{{wikiTitle}}
页面设计
目录:
页面设计
功能说明:移动端首页和我的界面,在组合数据中设置的页面功能,现在直观的点击即可图形化设置,支持对用户端首页、分类页面、个人中心、底部菜单相关模块进行样式/数据设置。
注意: 这是界面化功能设置,并非diy功能
提示:这里引入的移动端界面,功能上具备完全移动端能力但不建议在此购物,
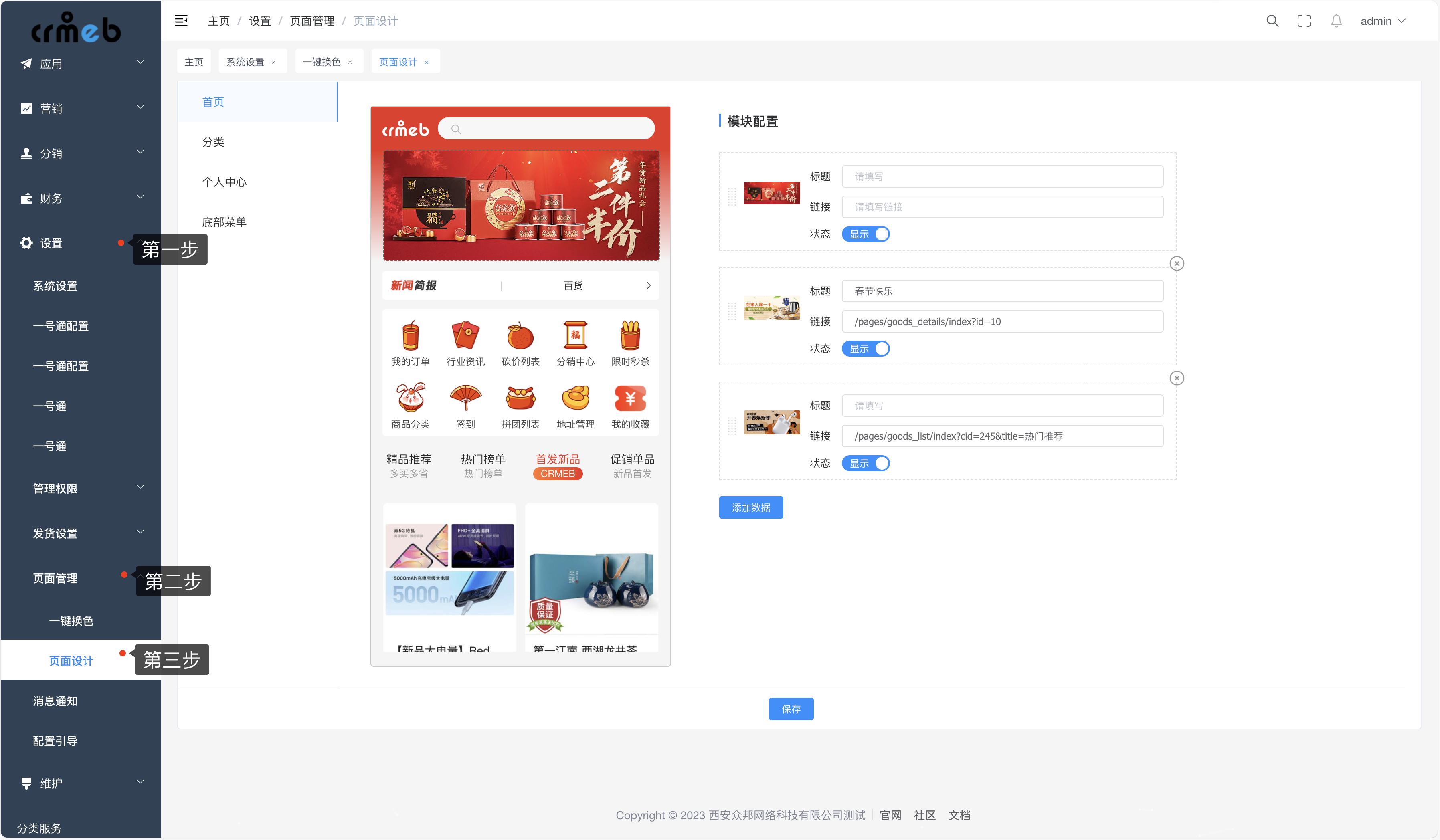
1. 进入页面设计
路径:设置 > 页面管理 > 页面设计
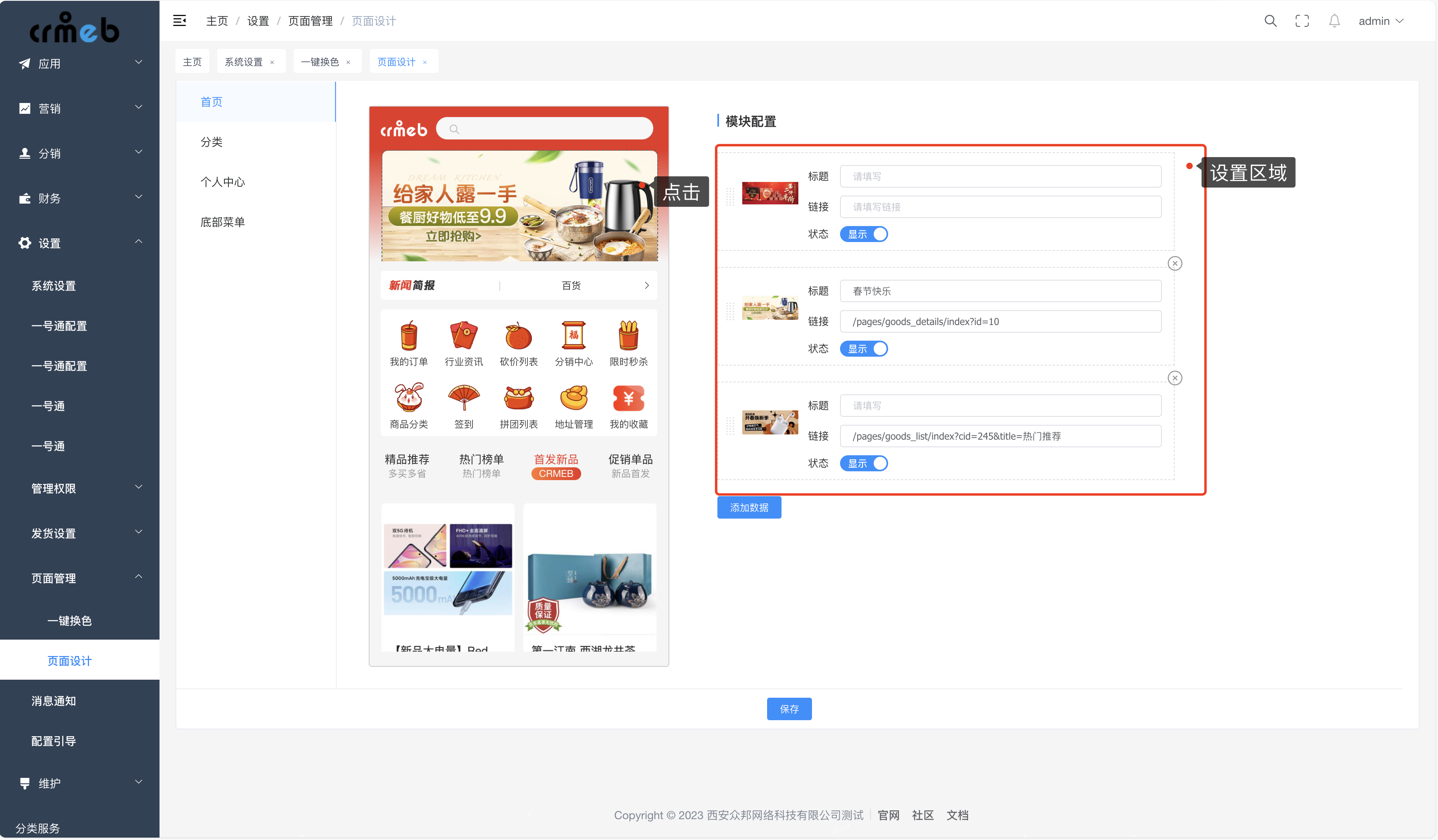
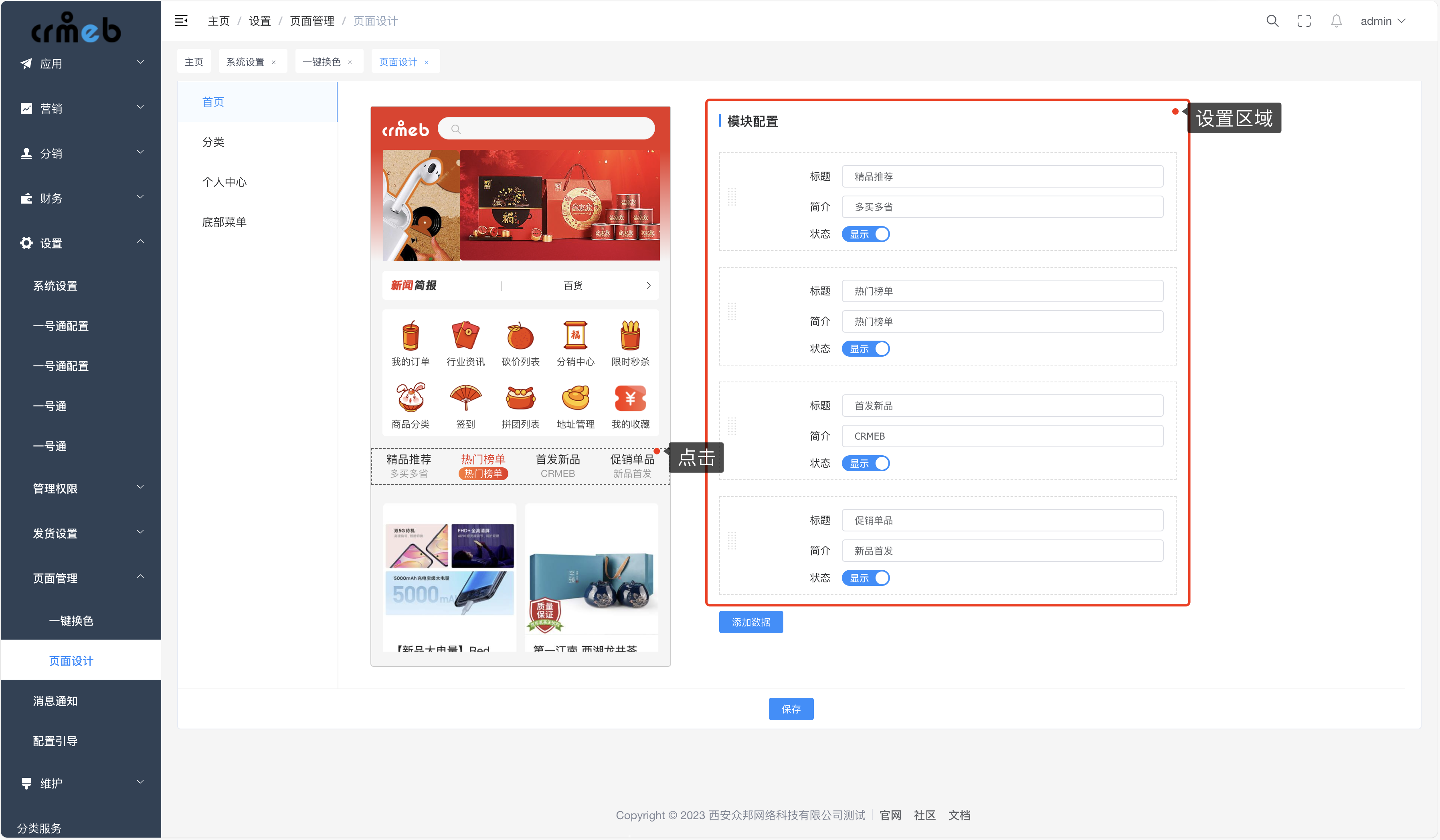
2. 首页设计
功能说明:首页设置支持配置首页的banner内容、新闻简报内容、金刚区、商品分类名称、商品列表样式
操作说明:点击需要配置的模块,切换各个模块的配置内容
2.1 banner设置
支持设置banner展示的图片以及点击banner图跳转的链接
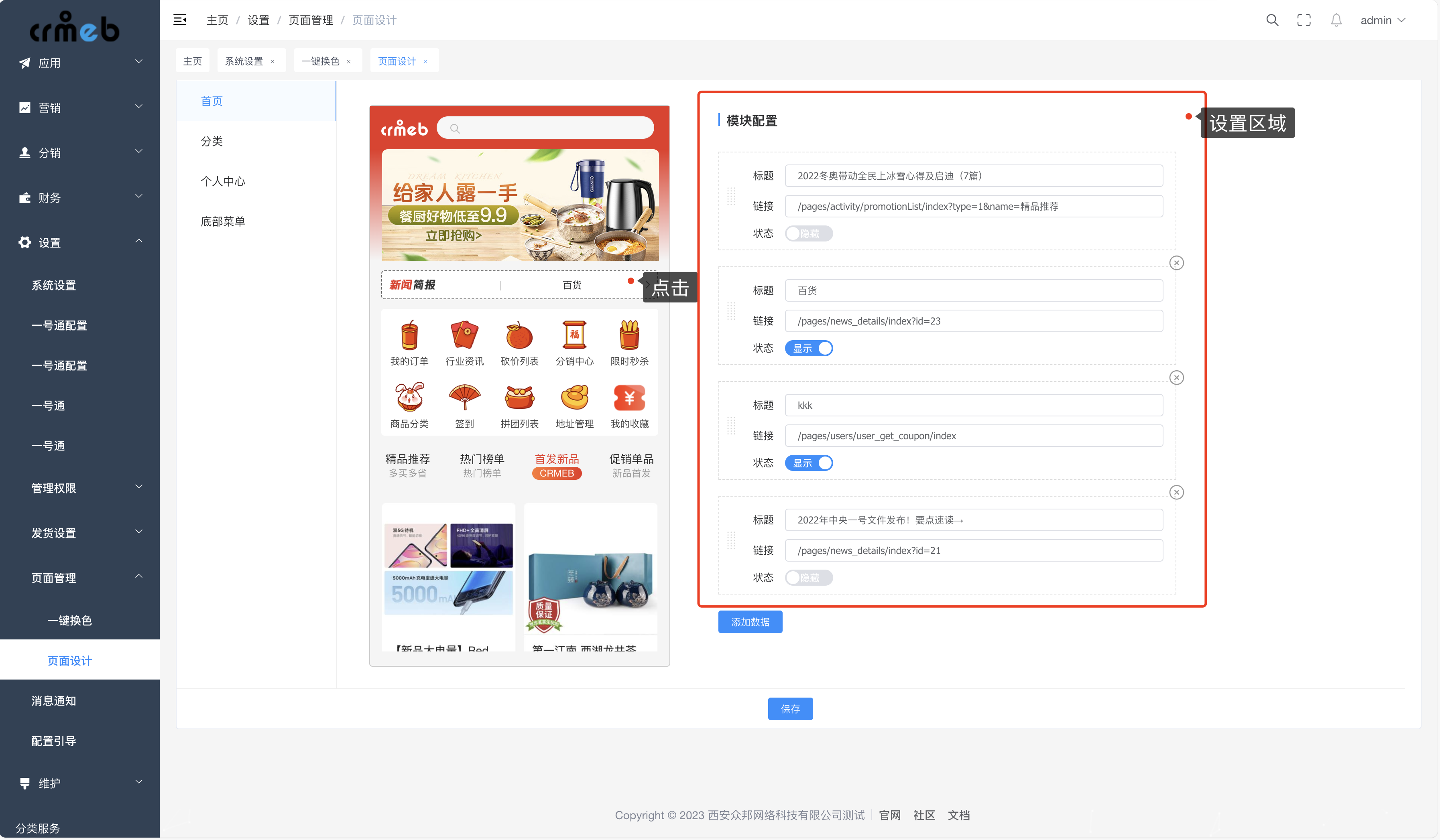
2.2 新闻简报
支持设置新闻简报展示的标题以及点击标题跳转的链接
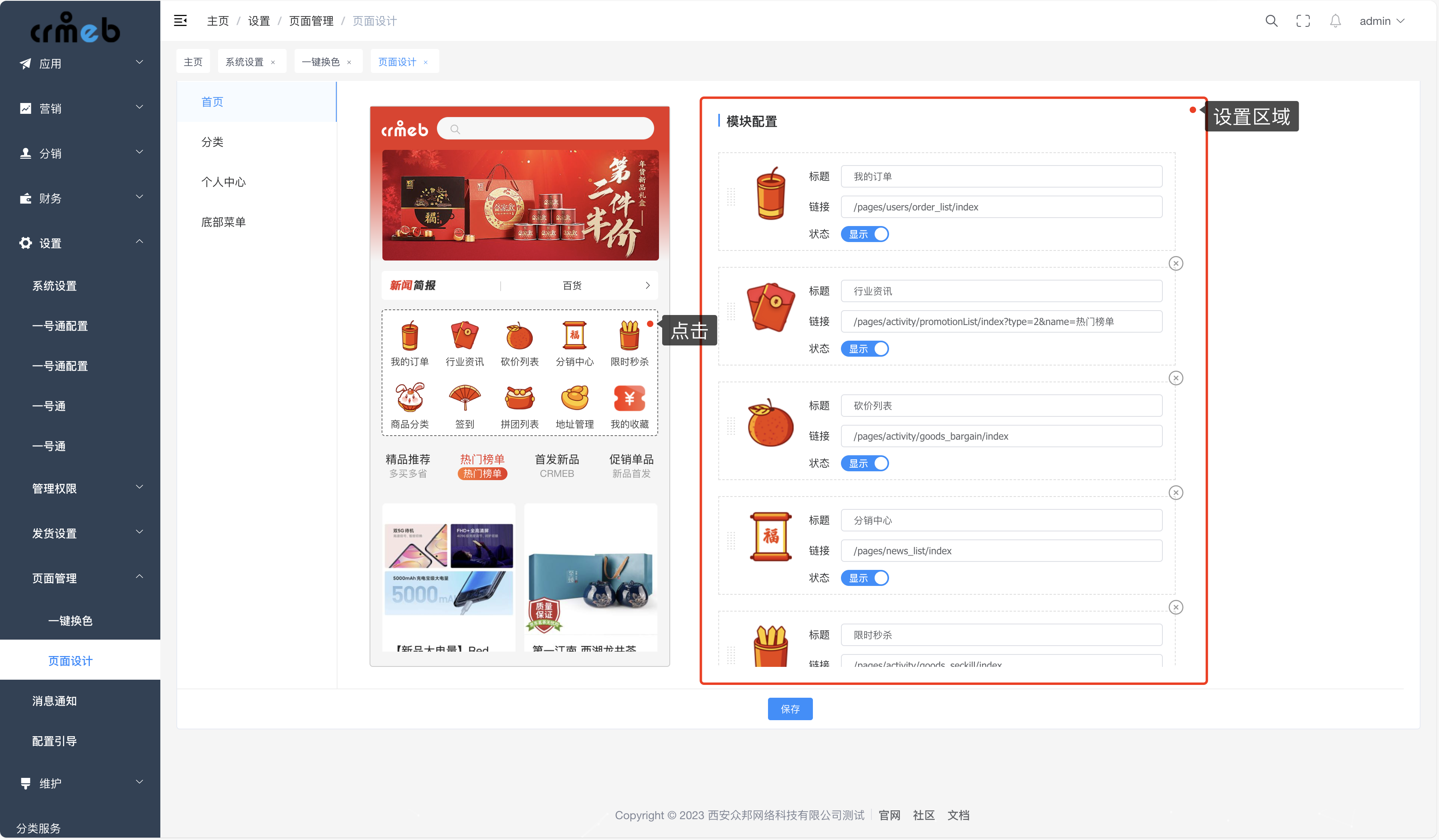
2.3 金刚区
支持设置金刚区展示的图片、标题以及点击金刚区跳转的链接
2.4 商品分类
支持设置商品分类展示的标题以及简介
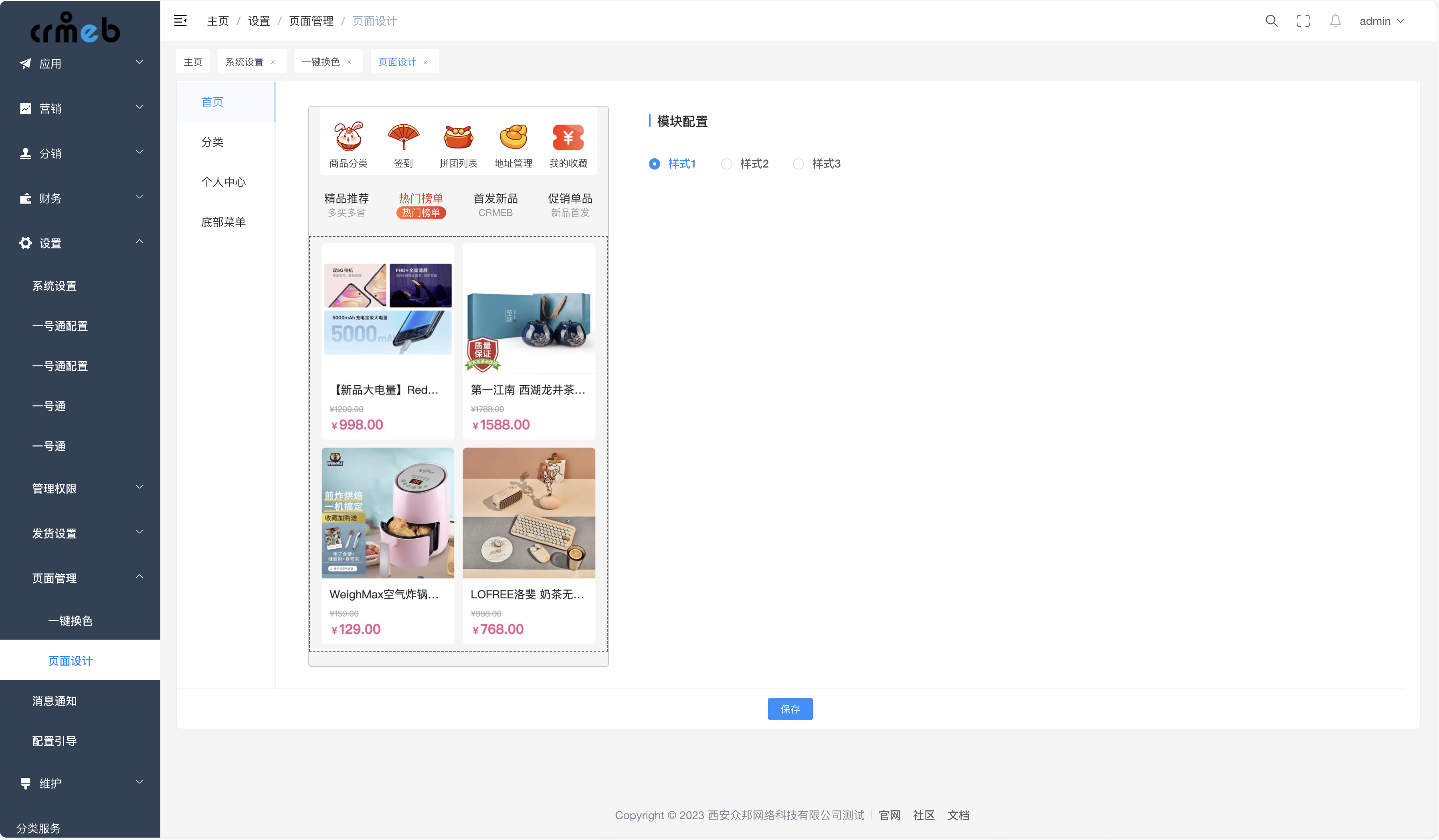
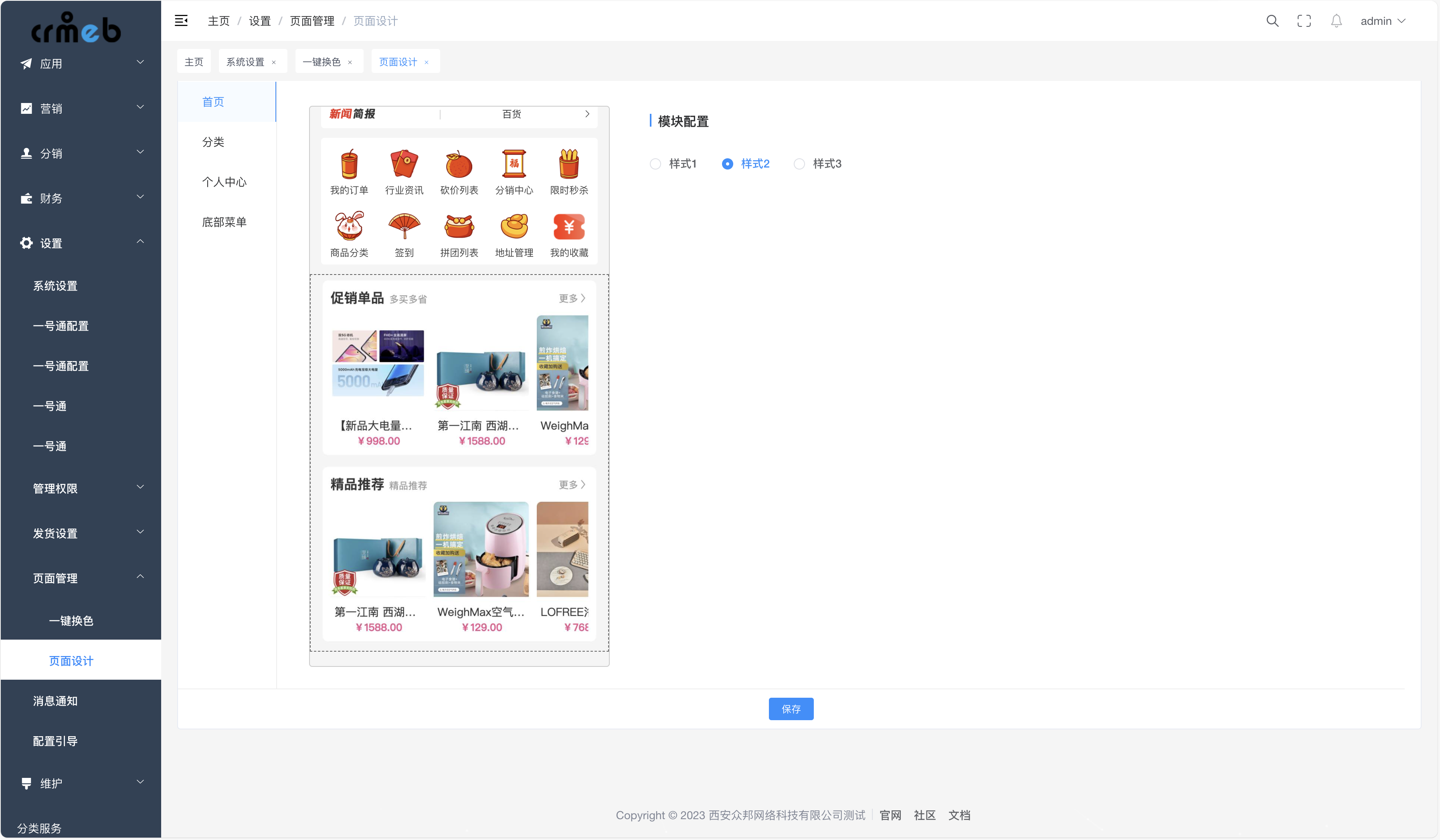
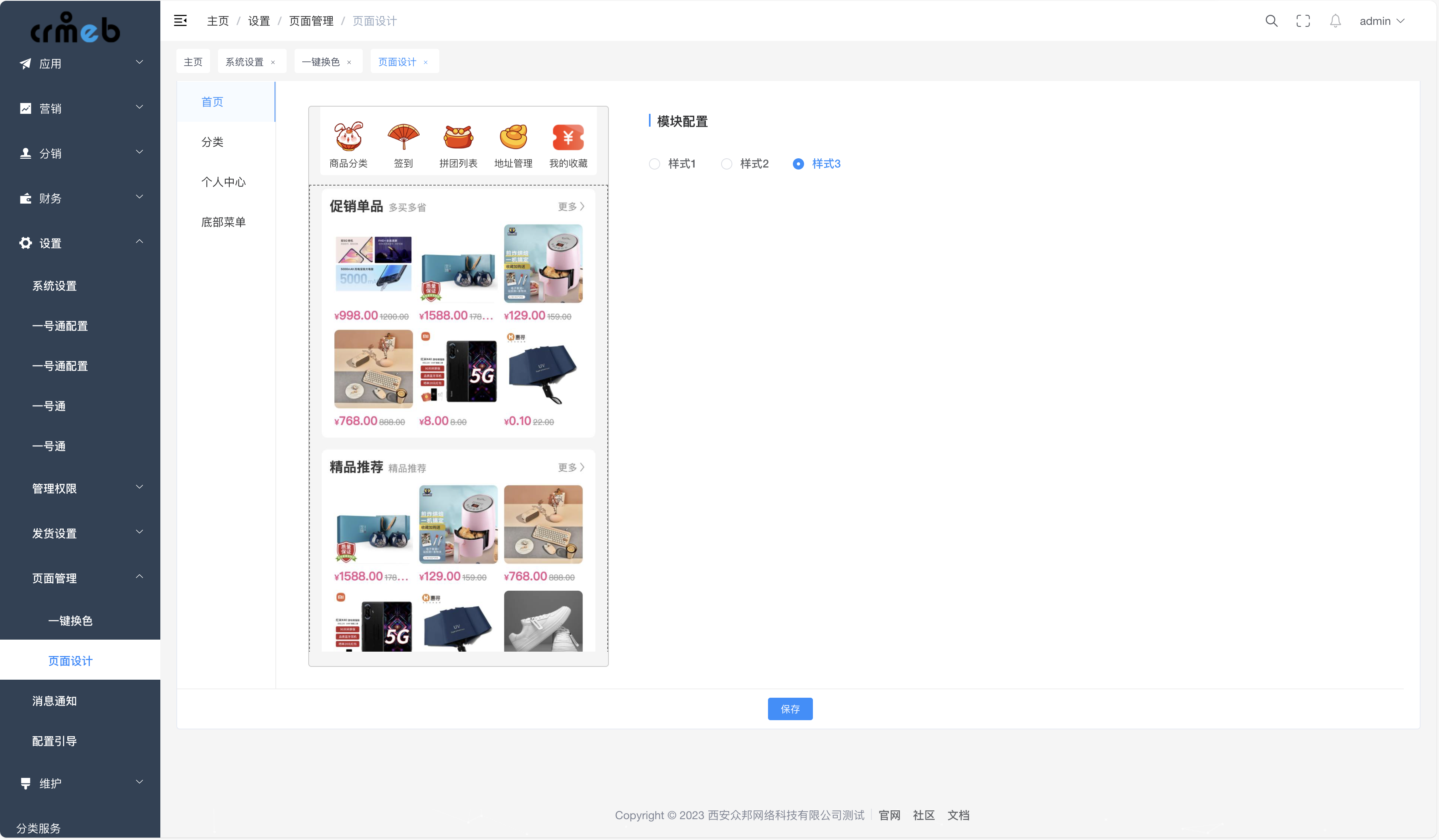
2.5 商品列表
支持设置商品列表的展示样式
样式一:
样式二:
样式三:
3. 商品分类
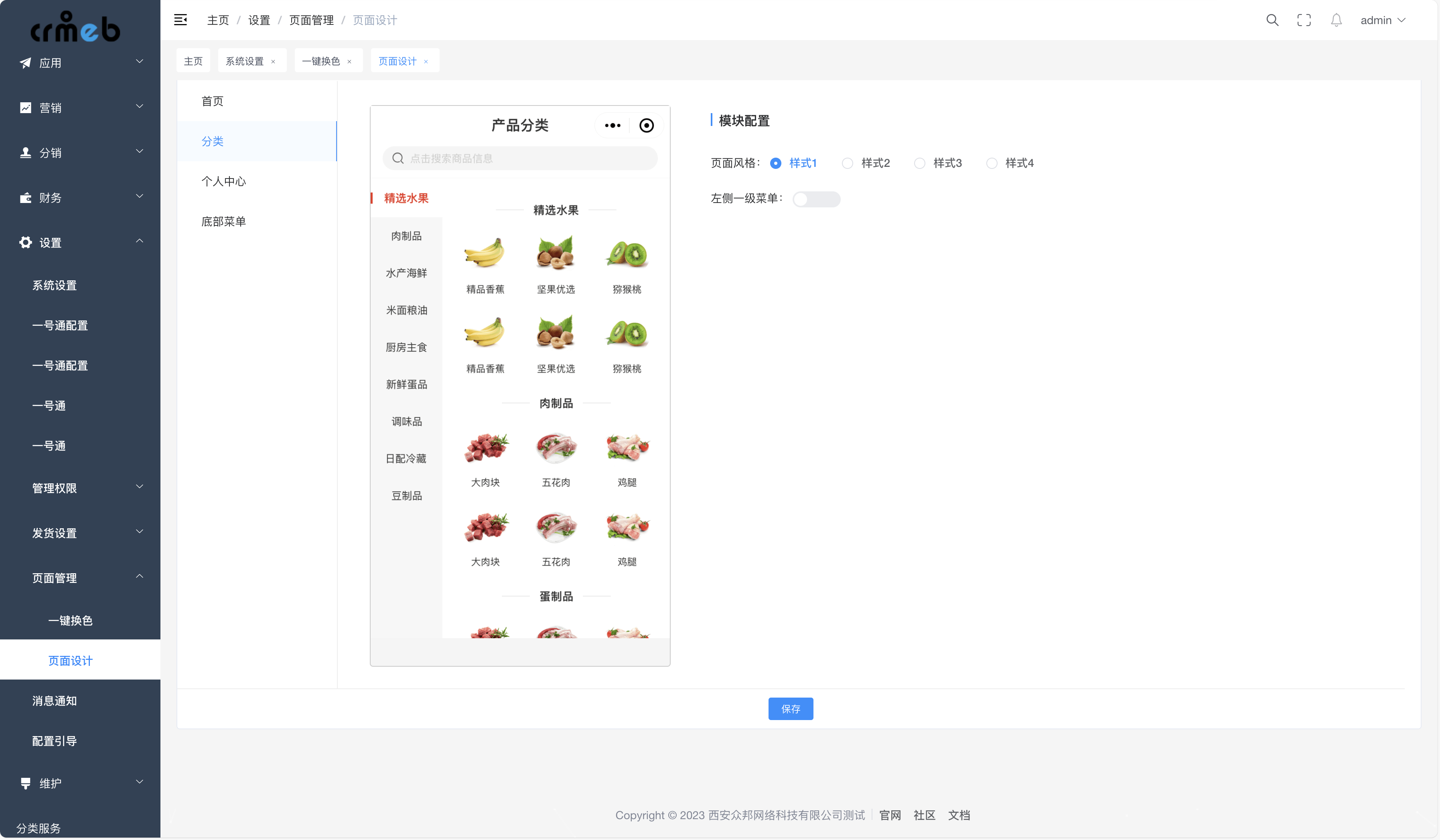
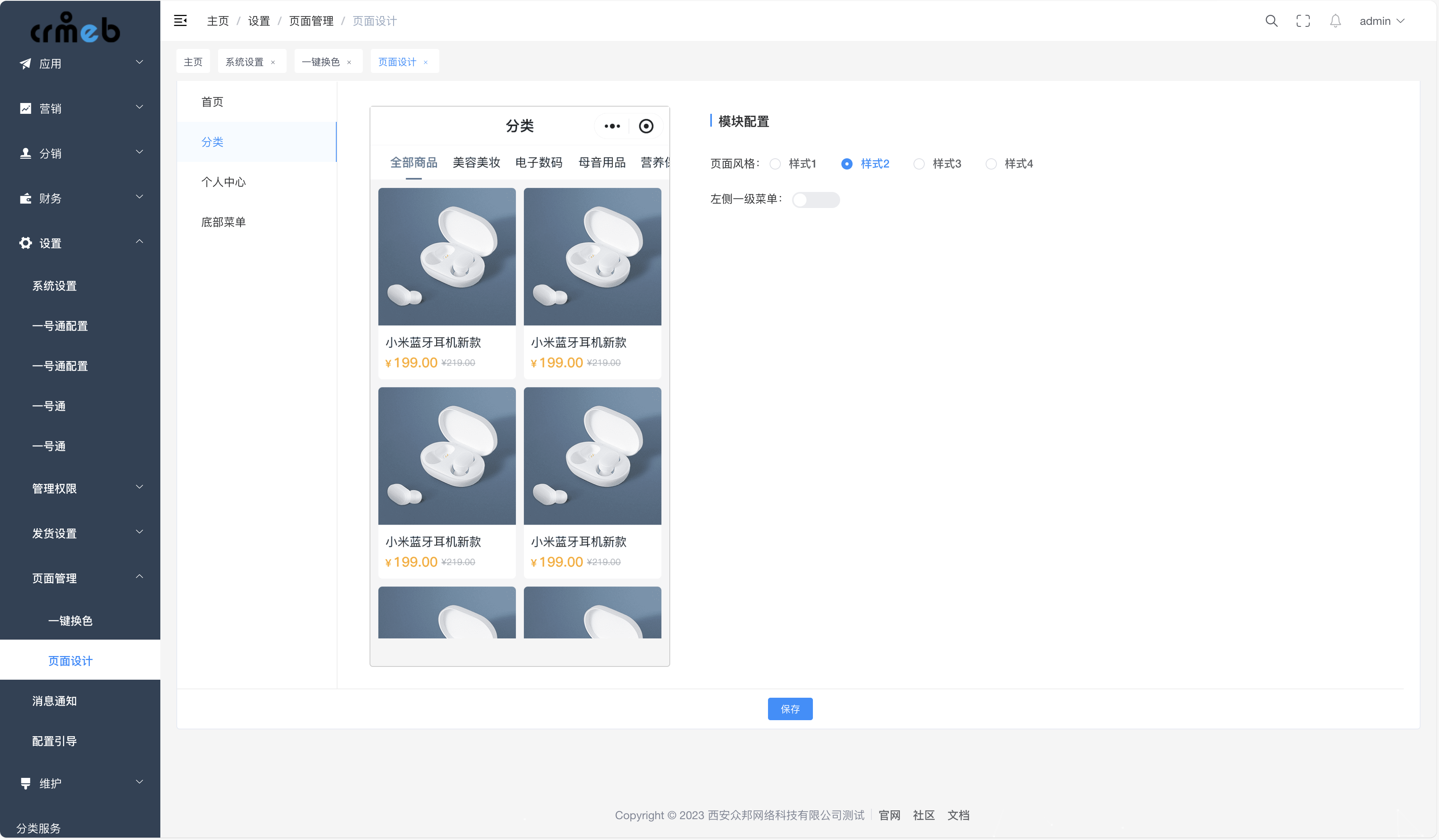
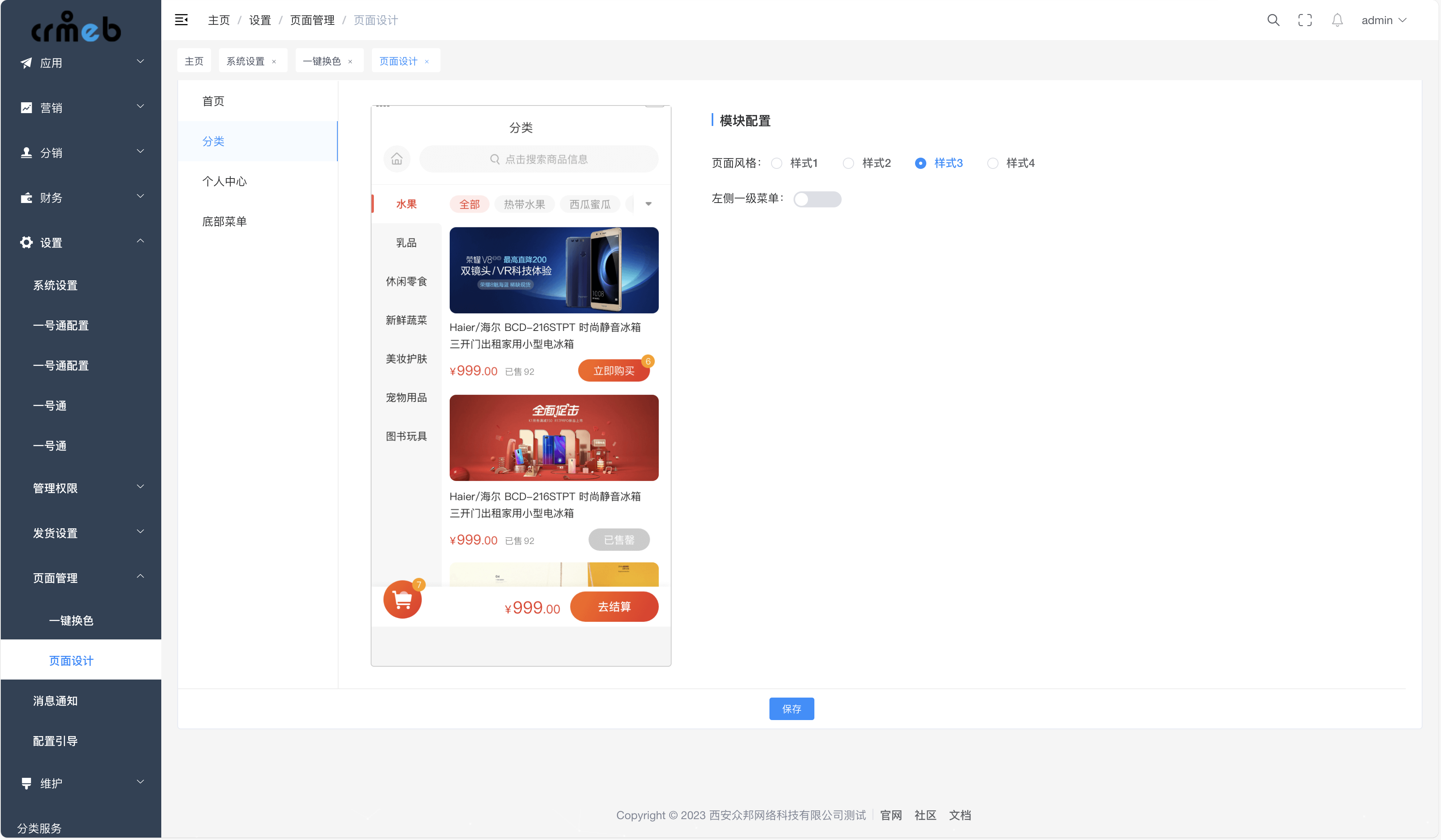
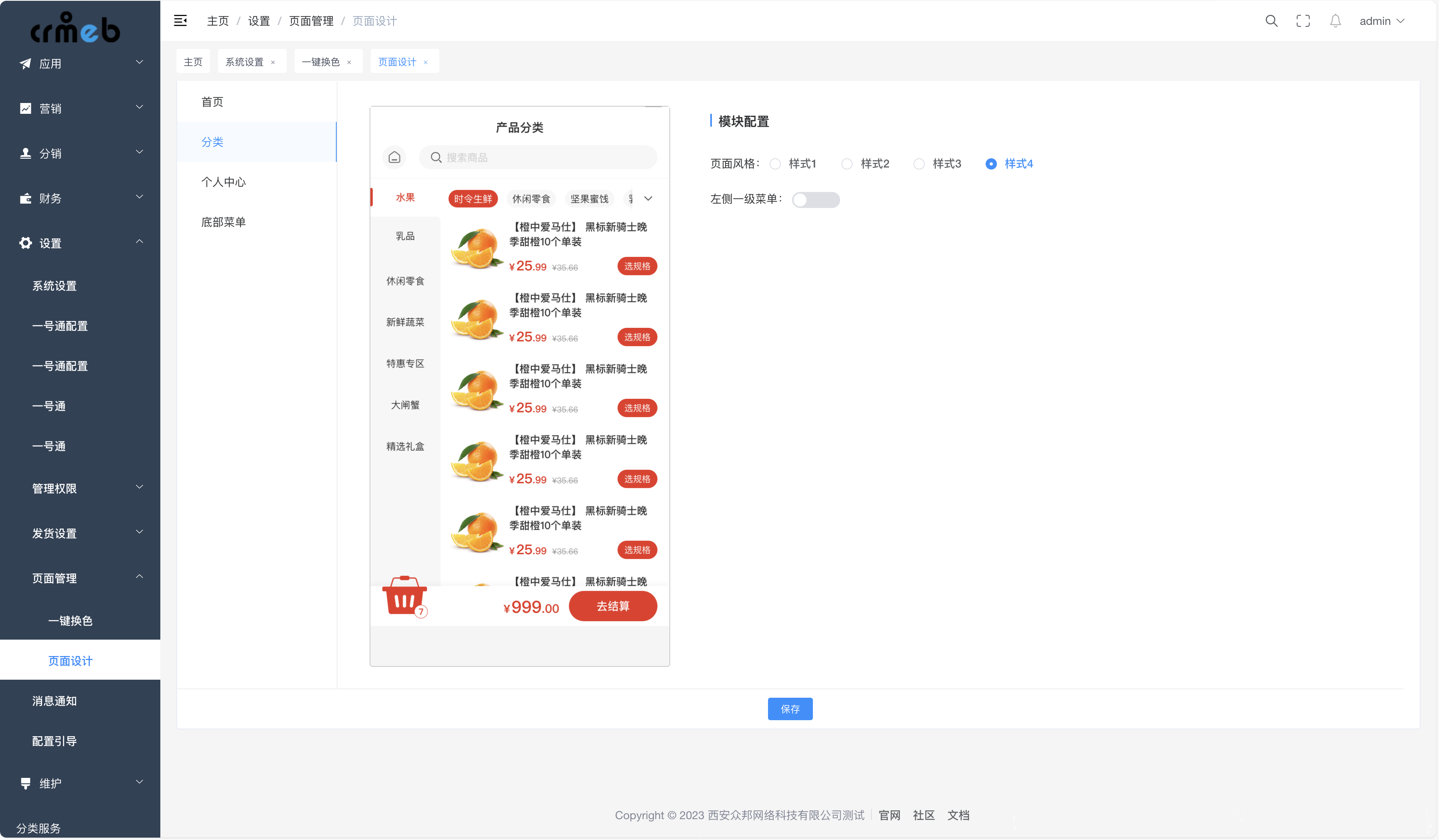
功能说明:商品支持设置用户端商品分类页面的展示样式,可以根据您的不同需求进行抉择
样式一:不支持关闭左侧一级菜单
样式二:不支持关闭左侧一级菜单
样式三:
样式四:
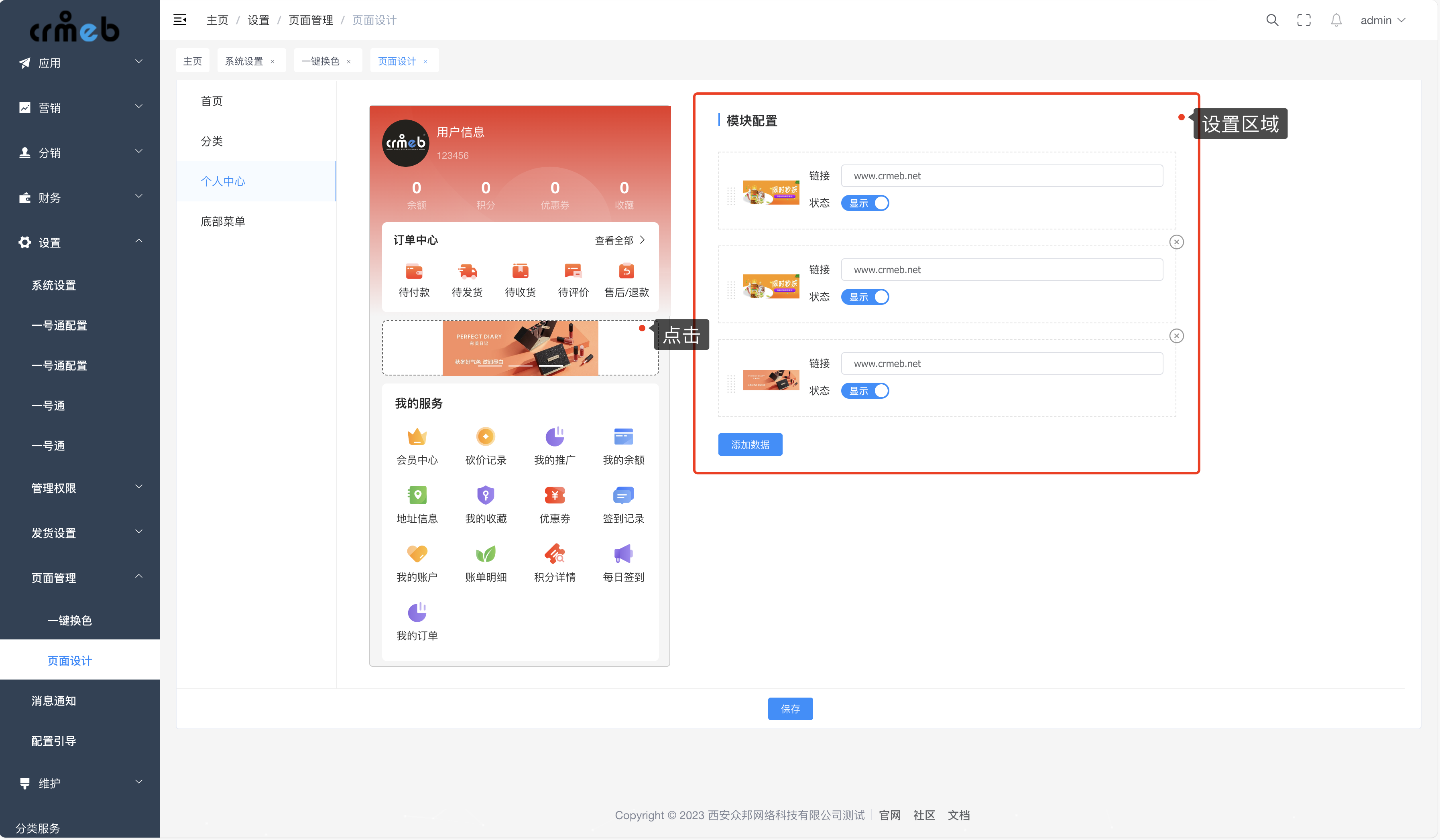
4. 个人中心
功能说明:支持设置个人中心腰栏的广告位以及我的服务模块
4.1 商品列表
支持设置腰栏的轮博图片以及点击各个图片跳转的页面链接
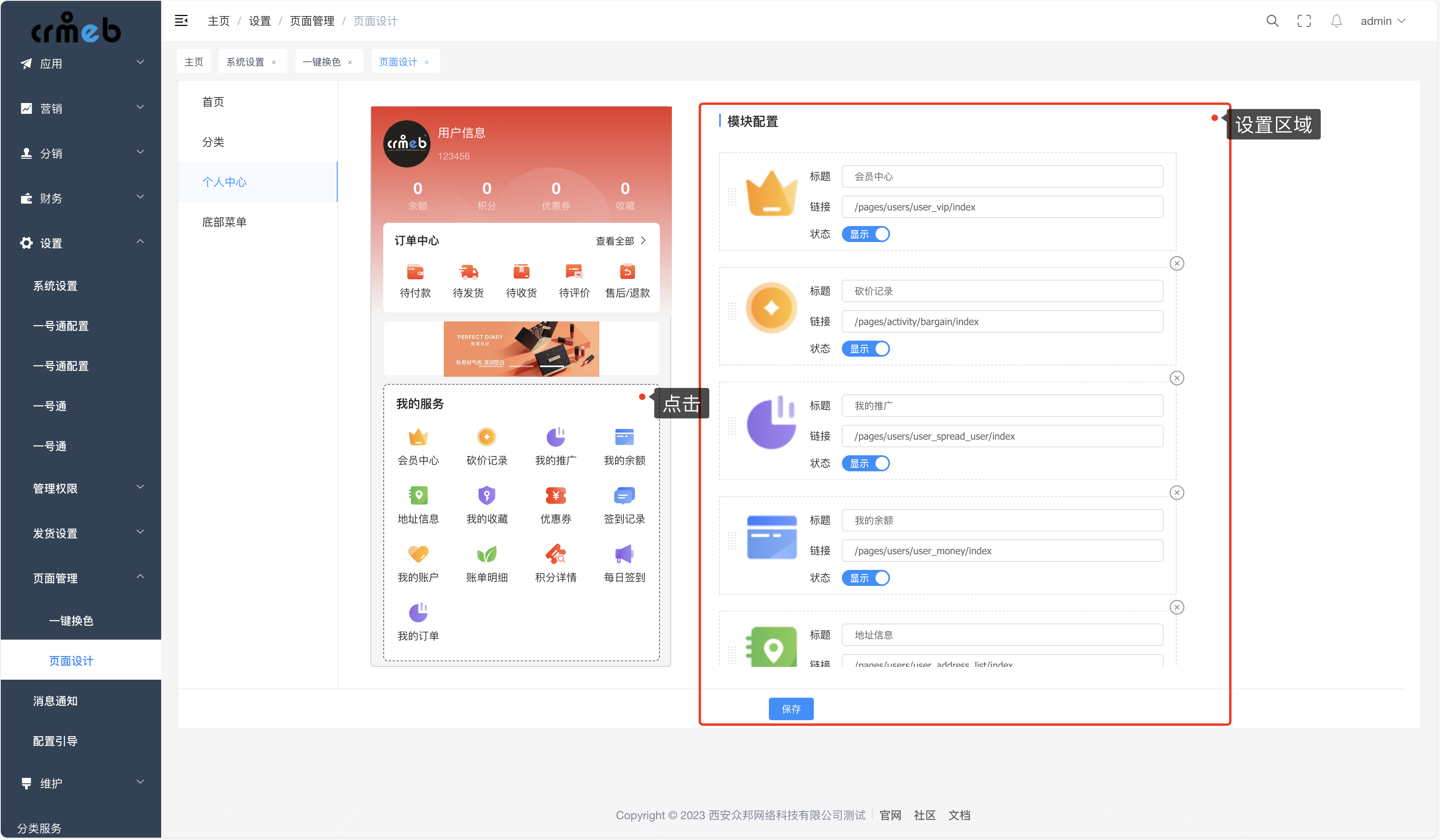
4.2 我的服务
支持设置我的服务区域展示的图片、标题以及点击模块跳转的链接
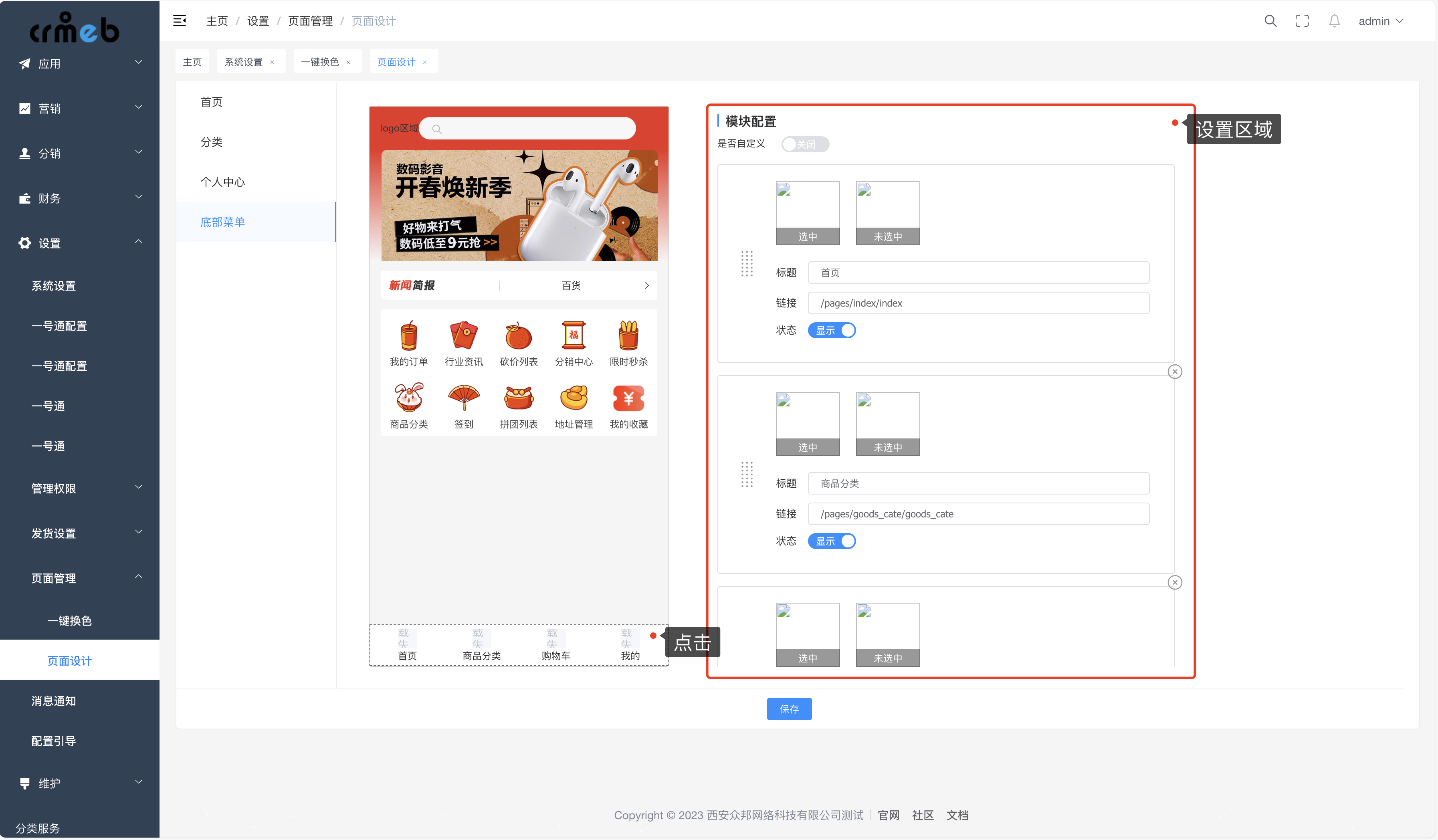
5. 底部菜单
功能说明:支持设置底部菜单展示的选中/未选中的图标样式,以及跳转的链接,状态关闭之后在用户端不展示
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 175人看过该文档
175人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}


