{{wikiTitle}}
新增页面
目录:
标准版/开源版 移动端新增页面使用文档
在标准版开发的实际使用中,随着用户移动端的产品和信息内容不断增多,新增页面来展示对应的产品详情、模块等内容。针对一些概念或者步骤较多的内容,可以新增子页面构建多级模块结构,帮助用户快速定位。
下面就如何新增页面做一讲解:
1.在pages目录下新增页面组件文件夹及文件,例如:
pages/newPage/NewPage.vue
2.添加对应路由
pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。
它类似微信小程序中app.json的页面管理部分。注意定位权限申请等原属于app.json的内容,在uni-app中是在manifest中配置。
1) 如果是tab页
现在顶部添加路由地址
"pages": [
{
"path":"pages/newPage/newPage",
"style": {
"navigationBarTitleText": "新页面"
}
}
]
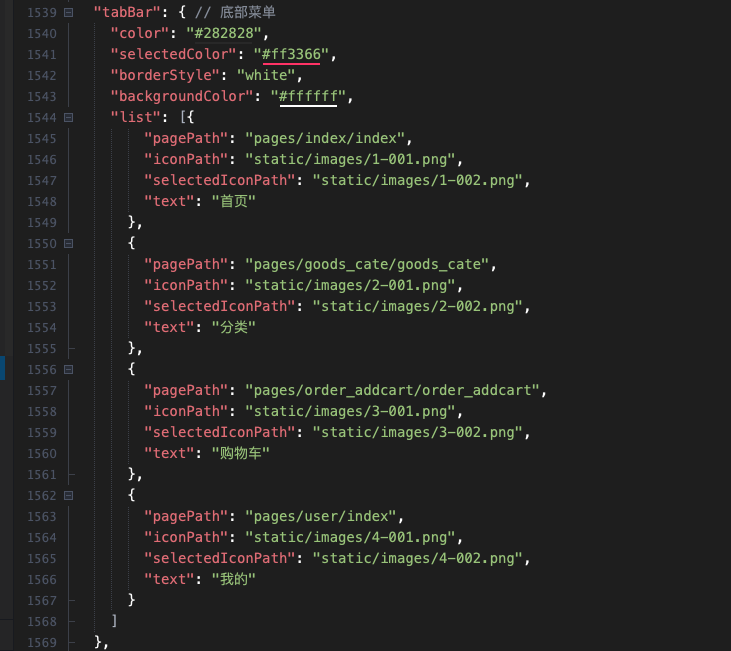
在底部tabBar中的list数组中添加对应配置
2). 如果是正常模块内容
存在对应模块
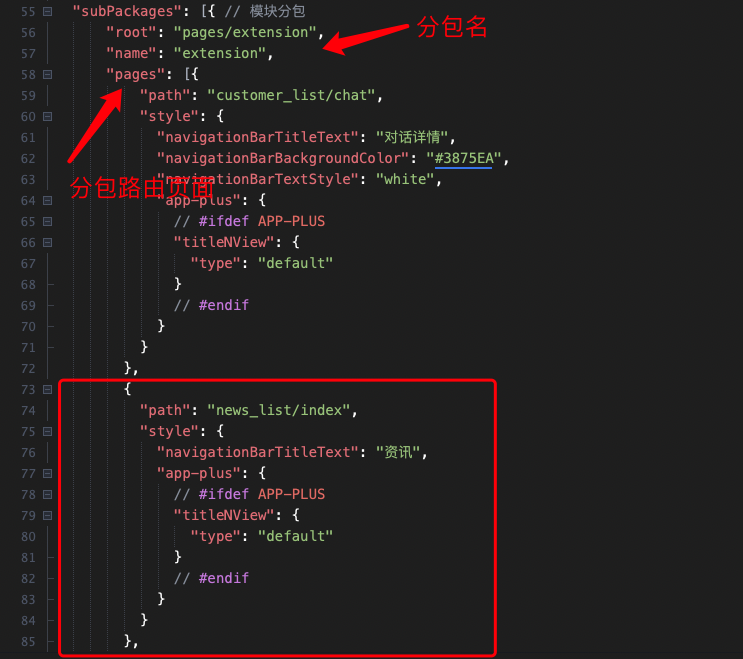
在对应模块的分包中添加对应路由即可。
不存在模块需在subPackages中新增分包模块,在按照上一步进行创建页面路由。
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 5269人看过该文档
5269人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}


