{{wikiTitle}}
长链接WSS和WS
目录:
HTTPS请求下长链接的协议就必须为wss,而HTTP请求下长链接的协议可以为WSS或者WS。
WSS协议有两种版本可以实现,第一种是workerman中配置sll证书。第二种是利用反向代理来代理端口
方法一、通过反向代理配置
详细反向代理配置查看配置说明
检测是否连接成功
打开chrome浏览器,按F12打开调试控制台,在Console一栏输入(或者把下面代码放入到html页面用js运行)
// 证书是会检查域名的,请使用域名连接
ws = new WebSocket("wss://域名/msg");
ws.onopen = function() {
alert("连接成功");
ws.send('tom');
alert("给服务端发送一个字符串:tom");
};
ws.onmessage = function(e) {
alert("收到服务端的消息:" + e.data);
};
方法二、通过配置ssl证书
比较难配置一般不建议使用,系统中不过已经实现了这块的逻辑这种有个缺点,就是必须的是HTTPS访问。
长连接,连接不上怎么检查?
检查workerman有没有启动
使用php think workerman status查看运行状态
使用IP+端口测试端口是否开放
windows下使用命令:telnet ip 20002。ip需要换成自动服务器的ip。连接成功会响应tcp内容
端口开放了,长链接还是无法连接
检查反向代理配置是否正确
apache配置反向代理需要在80和443中配置
不能使用域名+端口的形式访问站点,长链接在提取域名时会一起携带端口,导致无法连接
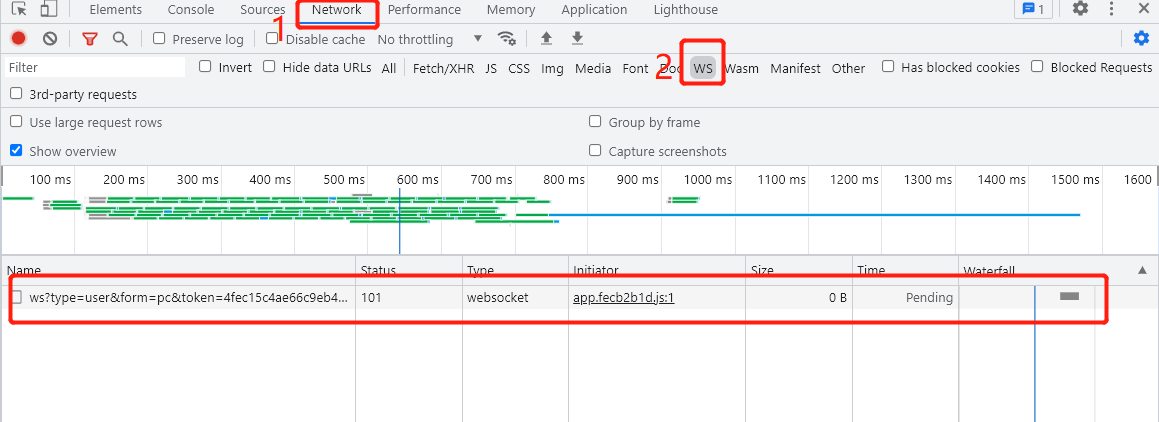
chrome浏览器,按F12打开调试控制台点击network->ws 查看连接状态
根据下图所示,查看连接状态,status一栏101为正常连接

评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 1915人看过该文档
1915人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}


