{{wikiTitle}}
打包教程
目录:
文件目录
管理端文件目录: template/admin/
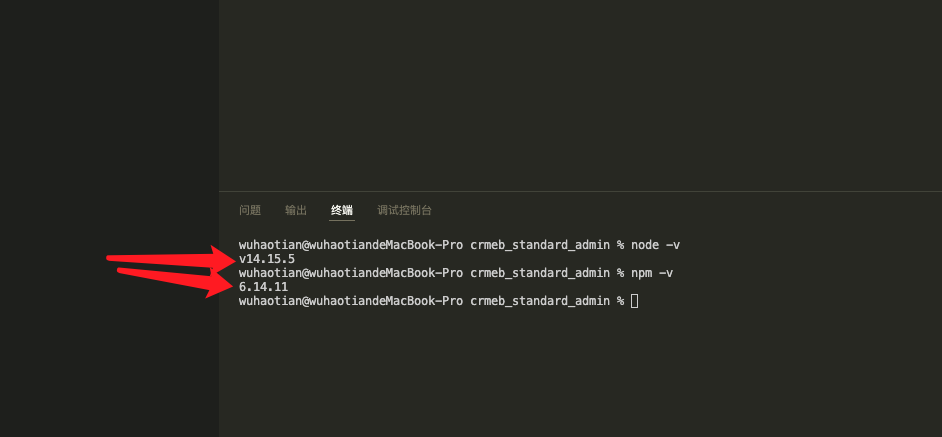
安装Nodejs
Nodejs:【官方下载】
切换node版本
打包教程:(以vscode编辑器为例)
1.打开程序template/admin文件夹

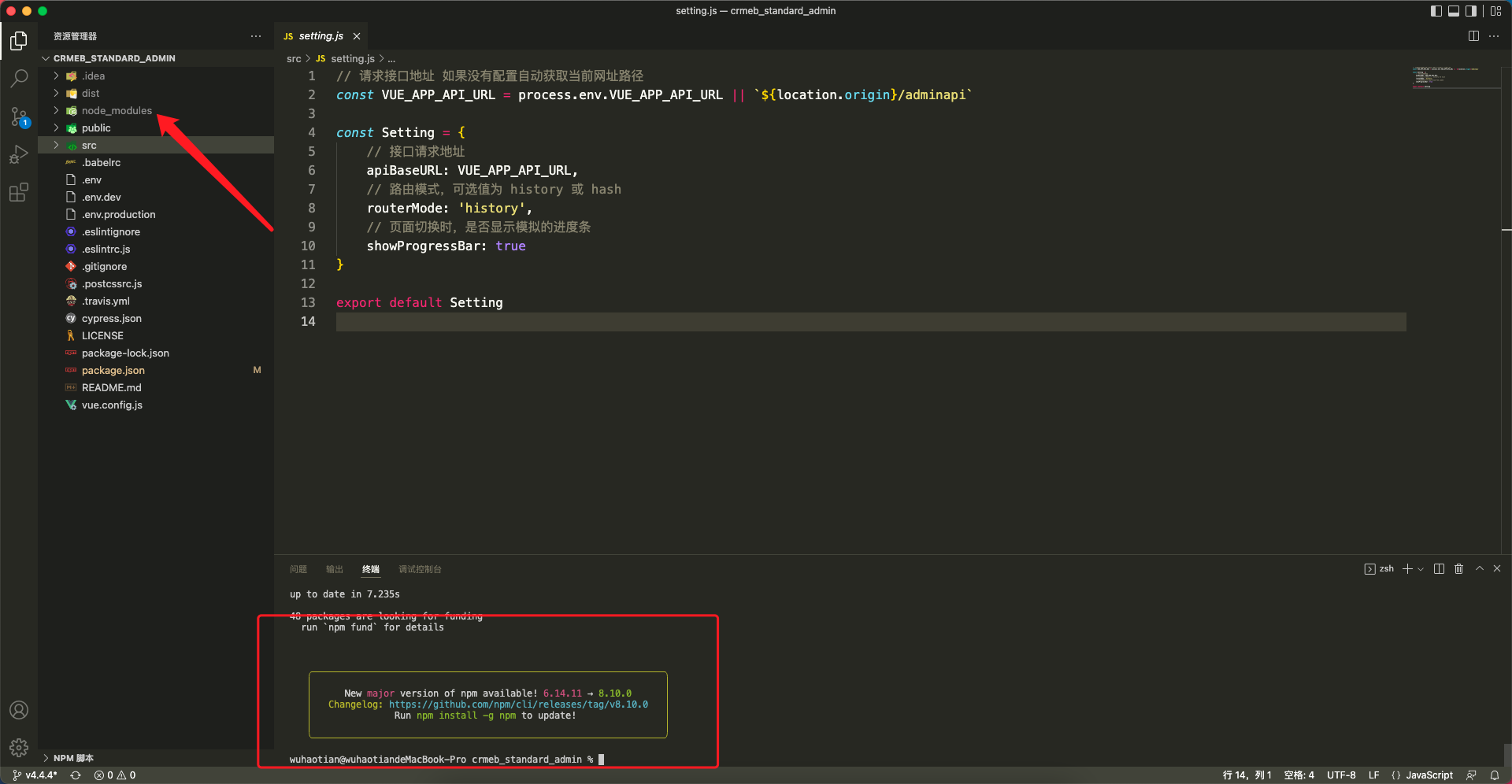
2.在编辑器命令行中执行命令安装node依赖
执行命令
npm install

安装完成会生成node_modules文件夹
注:如果安装失败,请按照https://doc.crmeb.com/single/crmeb_v4/4951 修改镜像然后再执行命令
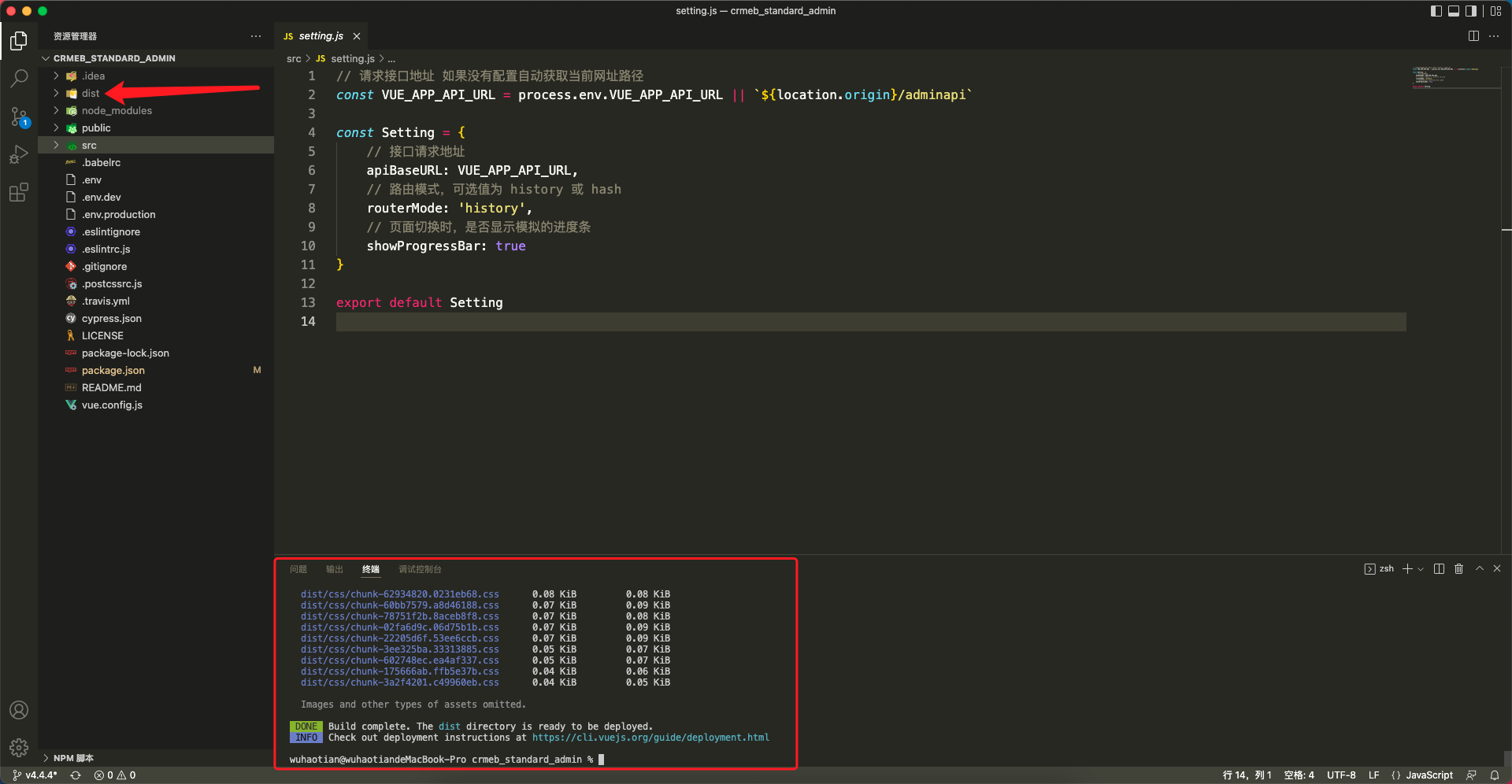
3.打包管理端页面文件
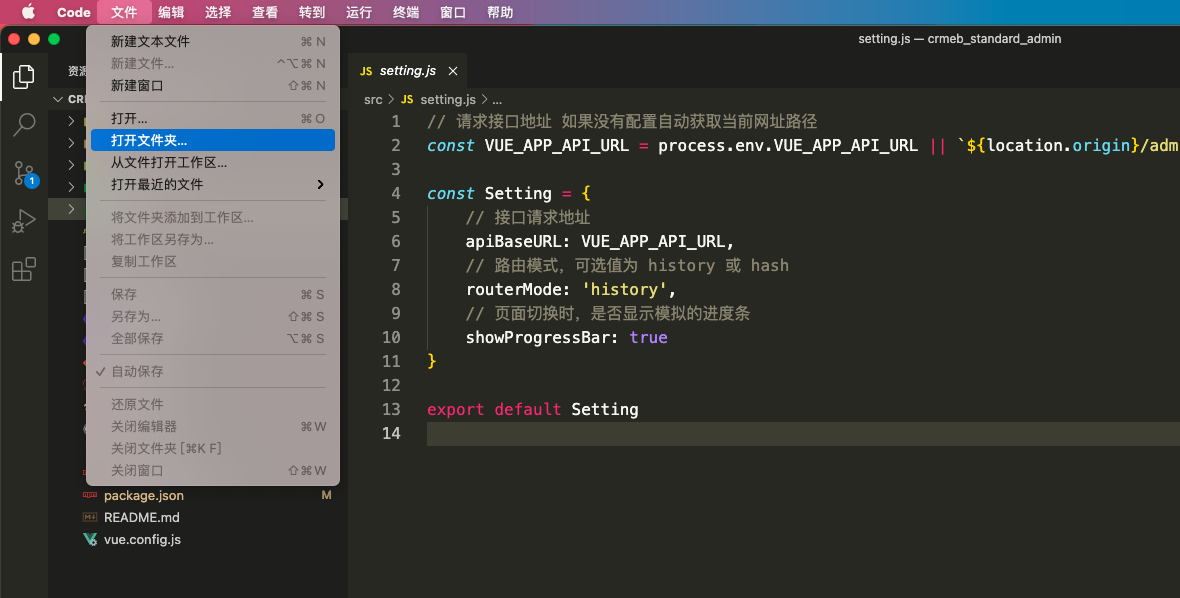
如需独立部署则修改src/setting.js中的请求接口地址,https://您的域名/adminapi 否则无需修改。
执行命令
npm run build

打包完成会生成dist文件夹,该文件夹下就是编译完成的管理端页面文件,将文件夹内文件上传到服务器上的public/admin目录下

本地调试:
1.本地调试,请在编辑器里打开目录,修改域名,然后执行命令
npm run dev

完成之后会自动打开默认浏览器
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 1664人看过该文档
1664人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}


