{{wikiTitle}}
站点的建立与配置
目录:
站点的建立与配置
这里步的前提是已经在第二步备案并解析好了子域名
以多商户为例:我们需要一下5个子域名
admimplat.merchant.java.crmeb.net — 平台端
adminmer.merchant.java.crmeb.net — 商户端
h5.merchant.java.crmeb.net — 移动端(商城服务)
api.admin.merchant.java.crmeb.net — 管理端api
api.front.merchant.java.crmeb.net — 移动端api
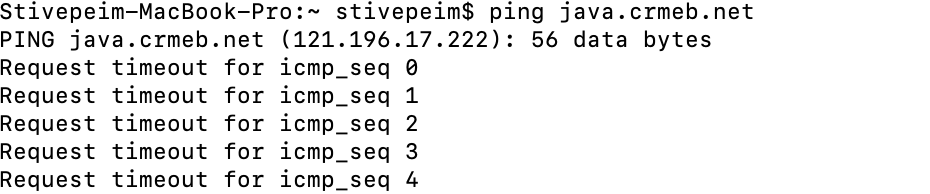
最好本地ping 或者 telnet下确认以上域名解析已经生效。

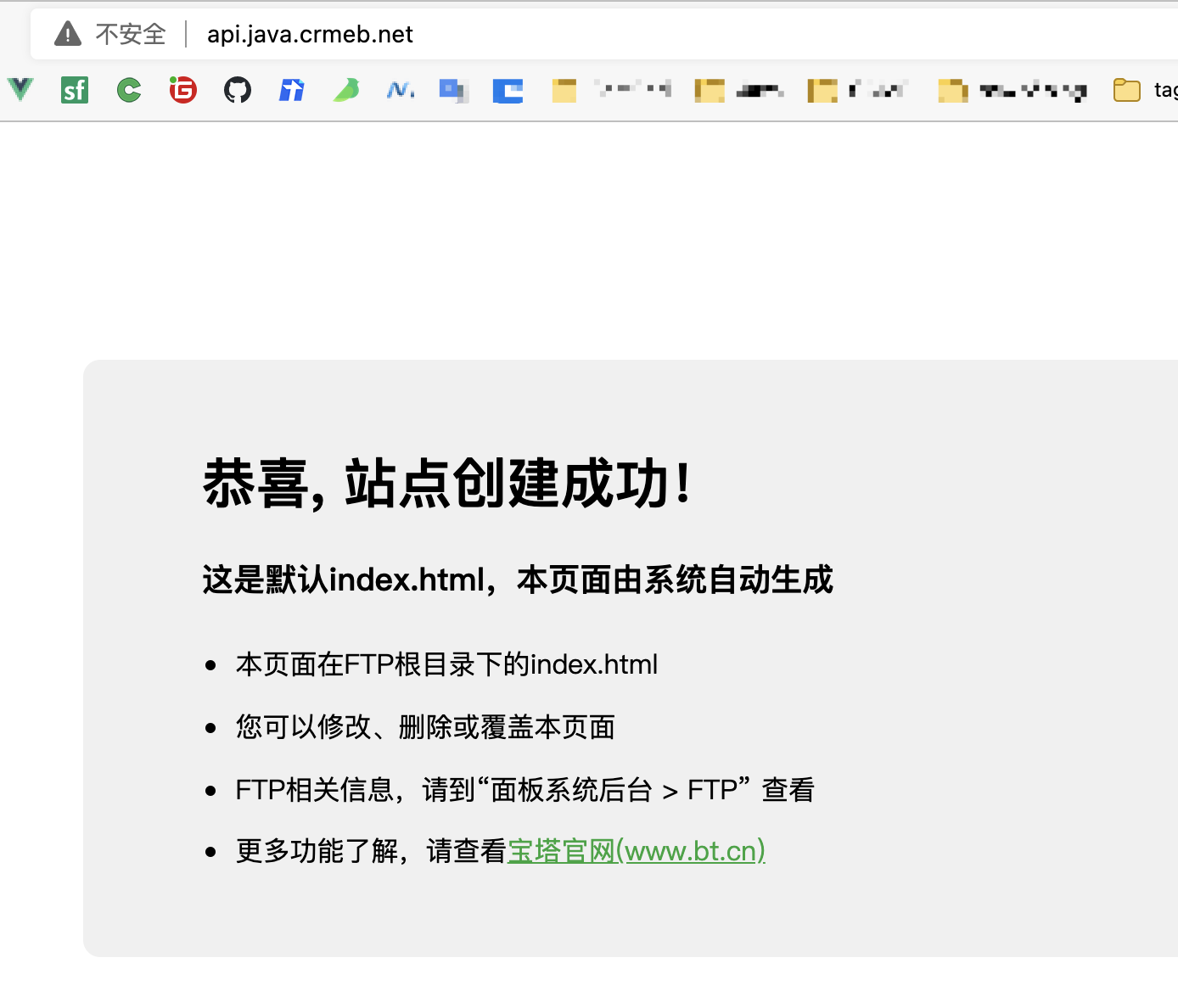
宝塔创建站点
宝塔面板 -> 网站 -> 添加站点

站点的配置
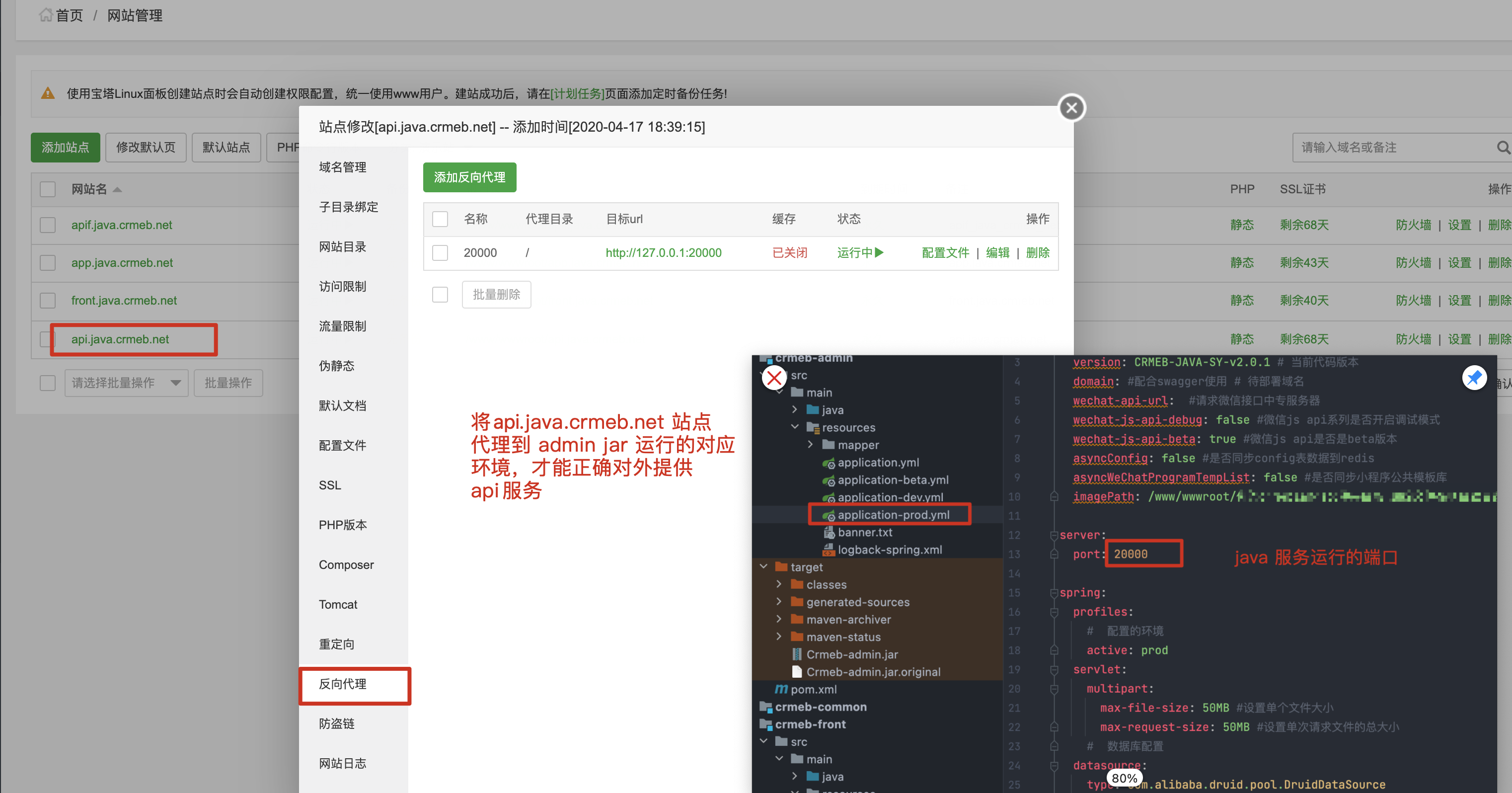
反向代理
所有api开头的域名站点需要设置反向代理,以便队伍提供服务


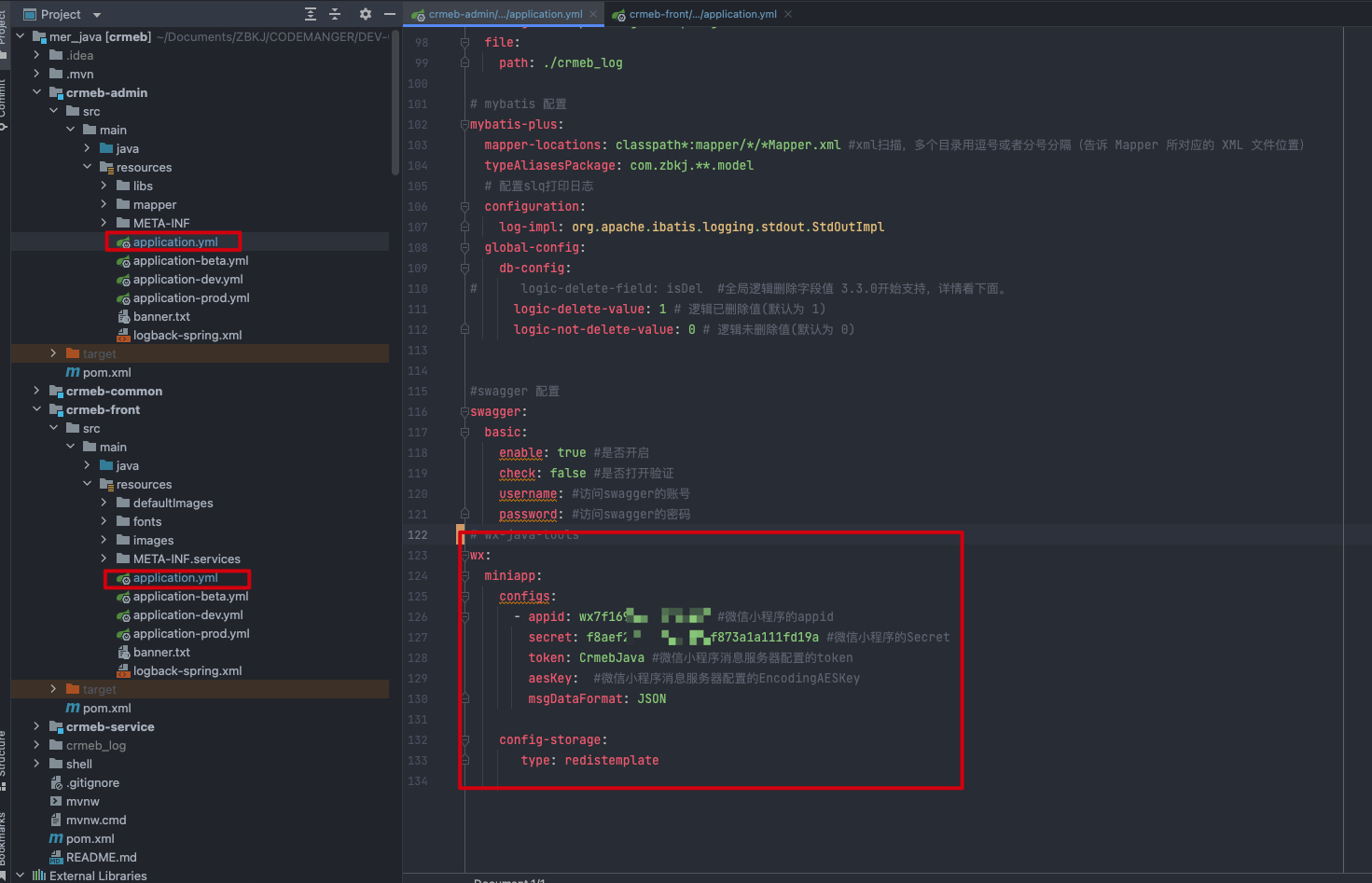
小程序直播功能配置
v1.2版本 新增的小程序直播需要单独配置(也就是系统中配置的小程序数据,使用小程序直播功能时必须配置)

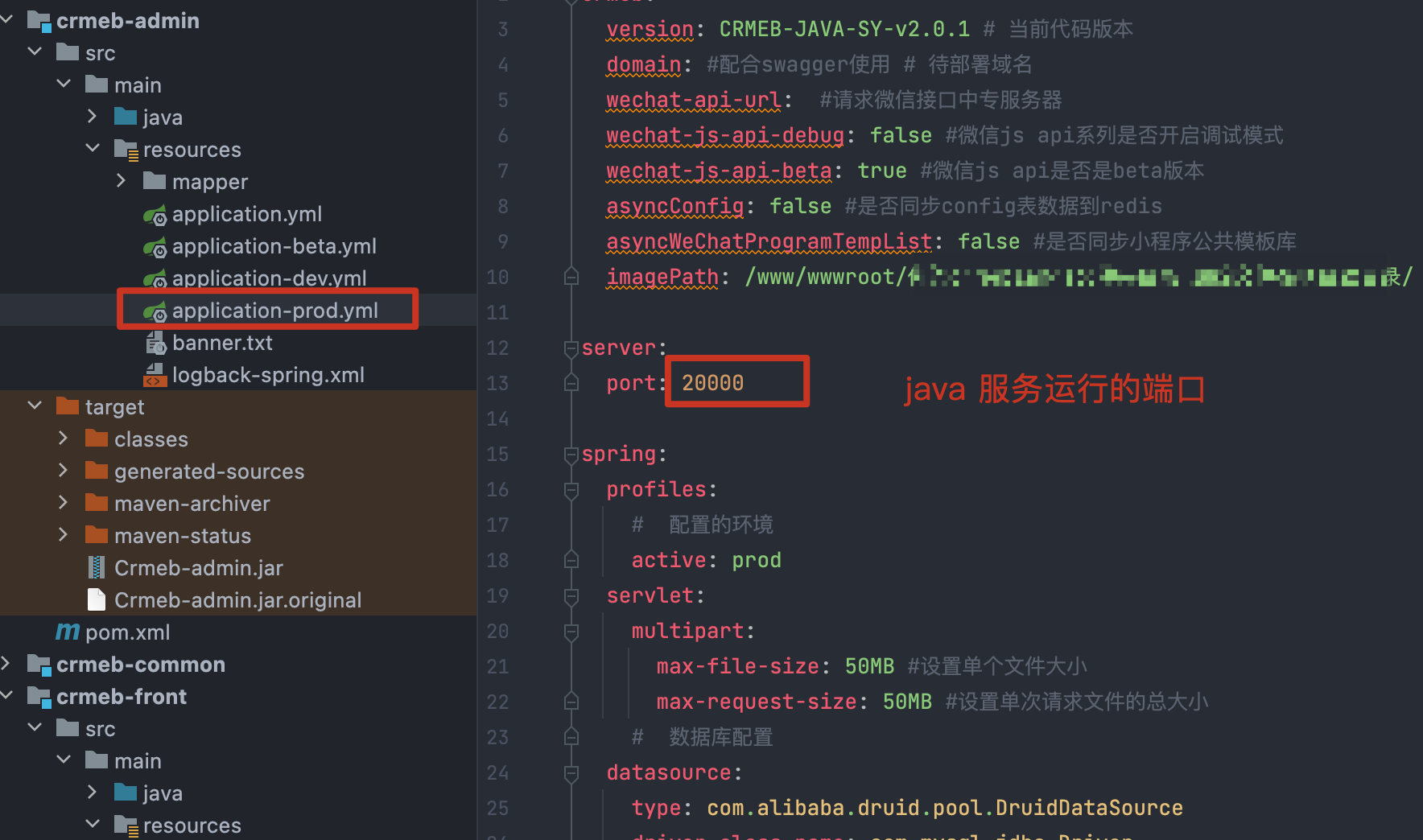
设置Admin服务代理端口

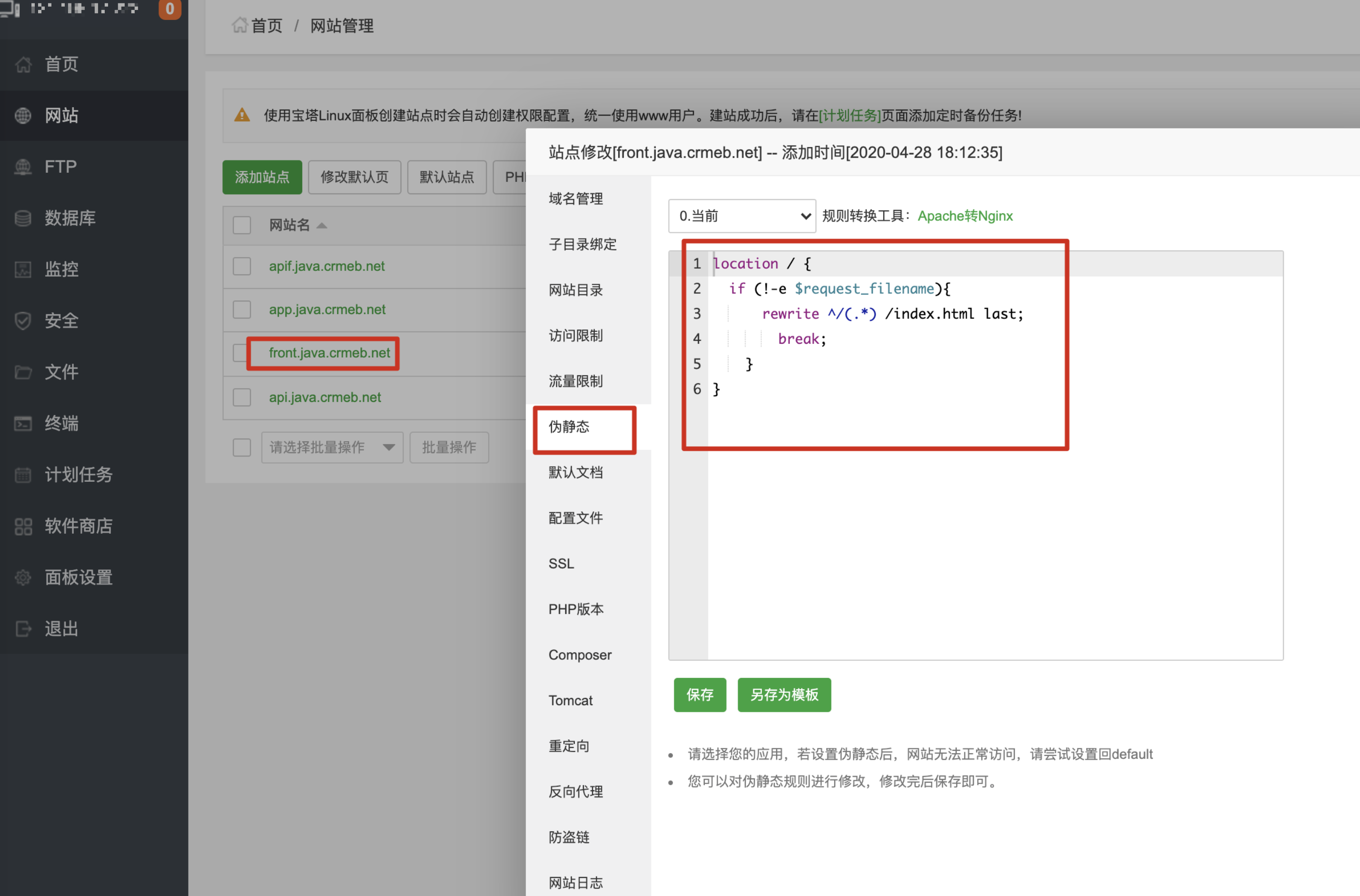
伪静态
所有前端项目使用的站点需要设置伪静态,否则刷新会出现404的问题,以下两种配置方式二选一 **
第一种 截图为示例 配置对应的站点即可。
](https://doc.crmeb.com/gh/xbdazz/mypic/img/202203281511453.png)
location / {
if (!-e $request_filename){
rewrite ^/(.*) /index.html last;
break;
}
}
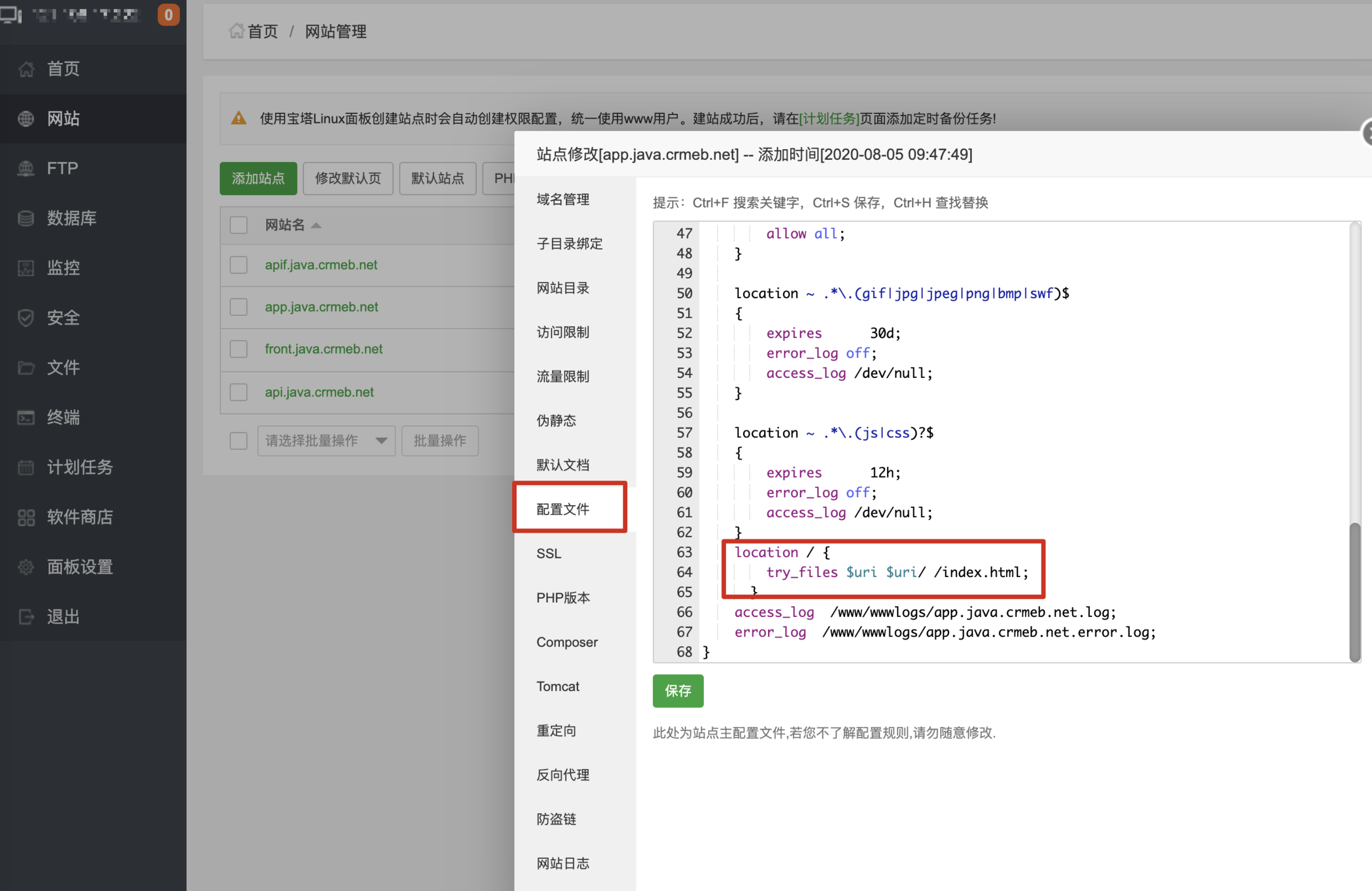
第二种 伪静态配置

location / {
try_files $uri $uri/ /index.html;
}
SSL
需要注意的是,如果你的项目是小程序,或在微信中使用,那么必须要配置SSL.
请点击下方地址查看
SSL证书申请与配置
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 4750人看过该文档
4750人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}


