{{wikiTitle}}
满送活动
目录:
一、功能介绍
建立满送活动,商家可以在一定时间内举行满N元/件送优惠券、积分、赠品的活动,来刺激提升客户的转化及客单
二、场景举例
黄先生在双十一举办了“全场满100元送10元优惠券、满500元送充电宝、满1000元送大礼包”的促销活动,提高了客单价,拓展了客源,以更高的赠品吸引消费者,产生更多的销量
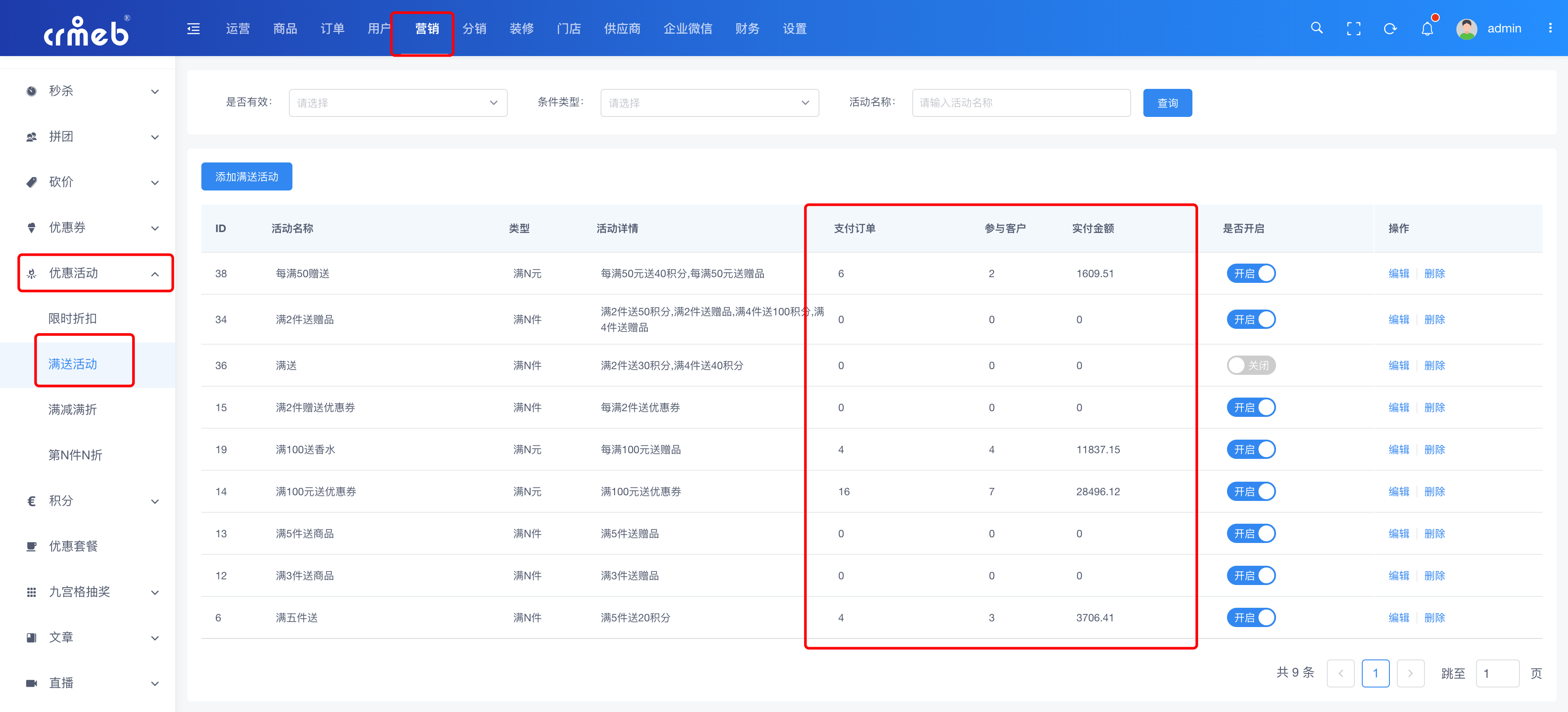
三、操作流程
营销 > 优惠活动 > 满送活动
四、功能说明
1. 新建活动
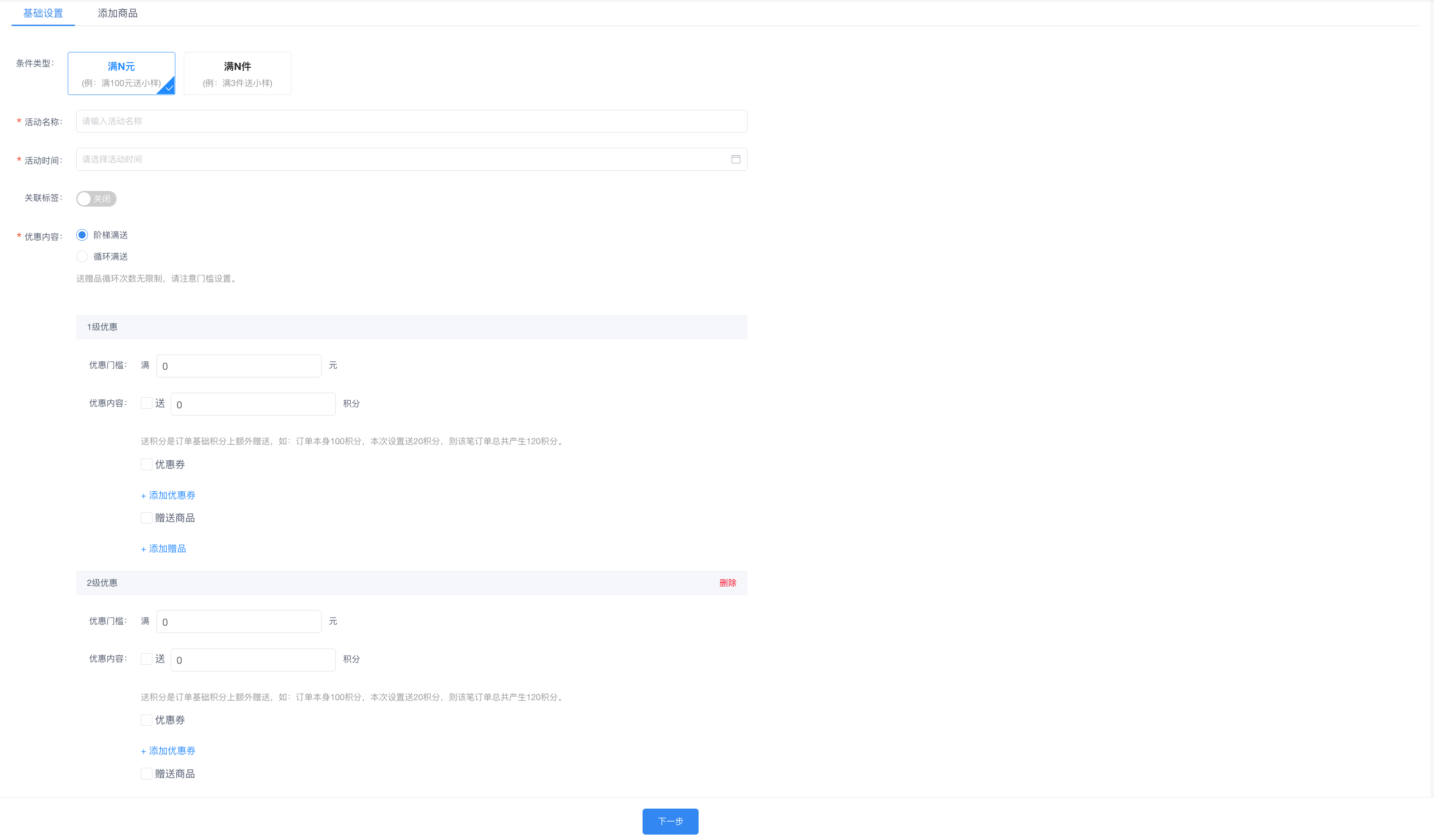
步骤1:活动基础设置
条件类型:支持“满N元减”和“满N件减”
活动名称:设置本次活动的名称,便于商家管理,不会再前台展示
活动时间:设置本次活动的时间
关联标签:开启后可以给参与本次活动的用户打指定的标签,便于用户管理
优惠叠加:本次活动可以与优惠券、限时折扣、满减满折、第N件N折叠加,可设置叠加多个或不叠加;详情请查看活动规则
阶梯满送
每级优惠不叠加,如:满足二级优惠条件后则不再享有一级优惠。
例:当后台设置一级优惠满100元送10元优惠券、手机壳,二级优惠满500元送20元优惠券、充电宝时,用户购买满500元则送20元优惠券和充电宝(不享受一级优惠)。
循环满送
设置循环满送后,对应的活动商品只要满足门槛,就会根据具体金额/件数循环叠加所设置的优惠,上不封顶。所有展示活动详情的相关区域,都会显示成“每满XX元/件,送XX”
例:当后台设置每满100元送10元优惠券、1个手机壳时,用户购买满300元不到400元时则送10元优惠券x1和手机壳x3
⚠️循环满送时优惠券只送一次,赠品和积分可多次赠送
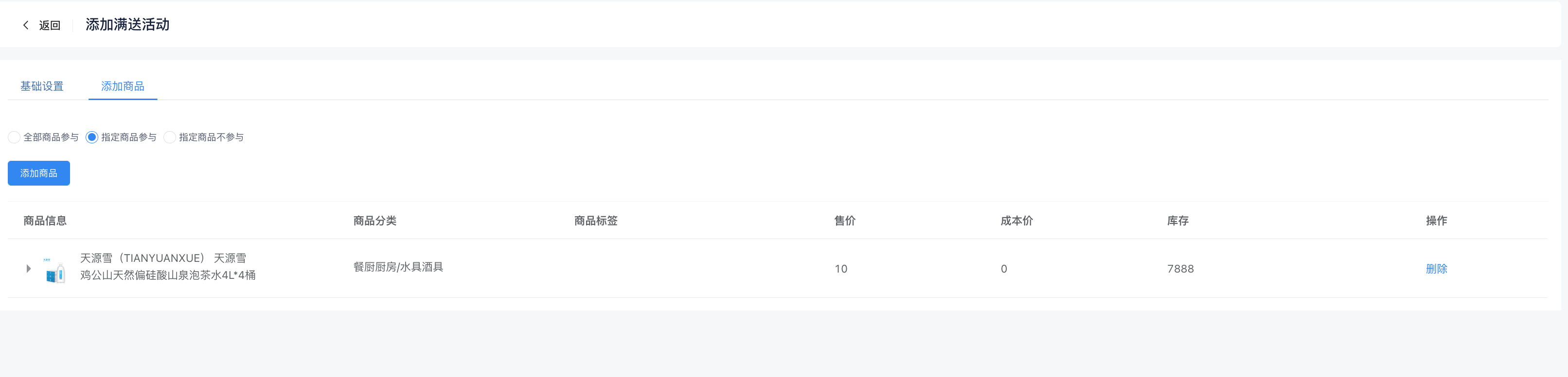
步骤2:设置商品
1.可以选择全场商品参与、指定商品参与、指定商品不参与
2.包含单规格与多规格商品

评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 600人看过该文档
600人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}


