{{wikiTitle}}
微信支付
目录:
微信支付配置
必须申请开通微信支付
微信支付官方地址:https://pay.weixin.qq.com/index.php/core/home/login?return_url=%2F
申请指引:https://pay.weixin.qq.com/index.php/public/bare_applyment/login4bank
百度经验:https://jingyan.baidu.com/article/e5c39bf5e4eb2439d760339f.html
1.登录微信商户平台
微信商户平台地址:https://pay.weixin.qq.com
2.点击产品中心→开发配置,复制记录商户号

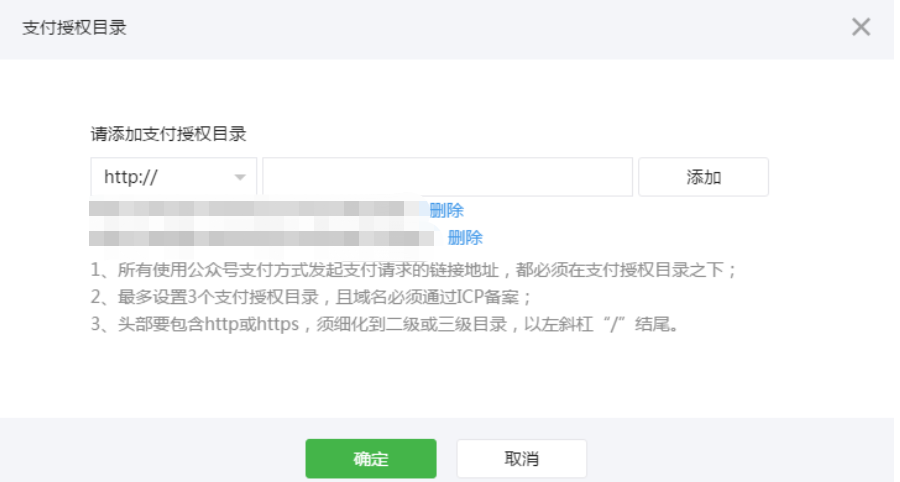
3.添加支付授权域名目录

支付授权域名格式:http://你的域名/
注意:域名最后的斜杠绝不能少
4.若提示没有安装证书,请安装证书。
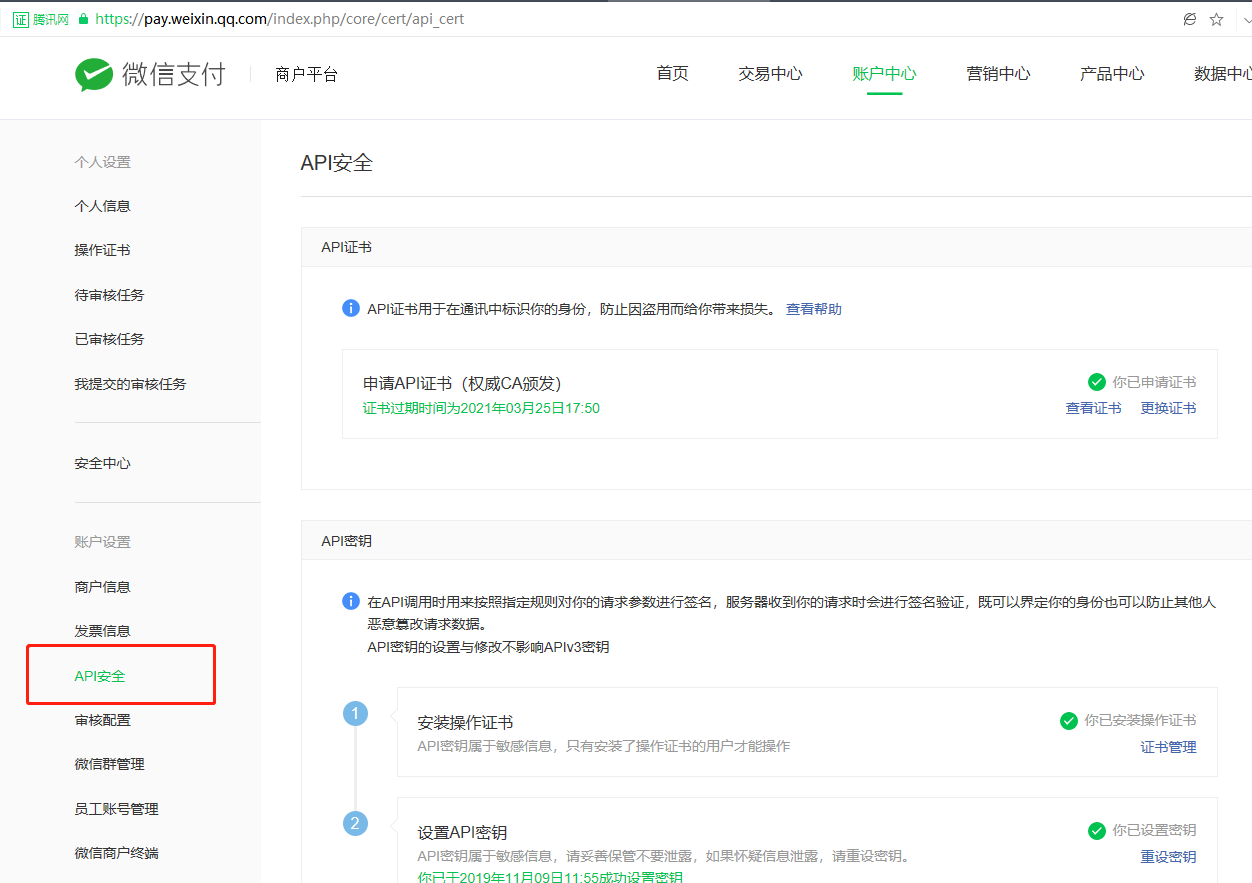
5.配置API安全,点击账户中心→API安全

6.申请API证书。
1.以前申请过的,并且可以找到证书,则跳过申请,直接使用即可。
2.无法找到旧证书,或证书已过期,请按照微信提示申请更换新证书(详细步骤按照页面提示操作即可)。
7.本地保存的证书为 *_cert.zip 结尾压缩包。

8.解压证书压缩包,得到证书文件。

9.设置API秘钥,点击设置秘钥

10.设置秘钥,包含随机大小写字母、数字组合,32位。(记得保存)
不会的可以在https://suijimimashengcheng.51240.com里选择32位,随机生成,然后复制,在过来粘贴。
11.微信商户设置完毕,此时您的资料包含:商户号、支付证书、API秘钥,记得保存相关资料。
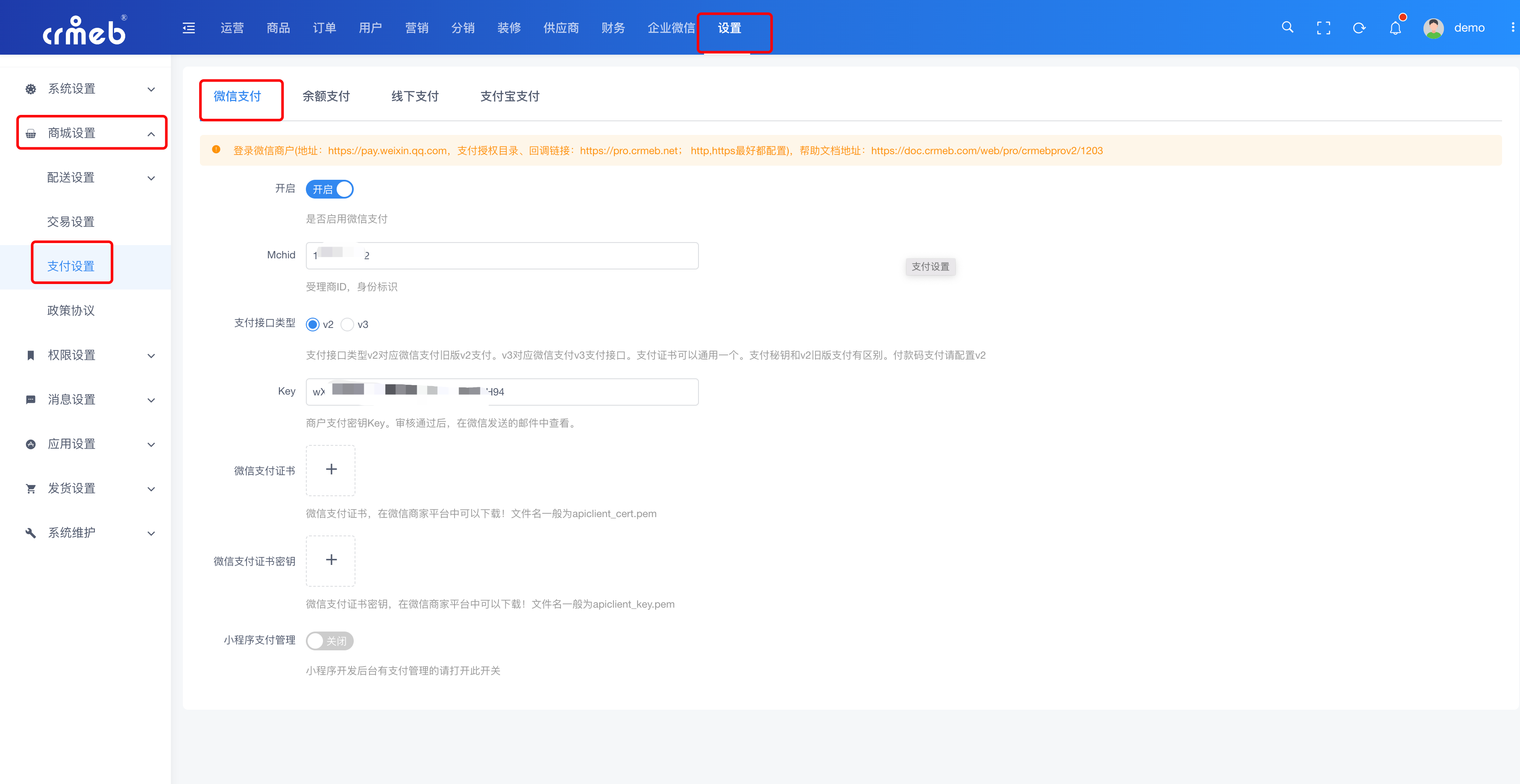
12.登录CRMEB管理后台,点击菜单 设置管理 - 系统设置 - 支付配置 -微信支付配置,填写上传相关资料,保存提交。

配置目录不用理会。
OK,微信支付配置完成,可通过手机端打开站点购买测试。点击支付,跳出微信支付则表示配置成功。
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 1767人看过该文档
1767人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}



