{{wikiTitle}}
主页装修
目录:
主页装修
一、功能介绍
主页装修分为商城首页、商品分类和个人中心
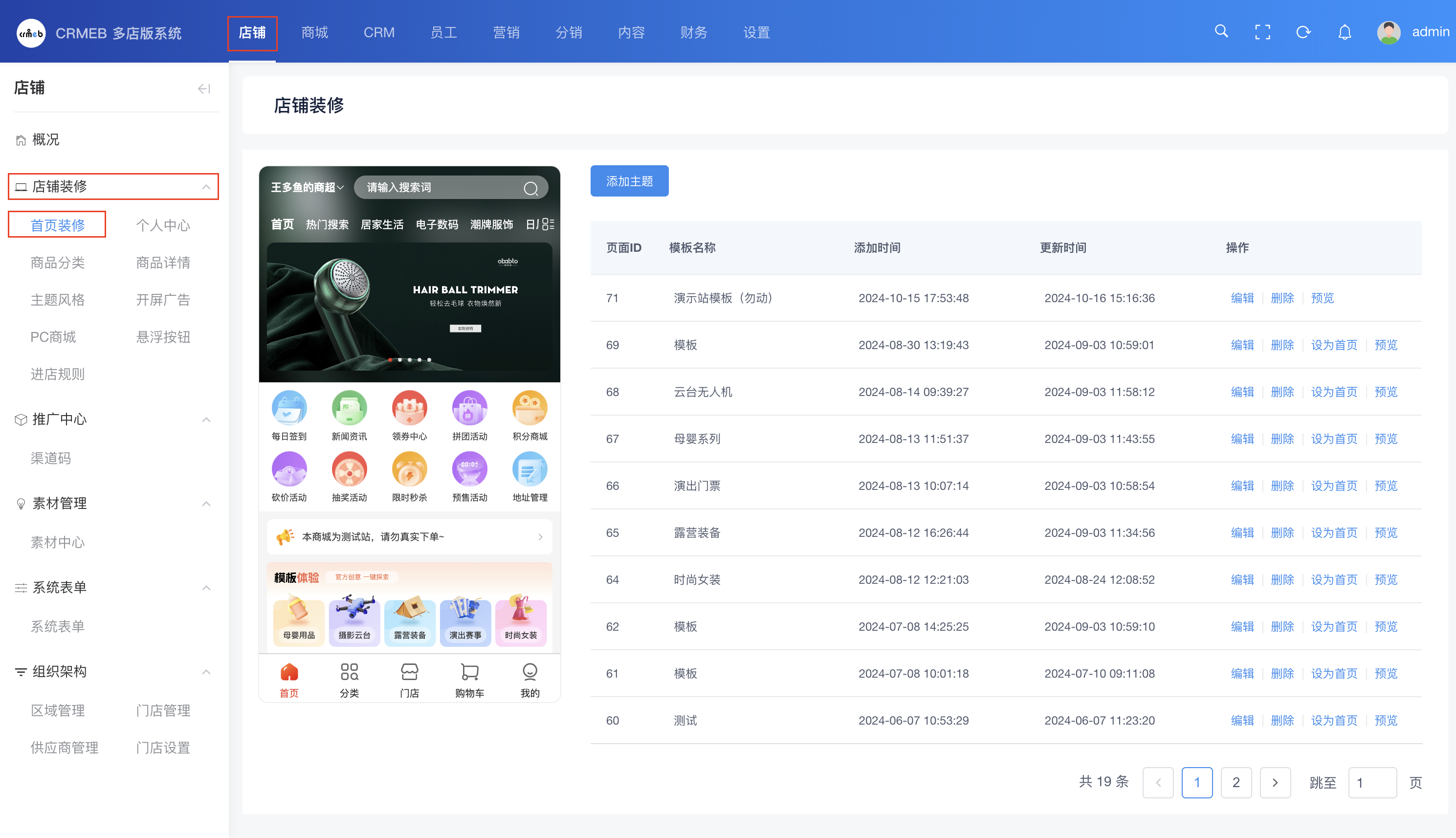
二、操作流程
装修 > 首页装修
三、功能说明
1. 商城首页
1.商城首页可进行DIY设计,自由搭建首页模块及样式
2.可创建多个页面,创建的页面为专题页,可作为独立的页面使用
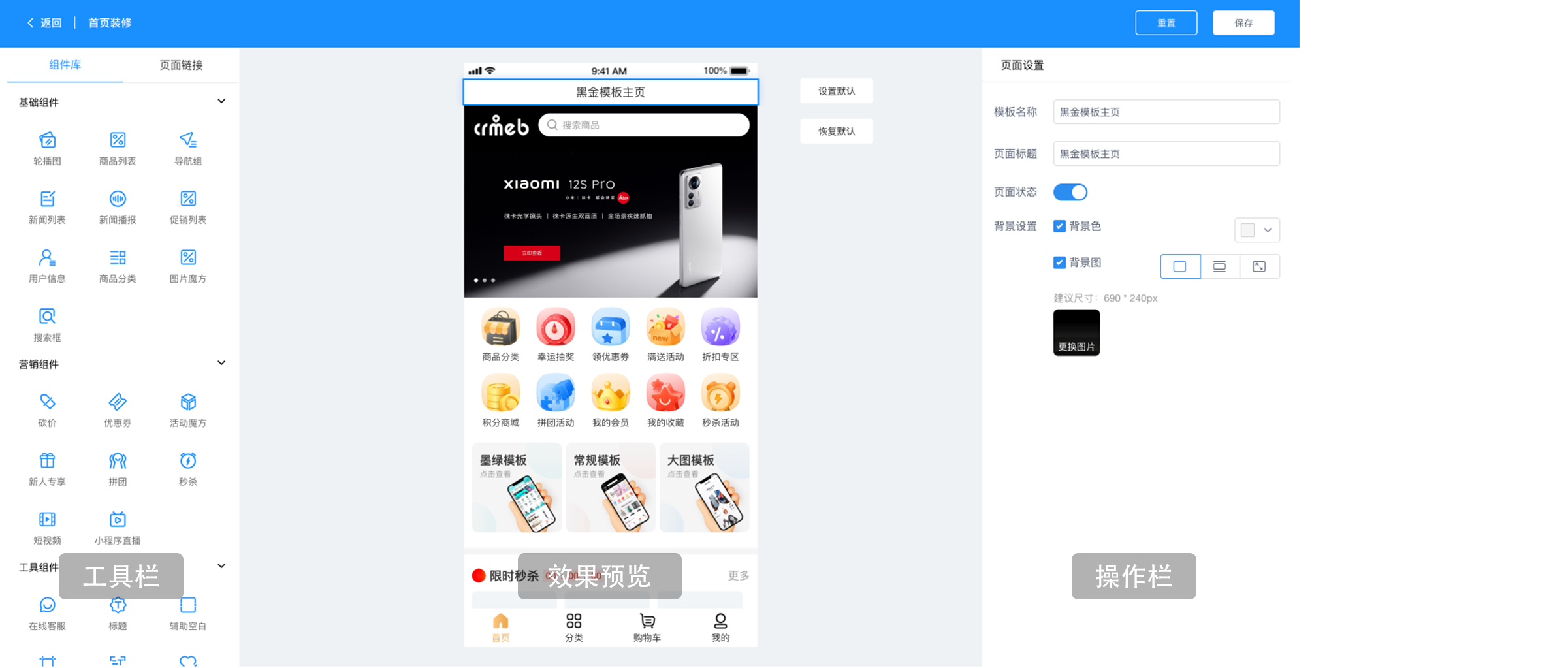
操作方法
① 添加组件
点击左侧组件库内模块,即可自动添加相应模块至页面最底部
拖动左侧组件库内模块,至中间预览页,即可在相应位置添加模块
② 编辑模块
点击中间预览页模块,最右侧则会弹出相应编辑内容说明,可进行颜色、间距、数值、等相应的编辑调整
③ 提交保存
⚠️ 注:
1.DIY编辑,不需要打包页面,保存提交即可生效。
2.目前仅默认模板支持DIY,其他模板只能配置数据。
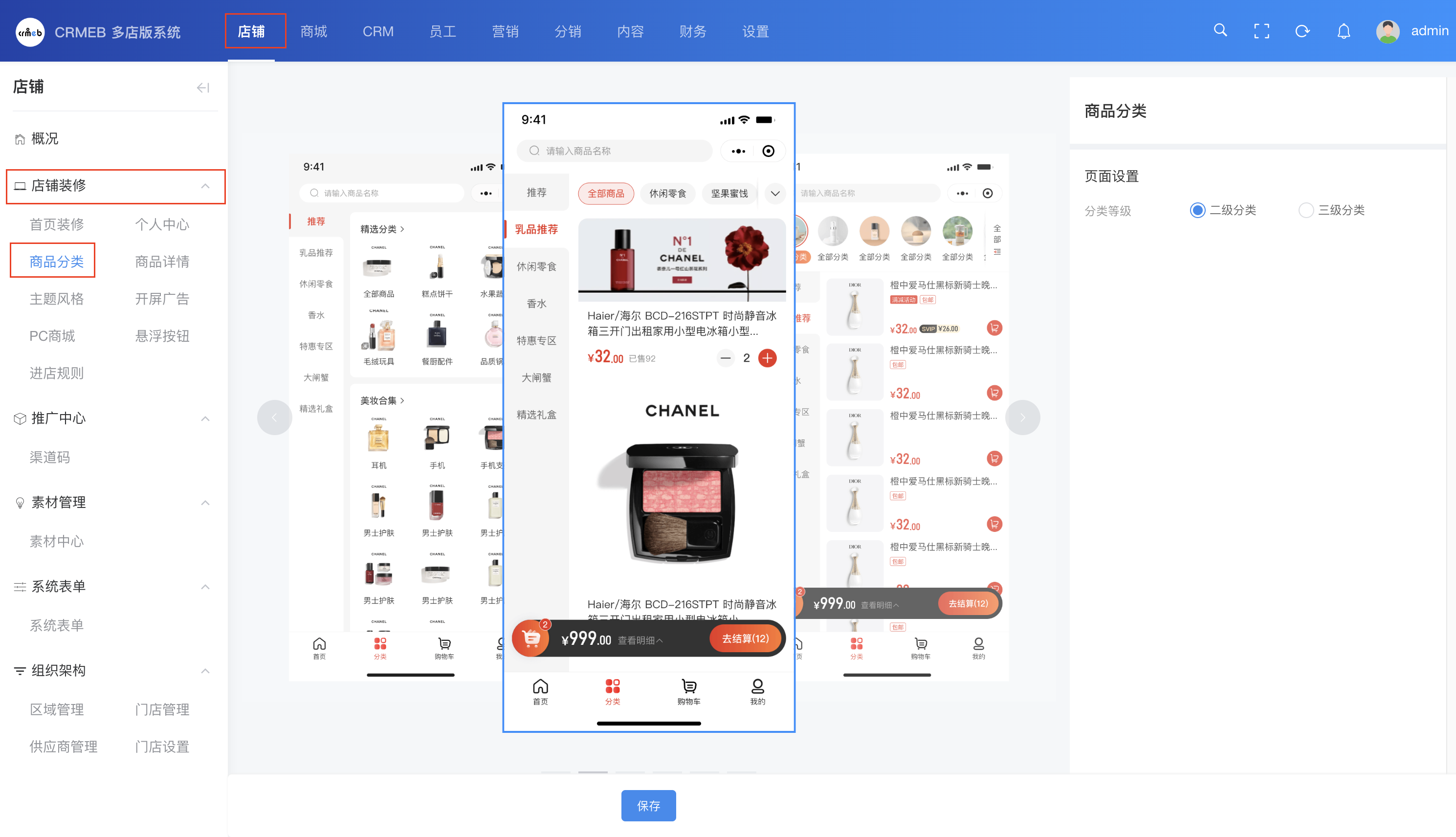
2. 商品分类
商品分类有三种样式可选择
样式一
左侧展示一级分类,右侧展示二级分类
样式二
左侧展示一级分类,右侧顶部展示二级分类,列表展示商品大图
设置商品大图:商品 > 商品列表 > 编辑商品 > 商品推荐图
样式三
左侧展示一级分类,右侧顶部展示二级分类,列表展示商品
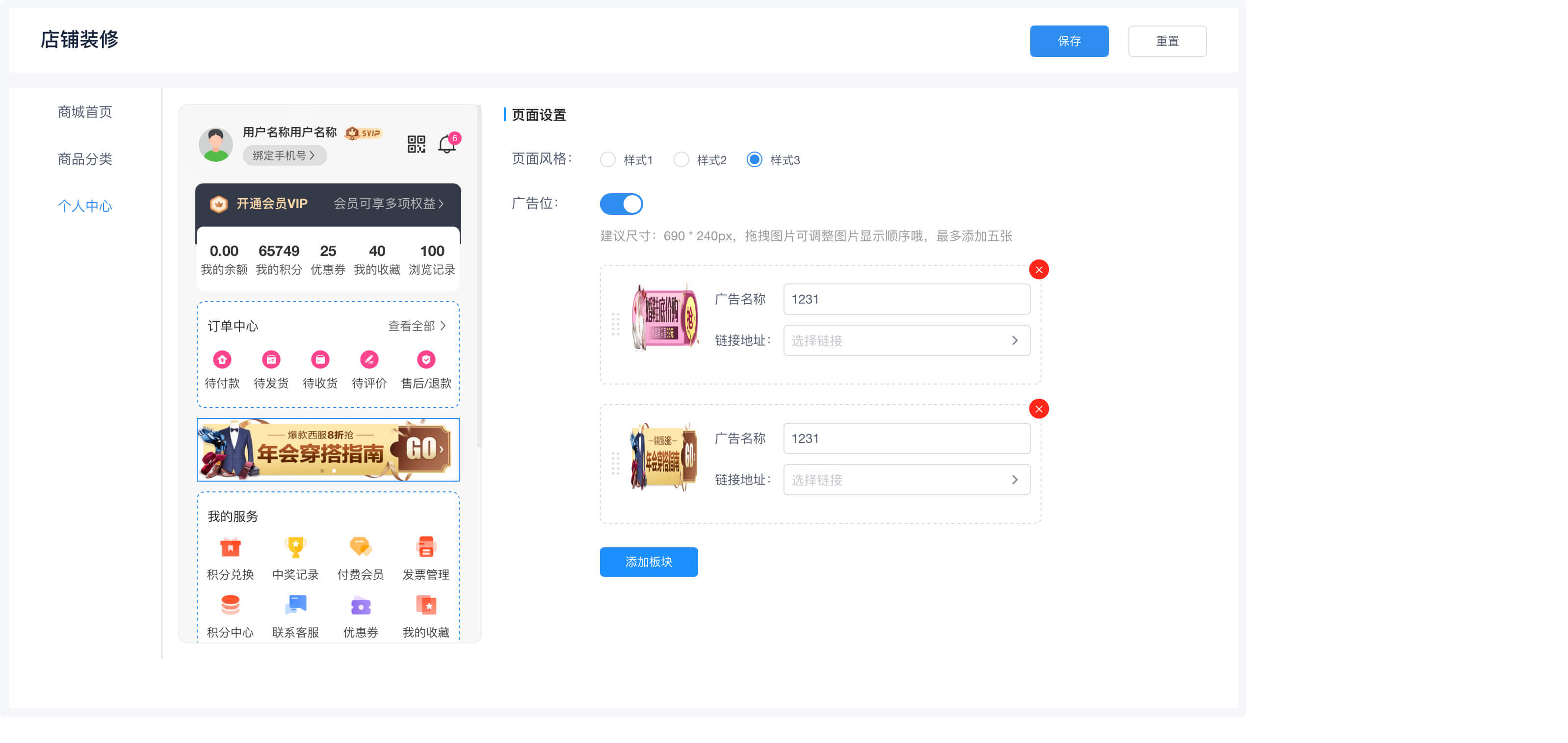
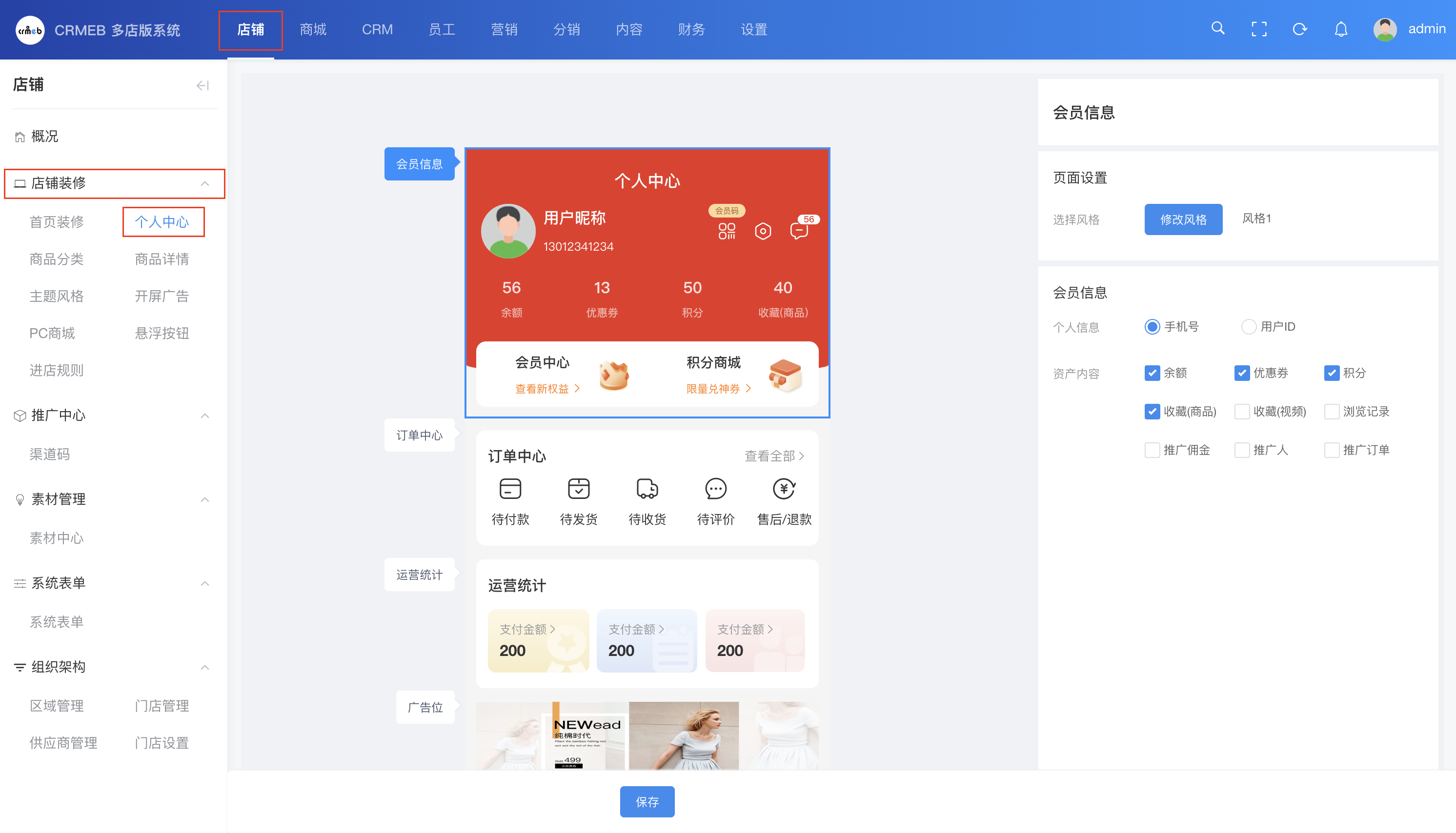
3. 个人中心
个人中心有三种样式可选择,同时可对个人中心的数据进行编辑
截屏2024-10-16 16.21.27
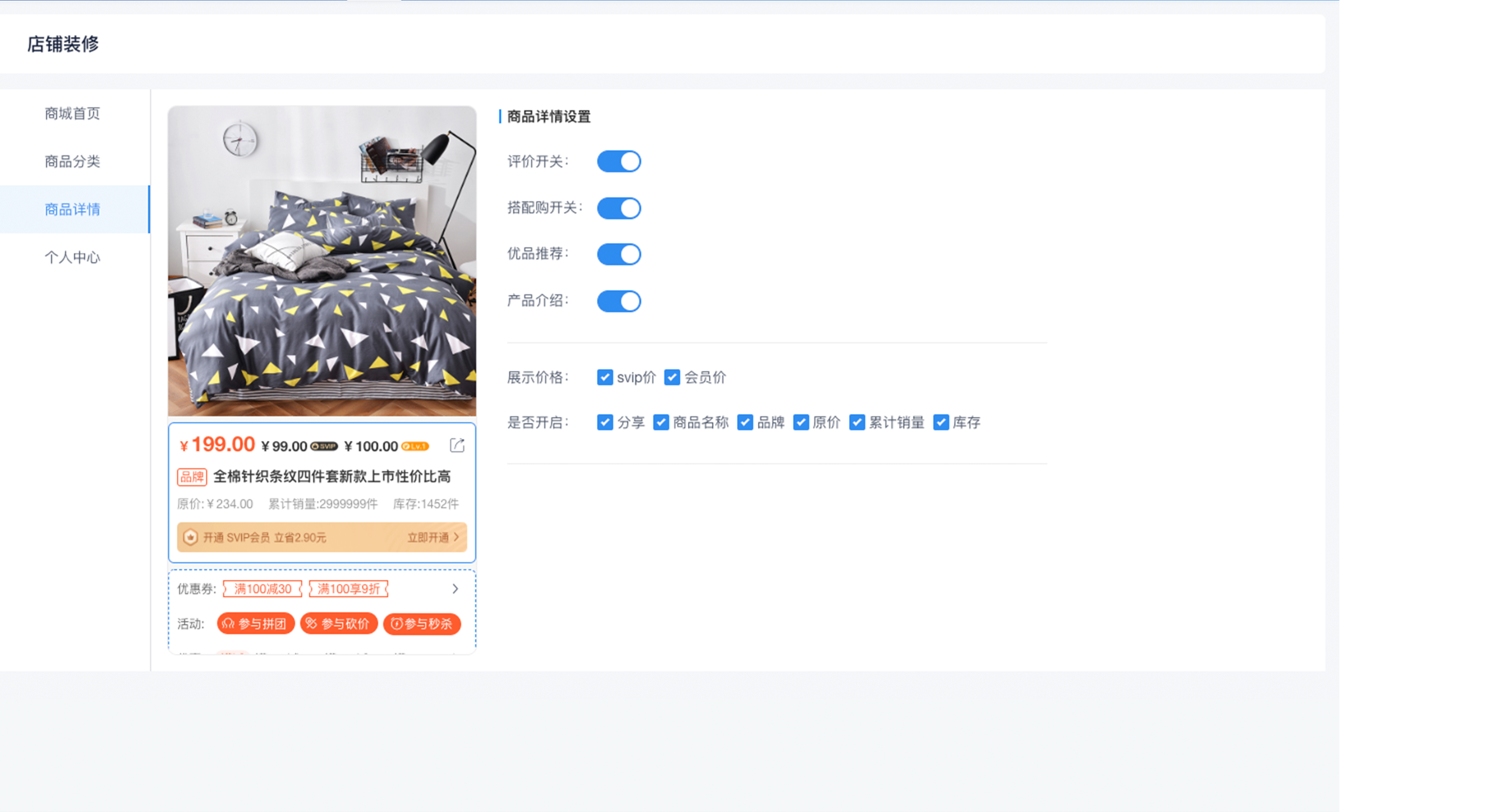
4. 商品详情
商品详情可根据不同的需求开启或关闭单独的板块
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 681人看过该文档
681人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}


