{{wikiTitle}}
自建应用配置
目录:
企业微信自建应用设置
登录企业微信管理后台 https://work.weixin.qq.com/wework_admin/loginpage_wx?from=myhome_baidu
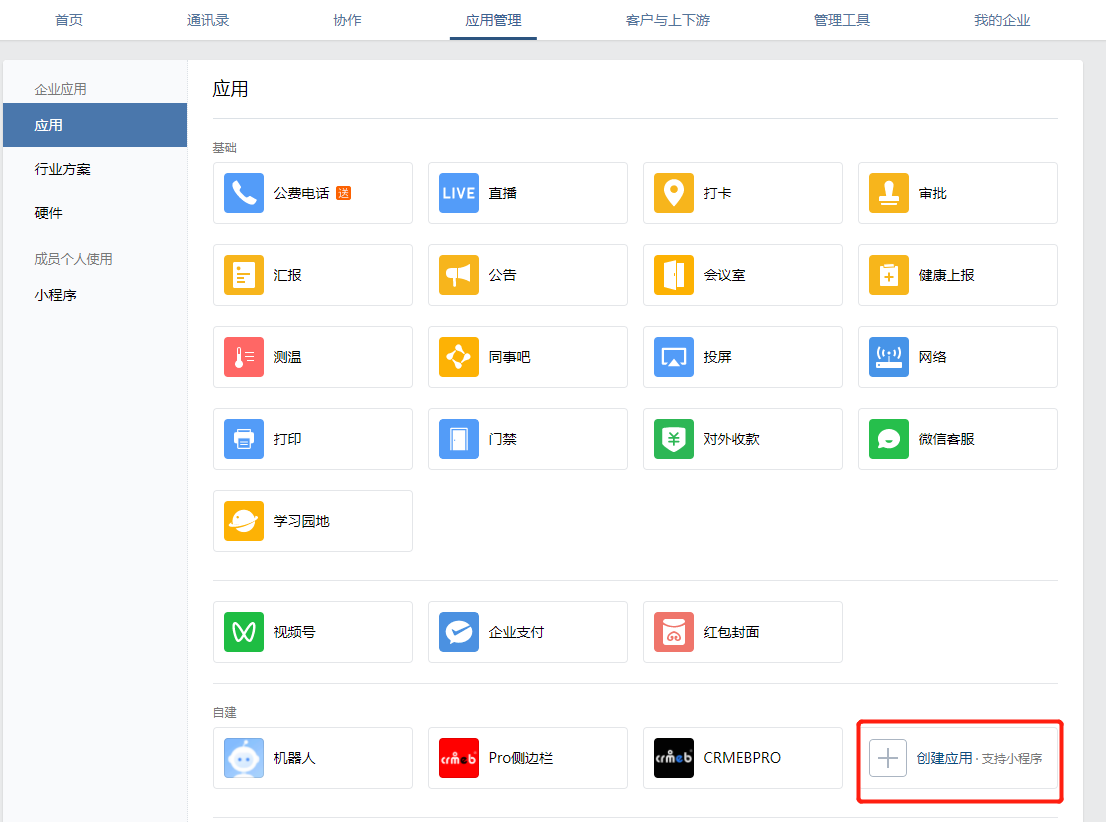
点击【应用管理】》【应用】》【自建】创建应用

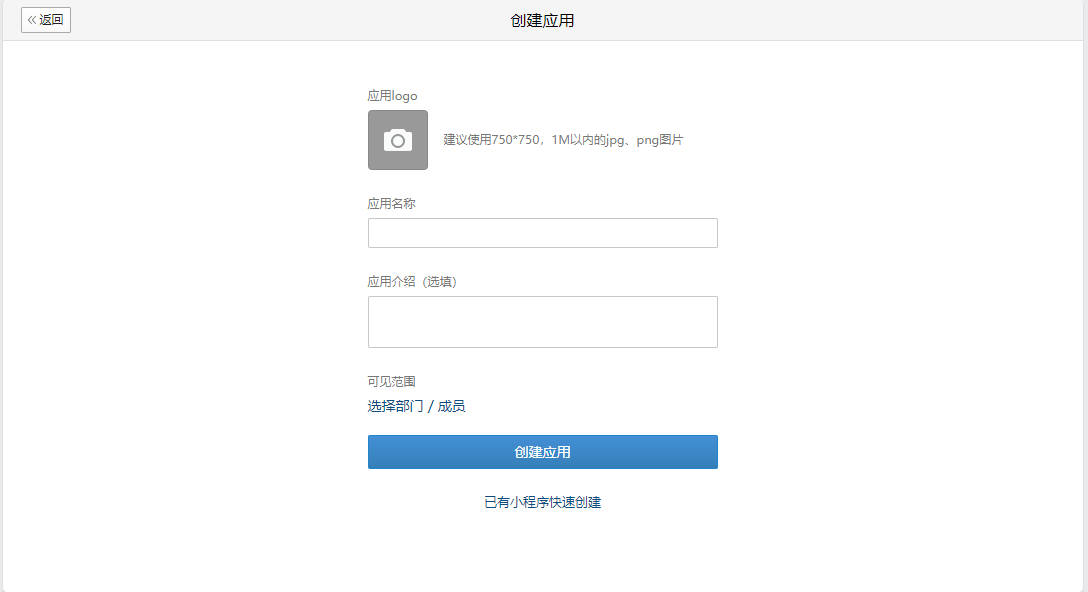
进入创建应用页面,如下图所示;上传应用LOGO、设置应用名称、设置应用介绍、设置可见部门,然后点击创建应用进行创建

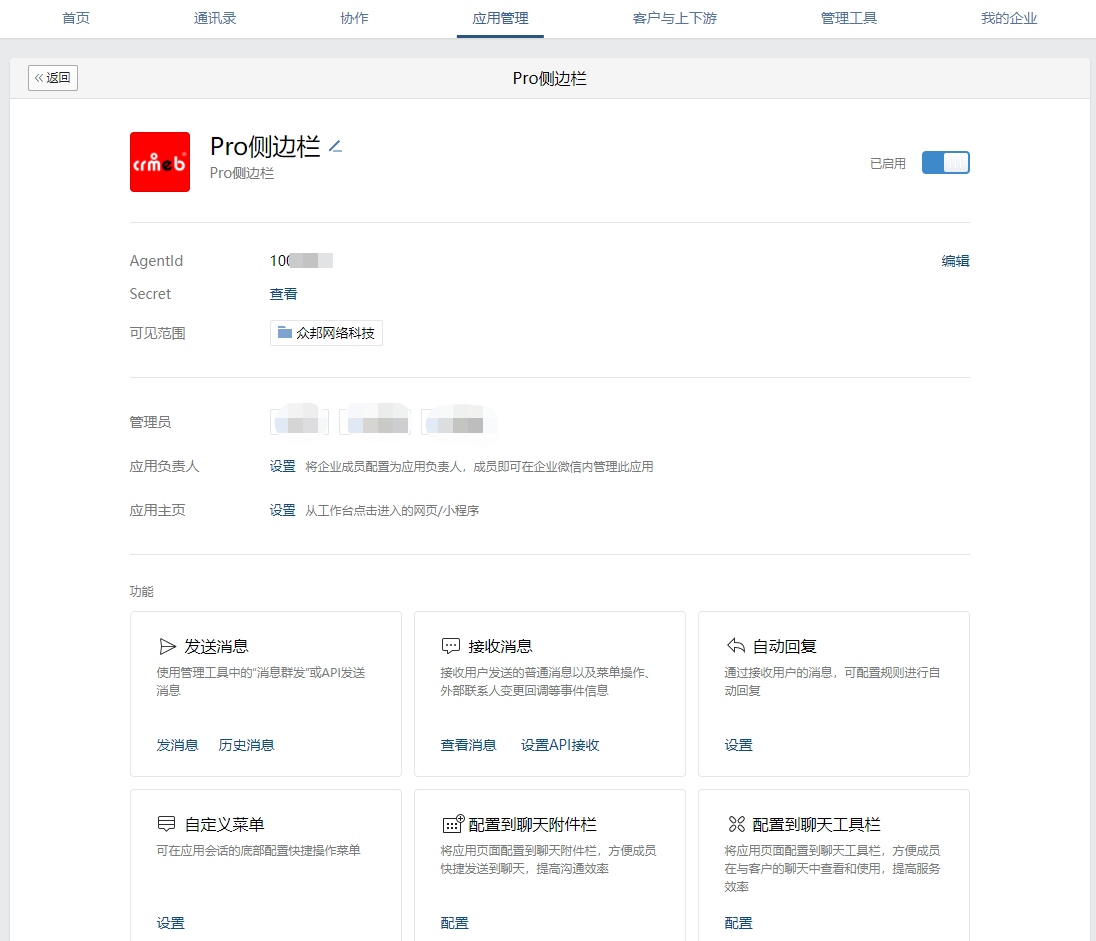
创建成功后回到【应用】界面,进入刚才创建的应用中,如下图所示
⚠️注意:如下所示,可见范围:选择公司整体,否则会影响:公司组织架构,员工,客户信息等无法同步

需要设置
- 配置到聊天工具栏 (对应侧边栏功能)
- 网页授权及JS-SDK(也是为了侧边栏功能配置)
- 企业微信授权登录(收银台登录页面使用)
配置企业IP可信名单(目前通讯录权限由自建应用获取,一定需要配置这里)

网页授权及JS-SDK
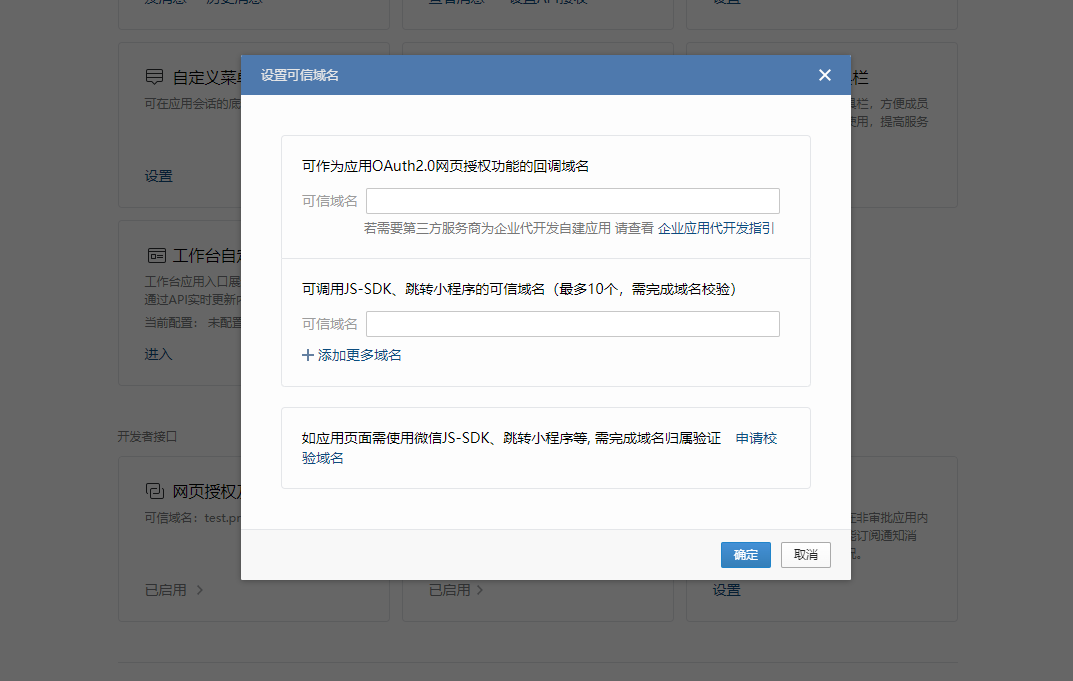
首先设置【网页授权及JS-SDK】,点击弹出如下图弹窗,把自己的域名填写在下图两个输入框中,格式例如:www.crmeb.com

点击弹窗中的【申请校验域名】下载文件上传到服务器项目根目录下的public目录下。使用域名加文件名称需要能访问到此文件就算成功
最后点击【确定】提交可信域名配置
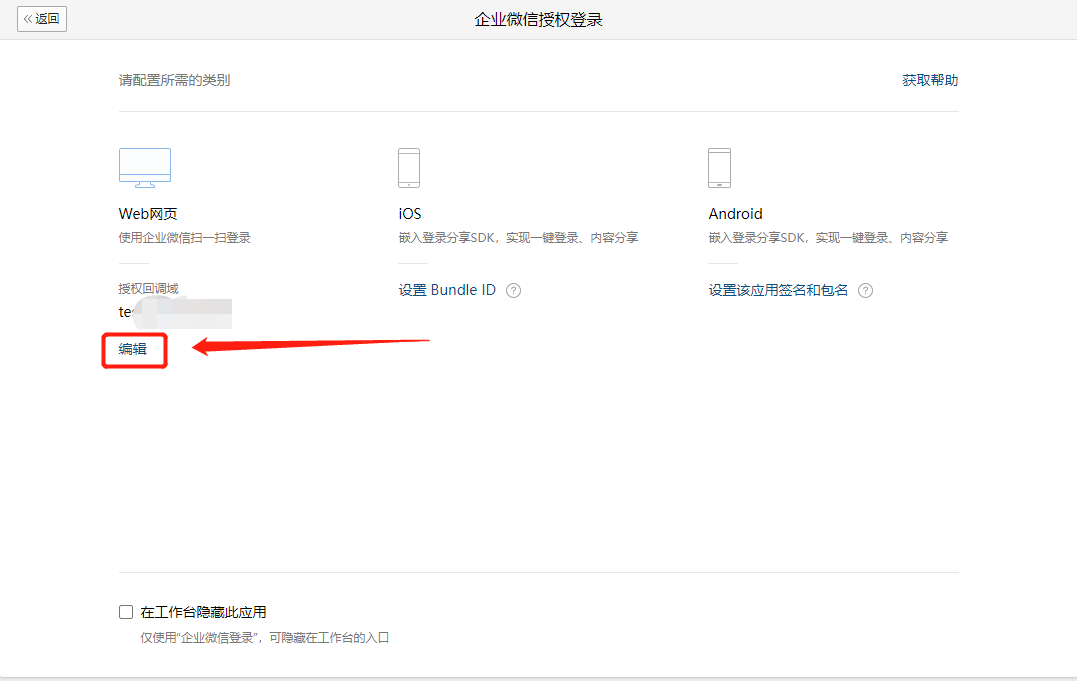
企业微信授权登录
点击【企业微信授权登录】进入下图中的界面,点击箭头所指编辑,填写入自己的域名,域名格式例如:www.crmeb.com 点击保存

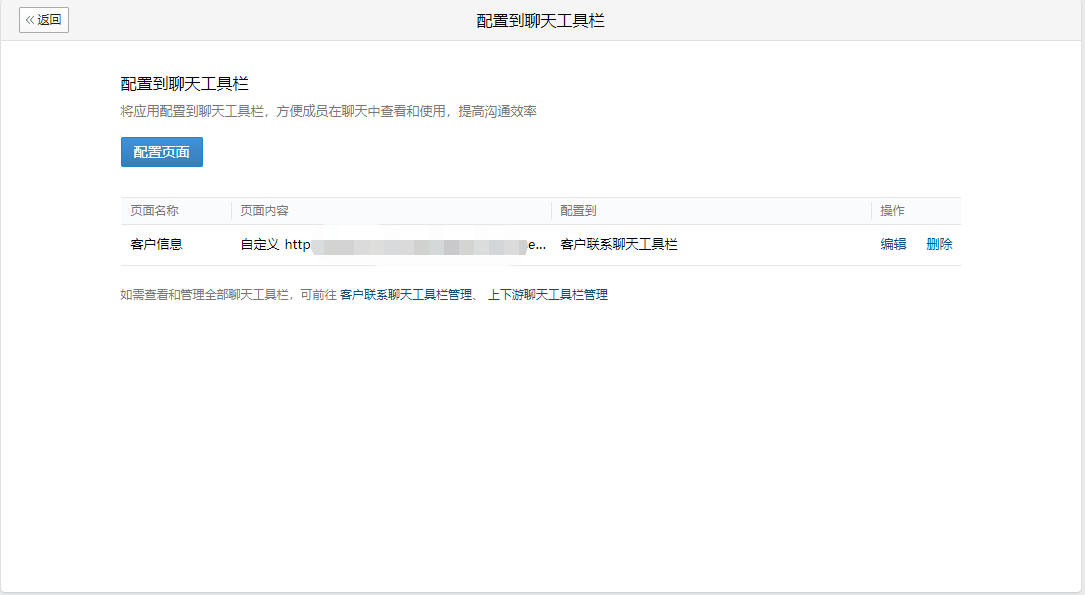
配置到聊天工具栏
点击【配置到聊天工具栏】进入下图中的界面
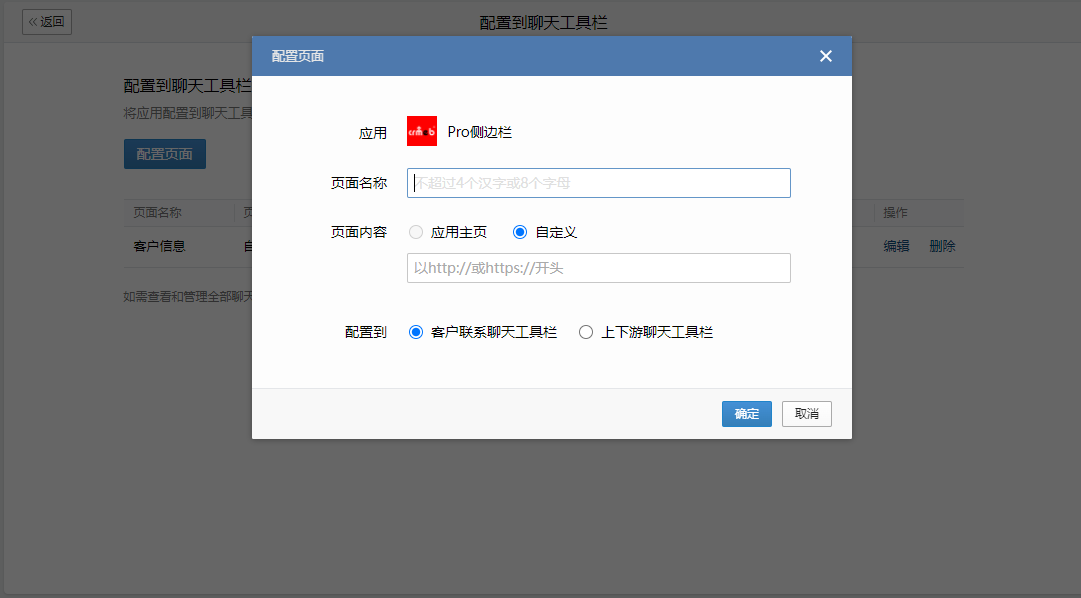
点击上图中的【配置页面】
【页面名称】,例如填写:客户信息
【页面内容】,选择【自定义】,填写连接:https://自己的域名/pages/work/userInfo/index
【配置到】,选择【客户联系聊天工具栏】
点击【确定】保存此配置,就可以在企业微信和客户聊天或者群聊中看到刚才配置的侧边栏

自定义应用配置全部完毕
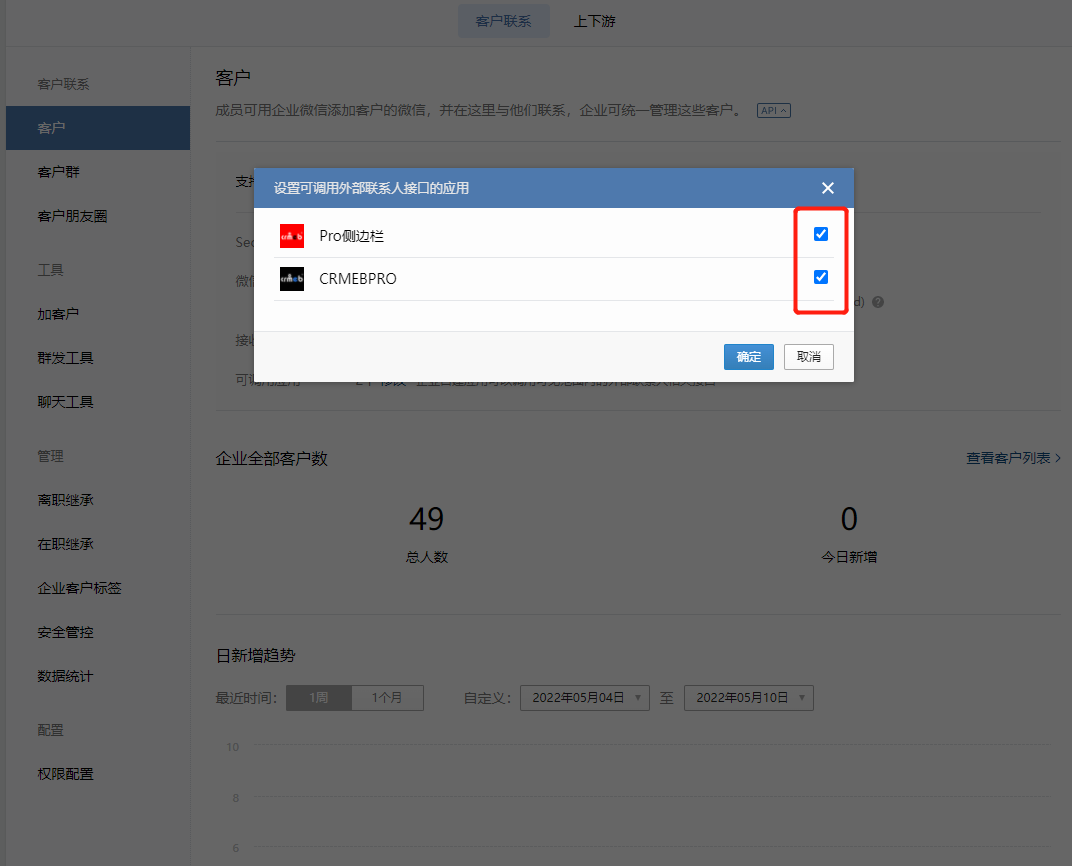
返回客户联系配置可调用应用
已经要在自建应用完成后,再到【客户】页面勾选上可调用应用
再次进入【客户与上下游】》【客户】页面,选择可调用应用勾选上刚才创建的自定义应用,点击确定就可以使用侧边栏

评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 574人看过该文档
574人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}


