{{wikiTitle}}
打包教程-静态
目录:
注:PC模版需要单独购买购买安装完成之后,源码文件在template/pc文件夹下
安装Nodejs
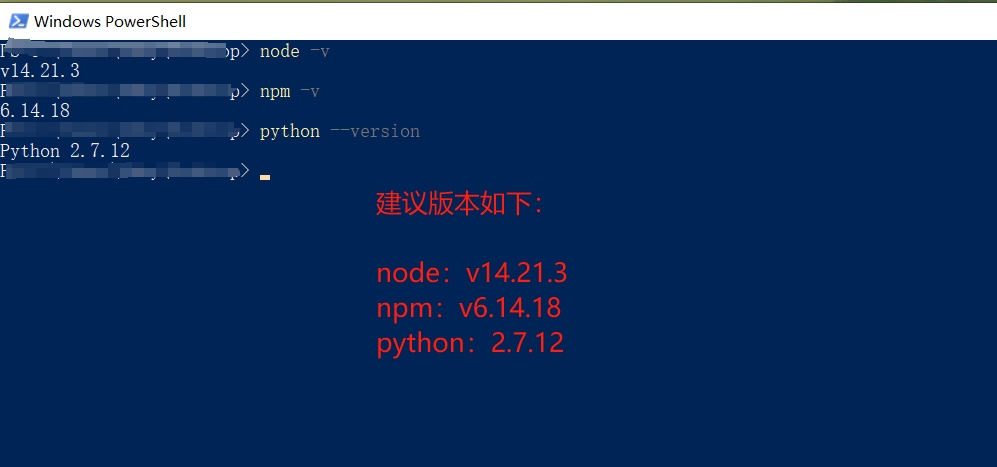
node版本下载v14的版本,后期会适配最新的版本
Nodejs:【官方下载】
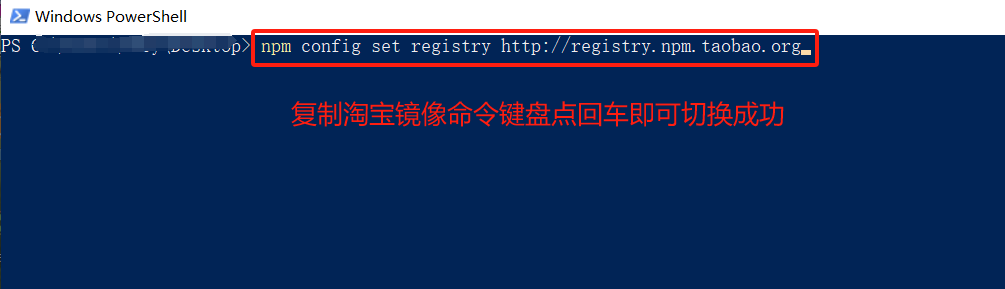
使用淘宝镜像:npm config set registry http://registry.npm.taobao.org
切换node版本
打包教程
以vscode编辑器为例
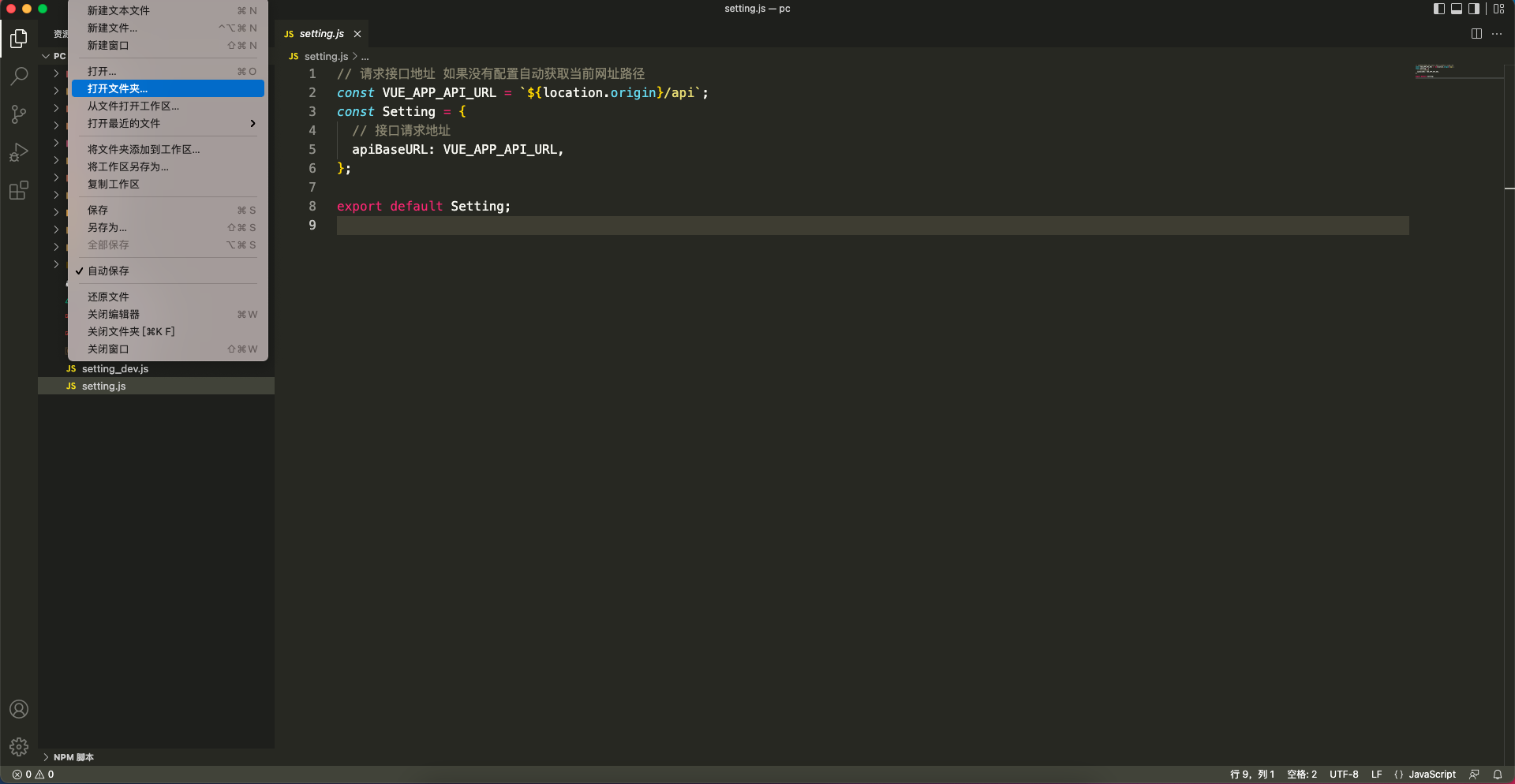
1.打开程序template/pc文件夹

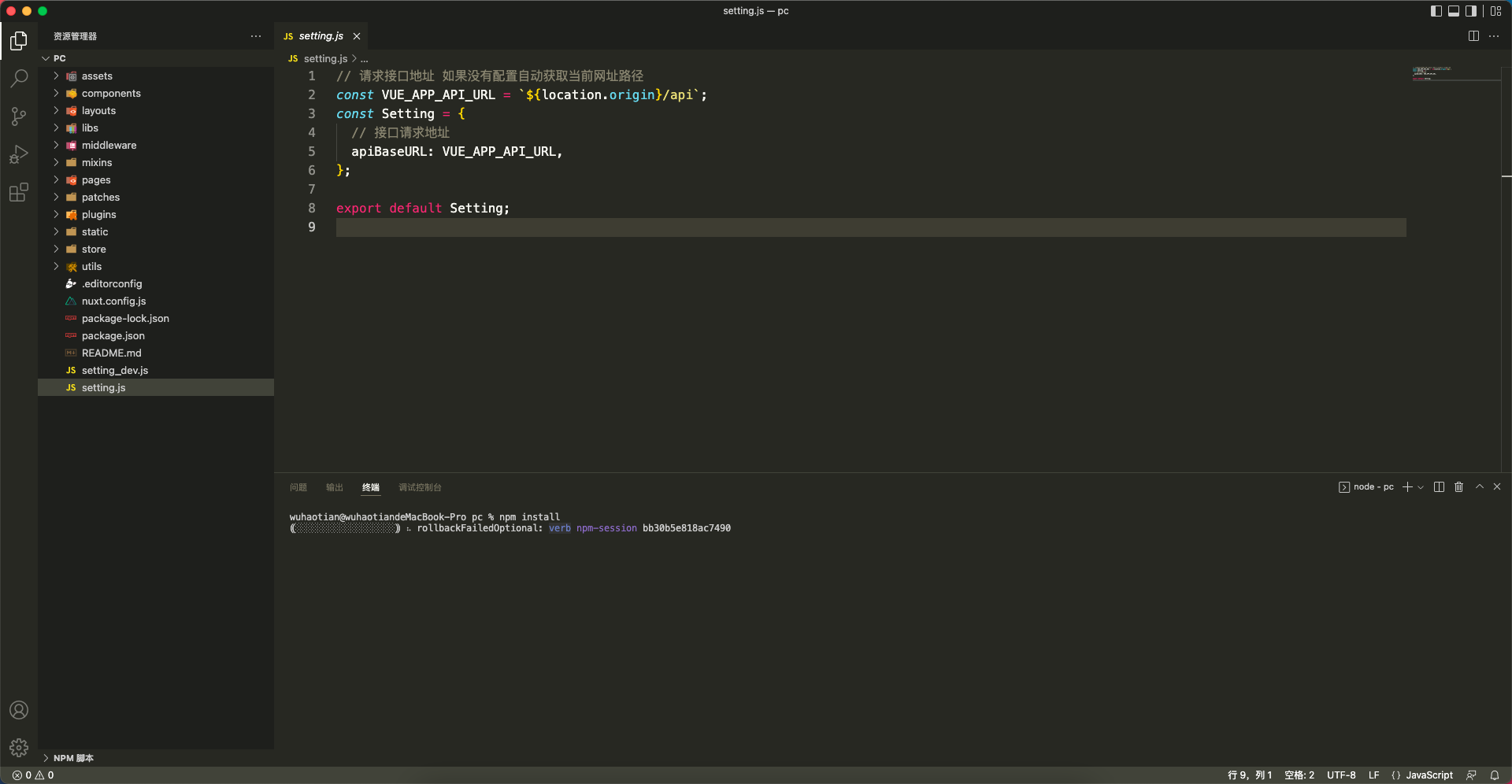
2.在编辑器命令行中执行命令安装node依赖
执行命令
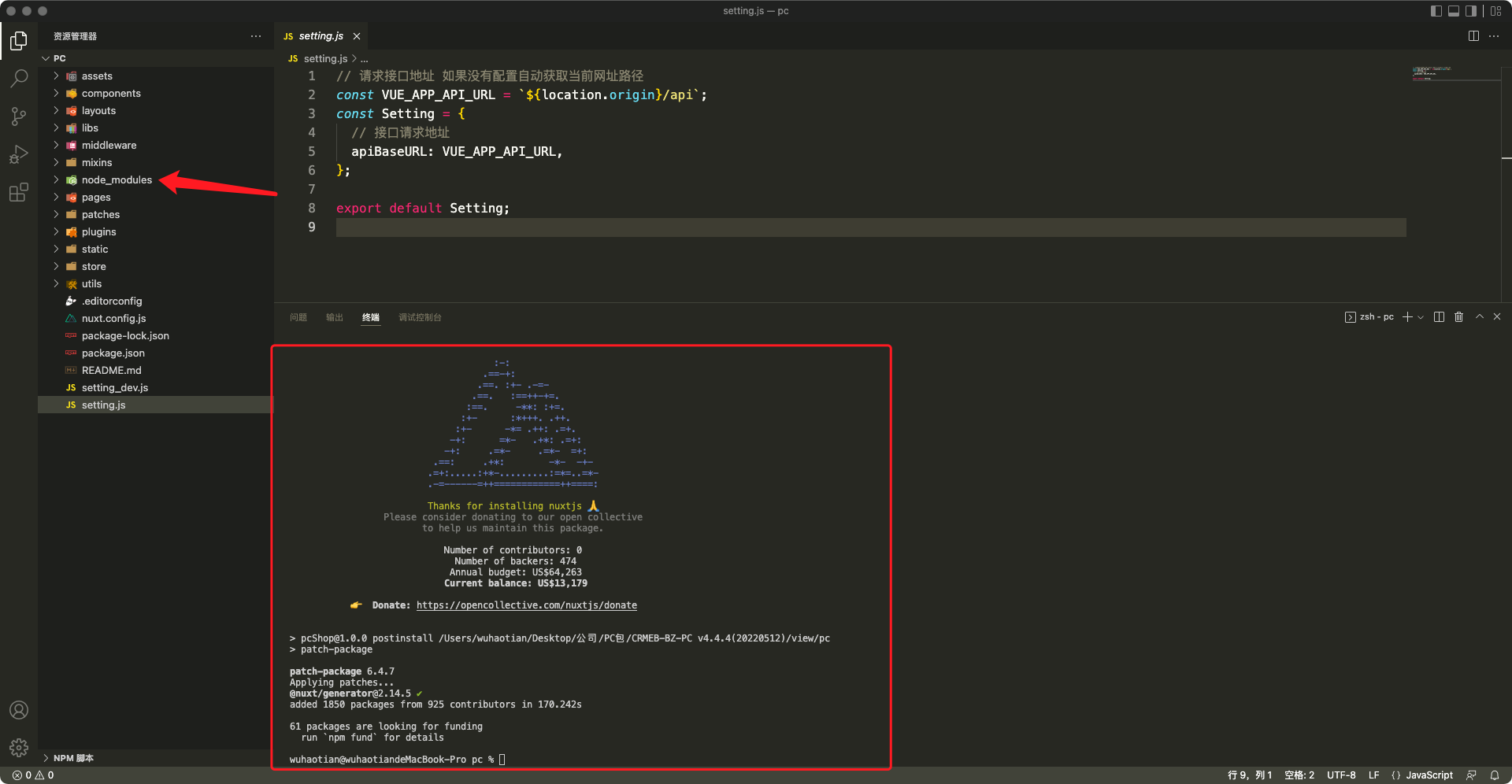
npm install

安装完成会生成node_modules文件夹
注:如果安装失败,请按照https://doc.crmeb.com/single/crmeb_v4/4951 修改镜像然后再执行命令
3.打包管理端页面文件
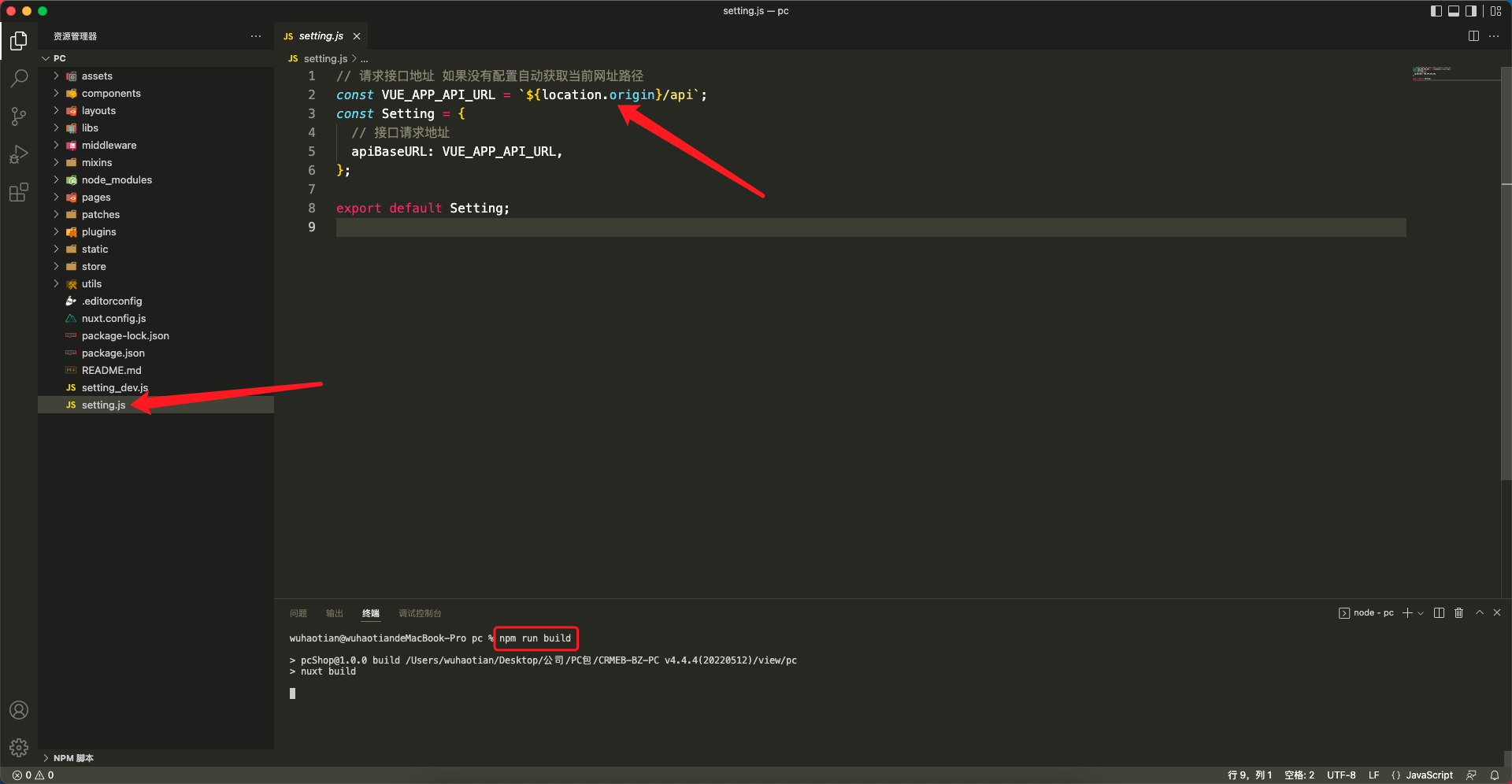
如需独立部署则修改setting.js中的请求接口地址,https://您的域名/api 否则无需修改。
执行命令
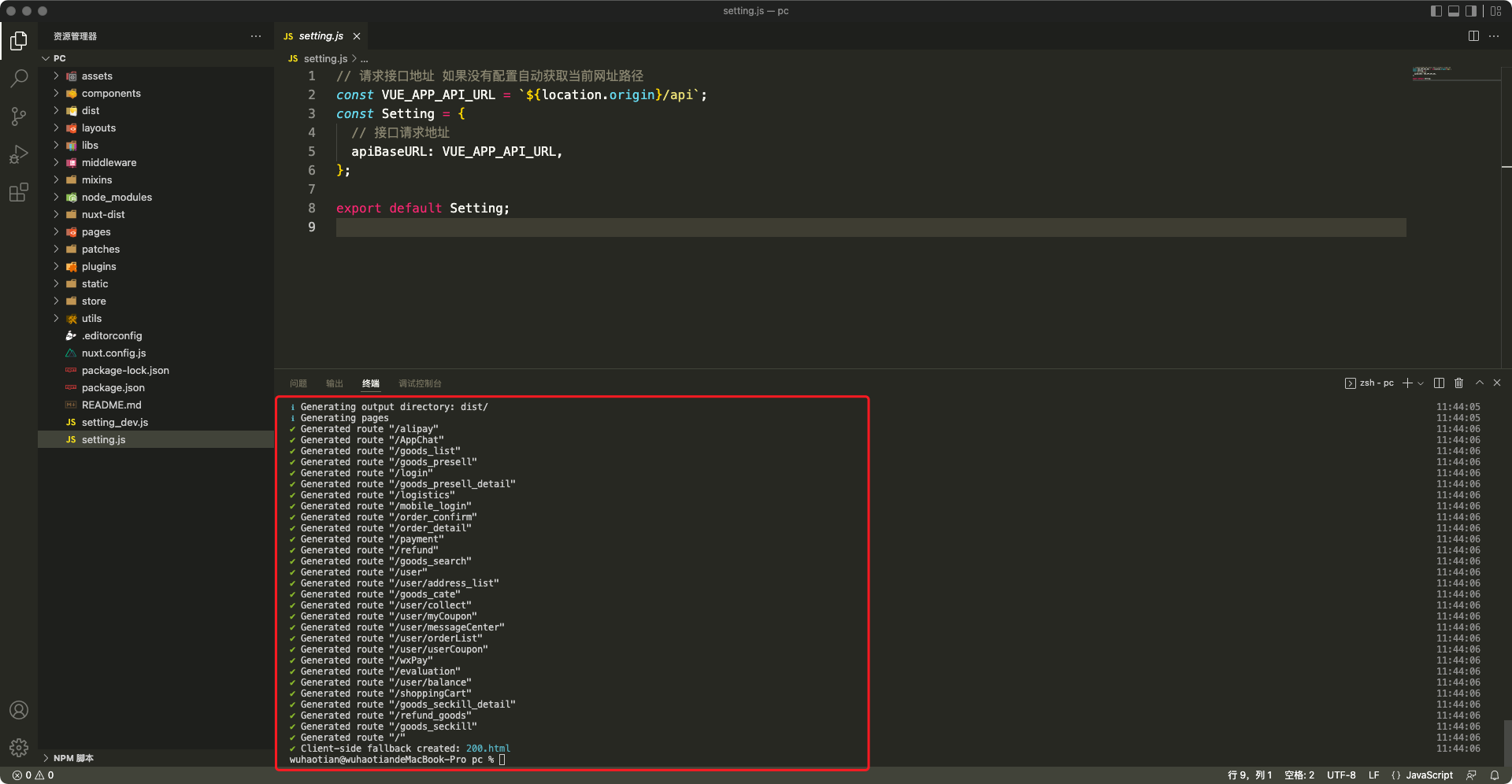
npm run build

打包完成会生成dist文件夹,该文件夹下就是编译完成的管理端页面文件,将文件夹内文件上传到服务器上的public/home目录下

本地调试
1.本地调试,请在编辑器里打开目录,修改setting.js下的接口地址,然后执行命令
npm run dev

完成之后会自动打开默认浏览器
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 3075人看过该文档
3075人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}


