{{wikiTitle}}
PC SEO打包
目录:
本教程是为了PC模板兼容SEO打包教程,快速安装无需阅读
打包必备工具:
Nodejs:【官方下载】
文件目录:
view / pc/
打包教程:
1.本地安装(推荐14.x版本) Nodejs(已安装可以跳过)。
win系统下载.msi后缀压缩包,直接安装
2.下载PC端源码至本地,进入 命令行,具体方法如下
windows 系统用户进入 view/ pc 文件夹后,按住shift + 鼠标右击,点击【在此处打开 Powershell窗口】
2.在命令行中执行命令安装node依赖
执行命令
npm install
安装完成会生成node_modules文件夹
注意⚠️:需要特殊执行安装:
npm install @nuxt/[email protected]
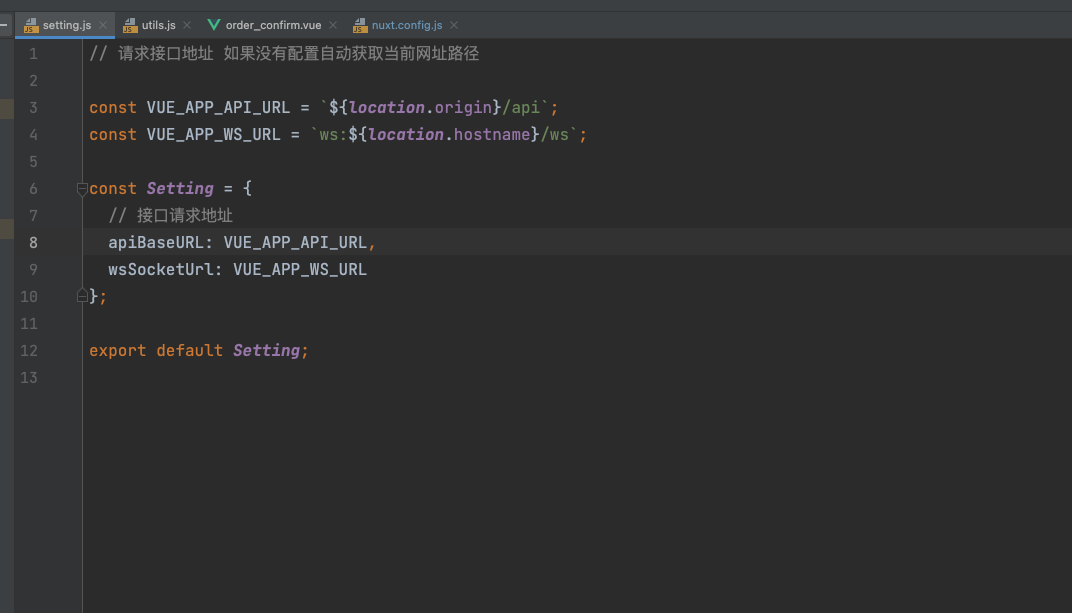
3.首先,修改PC模板目录下的setting.js里面域名 按图片方式 (注意:这里的域名是接口域名 就是后台网站的域名 不是pc的域名)
const VUE_APP_API_URL = `你的接口域名/api`;
const VUE_APP_WS_URL = `ws:你的接口域名/ws`;

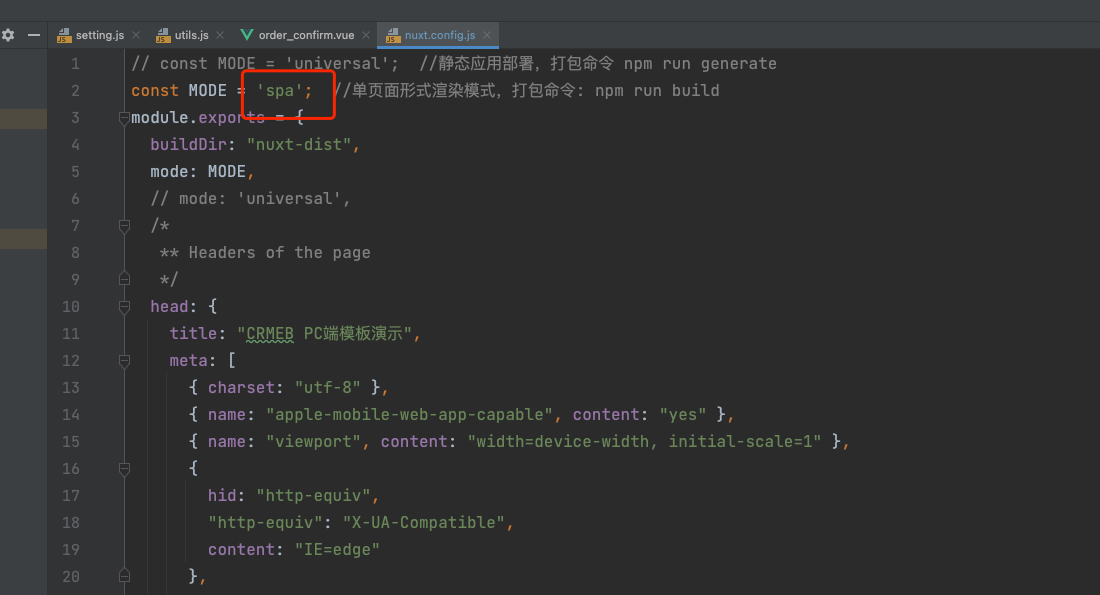
4.打开nuxt.config.js 文件
修改页面渲染模式为 universal

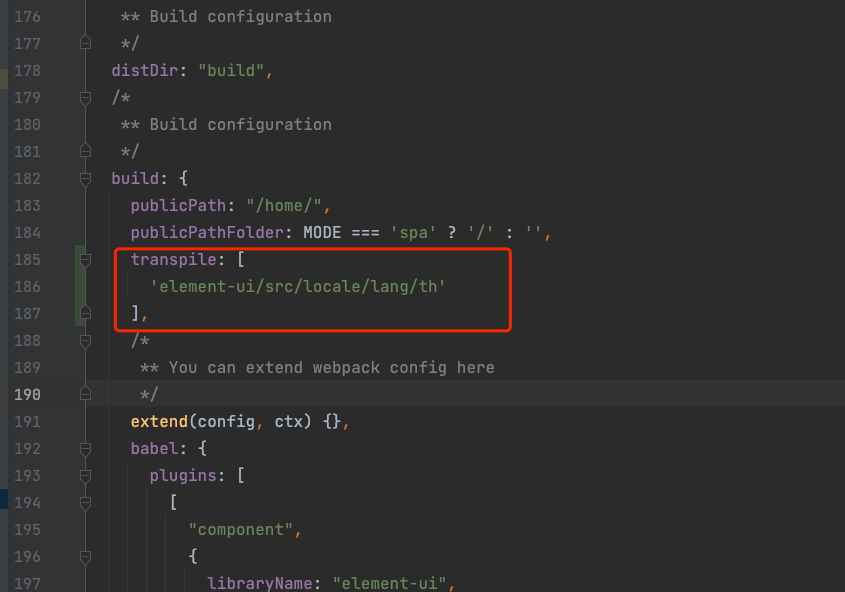
185行左右增加如下代码:
transpile: [
'element-ui/src/locale/lang/th'
],

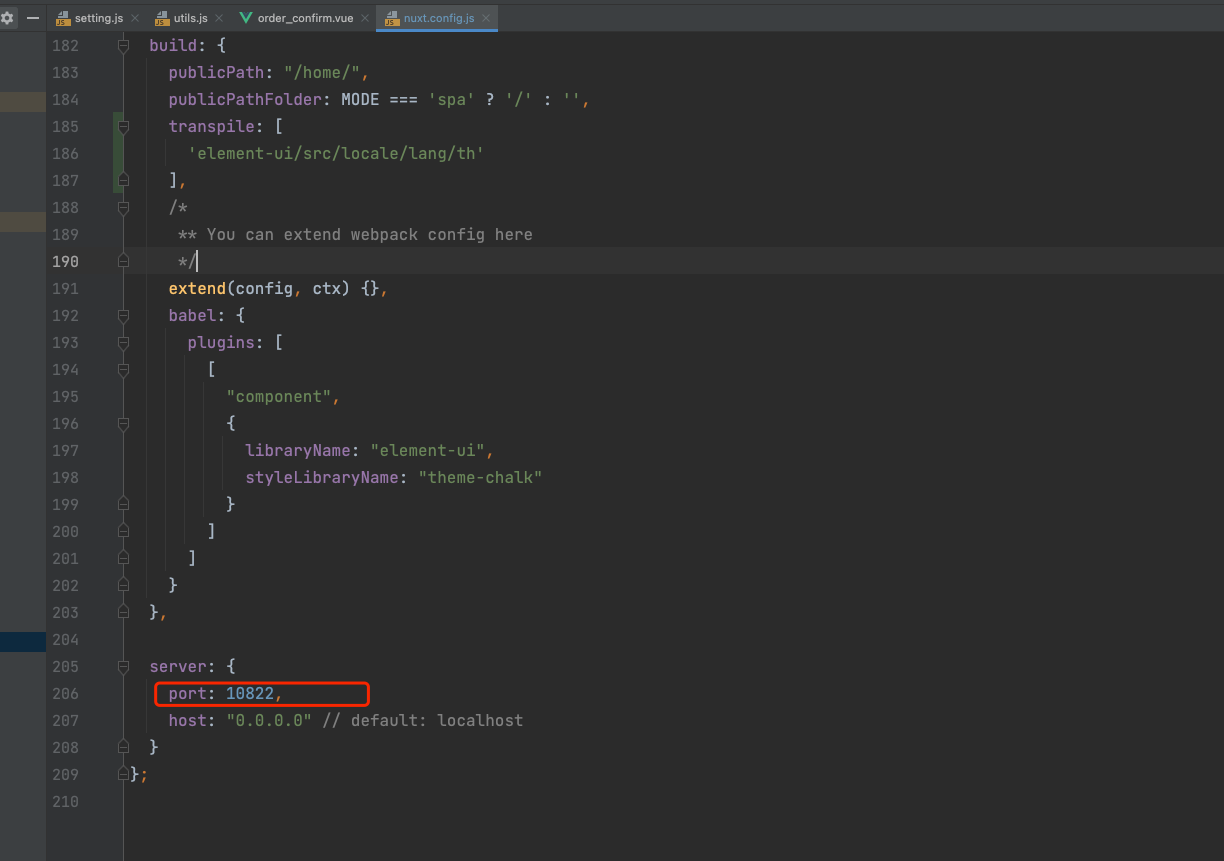
页面最地步修改端口号:

修改完成之后本地编译文件
npm run generate
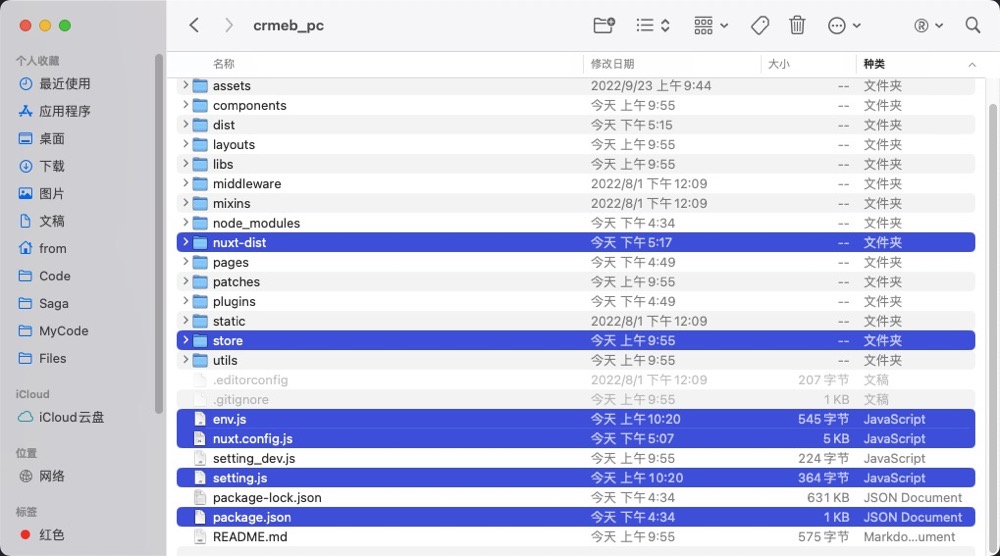
5.编译完成之后,将pc包里面nuxt-dist,store,nuxt.config.js,setting.js,package.json ,env.js上传至pc站点

6.宝塔添加PC模板站点,FTP和数据库均不需要创建,PHP版本选择纯静态

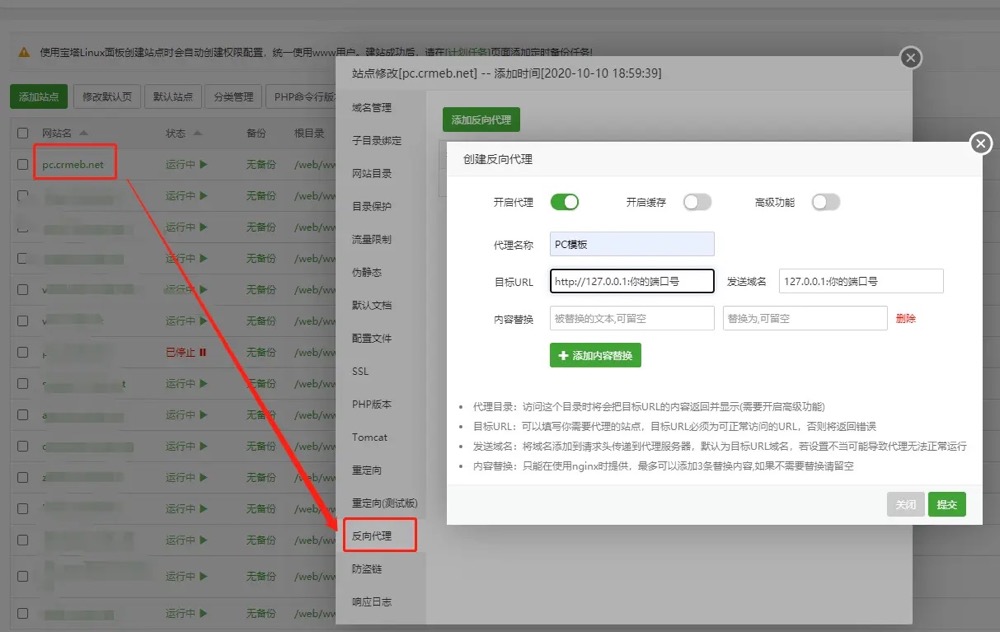
7.设置反向代理,代理名称自行填写,目标URL填写 127.0.0.1:端口号 (端口号为打包时 nuxt.config.js里面修改的端口号 )

8.宝塔软件商店安装PM2管理器

9.打开pc站点目录,打开命令行,执行npm install 命令,安装node 依赖

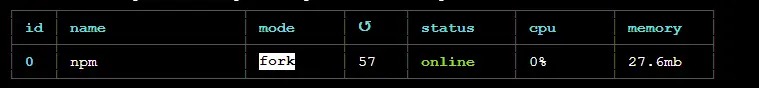
10.设置PM2守护npm进程:pm2 start —name pc npm — start出现此画面运行模板成功

11.浏览器输入域名访问PC页面
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 1132人看过该文档
1132人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}


