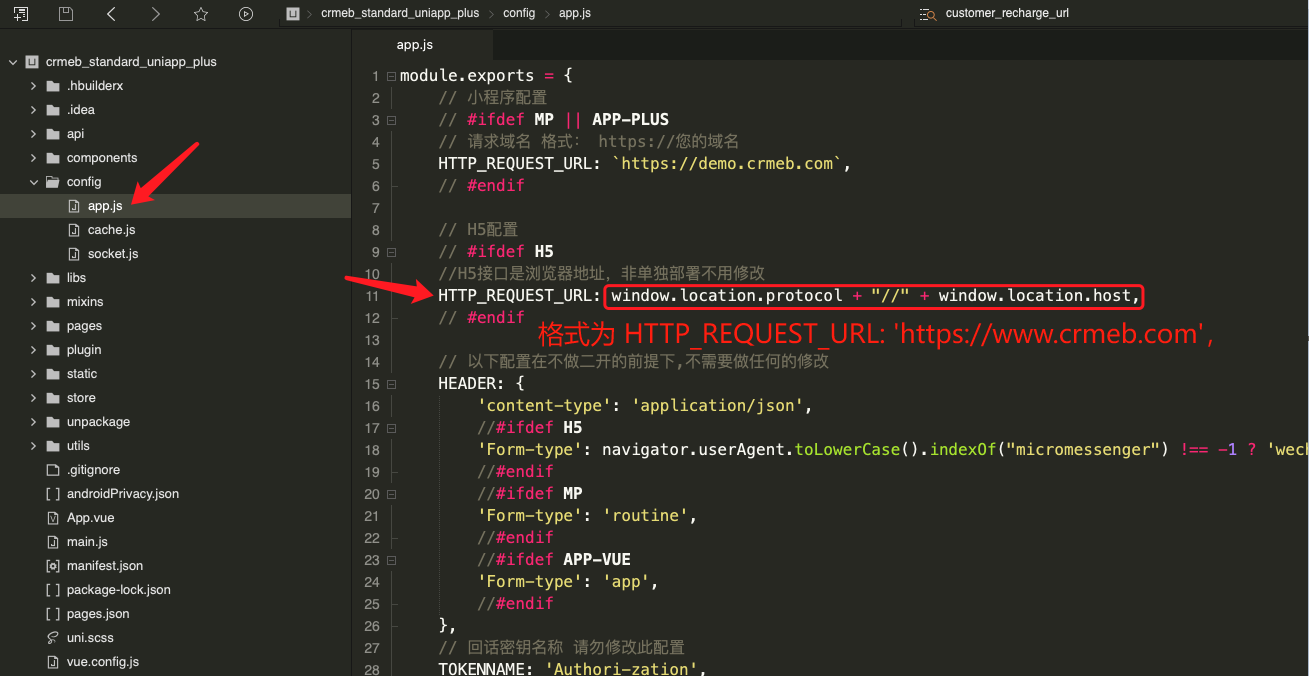
注:如果需要独立部署,修改下图红框为后台接口地址
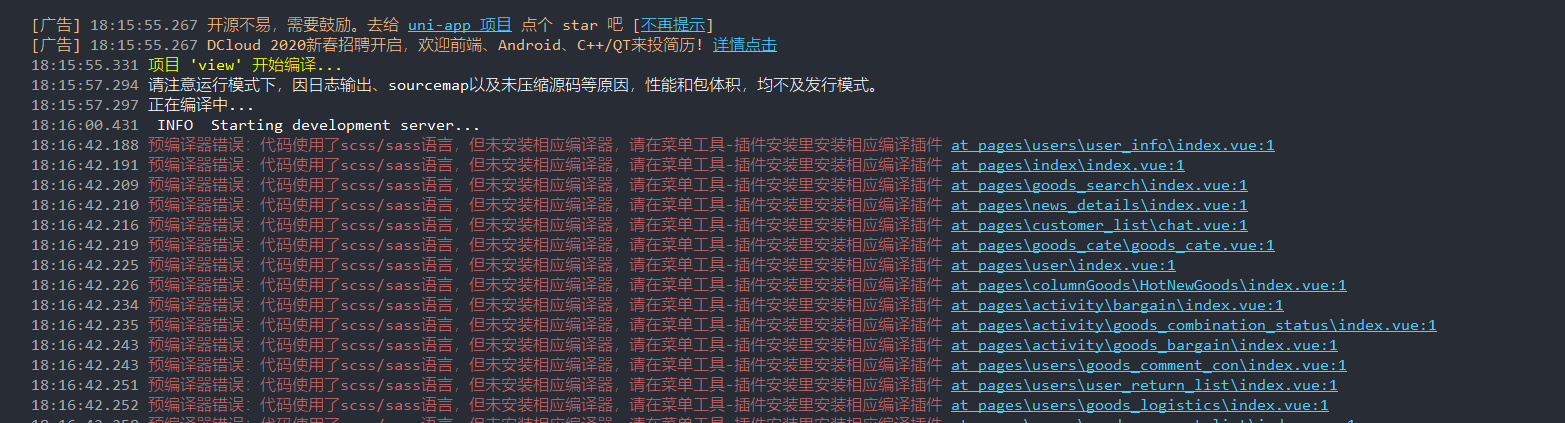
打包时编辑器出现:预编译器错误:代码使用了scss/sass语言,但未安装相应编译器…
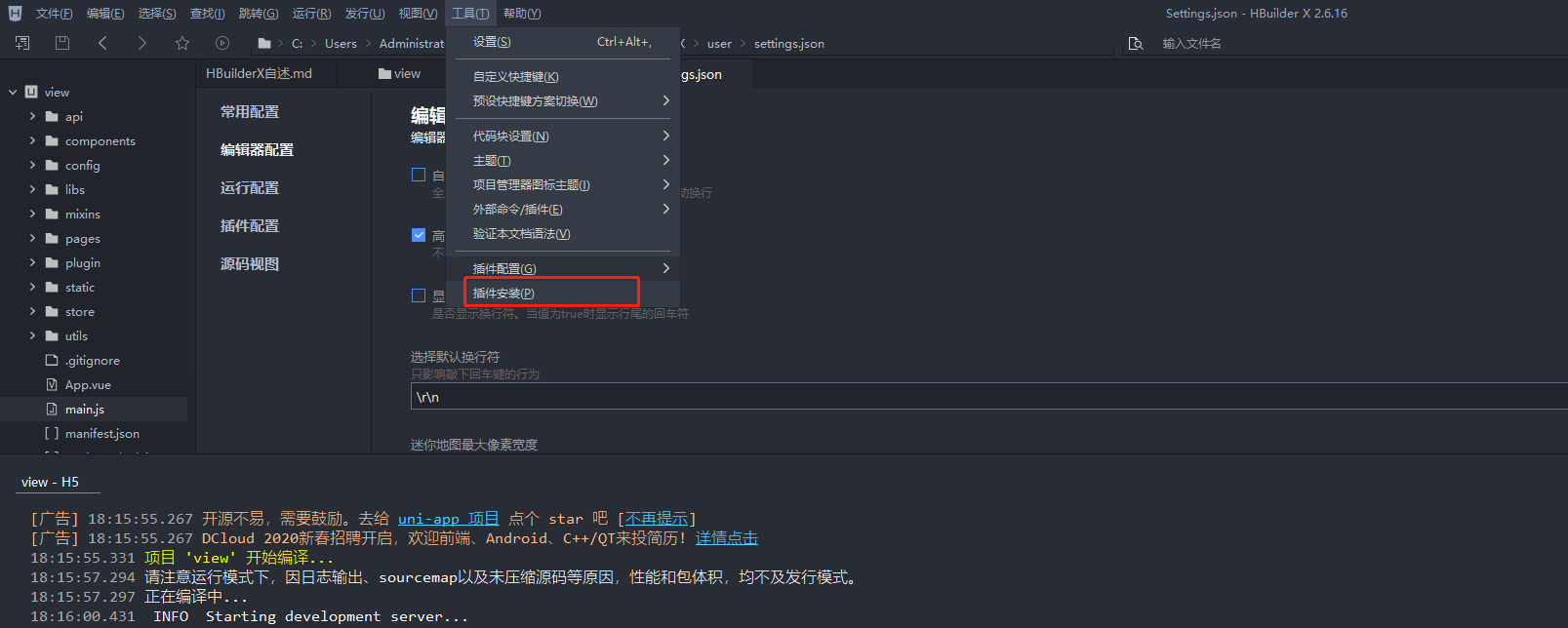
打开 工具—插件安装—scss/sass编译进行安装

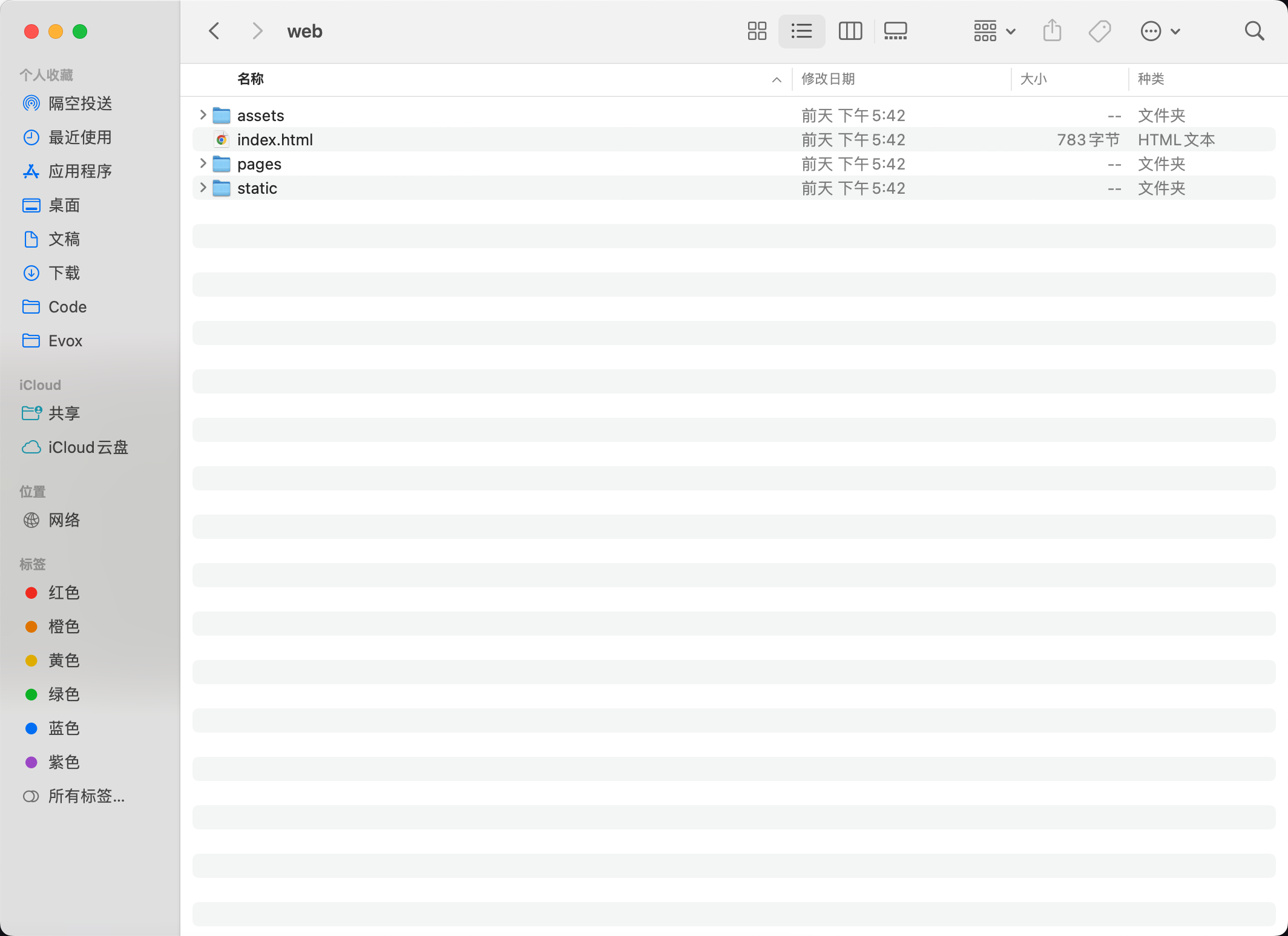
5. 打包好之后将template/uni-app/unpackage/dist/build/web路径里面的全部文件移到public下

注意!
注意!
注意!
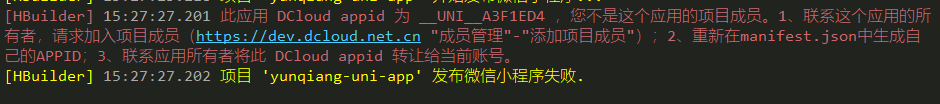
如果编译出现以下错误,请按2操作:在manifest.json中点击重新获取生成新的APPID



独立部署
把h5端打包后的代码不和php文件放在一起,称为独立部署,独立部署需要配置伪静态。不配置的话,访问第一次没有问题,刷新会出现404
NGINX配置
location / {
try_files $uri $uri/ /index.html;
}
APACHE
<IfModule mod_negotiation.c>
Options -MultiViews
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 5150人看过该文档
5150人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}


