{{wikiTitle}}
主页装修
目录:
一、功能介绍
主页装修分为商城首页、商品分类和个人中心
二、操作流程
装修 > 首页装修
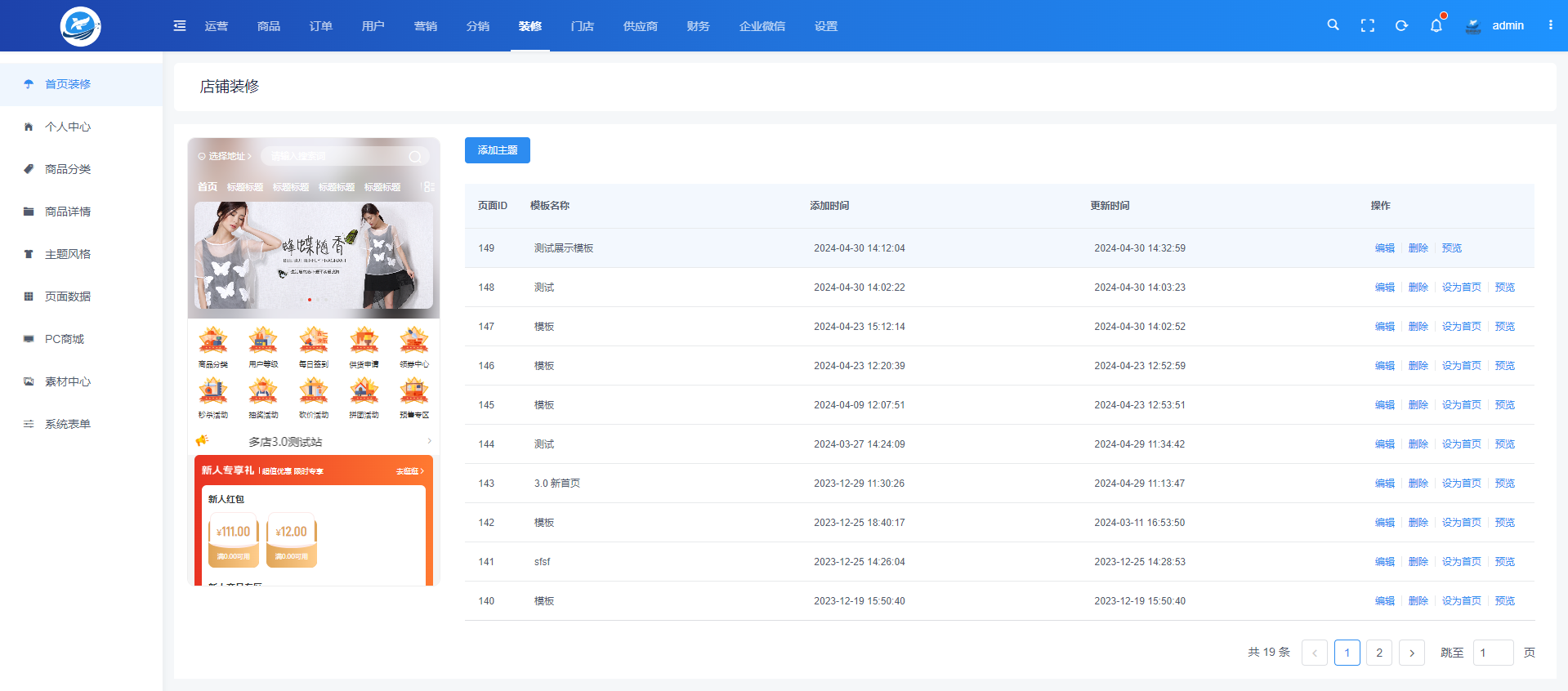
三、 商城首页
商城首页可进行DIY设计,自由搭建首页模块及样式
可创建多个页面,创建的页面为专题页,可作为独立的页面使用
1、 添加组件
点击左侧组件库内模块,即可自动添加相应模块至页面最底部
拖动左侧组件库内模块,至中间预览页,即可在相应位置添加模块
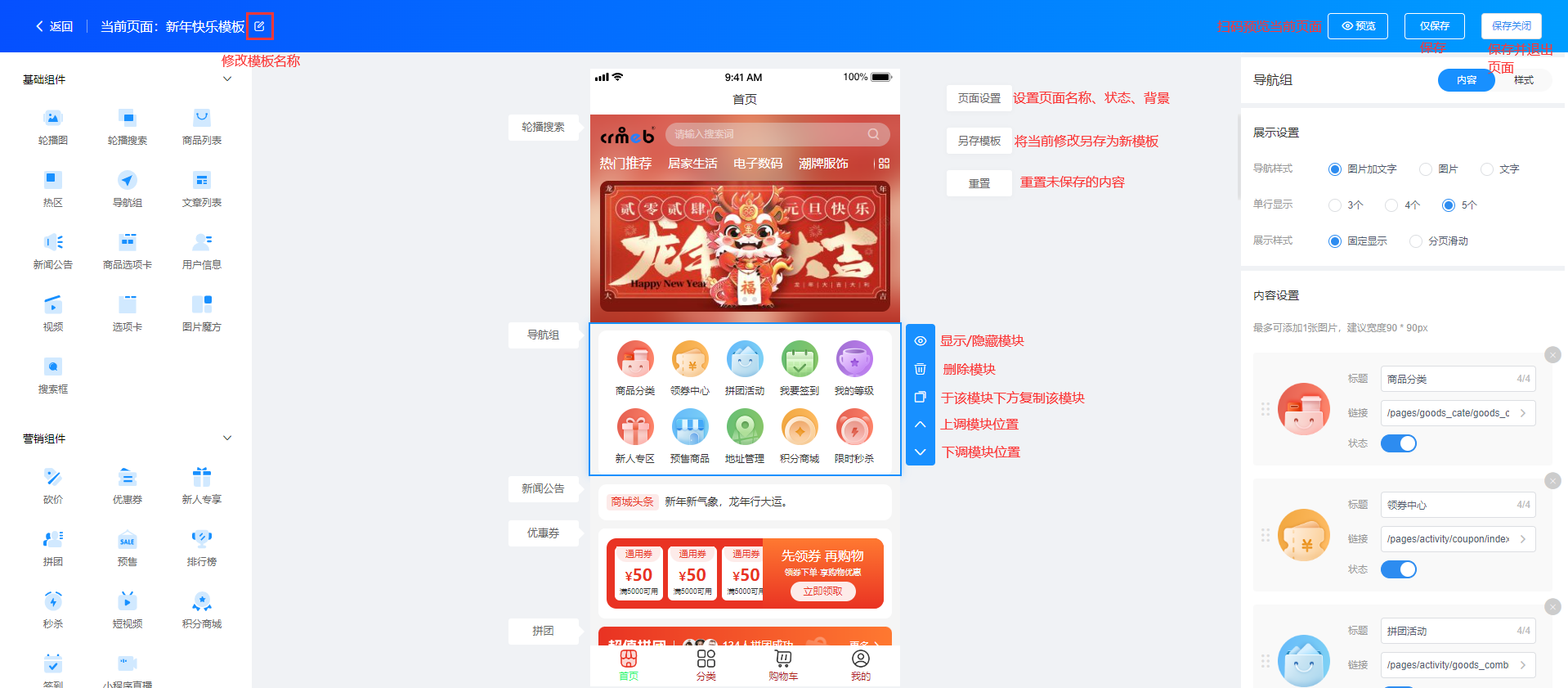
页面按钮功能如下图说明
2、 编辑模块
点击中间预览页模块,最右侧则会弹出相应编辑内容说明,可进行颜色、间距、数值、等相应的编辑调整
a、内容
按照页面中可以修改的内容将内容编辑分为多个模块。
展示设置
可设置该组件的风格,组件内容的显示、隐藏与排列。
内容设置
设置该组件的内容,包括图片、图片链接、文本等
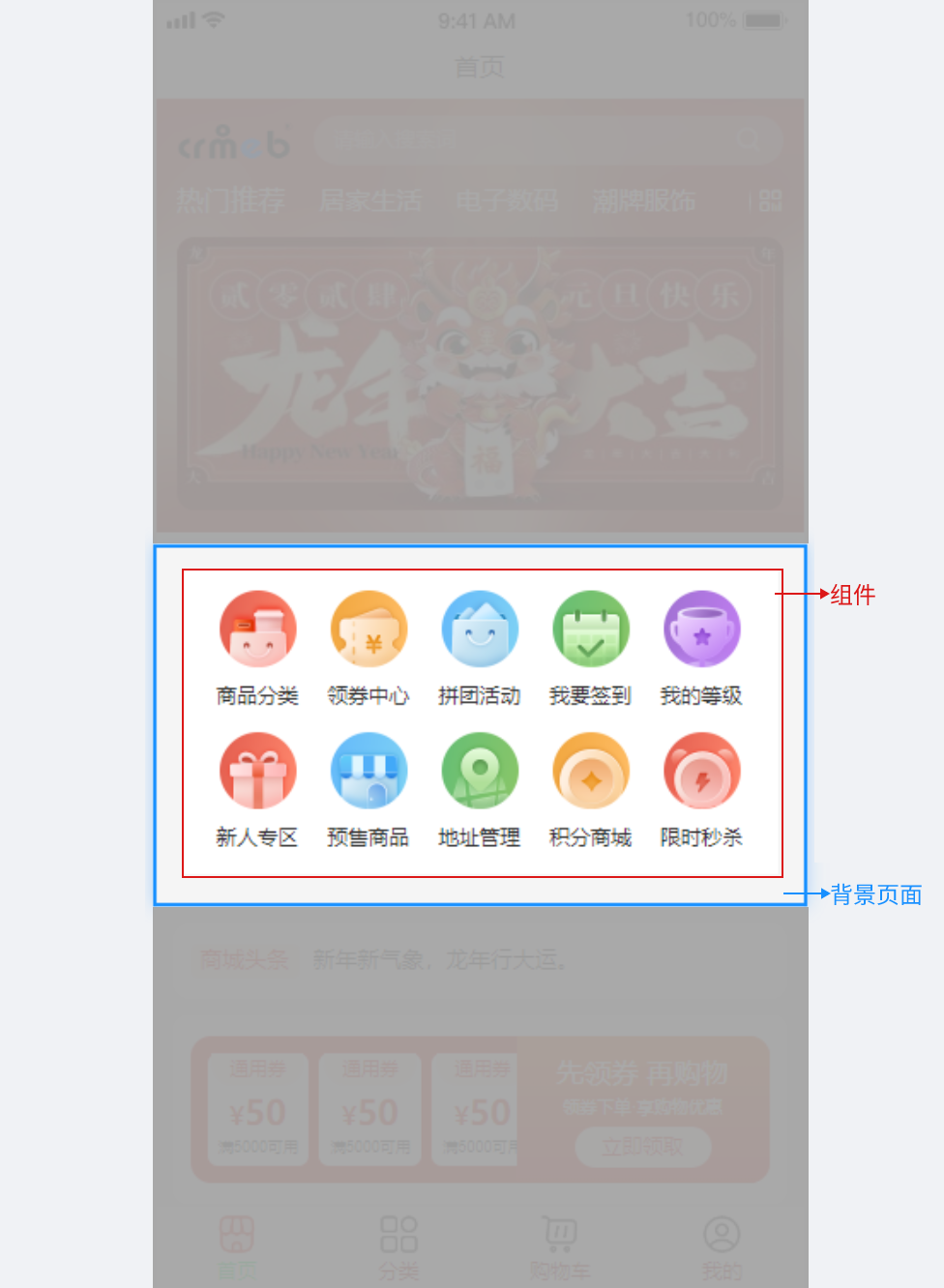
b、样式
通用样式
组件背景:修改组件的颜色,可设置渐变
底部背景:修改背景页面颜色
上、下、左右边距:设置组件离背景页面的边距
页面上边距:背景页面离上个背景页面的边距
背景圆角:设置背景页面的圆角
③ 提交保存
⚠️ 注:
1.DIY编辑,不需要打包页面,保存提交即可生效。
四、组件介绍
1、基础组件
轮播图:可设定主页轮播图片及添加图片链接;可选择三种轮播样式;可自定义图片风格,背景样式,提高用户视觉体验。
搜索框:系统提供多种搜索样式供用户自行组合。可设置框内搜索热词及显示时间,可自定义搜索框与定位、标题、LOGO的组合。定位包含门店定位和用户定位。
选项卡:三种选项卡风格可供选择,可设置选项卡内容及格式,自定义选项卡及组件样式。
轮播搜索:搜索框、选项卡及轮播图组件的结合。可自行组合多种不同样式;可自定义图片、指示器、搜索词风格,可自定义搜索框与定位、标题、LOGO的组合。定位包含门店定位和用户定位。
商品列表:可选择六种商品排列样式。自定义显示内容及显示商品的数量。可自定义商品样式,购物车样式以及整个组件的风格
热区:添加图片,并为图片不同部分设置跳转链接,点击图片对应位置即可进入对应功能模块。可自定义热区组件的样式
扫码查看热区组件设置视频
导航组:添加功能模块快捷入口。可搭配组成多种组件样式,可自定义组件及图片的风格
文章列表:三种文章展示样式可供选择。可自定义显示内容、文章、图片样式,自定义组件风格。
新闻公告:设置公告内容及内容链接,共两种新闻样式可供选择,可自定义新闻标题及组件风格
商品选项卡:五种选项卡风格可供选择,可定义选项卡内容及购物车图标。可自定义选项卡、购物车及组件风格。
用户信息:两种展示样式可供选择,可自定义展示的组件内容、组件风格。多用于用户快速查看积分、余额、浏览、优惠券,打开会员码等。
视频:上传视频文件及封面图,可自定义组件风格。
图片魔方:可选择12种图片组合样式。11种固定组合和一种自定义图片组合。可自定义图片及组件样式
扫码查看图片魔方组件设置视频
2、营销组件
优惠活动(砍价、拼团、预售、秒杀、积分商城):可调整标题栏样式,四种商品列表排列样式可供选择,可调整商品显示的数量以及内容;自定义标题栏、商品列表以及组件样式。
扫码查看积分商城组件设置视频
优惠券:五种优惠券风格可供选择,可调整显示的优惠券数量,可自定义优惠券和组件样式
新人专享:两种展示样式可供选择,可调整显示的内容,可自定义积分、优惠券及组件样式。
排行榜:可调整标题栏样式,两种排行版样式可供选择。可自定义标题栏、榜单及组件样式。
扫码查看排行榜组件设置视频
短视频:两种视频样式可供选择,可调整标题栏样式及视频显示的数量;可自定义标题栏、视频及组件样式。
签到:可选择两种签到风格,可自定义签到的色调和组件样式。该组件可用于主页添加签到的快捷方式
扫码查看签到组件设置视频
小程序直播:四种样式可供选择,可设置显示的直播间数量,调整展示内容,自定义直播样式及组件样式。
3、工具组件
悬浮按钮:可设置按钮的页面跳转链接及按钮展示的具体位置。用户可通过该组件快捷进入对应页面
文本标题:添加文本组件,可设置页面跳转链接,可自定义文本及组件样式。
辅助空白:可调整空白高度及自定义组件样式。多用于组件之间添加留白以提高视觉体验。
辅助线:可调整线条虚实、颜色,可自定义组件样式。
富文本:支持输入文本、图片、视频等内容,可调整内容格式,可自定义组件样式。
关注公众号:添加公众号图片,标题,二维码等内容,可自定义关注按钮及组件的样式。



