{{wikiTitle}}
微信小程序打包上传
目录:
微信小程序打包上传
最新的代码中小程序源码上传有两种方式,也只是获取源码方式不一样。
- 从WEB PC 管理端后台直接下载源码 —》直接用微信开发者工具打开上传
- 打开代码包中的uniapp代码 —》需要安装hbuilder 编译后再在微信开发者工具中打开上传
壹,WEBPC平台下载微信小程序源码
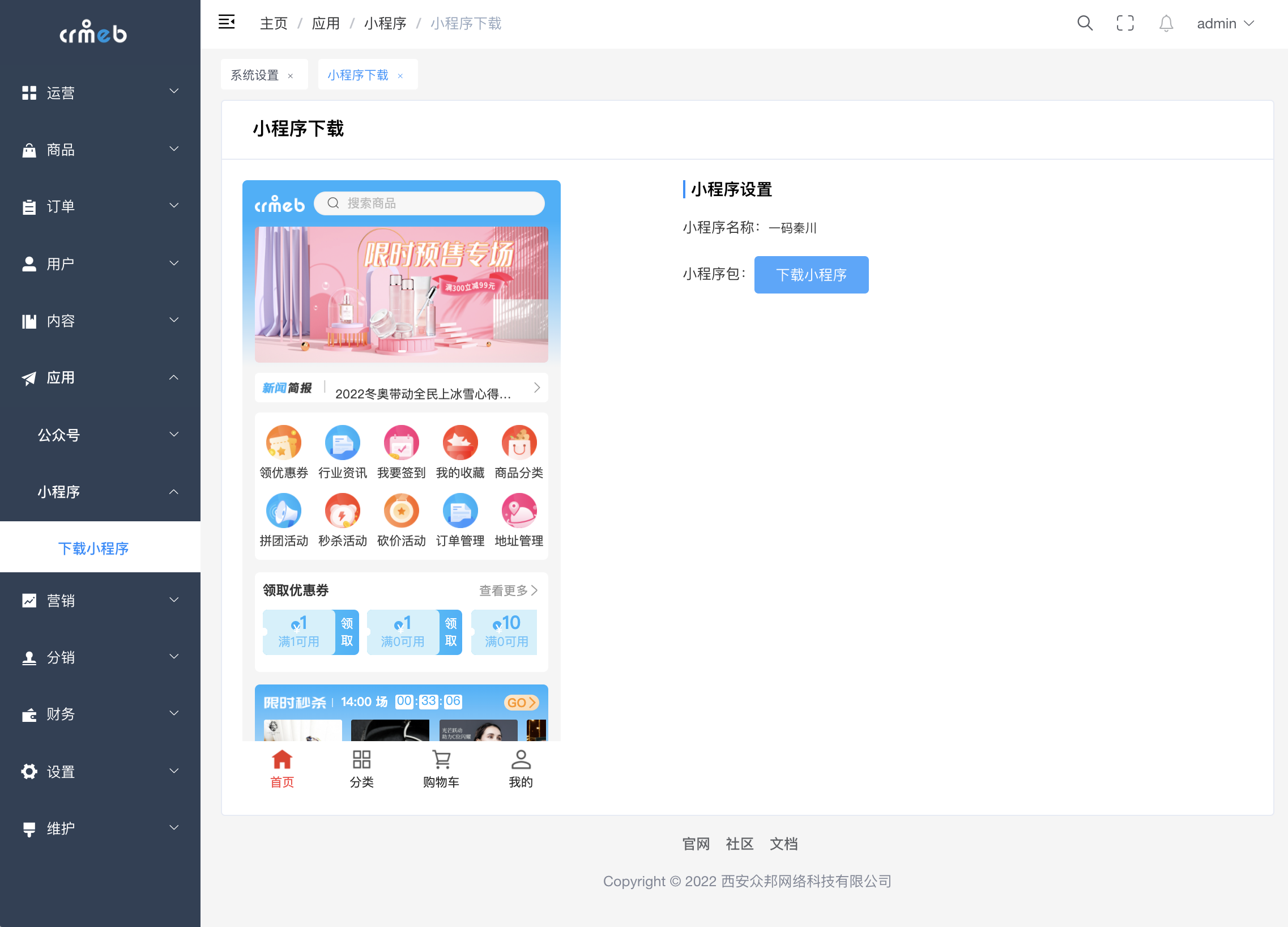
1、在后台找到小程序管理
应用—小程序—小程序下载
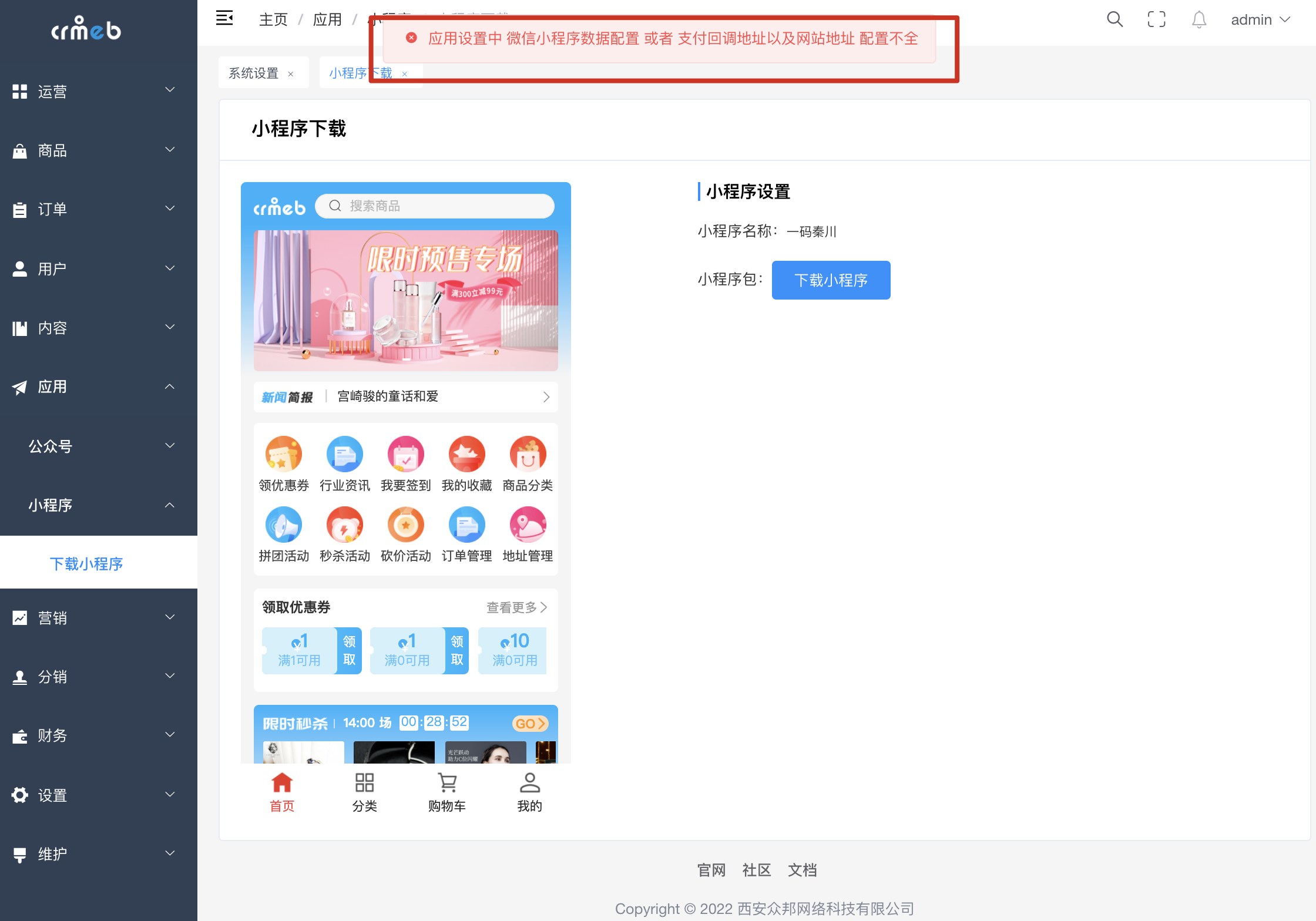
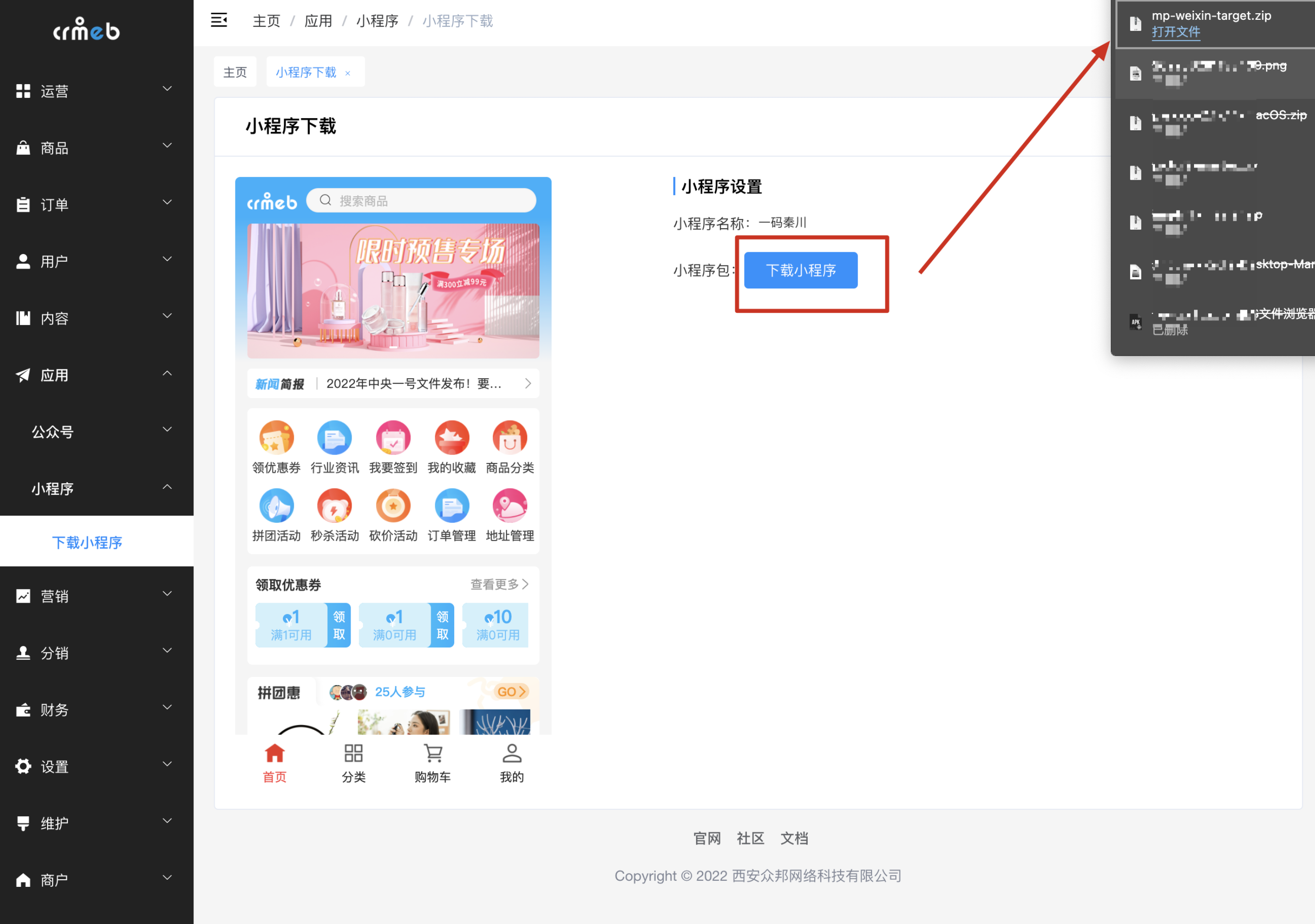
2、下载编译后的小程序代码 前提
必须在设置—应用中配置所有关于小程序的配置后,下载的代码才能正常导入微信开发者工具。
下载的代码包为微信小程序源码包。


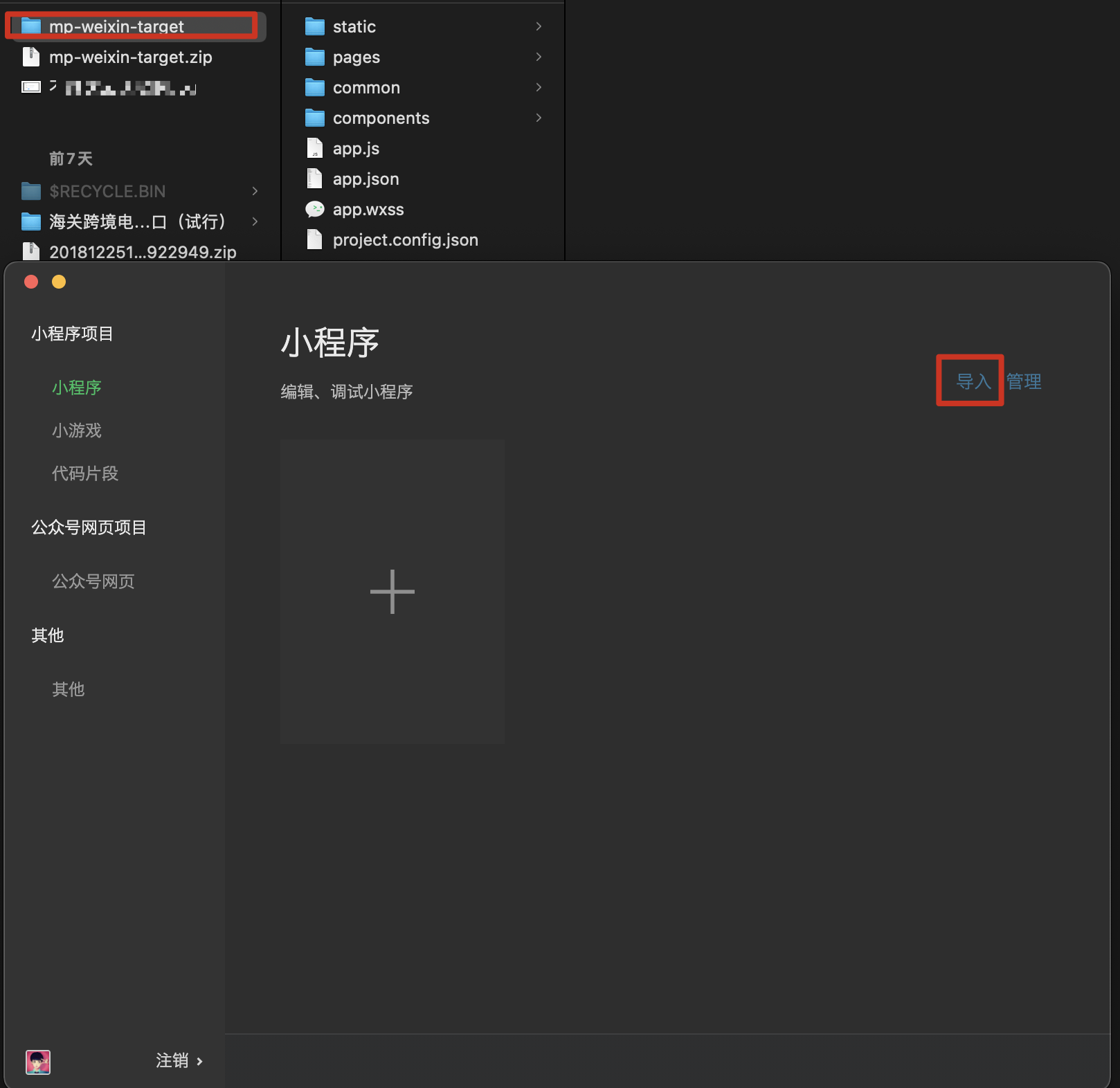
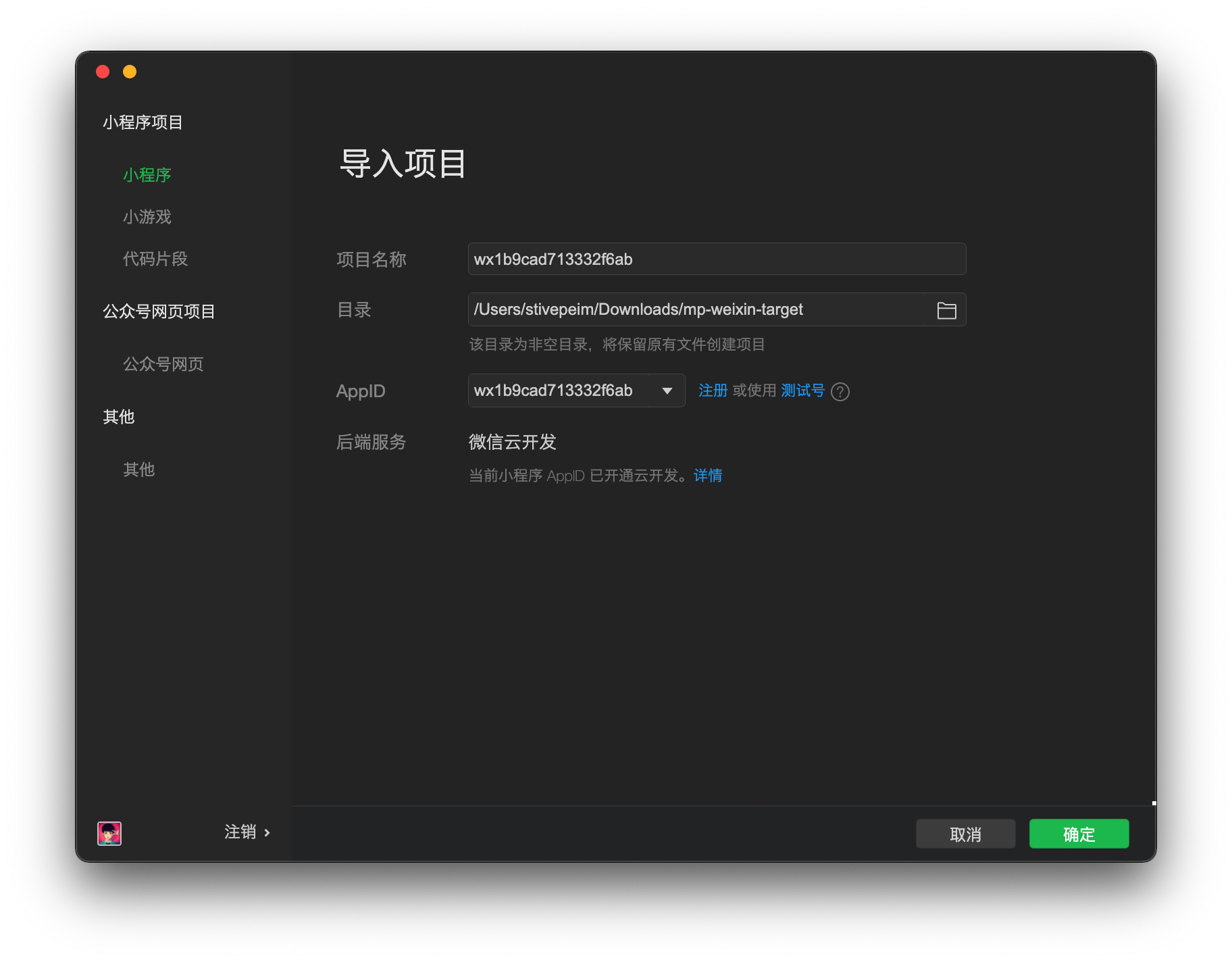
3、导入微信开发工具

选择刚下载解压的小程序包
导入到开发工具
4.测试、查看数据是否正常加载。点击“购物车”,可正常授权登录,即配置正确。
如出现报错等,检查:
- SSL证书是否安装正确,(浏览器输入https域名,看能否正常打开)
- 后台appid等是否配置正确 (后台需要配置好小程序相关资料,才能打开前台)
- 当前登录微信小程序的微信账号必须有开发者权限
- 公众平台小程序合法域名是否配置正确

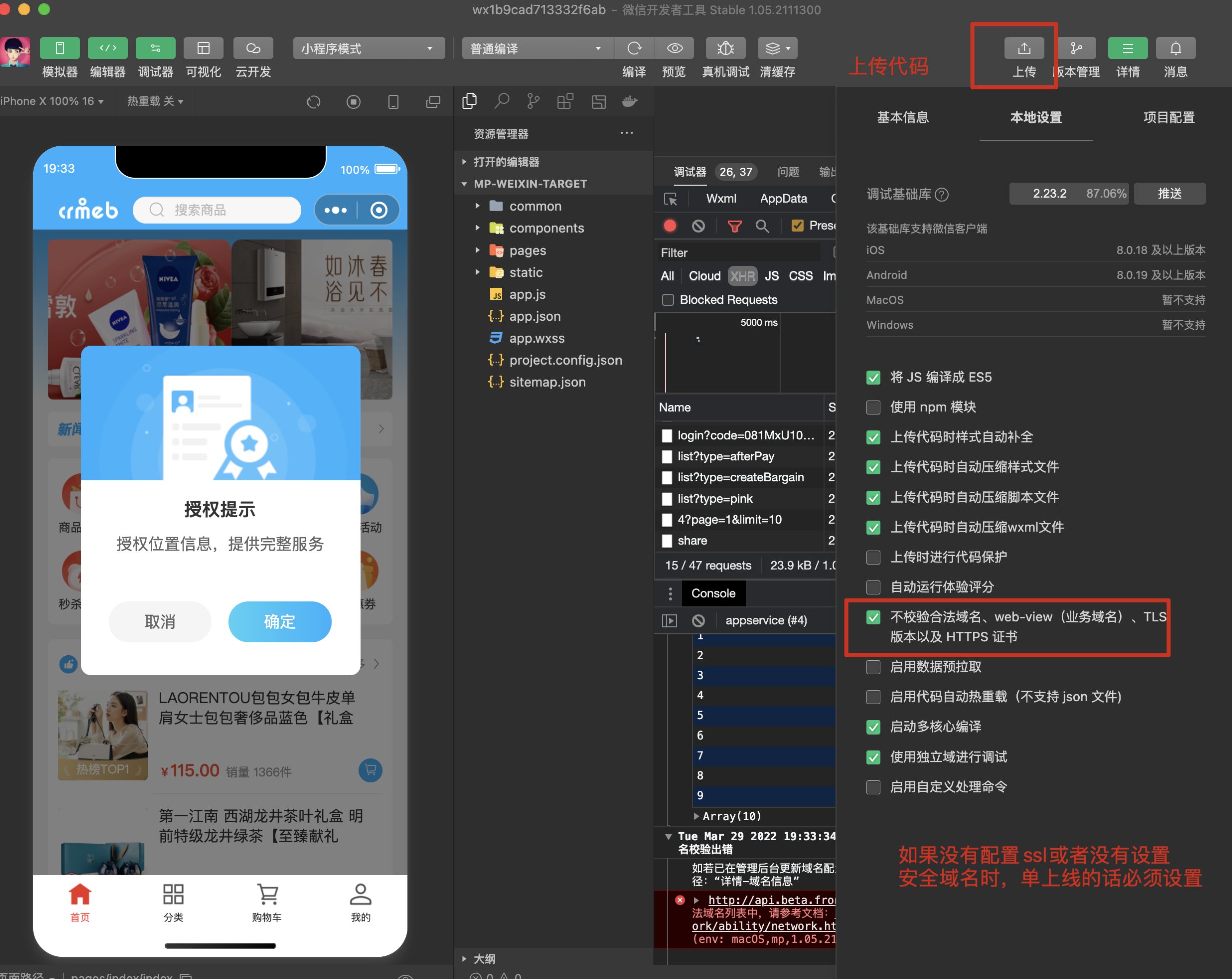
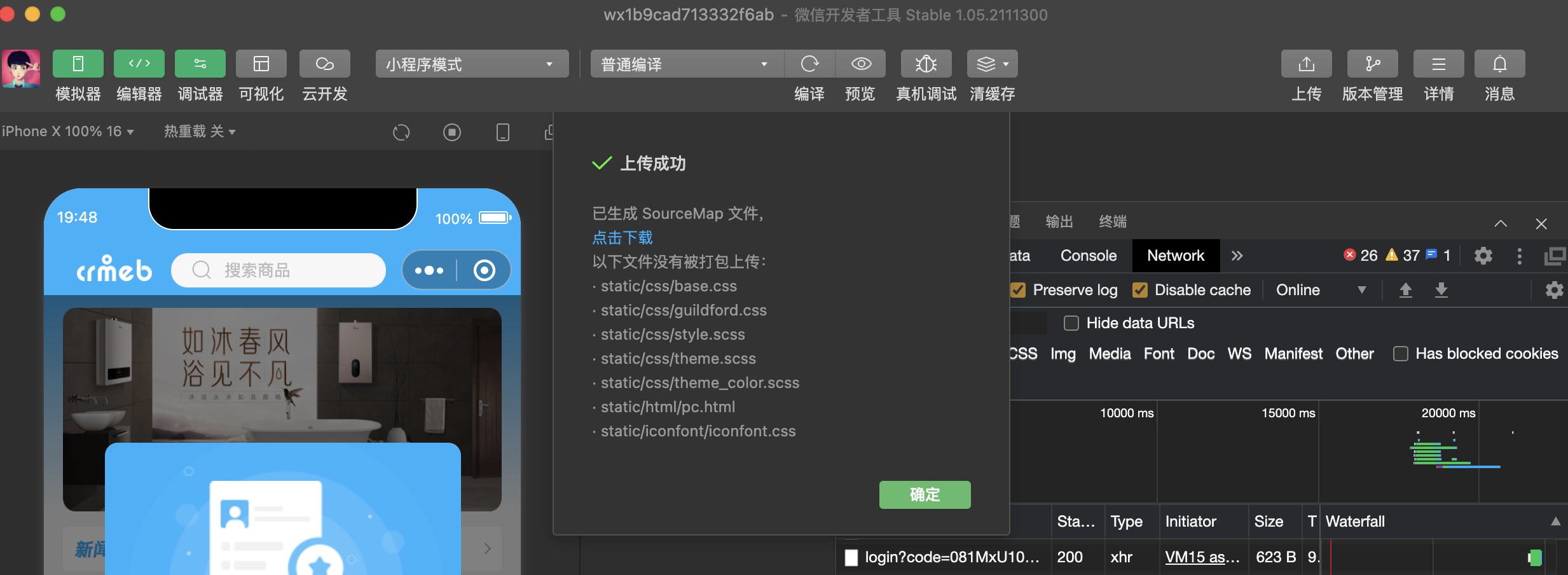
5.小程序前端代码配置完成
注:如出现以README.md等弹窗,不用管理会,点击确定上传即可。

6.管理端查看上传成功的代码版本

注意:如果预览时出现白屏等问题,确定系统设置中移动端商城api配置是不是http 需要切换成https
7.发布代码根据已经上传的代码提交审核即可,这里不再赘述
贰,Uniapp 编译微信小程序
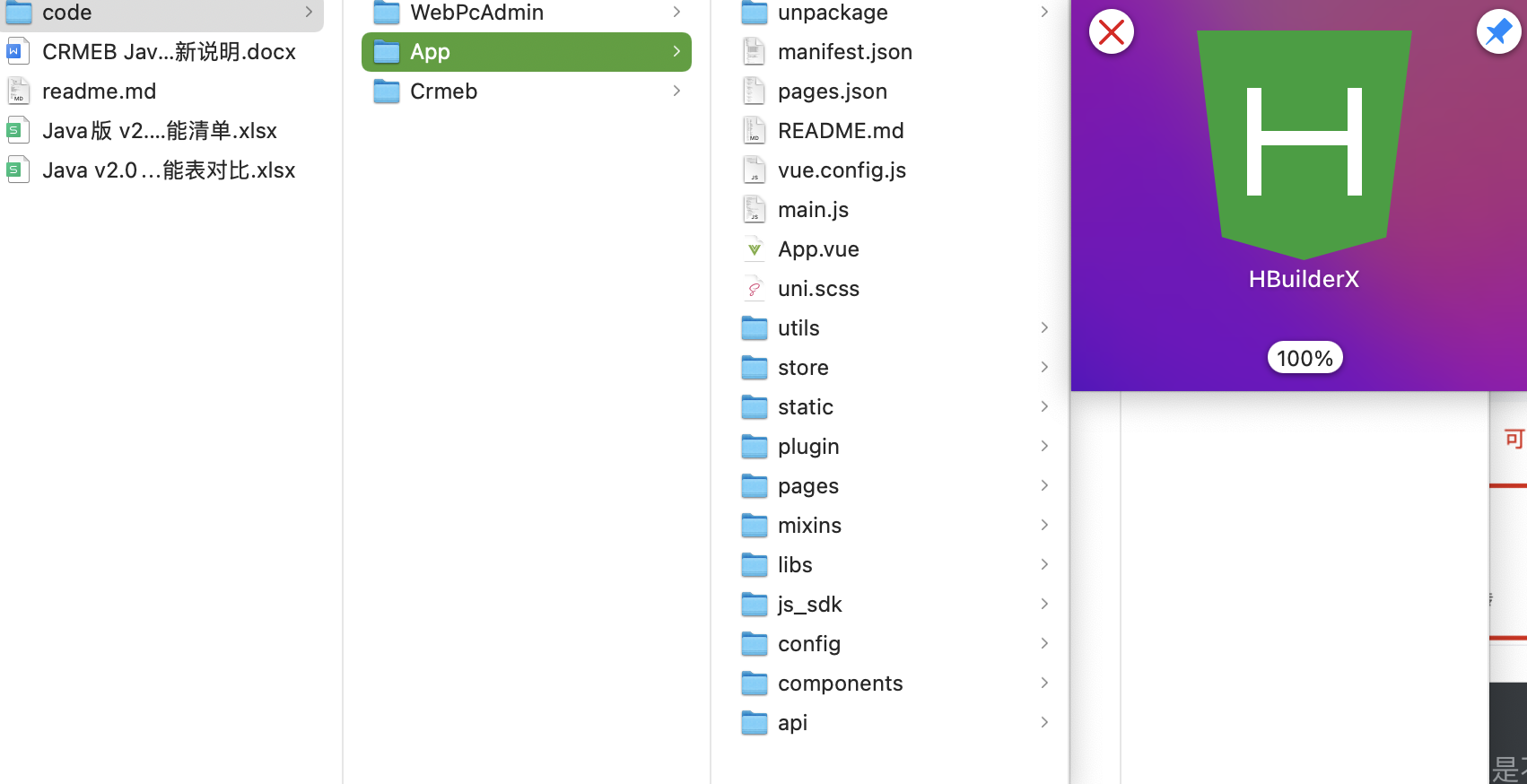
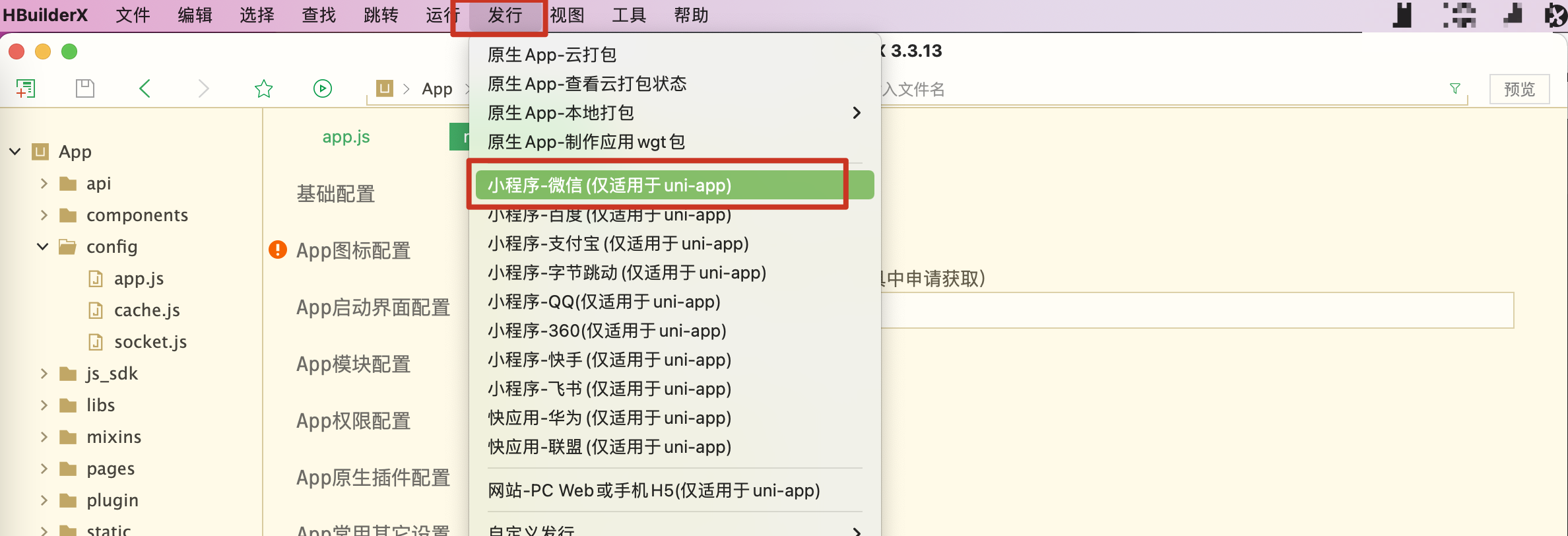
1. Hbuilder中打开压缩包中的App

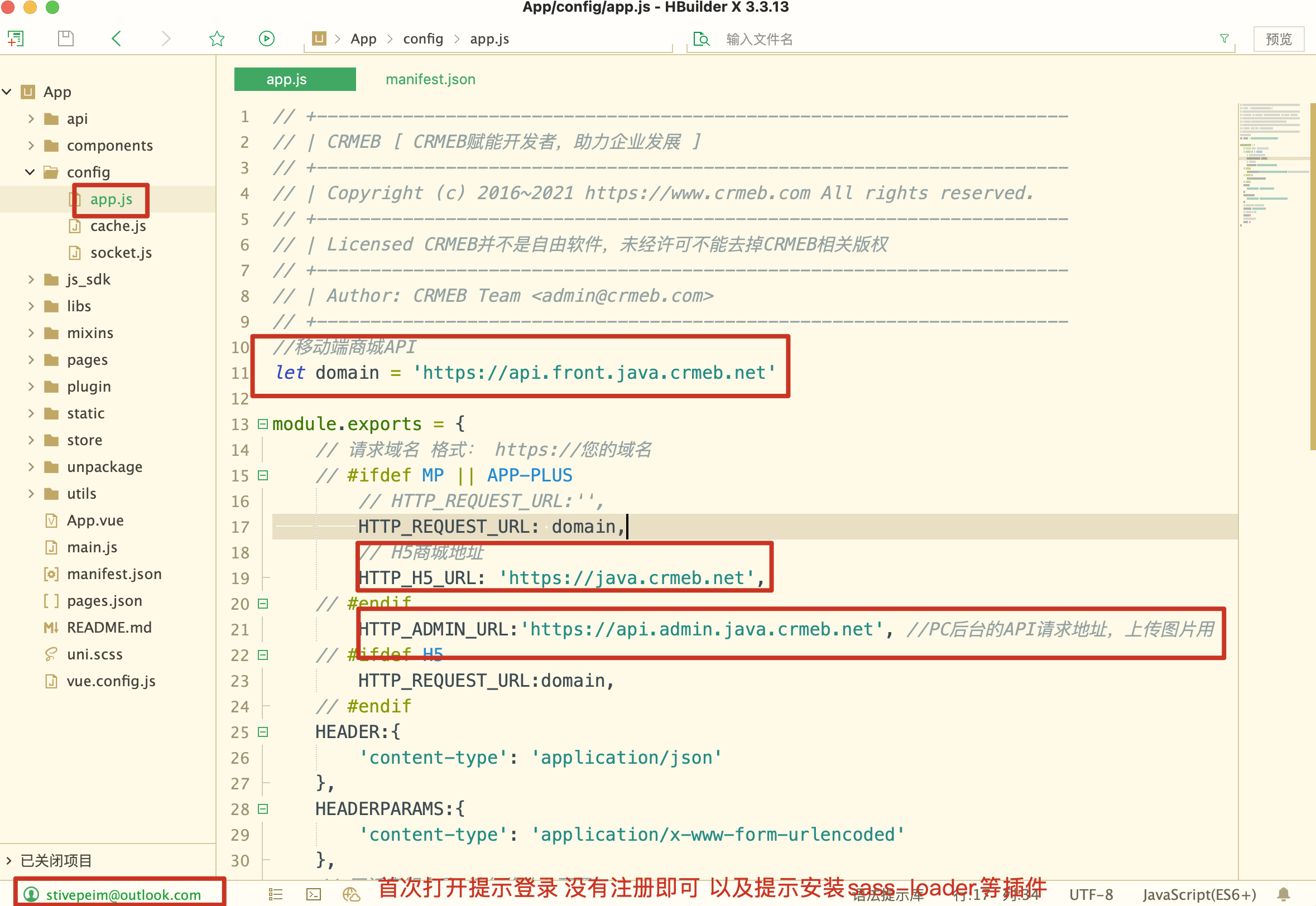
2. hbuilder 正确加载代码包并修改API地址

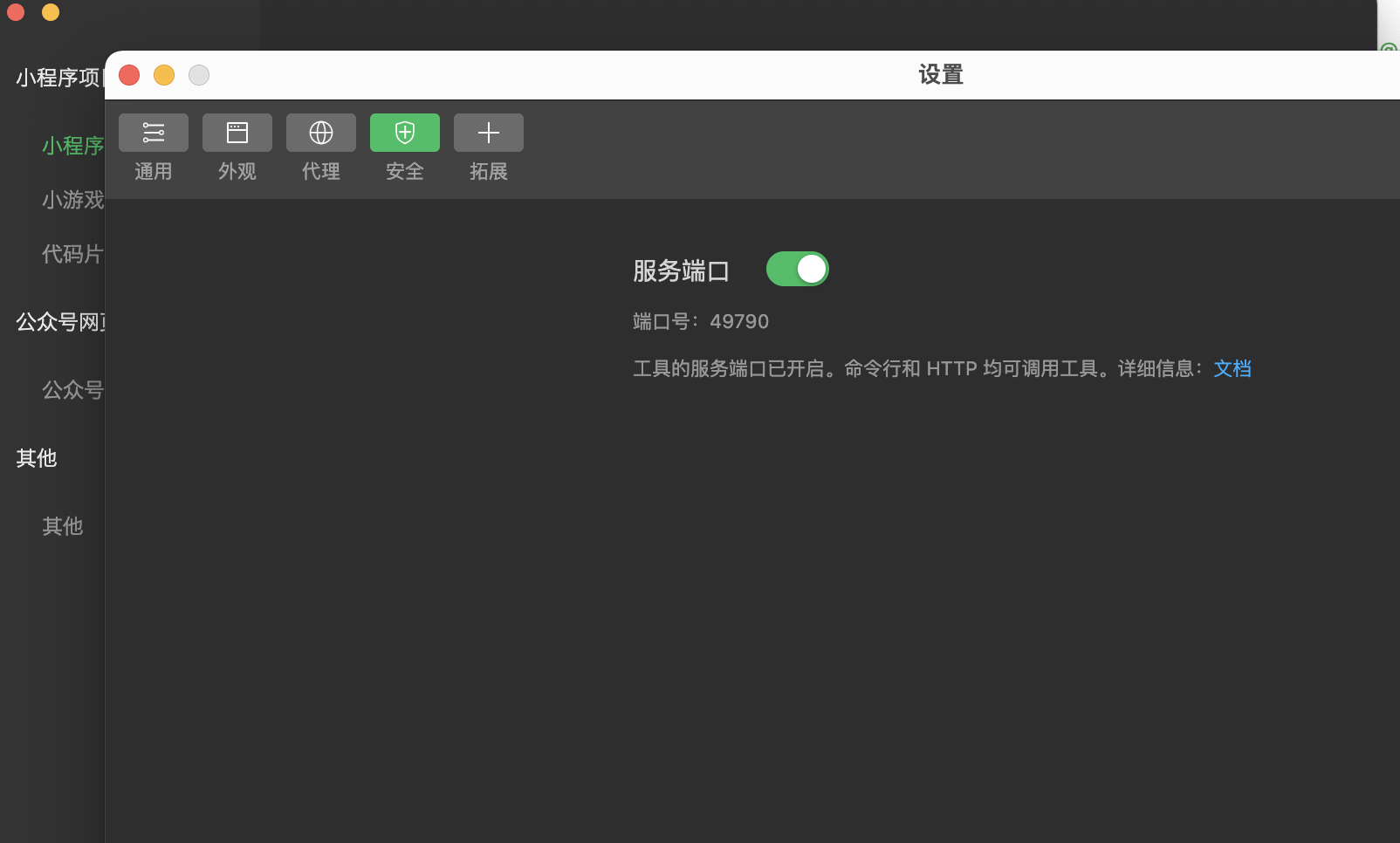
3. 微信开发者工具一定要打开服务端口 以便hbuildr打包完自动启动微信开发者工具,如果不能自动启动检查配置以及重启系统。

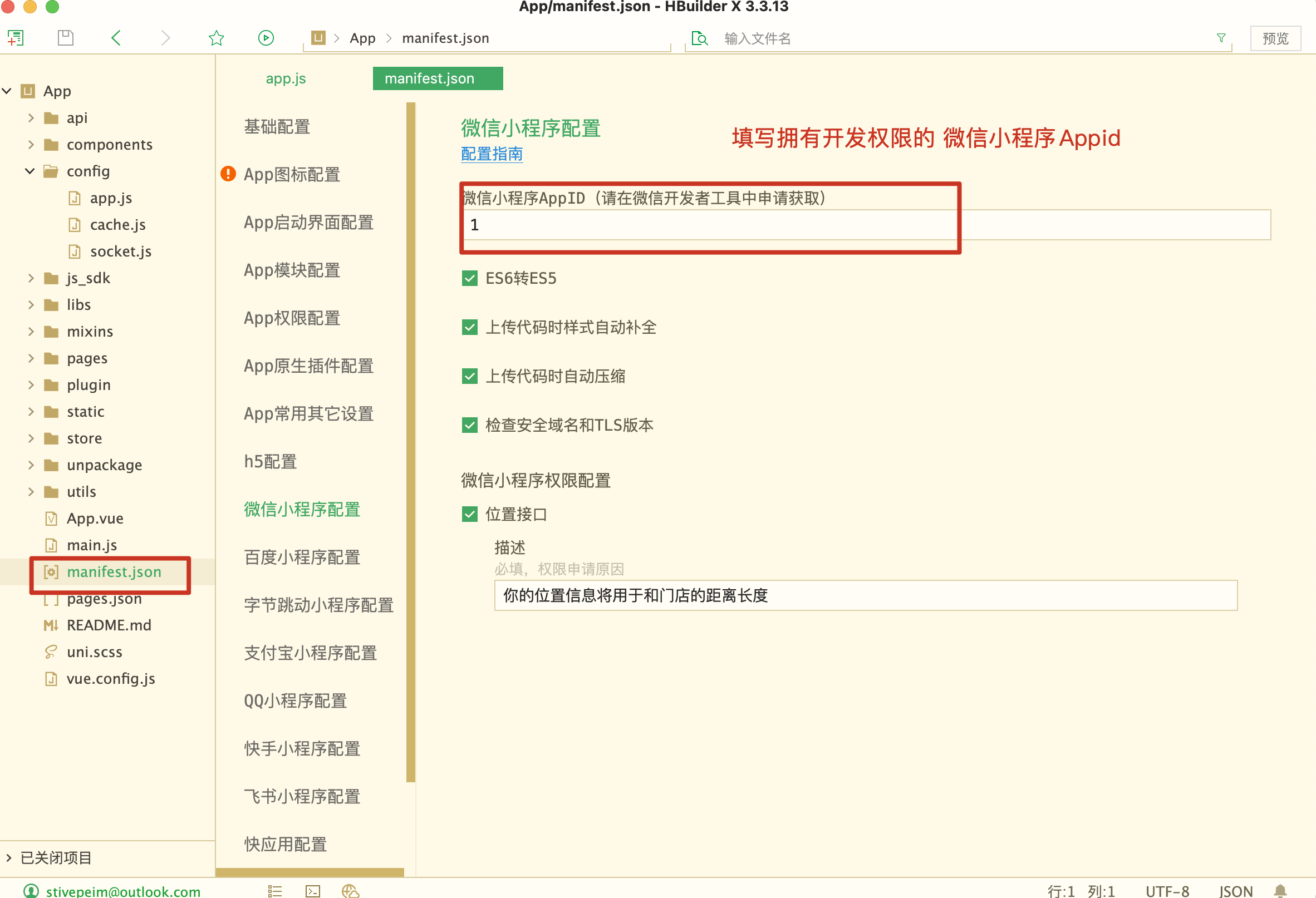
3. 填写微信小程序AppId

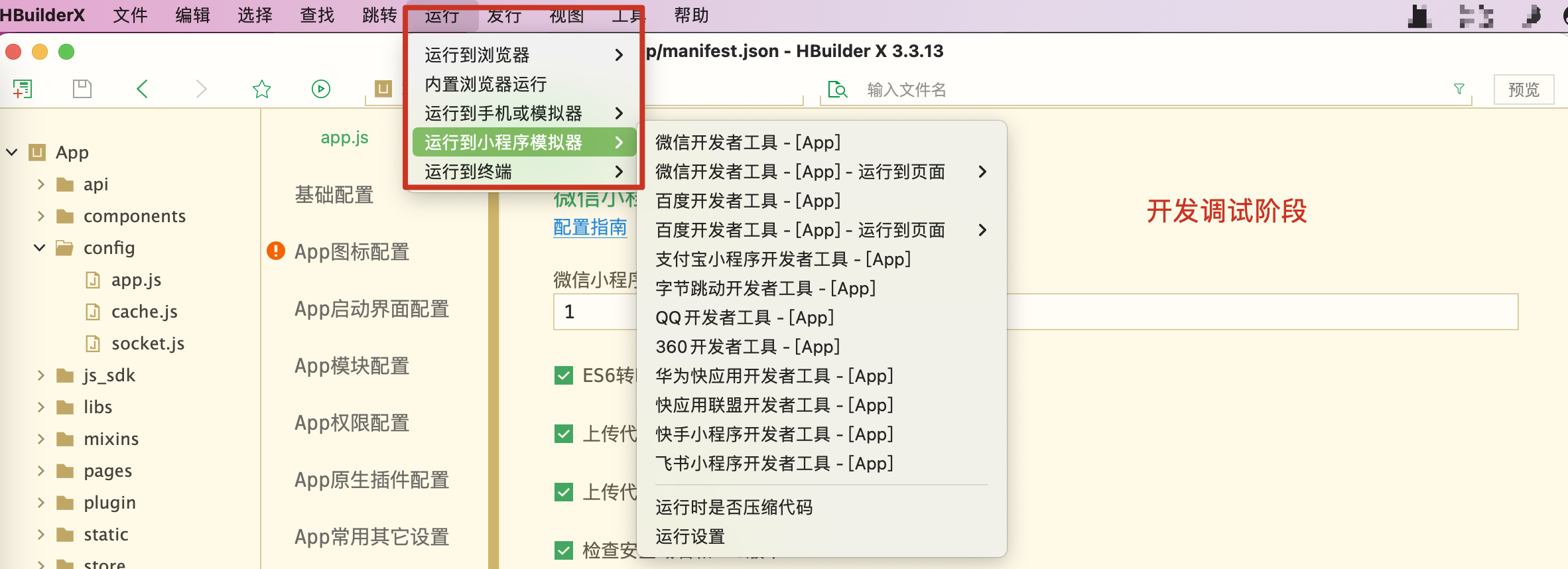
4. 开发调试阶段,点击运行菜单

5. 发布时点击运行菜单,切勿自己添加素材到代码文件夹,能外链的一定外链,以免代码超包,切记运行模式下上传代码一定会超包。

6. 正确配置点击发行或者运行后会自动打开微信开发者工具,初次打开时根据提示登录,微信开发者工具中的操作和源码下载的打包一样,唯一的区别是WEB PC 管理端下载的小程序源码是编译后的只能上传。
👍👍👍👍👍👍👍👍 设置中如果出现其他不能处理的问题,欢迎论坛提问 [Java系统 - CRMEB社区](
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 2087人看过该文档
2087人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}


