{{wikiTitle}}
打包教程
目录:
PC模板打包教程
本教程是为了多商户PC模板的打包教程
安装所需依赖
PC完整包中
pc-src.zip文件为源码包
先解压pc-src.zip文件进入pc源码目录 cd pc-src 安装npm环境 npm install
打包
npm run generate
打包完毕后将dist目录下的代码复制到后端public/pc目录下即可更新 pc 端代码
独立部署
- 修改
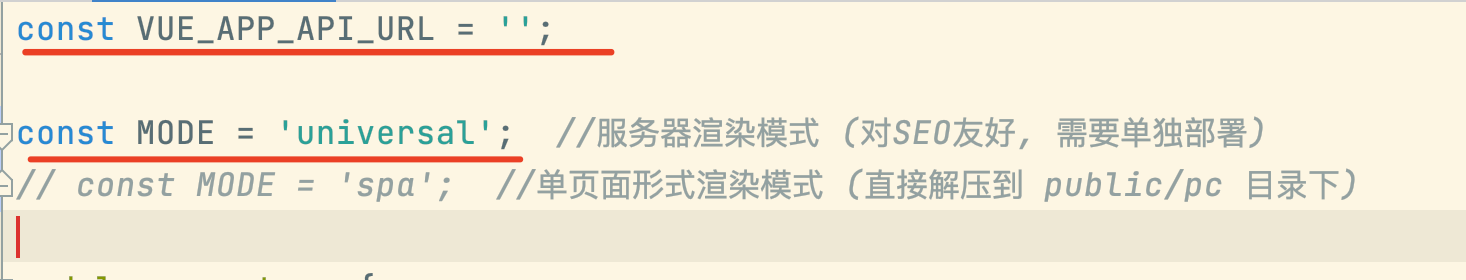
nuxt.config.js配置文件- 在
VUE_APP_API_URL中填写接口地址 - 修改
MODE为universal
- 在

- 执行打包命令
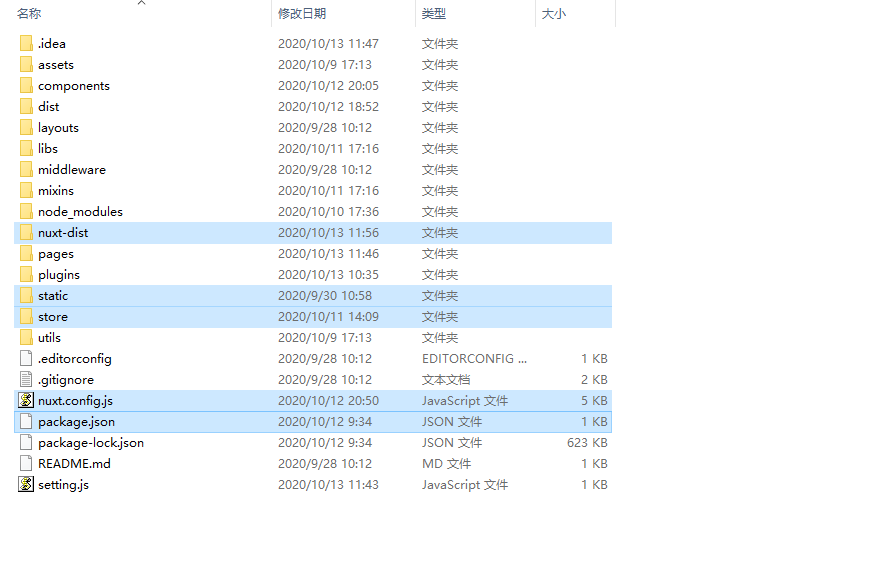
npm run build - 打包完成选择以下文件压缩

服务器配置站点
4.宝塔添加PC模板站点,FTP和数据库均不需要创建,PHP版本选择纯静态
5.设置反向代理,代理名称自行填写,目标URL填写 127.0.0.1:10822
端口号为打包时 nuxt.config.js里面的端口号
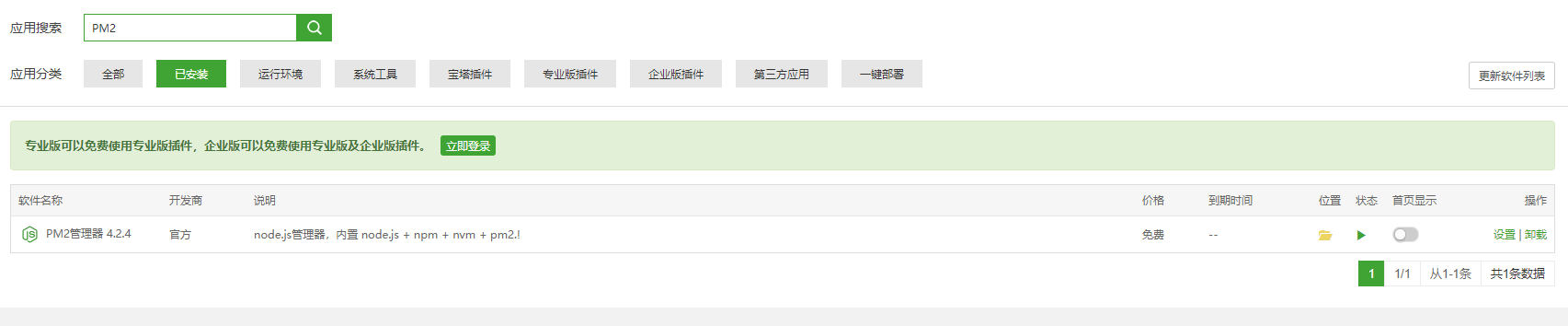
6.宝塔软件商店安装PM2管理器
7.上传之前压缩的文件到站点目录下进行解压,解压完成打开宝塔终端进入到项目根目录
安装npm环境
npm install
安装完成后设置PM2守护npm进程
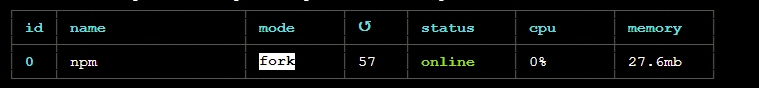
pm2 start npm -- start
5.出现此画面运行模板成功
6.浏览器输入域名访问PC页面
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 440人看过该文档
440人看过该文档

{{item.user ? item.user.nickname : ''}} (自评)
{{item.content}}
{{item.create_time}} 删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:{{path.name}} {{(i+1) == item.catalogue.path_data.length ? '':'/'}}


