{{wikiTitle}}
语言详情
目录:
在后台维护-语言设置-语言详情里面可以对程序的语言包进行设置
语言包根据用户端,管理端以及各种语言类型进行分类

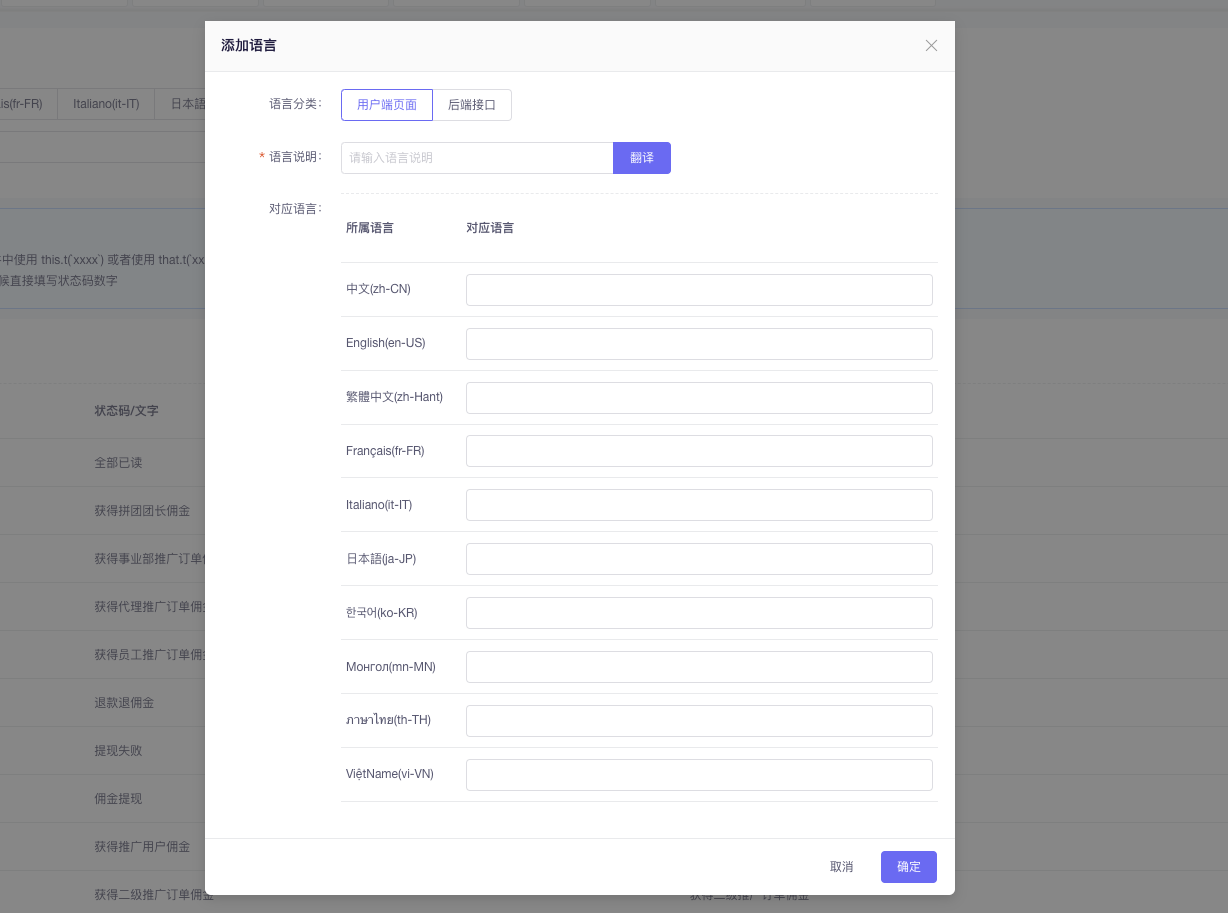
添加语言
点击添加语言,可以针对语言包进行添加操作,填写语言说明,

如果需要系统翻译,请先在系统设置-商城配置-机器翻译配置中进行火山翻译key的配置,地址https://console.volcengine.com

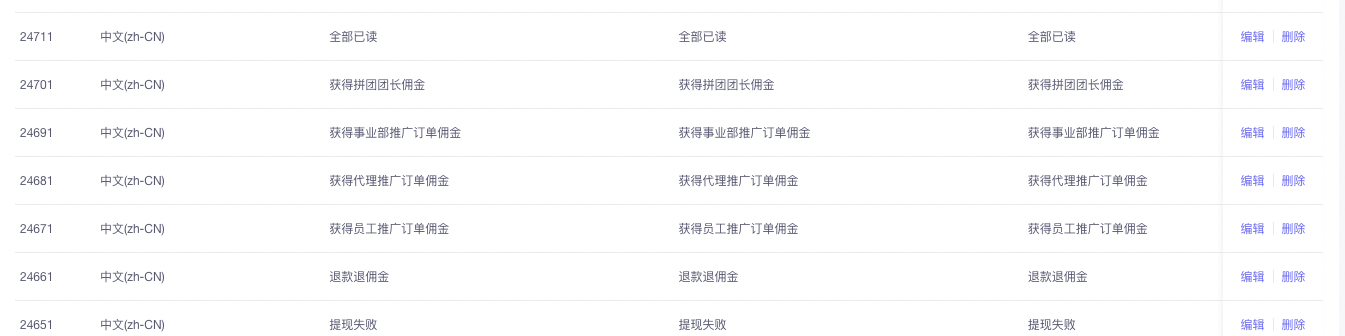
添加完成之后,用户端的状态码是汉语文字,管理端的状态码是自动生成的5开头的6位数字


使用多语言
添加完成之后,怎么去使用自己添加的语言
用户端
在uni-app的代码中,如果是静态代码中只用,直接使用 {{$t('个人中心')}} ,以个人中心为例

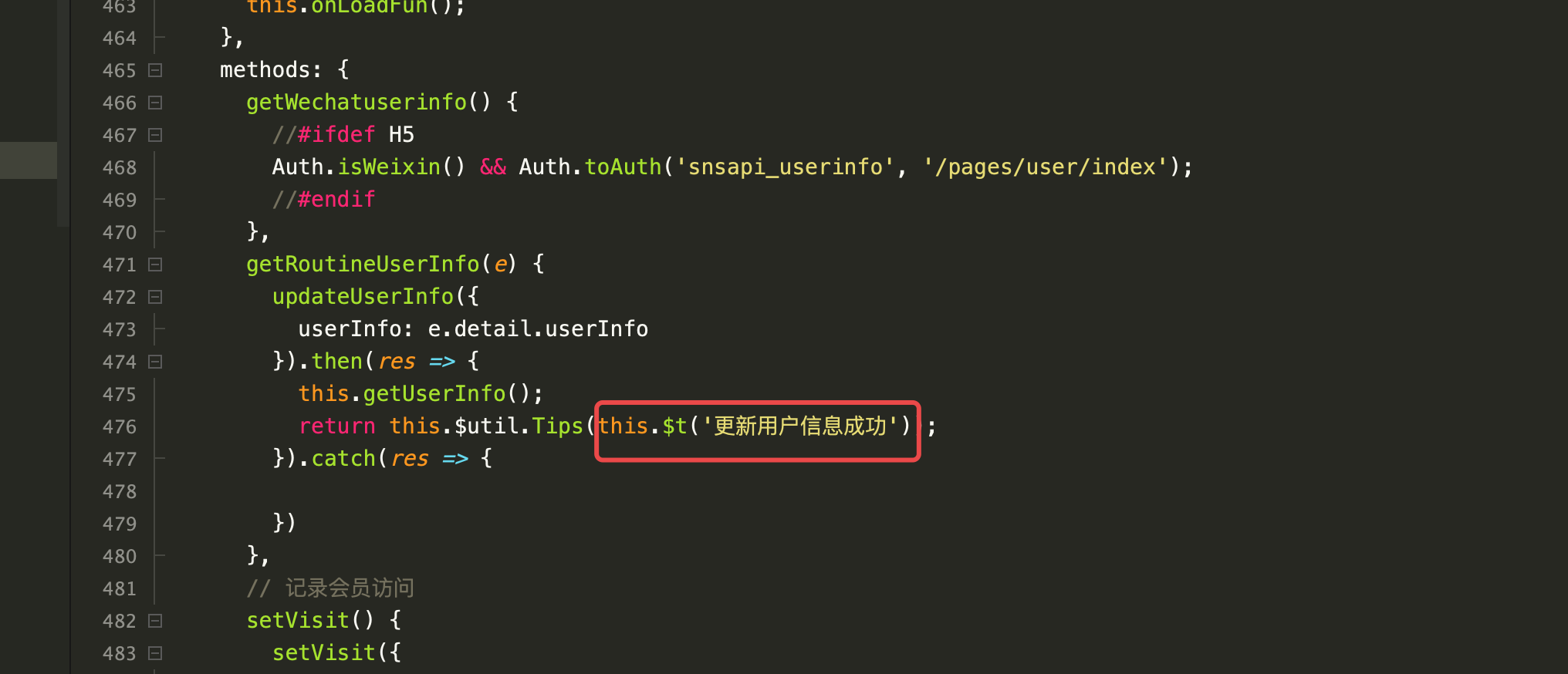
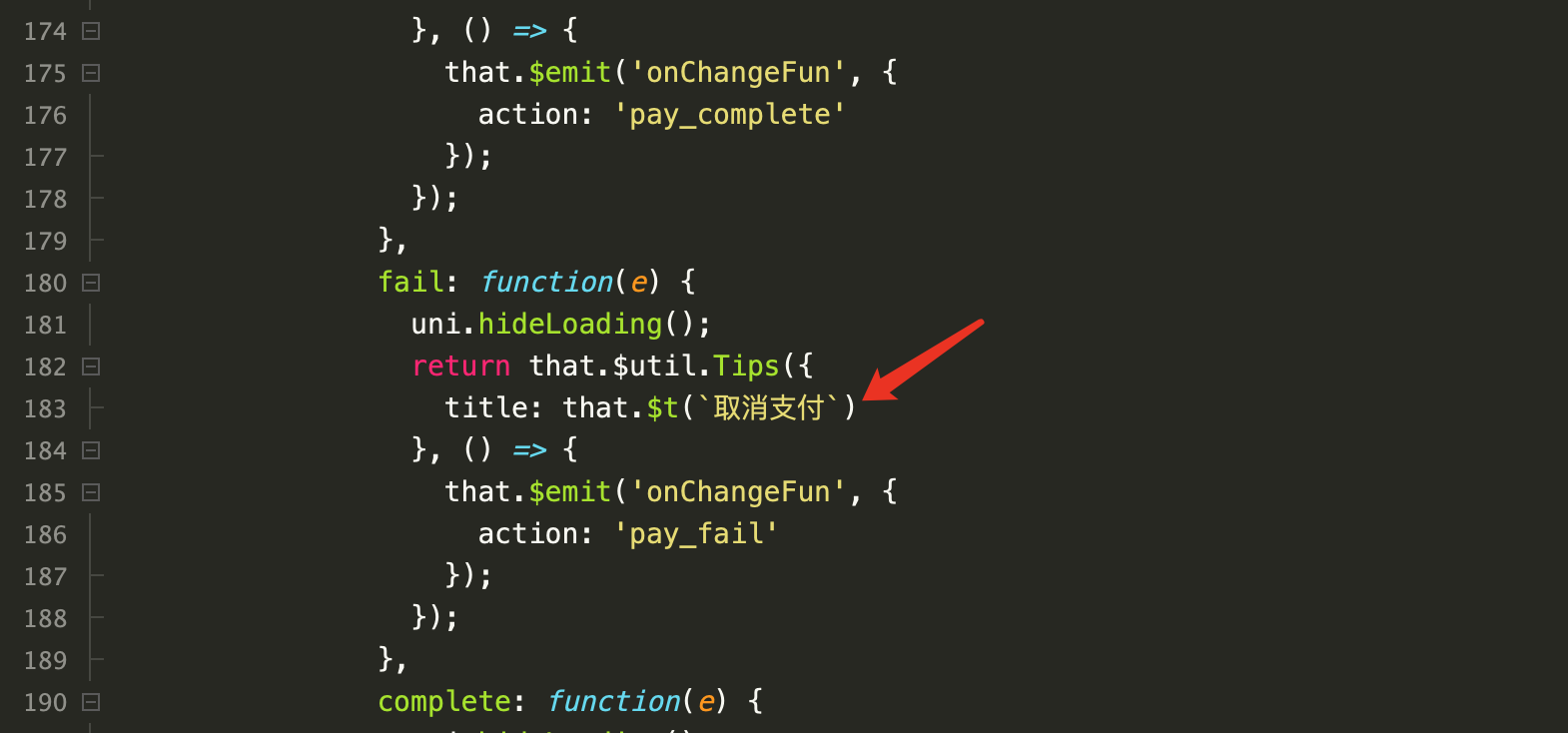
在js里面的用法,this.$t('更新用户信息成功') ,根据作用域可以将this改成that

根据作用域可以将this改成that,function中无法使用this,必须在上方声明that变量替换this

管理端
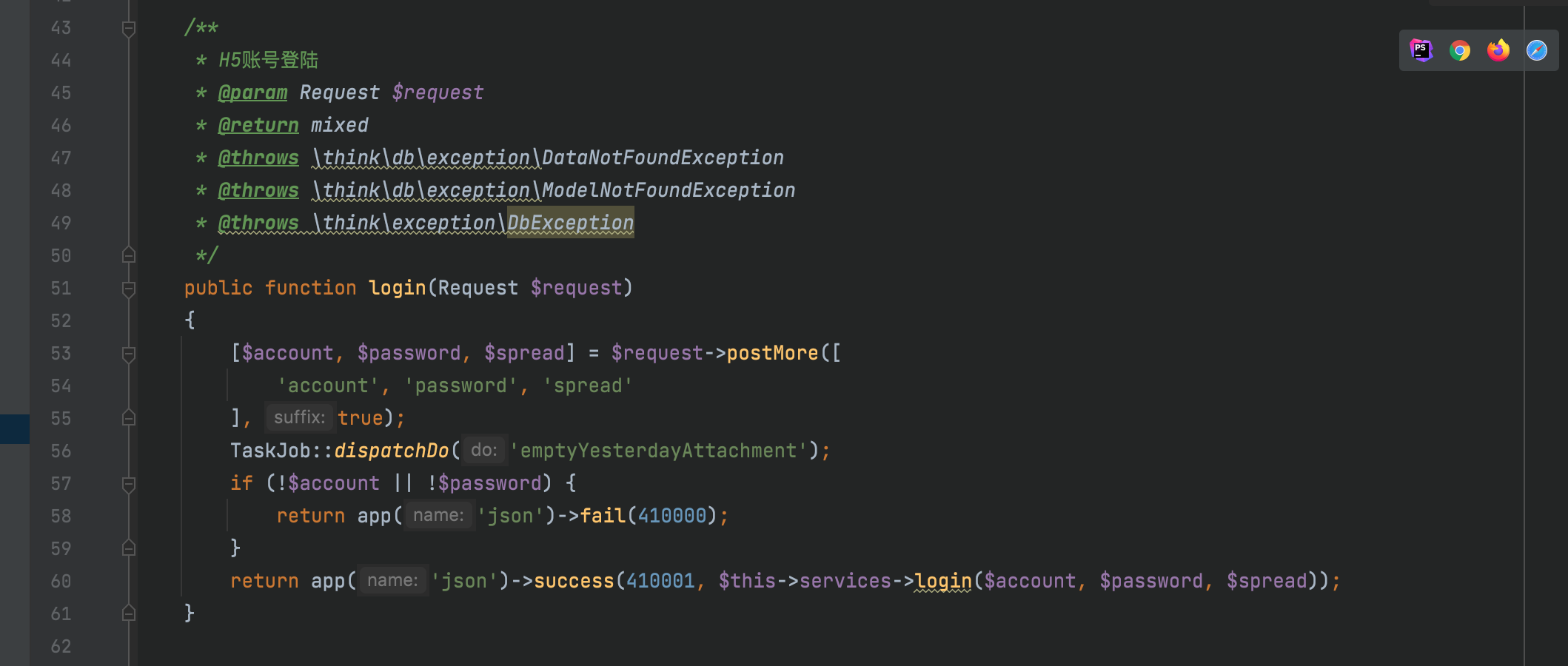
管理端基本上使用在后台接口返回的文字提示,以账号密码登录接口为例
在用户名和密码没有填写直接调用接口的时候,return app('json')->fail(410000);,系统会在返回的时候,使用app/common.php文件中getLang方法进行返回码的进行文字替换,成功同理。


后端返回的基本上就是遗下几种方式
return app('json')->success(410001);
return app('json')->fail(410000);
throw new ApiException(410025);
throw new AdminException(400595);
有变量的返回,系统中会有一些反馈提示是有参数的,比如说‘最多购买x件商品’,这种情况就炫耀设置返回参数,添加的时候需要添加变量
该商品限购 {:limit} 件,您已经购买 {:pay_num} 件

throw new ApiException(410240, ['limit' => 2'], 'pay_num' => 2]);
这个返回的就是
该商品限购 2件,您已经购买 2 件
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 510人看过该文档
510人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}


