{{wikiTitle}}
多门店后端如何添加页面
目录:
多门店后端如何添加页面
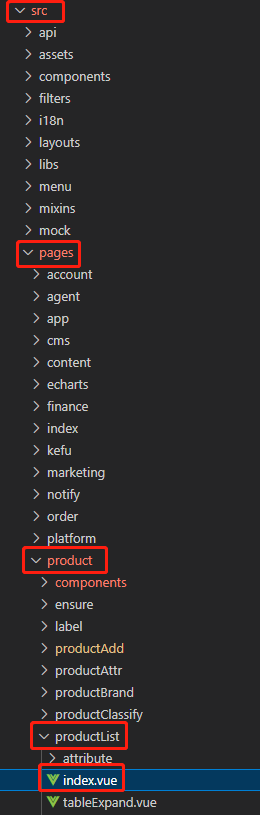
例如新建商品列表页面,首先在pages文件夹下的product文件夹下新建productList文件夹,然后在该文件夹下新建index.vue文件。
文件路径:src\pages\product\productList\index.vue

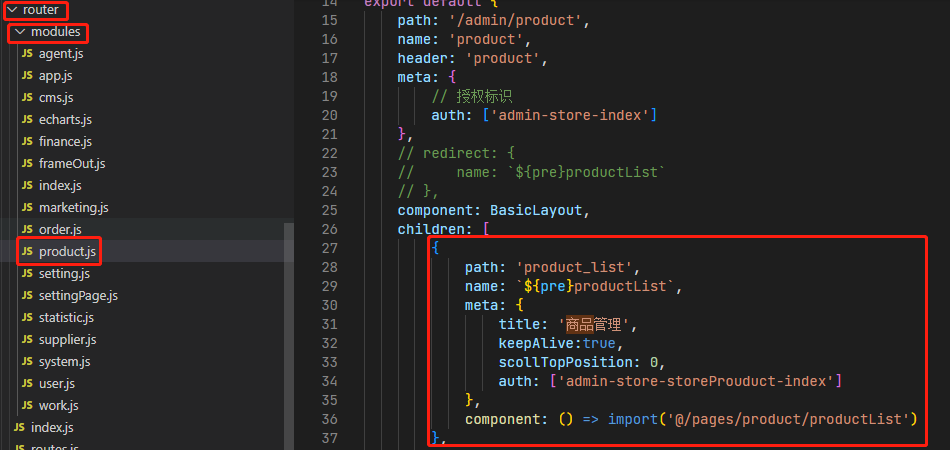
接着在router文件夹下的modules文件夹下的product.js文件中添加新建页面的路由
文件路径:src\router\modules\product.js
{
path: 'product_list',
name: `${pre}productList`,
meta: {
title: '商品管理',
keepAlive:true,
scollTopPosition: 0,
auth: ['admin-store-storeProuduct-index']
},
component: () => import('@/pages/product/productList')
}

评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 226人看过该文档
226人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}


