{{wikiTitle}}
满减满折
目录:
一、功能介绍
建立满减满折活动,商家可以在一定的时间内举行满足N元/件的条件后减N元或打N折的活动,可进行阶梯满减满折或循环满减的设置
二、场景举例
张先生新开了一家生鲜店,开业前三天举办了“全场满50元减10元、满200元打5折”的促销活动,吸引了大批顾客购买。活动结束后,张先生可以直接在满减满折活动列表查看此次活动带来的客户数与订单总额,同时为后续举办此类活动积累了经验。
三、操作流程
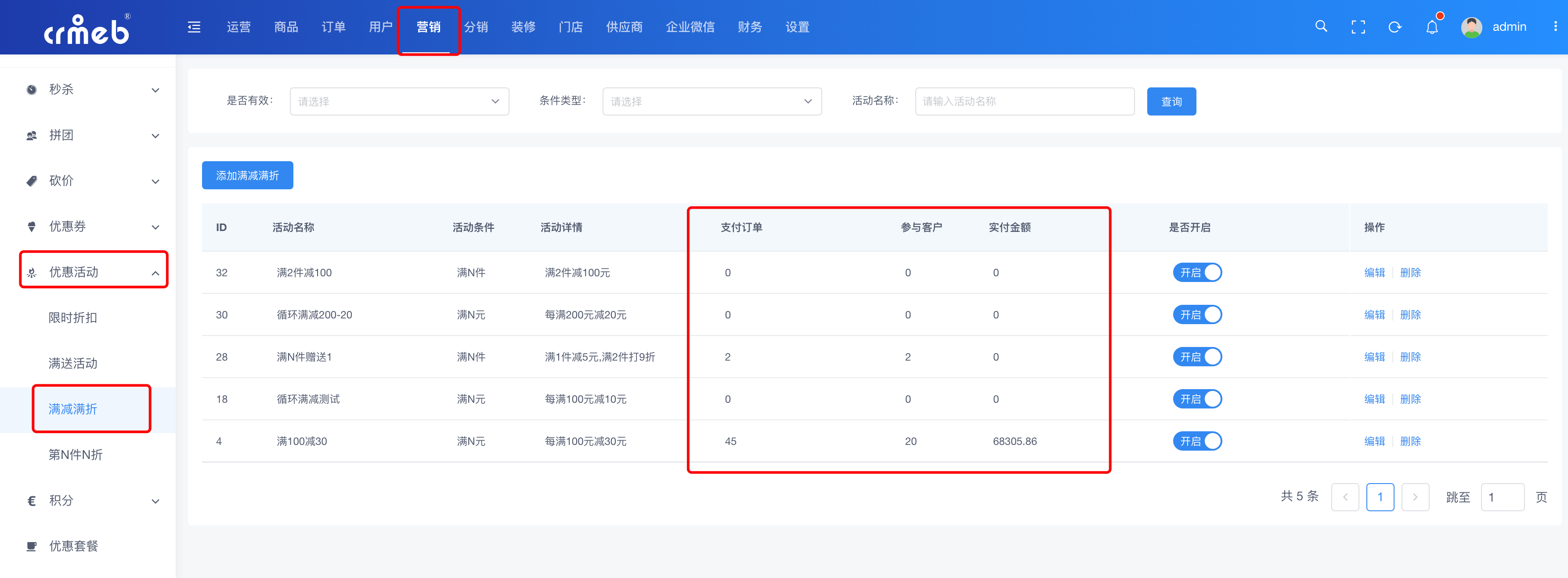
营销 > 优惠活动 > 满减满折
四、功能说明
1. 新建活动
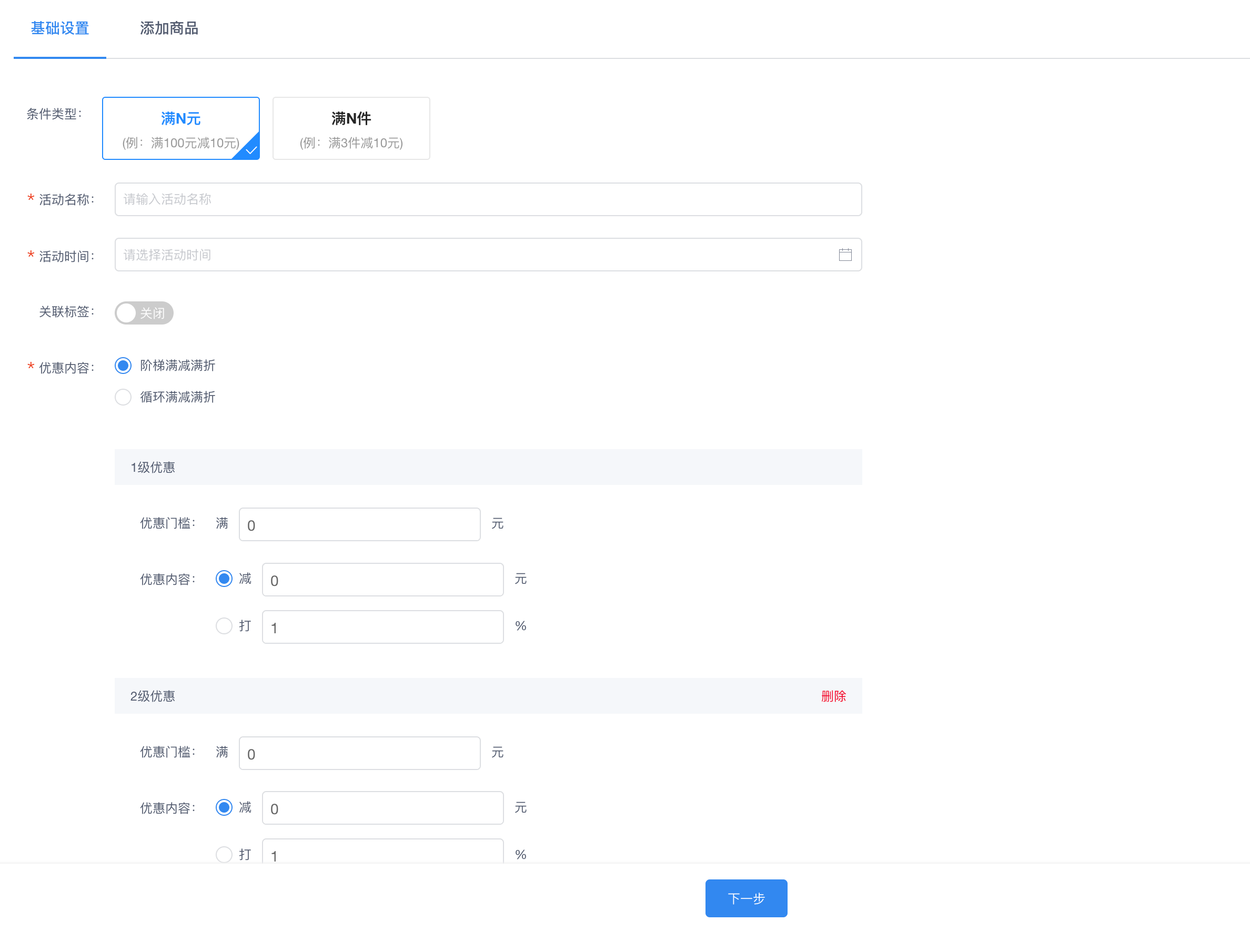
步骤1:活动基础设置
条件类型:支持“满N元减”和“满N件减”
活动名称:设置本次活动的名称,便于商家管理,不会再前台展示
活动时间:设置本次活动的时间
关联标签:开启后可以给参与本次活动的用户打指定的标签,便于用户管理
优惠叠加:本次活动可以与优惠券、限时折扣、满送、第N件N折叠加,可设置叠加多个或不叠加;详情请查看活动规则
优惠内容:
设置方式:
1.选择阶梯满减满折或循环满减
2.优惠门槛输入满()件/元—优惠内容选择打()折或减()元,例:满100元减10元 、满100元打9折、满3件减10元、满3件打9折
阶梯满减满折
设置多级阶梯满减满折时每级优惠不叠加,如:满足二级优惠条件后则不再享有一级优惠;
例:后台设置一级优惠满100元减10元,二级优惠满500元减50元时,当用户购买满100元则满足一级优惠减10元,当用户购买满500元则满足二级优惠减50元
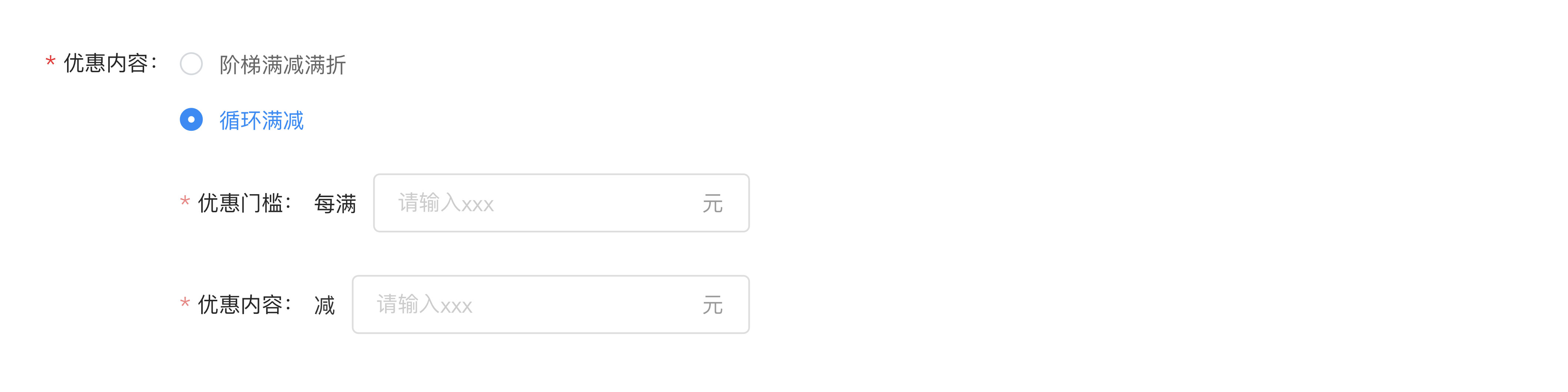
循环满减
设置循环满减后,对应的活动商品只要满足门槛,就会根据具体金额/件数循环叠加所设置的优惠,上不封顶。所有展示活动详情的相关区域,都会显示成“每满XX元/件,减XX元”
例:后台设置每满100元减10元,当用户购买满300元不足400元时则减30元
步骤2:设置商品
1.可以选择全场商品参与、指定商品参与、指定商品不参与
2.包含单规格与多规格商品



