{{wikiTitle}}
多规格产品应该如何设置呢?
目录:
多规格产品应该如何设置呢?
平台管理员从供应商手中拿到产品价目表,但是设置起来蒙圈了,接下来我们就一起设置一下吧~
一、产品价格表
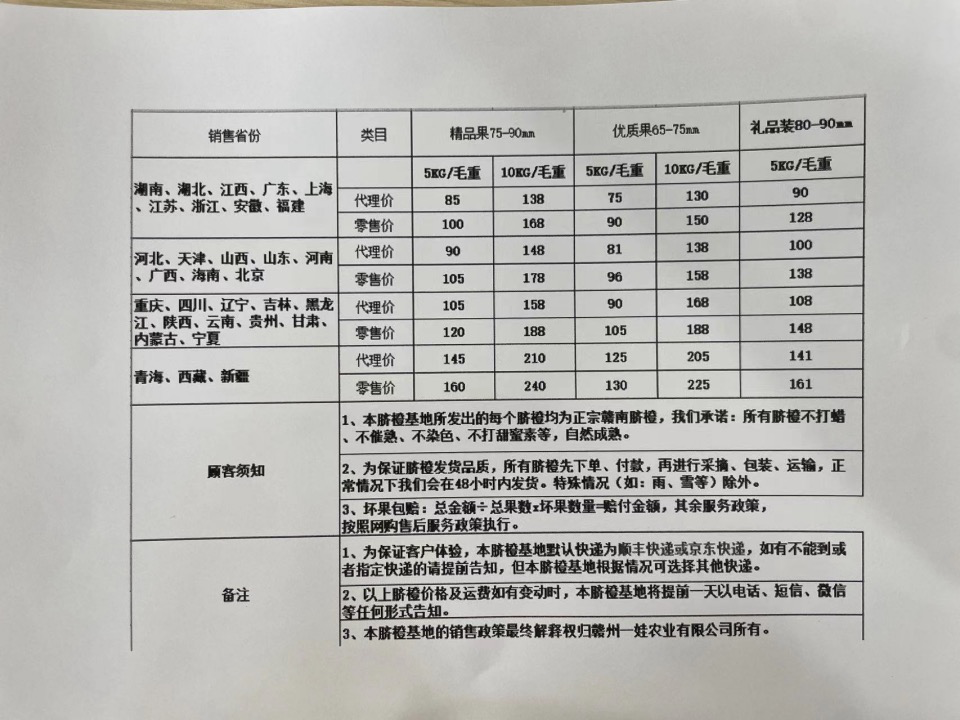
我们通过供应商手中拿到产品价目表是这个样子的:
我们可以看到此产品的销售客价根据不同地区导致的价格不同,这是由于运费导致的,所以我们需要设置新的运费模板;
再者,我们需要考虑产品的价格按照代理价出售,还是零售价;以下以零售价为例。
二、设置运费模板
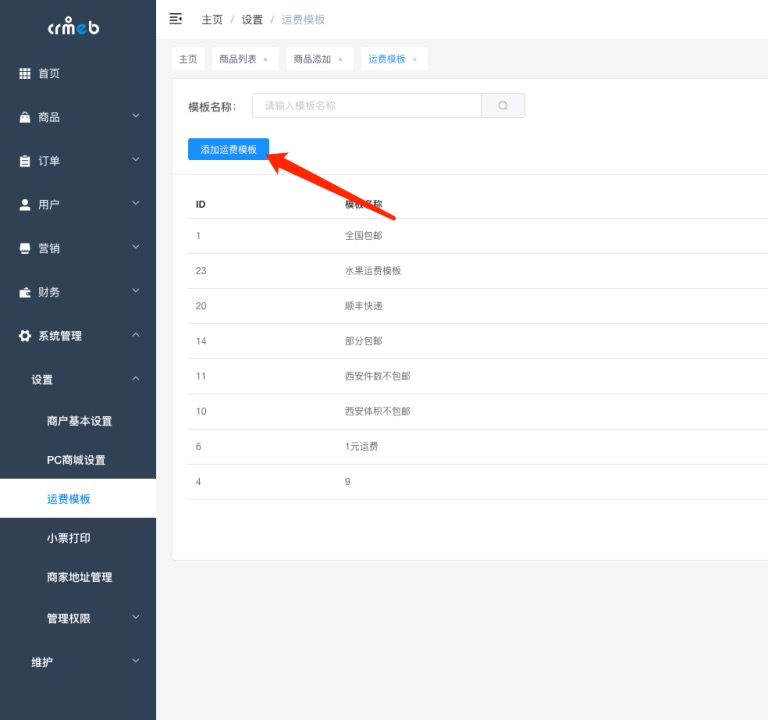
第一步:根据下图路径,点击【添加运费模板】,打开运费模板添加侧滑;
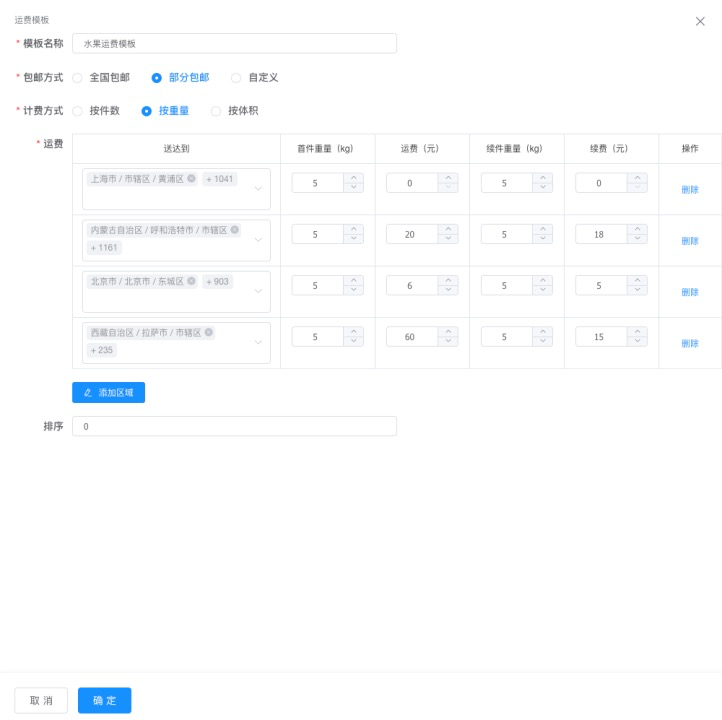
第二步:填写信息,点击【确定】按钮,运费模板添加完成。
包邮方式:支持按件数、按体积、按重量进行添加,经观察数据,不同的重量对应的运费不同,所以我们需要按重量添加运费模板;
根据产品价目表可以看到不同地区价格不同,所以我们需要针对不同地区设置不同的运费价格;根据产品价目表,我们可以看到此商品的重量主要是在5kg、10kg,所以首件的重量设置为5kg,续件的重量也设置为5kg;
第一行湖南、湖北等地区包邮,运费设置为0;
然后根据不同地区的运费差距进行运费录制(5kg的运费根据不同地区的价格差计算,10kg的运费根据不同地区的价格差-首重价格计算)
运费设置完成后,如图示例的商品零售价格为:
三、添加商品
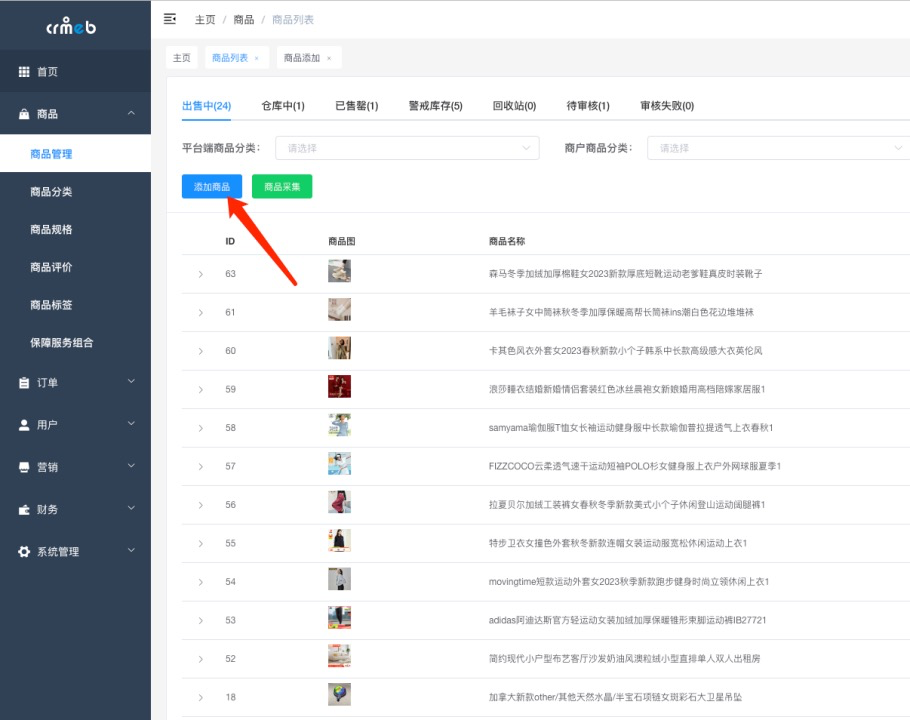
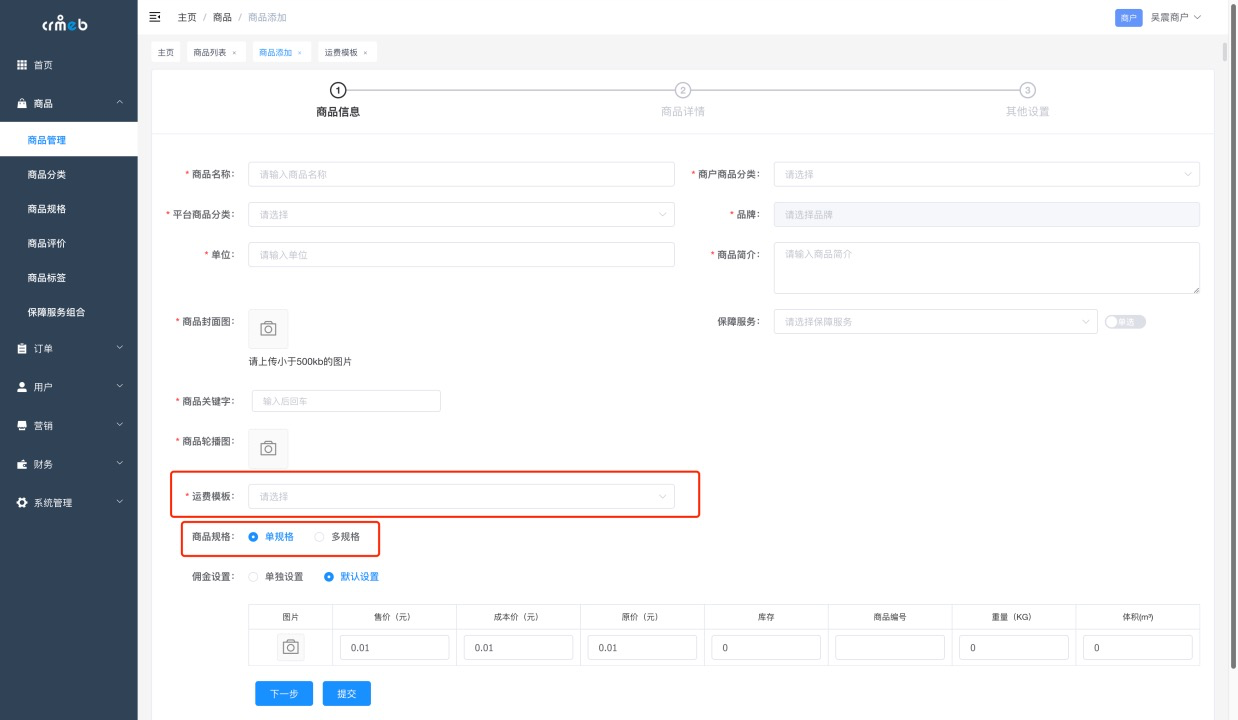
第一步:根据下图路径,点击【添加商品】,进入商品信息维护页面;
第二步:商品信息维护,根据页面引导完成商品信息维护。
运费模板:选择为此商品专门创建的运费模板;
商品规格:根据产品价目表可以发现,此商品为一个多规格商品,有不同重量、不同品质包装,所以商品规格需要选择多规格,并为其创建对应的商品规格
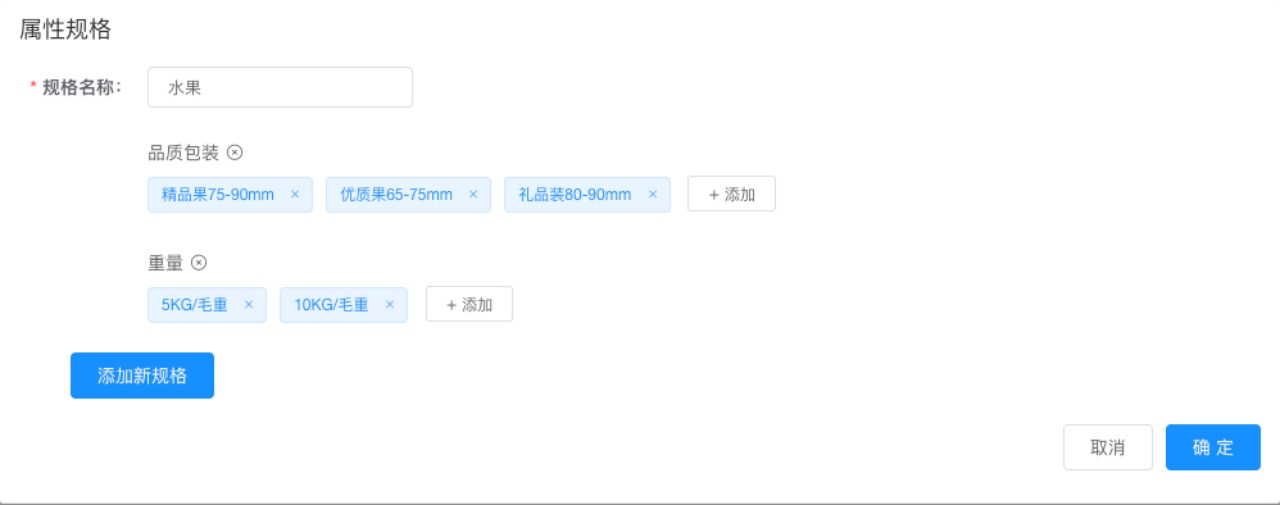
第三步:点击【添加规格】按钮,打开添加规格弹窗
第四步:在添加规格时,根据品质包装、重量进行维度划分,根据产品价格表将不同的规格录入;

第五步:调整规格顺序,将推荐的规格用鼠标左击向前拖拽;

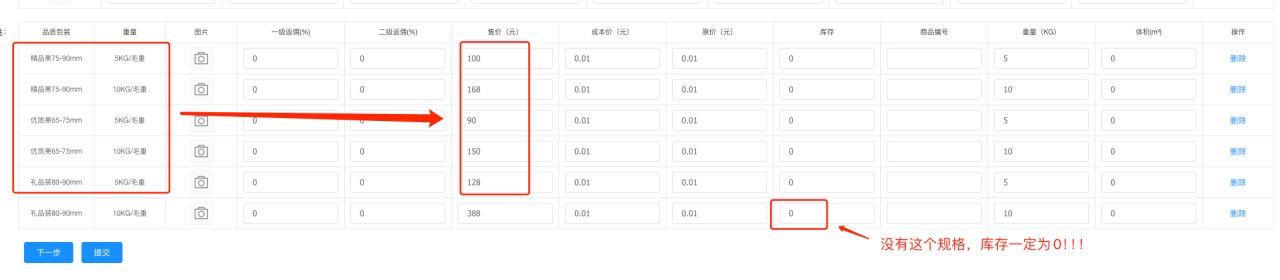
第六步:设置商品价格、库存;售价设置为产品价目表中湖南等包邮地区的价格,根据对应规格添加商品的重量;
产品价目表中没有的规格,库存记着设置为0或者删除掉哦!
说明:要是湖南地区等未设置包邮,那么这里的售价设置为:湖南等地区零售价-邮费
接下来,完善商品的详情等信息,这个多规格商品就添加完成啦!



