{{wikiTitle}}
PC打包
目录:
[warning] 1.PC端需单独购买
2.此教程为修改PC端源码教程(例如修改网站标题等),以快速安装形式的PC端用户,没有修改请忽略。
3.PC端SEO兼容安装教程请查看:【PC SEO打包】
打包必备工具:
Nodejs:【官方下载】
文件目录:
view / pc/
打包教程:
1.本地安装 Nodejs(已安装可以跳过)。
2.下载PC端源码至本地,进入 命令行,具体方法如下
windows 系统用户进入 view/ pc 文件夹后,按住shift + 鼠标右击,点击【在此处打开 Powershell窗口】
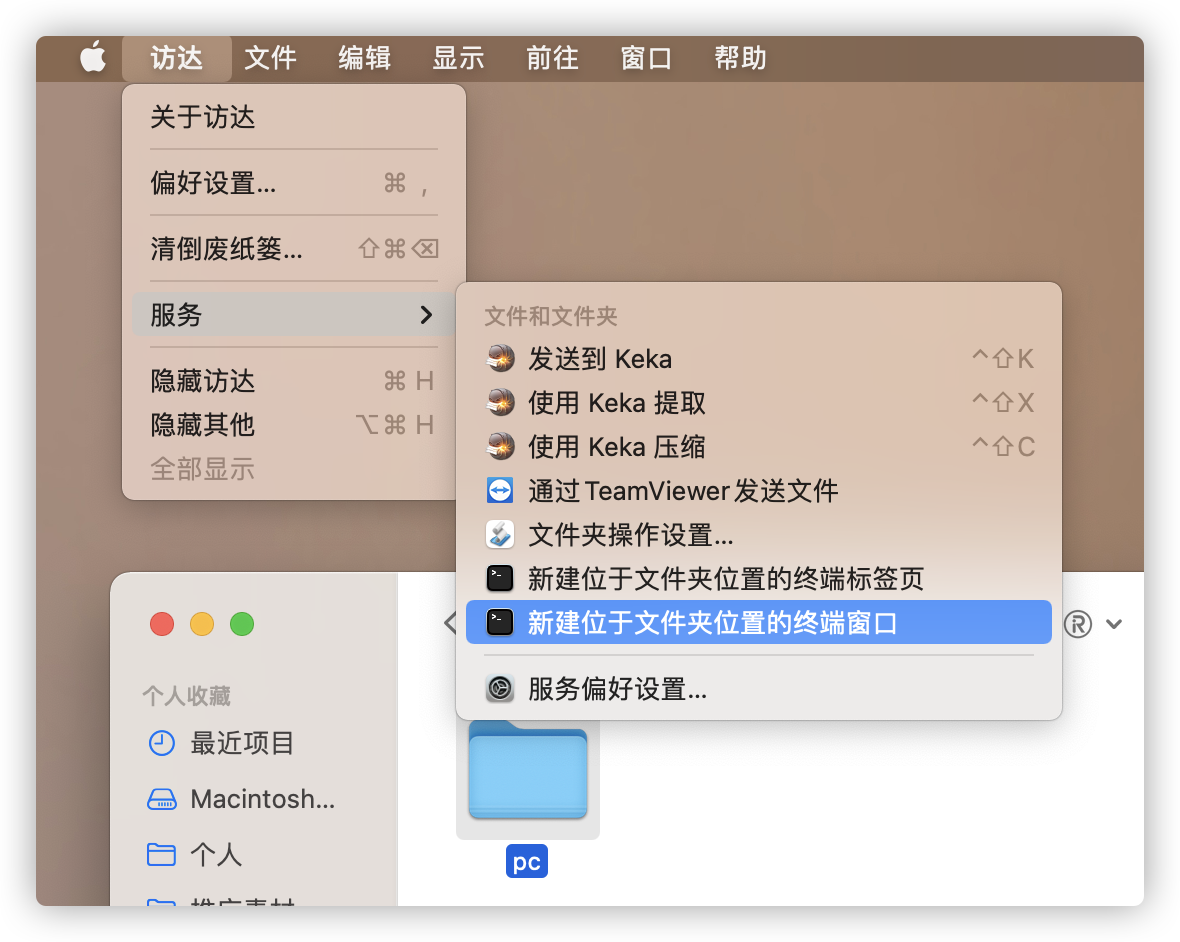
macOS 系统用户进入 view/ ,选中PC文件夹,点击 访达 - 服务 - 新建位于文件夹位置的终端窗口
3.命令行输入npm install
回车,等待安装完成。
4.再输入npm run build 等待打包完成。
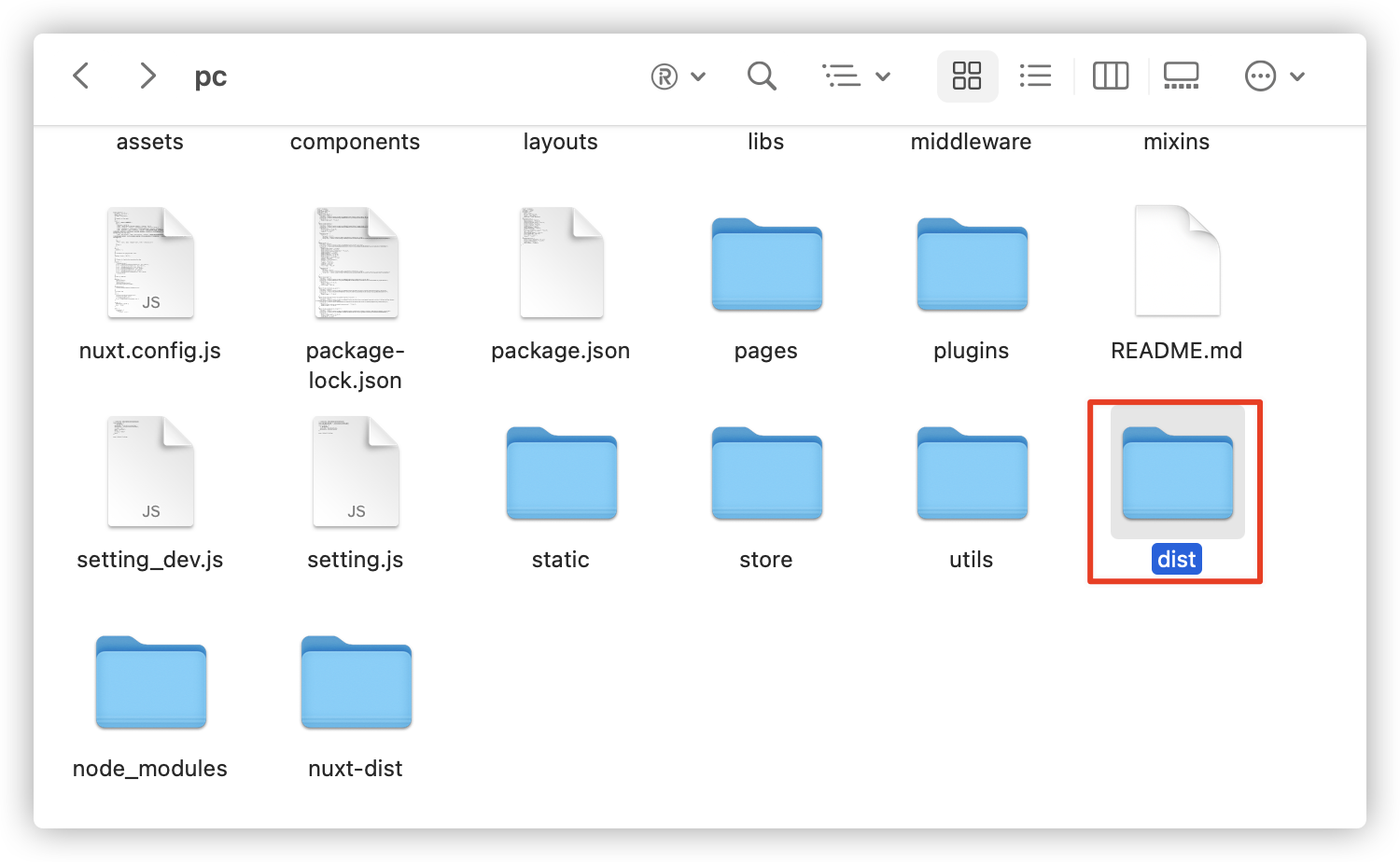
5.打包完成,进入view/pc文件夹,即可看到 dist 文件夹,该文件夹既打包好的文件。
6.先删除服务器pubilc//home下所有文件
如果在服务器打包:复制view/pc/dist文件夹内所有文件到public/home下
本地打包:全选view/pc/dist下所有文件压缩,上传压缩包到服务器public/home下
复制文件夹内所有文件,粘贴替换 public/home 内所有文件。
注意:如果页面无法正常访问,处理办法:复制public/home/home,文件夹下所有文件,到public/home目录
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 608人看过该文档
608人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}


