{{wikiTitle}}
后台页面打包
目录:
后台页面打包
一、基础组件:
1.下载安装 nodejs点击跳转
2.安装npm扩展。
3.确认node 和npm 是否安装成功
4.编辑器打开/view/admin文件夹
运行npm安装命令,等待安装完成
npm install
二、本地调试:
1.本地调试,请修改域名,然后执行命令
npm run serve

完成之后会自动打开默认浏览器
三、打包上线:
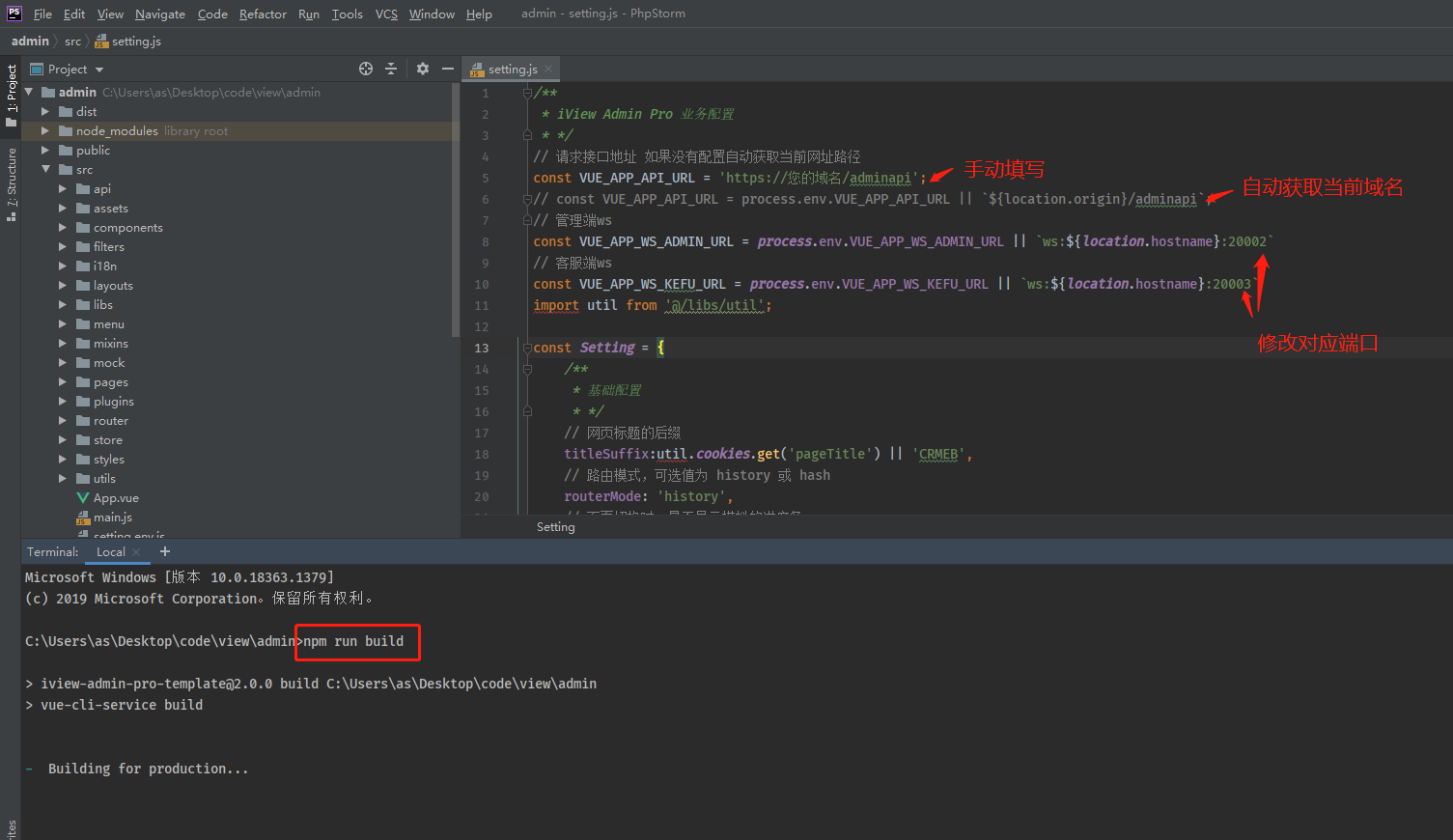
1.打包上线时修改好端口号,选择手动填写或者直接自动获取,只留一个进行打包,执行
npm run build

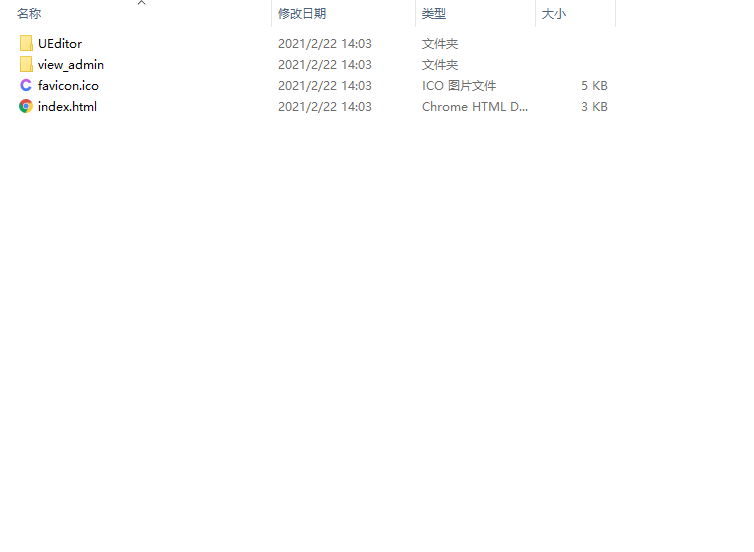
打包完成之后生成dist文件夹
3.上传线上,将本地文件夹内的所有文件上传至服务器/public/admin下
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 418人看过该文档
418人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}


