{{wikiTitle}}
主题一键换色
目录:
一、后台设置:(view/admin)

文件路径:\src\pages\setting\themeStyle

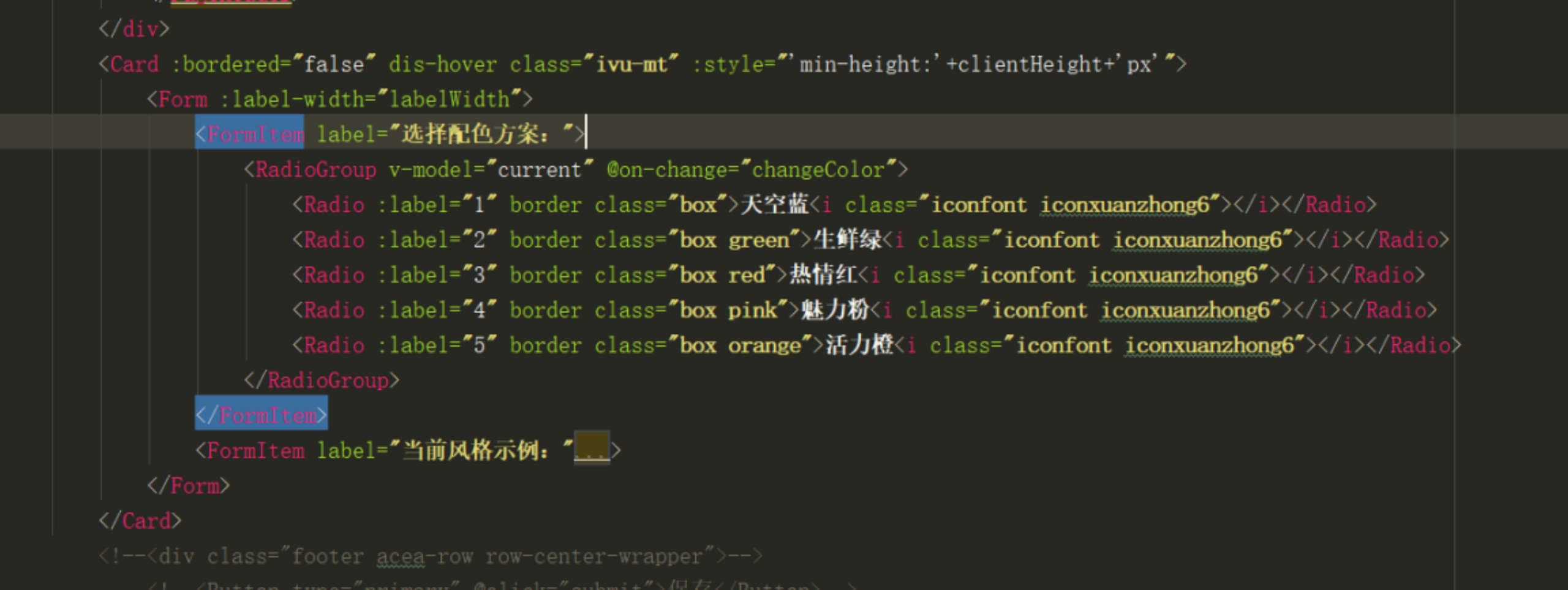
例如:添加一个青色主题色调的、增加如下代码
<Radio :label="6" border class="box orange">青色<i class="iconfont iconxuanzhong6"></i></Radio>
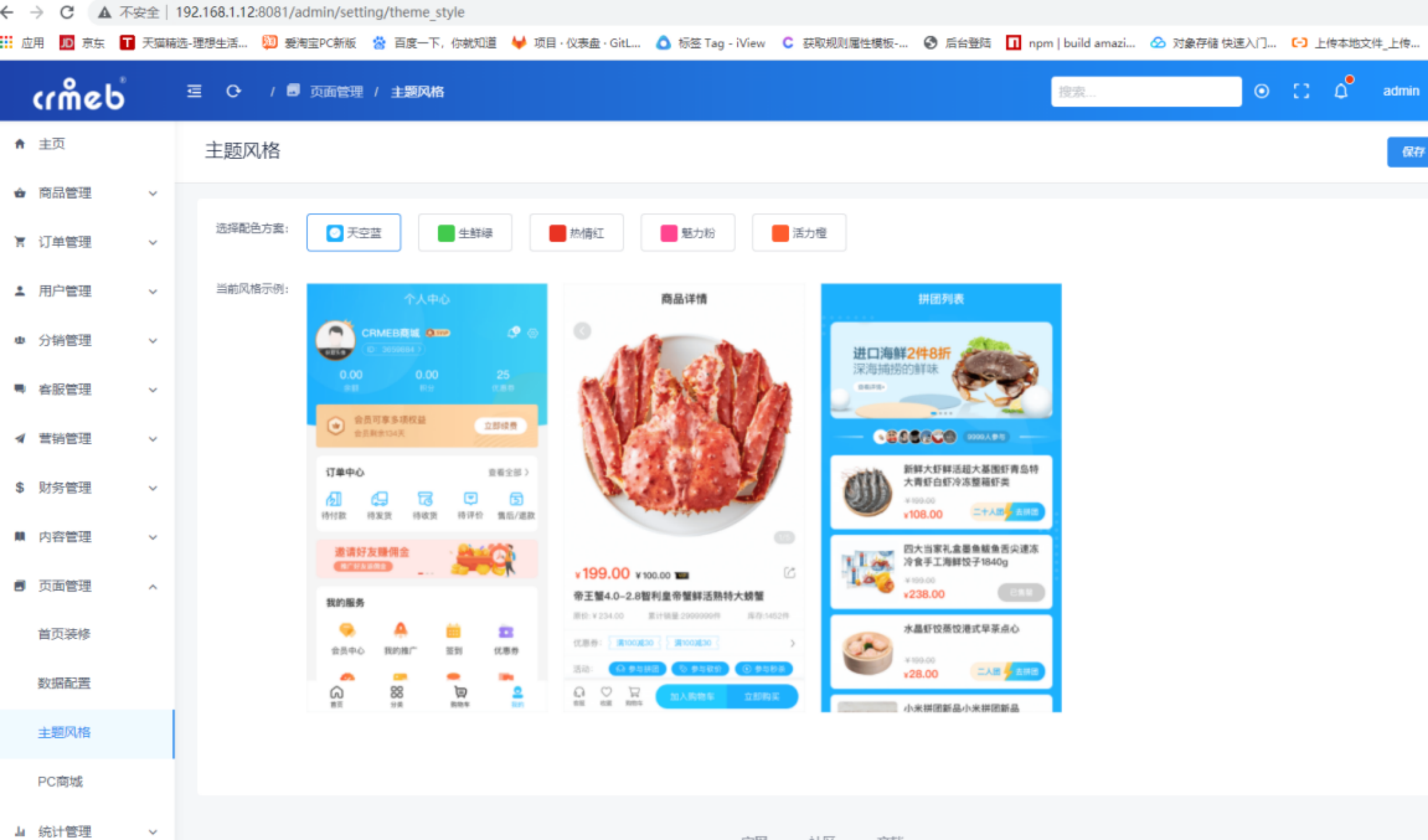
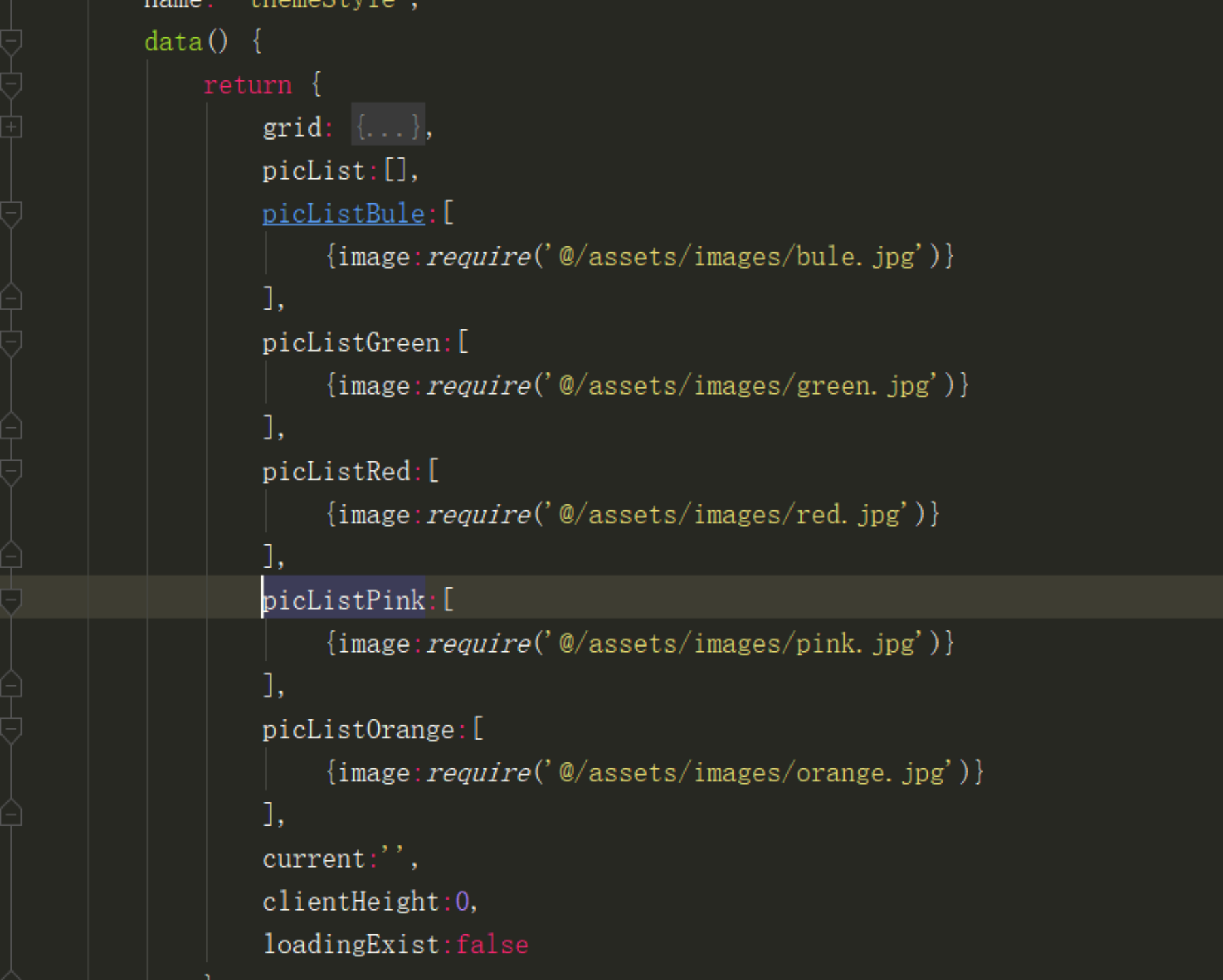
对应下面显示的效果图你可以在前台截取,在data里面提前定义,如图:

对应的切换效果定义(将你data里面新定义的添加进去):
changeColor(e){
switch(e){
case 1:
this.picList = this.picListBule;
break;
case 2:
this.picList = this.picListGreen;
break;
case 3:
this.picList = this.picListRed;
break;
case 4:
this.picList = this.picListPink;
break;
case 5:
this.picList = this.picListOrange;
break;
default:
break
}
}
数据配置(后台crmeb1.5\src\pages\system\group)、个人中心也是类似方法(后台crmeb1.5\src\pages\setting\devise)
注意:view/admin 需要重新打包,放入public/admin目录中
二、移动端设置 (view/uni-app)
文件路径:App.vue
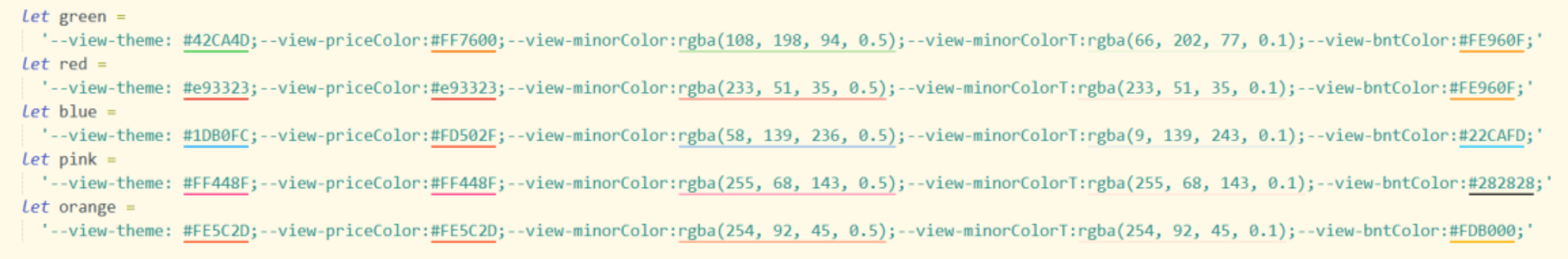
定义你的主题色调:

添加主色调:

说明:
—view-theme:主题色;—view-priceColor:价格色;—view-minorColor和—view-minorColorT:辅助色;—view-bntColor:按钮色;
注:
首先主题色与价格色调定义好,—view-minorColorT色值为主题色的0.1的透明度;
—view-minorColor色值也是在主题色的基础上淡化,—view-bntColor主要用于有左右按钮的,一般右边为主题色,左边按钮为此颜色;
关于砍价列表和砍价详情图片(由于此图片没办法用代码写,需自行添加):
路径:crmebPro1.5/pages/activity/goods_bargain/index.vue
crmebPro1.5/pages/activity/goods_bargain_details/index.vue
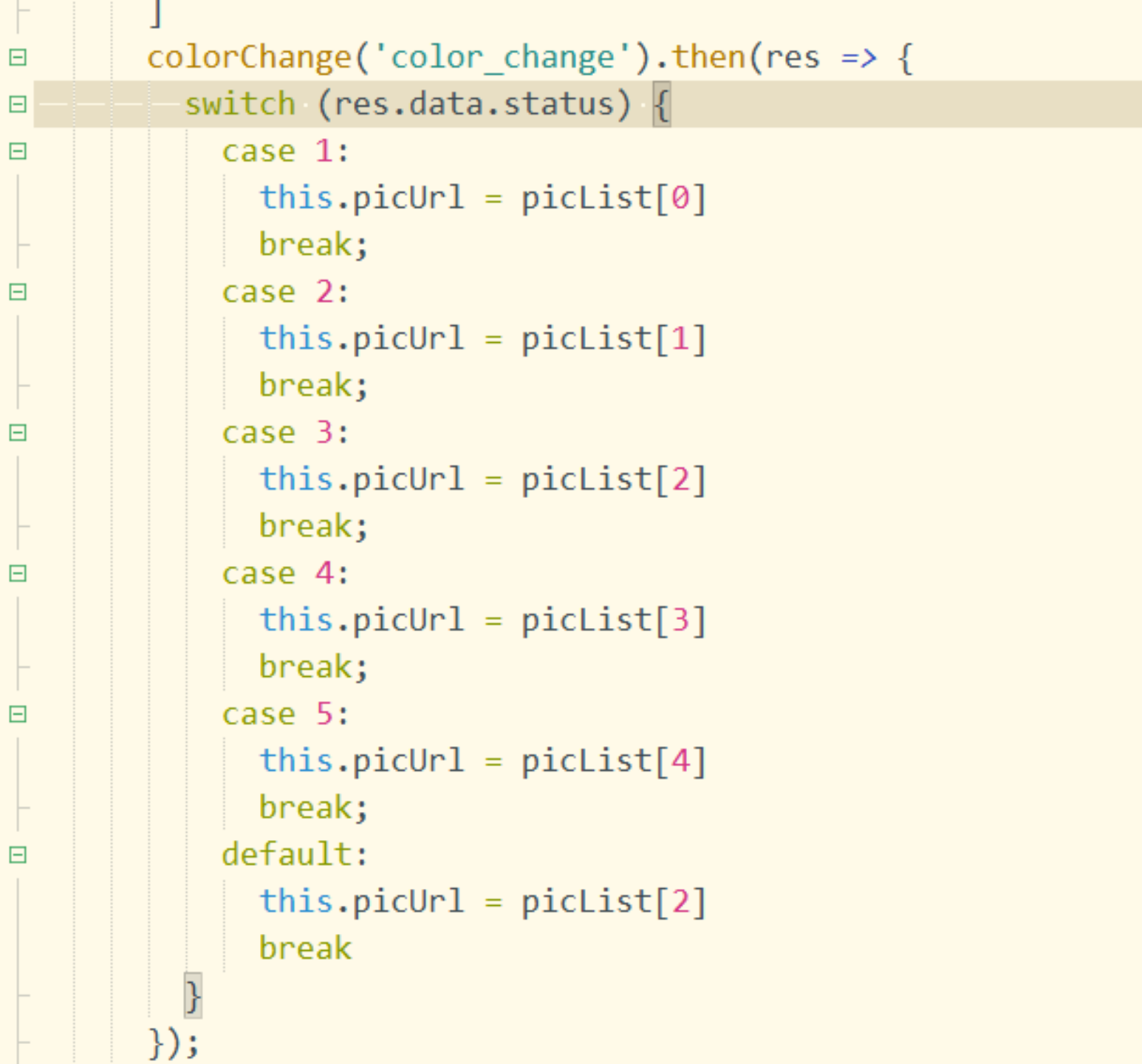
要是想要用现有的图片也是可以的,目前除了现有的五套对应的图片,在不没有对应图片的前提下,默认的是热情红,你也可以进行修改
例如:
默认(热情红):
default:
this.picUrl = picList[2]
Break
修改(天空蓝):
default:
this.picUrl = picList[0]
break
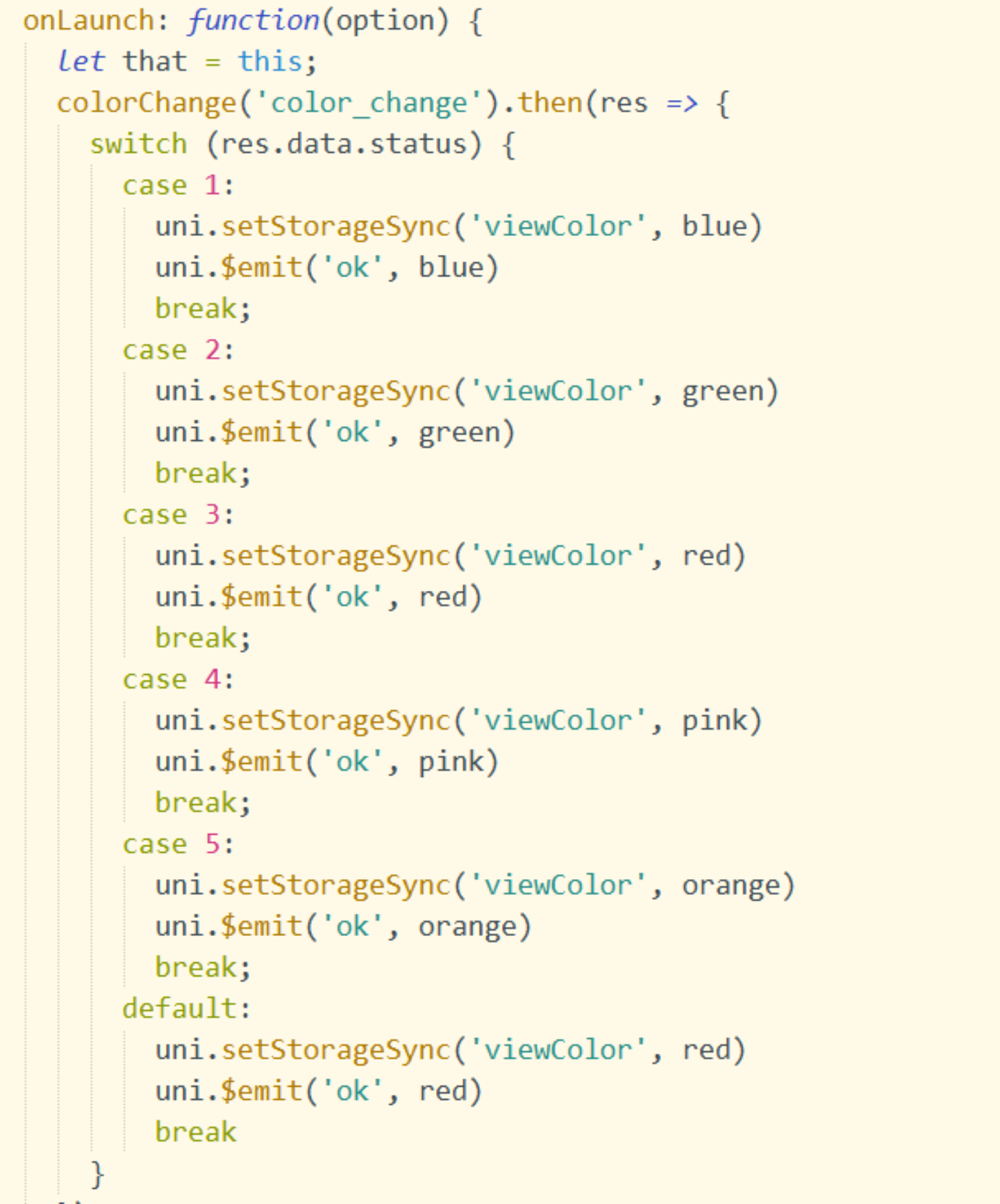
要是想要修改成最新添加的主题色调,一下为主要做法:
注:我这里面图片是在本地存储,由于图片过大小程序没办法识别,请自行转化为base64或是你也可以储存在服务器,调用线上图片
添加方法:
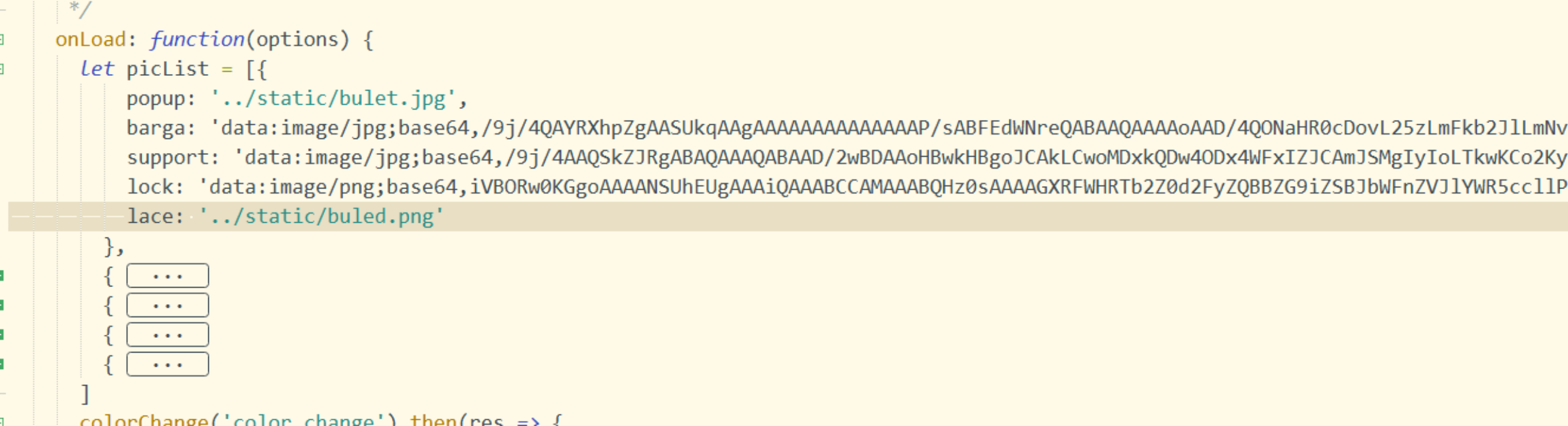
onLoad里面定义:

添加定义图片