{{wikiTitle}}
规格库存
目录:
虚拟商品添加与普通商品发布基本一致,这里只说明不同之处
商品规格
1、单规格
单规格商品例如:小米插座板,就一种型号、一种颜色,就一款一种商品,只零售按个卖,那么他就可以按单规格添加了;
2、多规格
多规格商品例如:某品牌运动鞋、鞋子大家都知道很少有均码的,那么它就必须得设置规格,不然用户买鞋商家就无法知道客户需要的尺码,而且不同尺码库存也是不一样的。
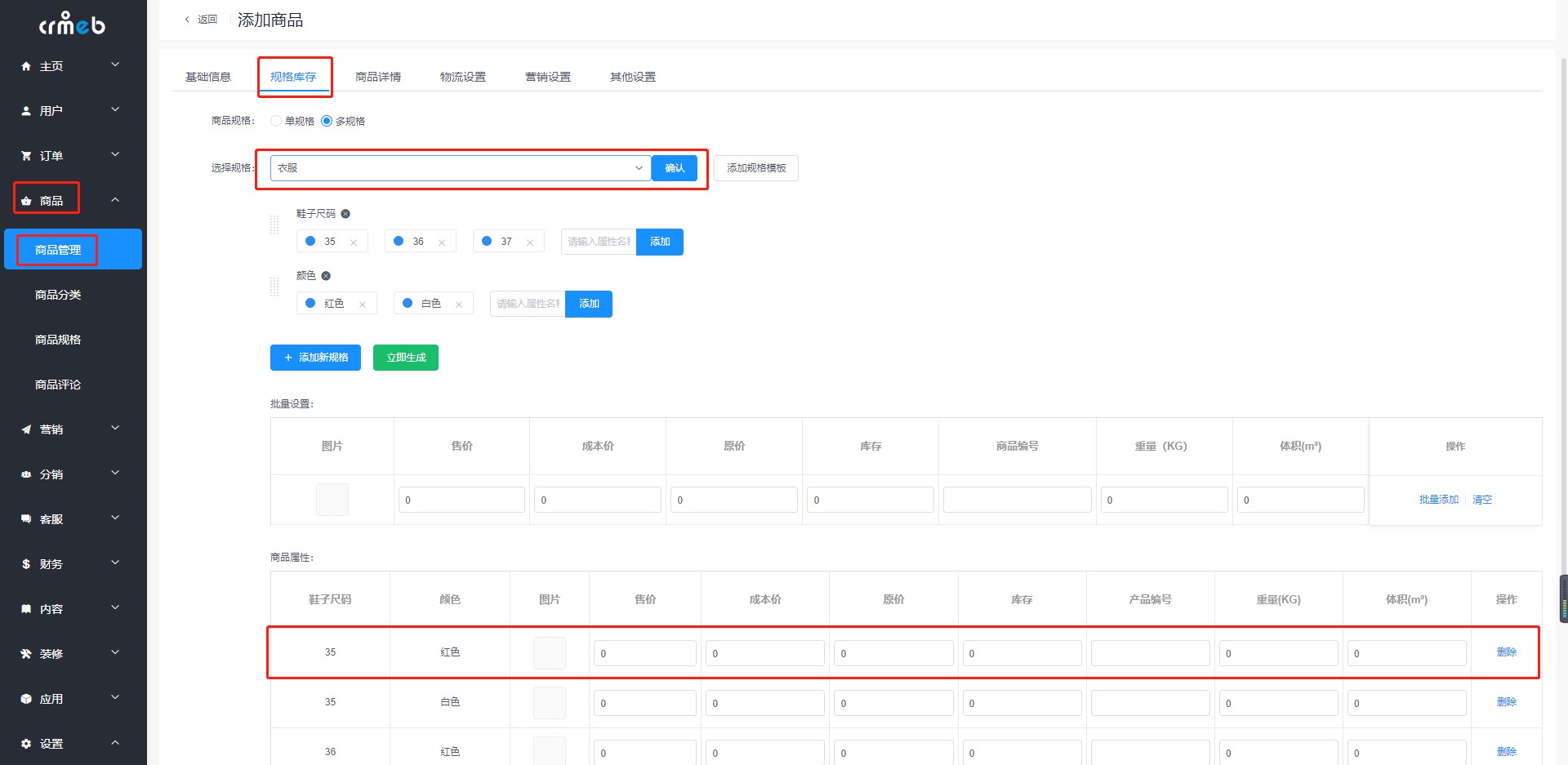
选择规格
选择规格是从规格管理里面快速选择方便添加多种规格,例如:衣服规格大致都差不多,所以添加服装规格就可以从规格管理快速选择服装类的规格,快速生成规格,根据缺少的规格可以单独添加,多余的也可以删掉。
添加规格示例:
规格:鞋子尺码
规格值:35、36、37
规格:颜色
规格值:红色、白色
规格是可以上下拖动排序的哦。
点击生成就会出现规格列表
规格列表里面可以设置不同规格图片、售价、成本价、原价、库存、产品编号等
提示卡密商品
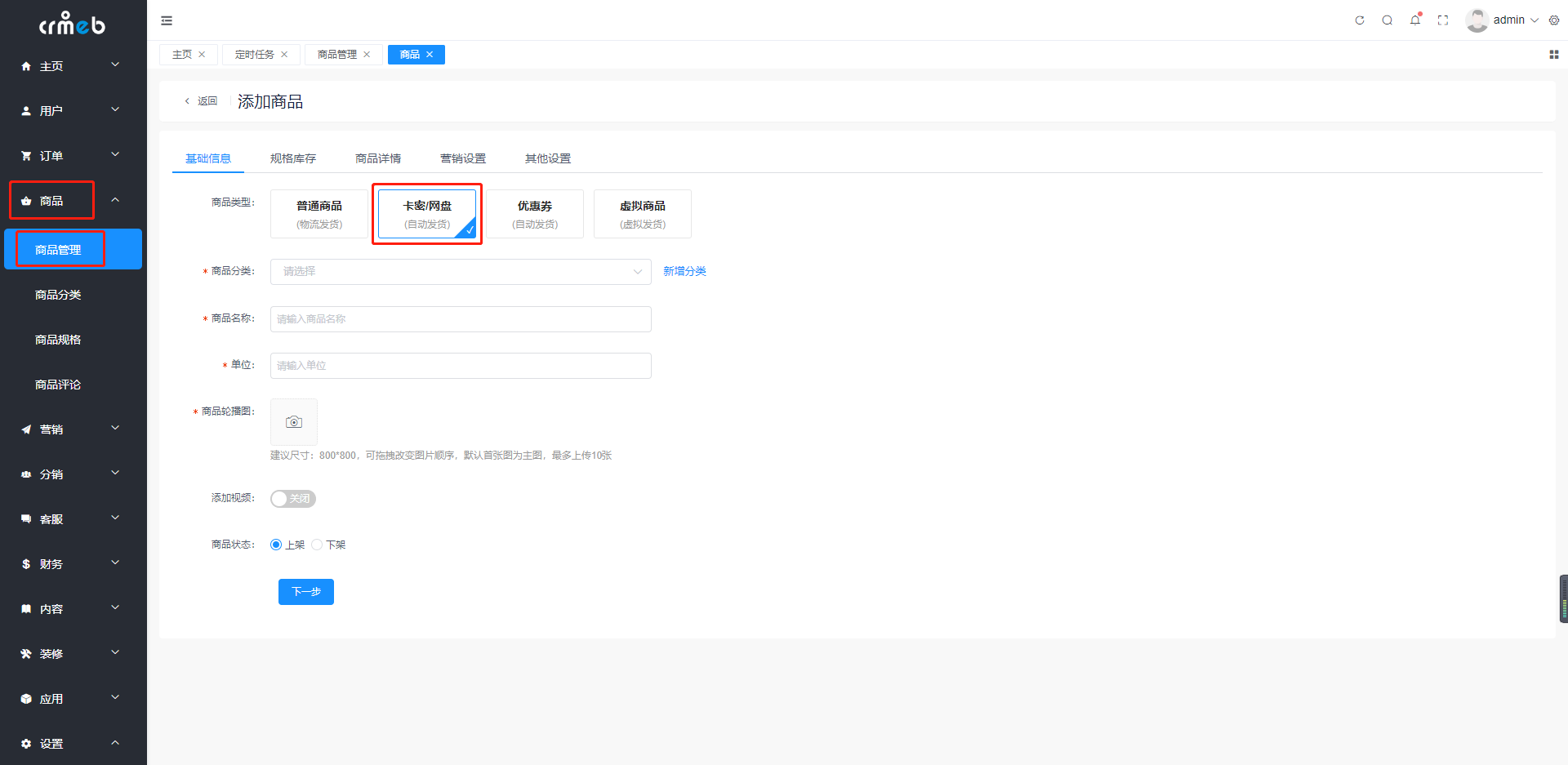
1、添加商品时选择卡密/网盘

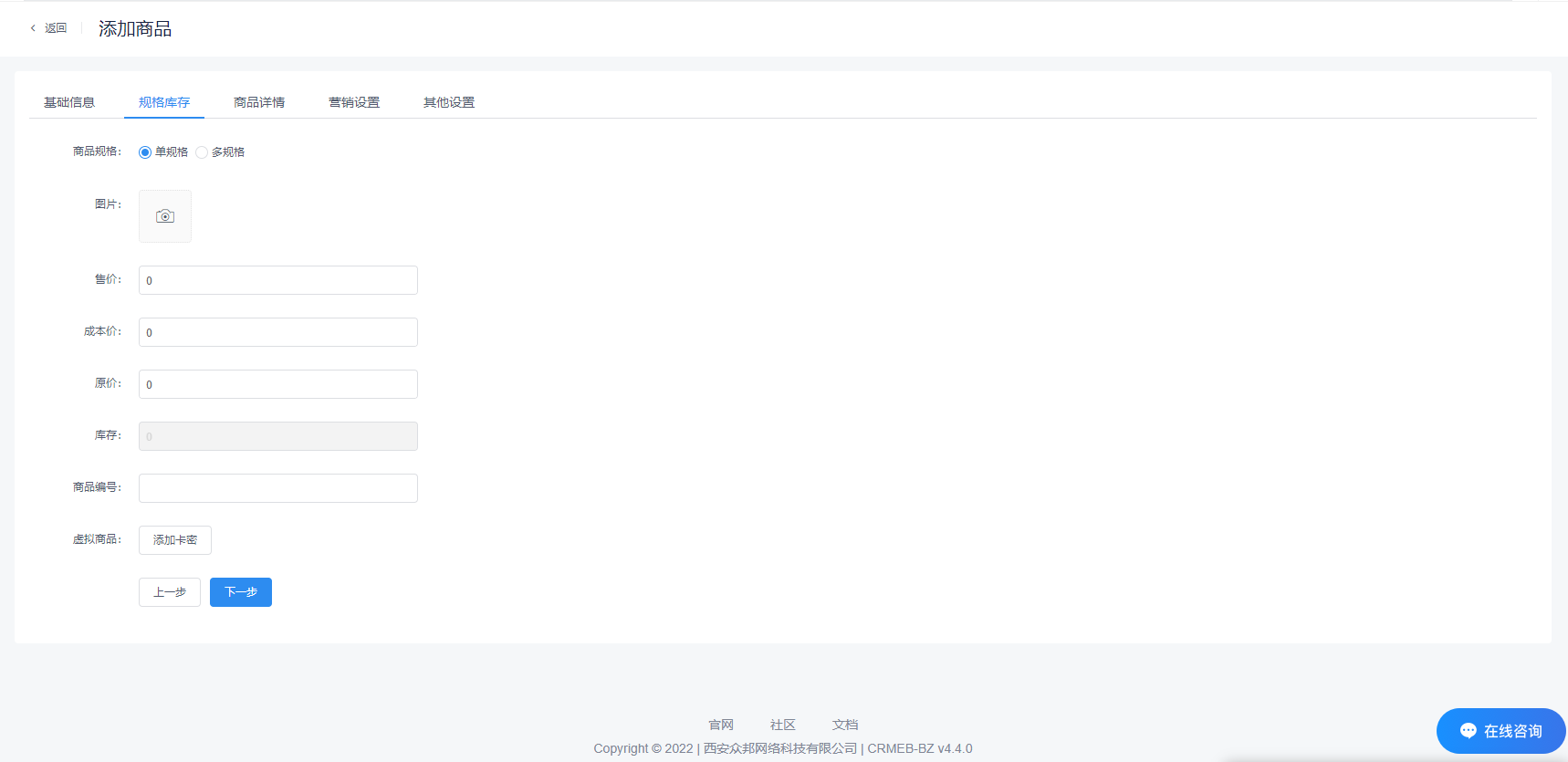
2、添加卡密
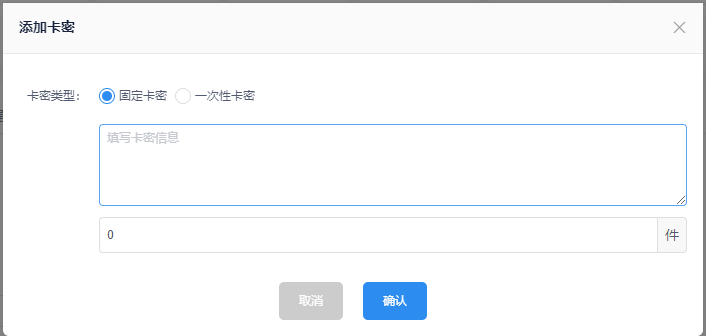
在规格库存中添加卡密

卡密分为固定卡密和一次性卡密
一次性卡密可以手动添加 也可以Excel导入
Excel格式:
两列即可 第一列为账号,不能为空;第二列为密码,可以为空
库存与限量
库存:
商品库存为商品管理中的库存,普通商品前端直接显示此库存
限量:
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 515人看过该文档
515人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}



