{{wikiTitle}}
H5、公众号
目录:
[warning]### 注意事项
1.使用工具: HBuilderX
2.线上运行请将打包好的文件上传至 /public 下
uni-app打包公众号H5
1.打开HBuilderX编译器,点击文件->点击打开目录
2.选择PRO源码包,前台文件目录 /view/uni-app/
- 点击发行,网站-H5手机版,进行打包

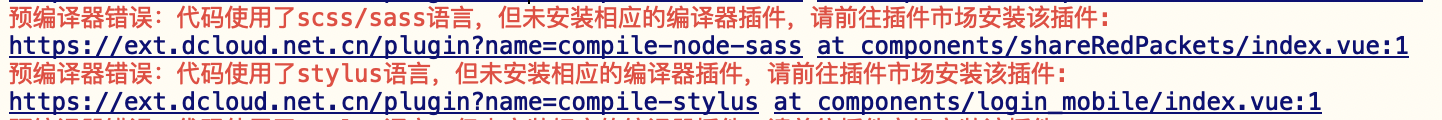
[warning]打包时编辑器出现:预编译器错误:代码使用了scss/sass语言,stylus语言,但未安装相应编译器…

解决方法:直接点击提示连接,或者打开 工具—插件安装—scss/sass编译进行安装。
安装完成后,再次点击 发行,网站-H5手机版。
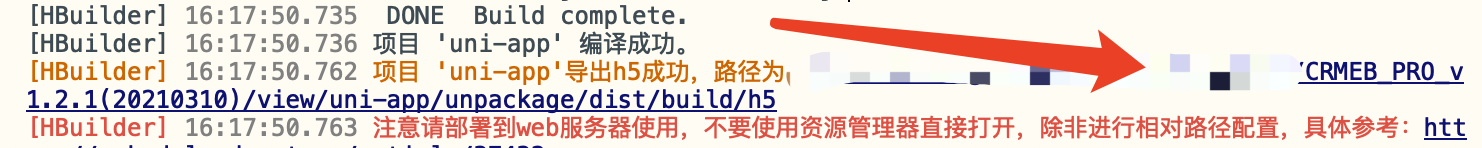
4.打包完成后,会看到如下图提示,直接点击打开路径,
或者手动 //view/uni-app/unpackage/dist/build/h5
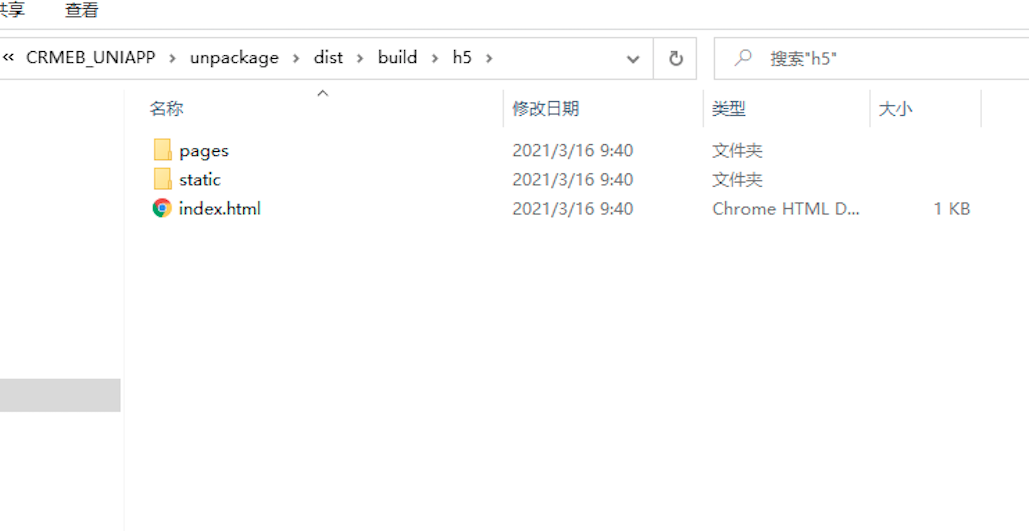
5.复制pages,static文件夹和index.html文件移到public下。
公众号h5前端打包完成。线上环境,记得同步到线上站点哦。
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 420人看过该文档
420人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}


