{{wikiTitle}}
PC安装
目录:
[warning] PC模板安装分为两种方式:快速安装和SEO优化安装,方法略有差异。
无论哪种方式,百度均可收录,只是在收录量上略有区别,SEO优化安装对收录更加友好,快速安装简单方便,建议选择您自己的方式。CRMEB PC模板安装教程:
快速安装
1.下载PC端源码包
[warning] 注意
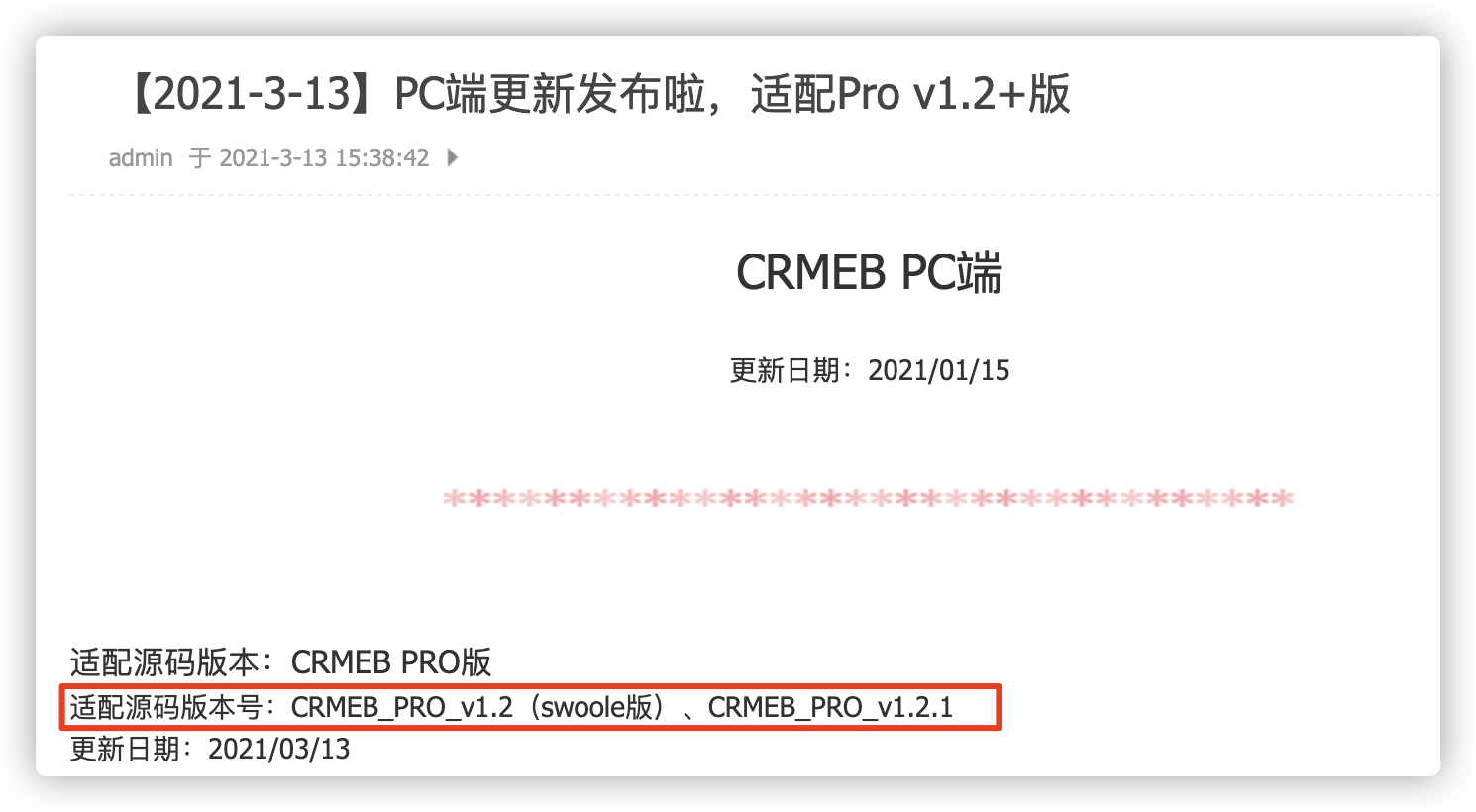
确认您当前CRMEB系统源码版本,不用版本号适配不同!
购买后可至论坛-精品模板-PC 板块下载。
2.将源码模板包放置根目录下解压,覆盖
3.清除浏览器缓存,重新登陆后台,设置PC模板信息。
快速安装PC端完成。
SEO优化安装
本教程是为了PC模板兼容SEO打包教程,快速安装无需阅读
视频教程:https://ke.qq.com/course/3061431?taid=10530246200571575**
一. 本地打包
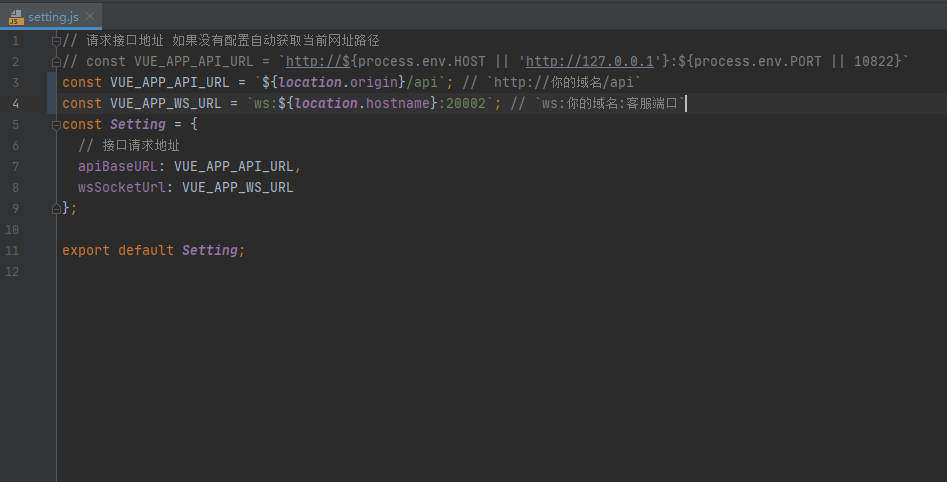
1.首先,修改PC模板目录下的setting.js里面域名 (注意:这里的域名是接口域名 就是后台网站的域名 不是pc的域名)
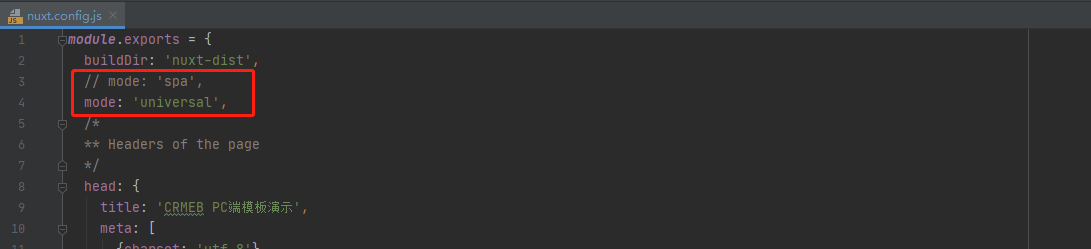
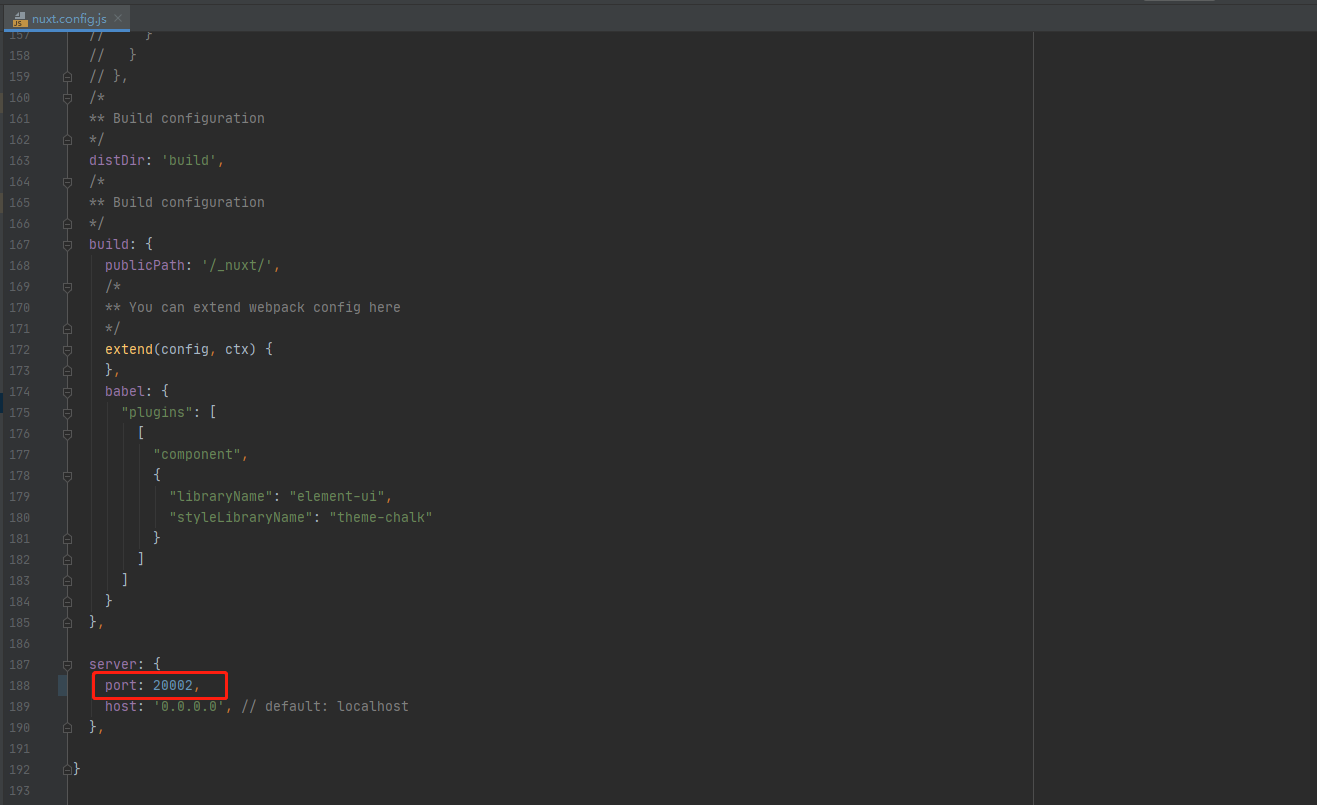
2.在nuxt.config.js里面修改
修改打包模式为
注释子目录绑定
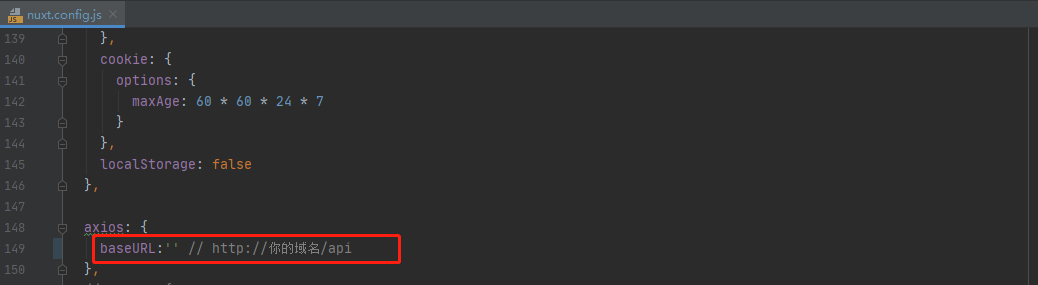
修改域名 (这里的域名也是接口域名)
修改反向代理端口号
3.修改完成之后,使用npm install命令进行项目运行环境的安装,安装完成后进行程序打包
安装npm环境
npm install
打包程序
npm run build
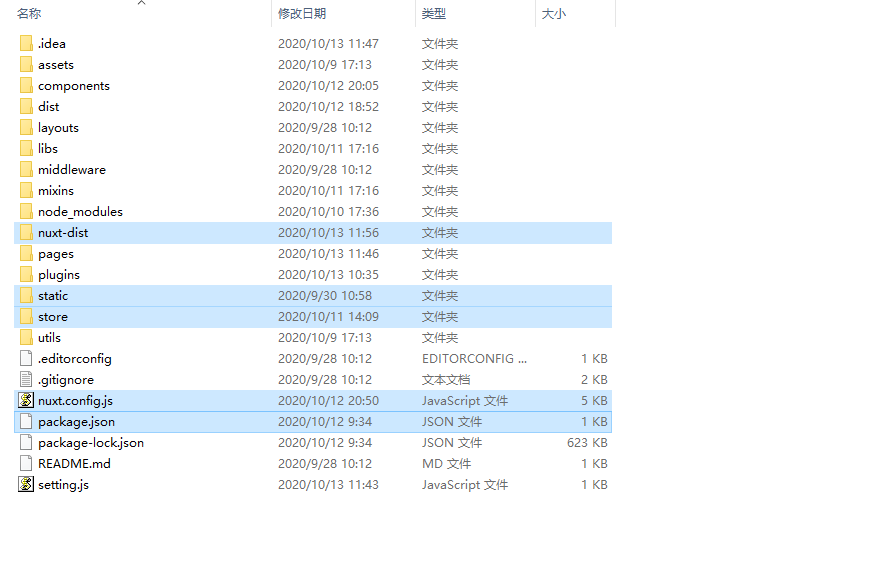
4.打包完成选择如下文件压缩
二. 服务器配置站点
1.宝塔添加PC模板站点,FTP和数据库均不需要创建,PHP版本选择纯静态
2.设置反向代理,代理名称自行填写,目标URL填写 127.0.0.1:端口号
端口号为打包时 nuxt.config.js里面修改的端口号
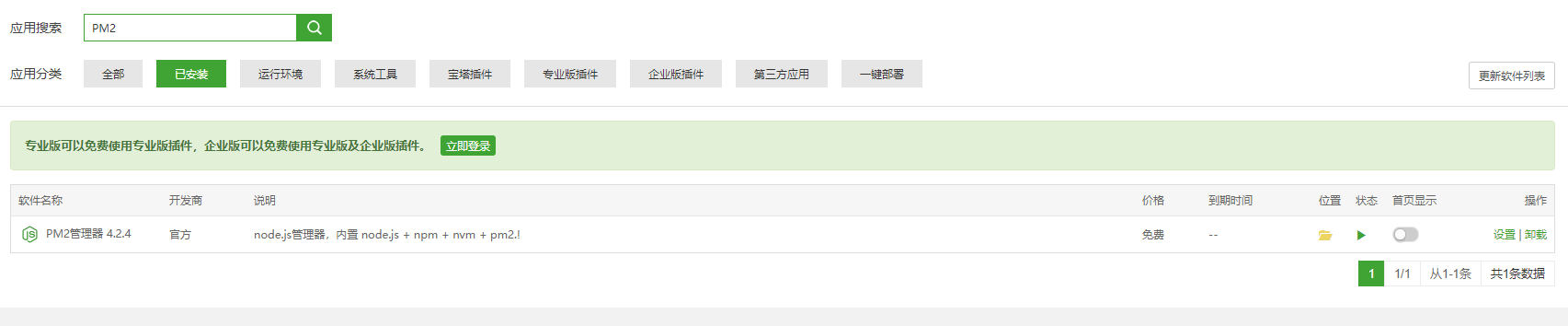
3.宝塔软件商店安装PM2管理器
4.上传之前压缩的文件到站点目录下进行解压,解压完成打开宝塔终端进入到项目根目录,
安装npm环境:
npm install
安装完成后设置PM2守护npm进程:pm2 start npm -- start
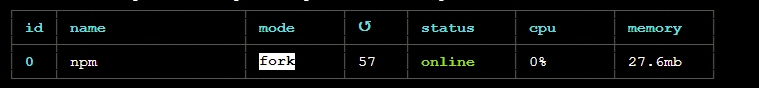
5.出现此画面运行模板成功
6.浏览器输入域名访问PC页面
独立部署注意事项
在站点配置文件中加入配置
#vue-router配置
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 474人看过该文档
474人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}