{{wikiTitle}}
服务器环境部署
目录:
部署CRMEB 外贸版多商户
服务器软件环境安装见新手入门-》服务器及环境搭建 本篇仅描述服务端部署 前后端代码。
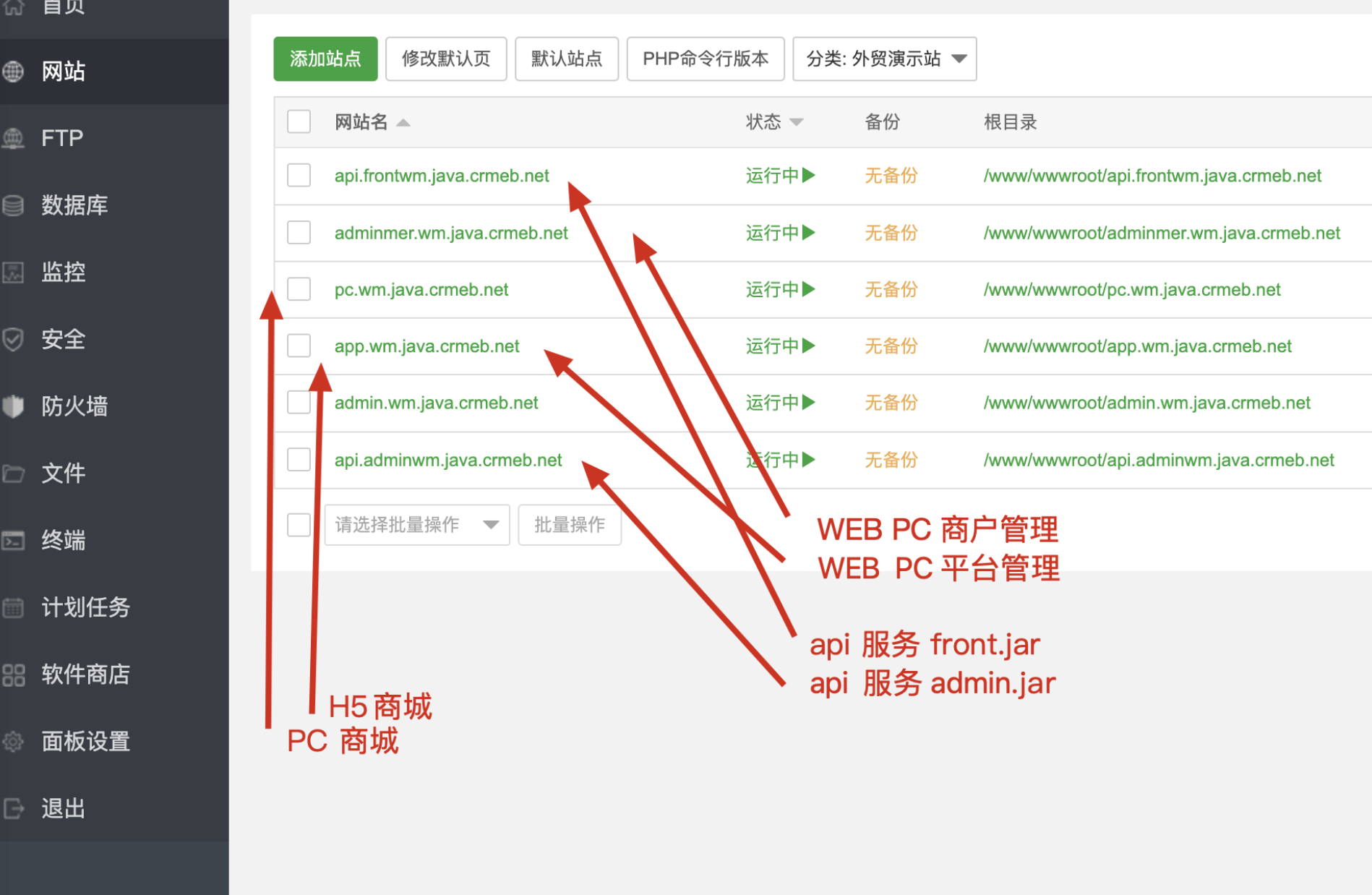
解析的域名如下图所所示
服务器域名解析 和 使用场景说明
两个Java服务 分别对应admin 和 front
Admin 提供两个管理端的api服务
Front 提供两个商城端的api服务
确认环境准备完毕
- 如上图,解析对应域名(都是子域名)
- mysql5.7 版本安装完毕并导入对应版本的sql文件
- redis 已经安装 根据自己运行的需求开启密码,以及安全策略设置(是否外网可以连接等等)
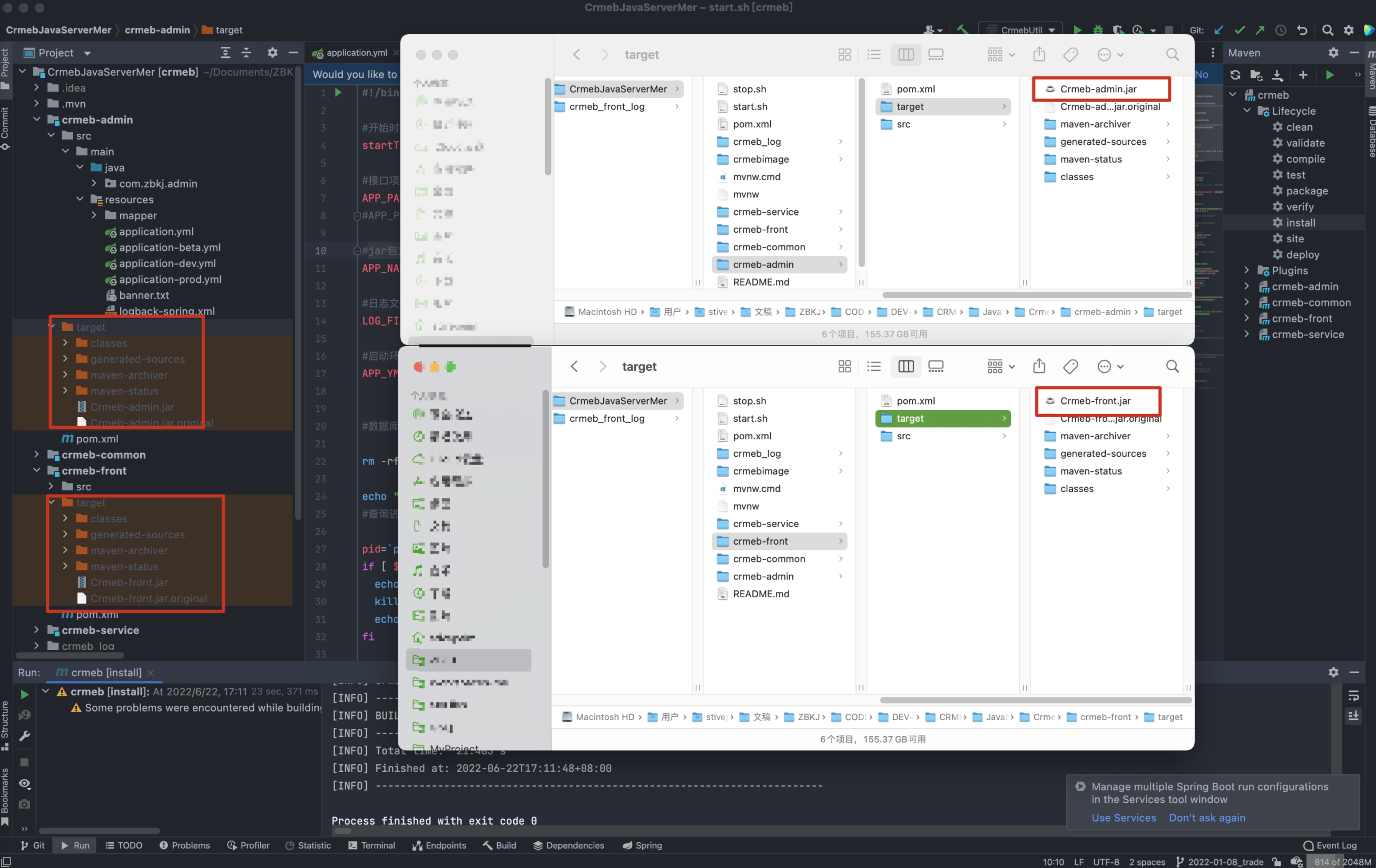
Java 服务打包
两种打包方式
命令打包 (适合快速运行起来的大佬)
# maven 打包命令
idea打包 (适合可视化修改配置后点点就能打包的平凡你我)
导入代码后修改对应配置文件 clean 后 install
修改自己服务器预计运行的端口 默认是20200 和 20201 这两个端口在启动jar后做反向代理使用

如上图打包完毕后产生两个可执行jar文件,如果打包过程中遇到问题,请检查idea所对应的maven仓库和版本是否正确。
打包后的 Crmeb-admin.jar和Front-admin.jar文件 如下图。
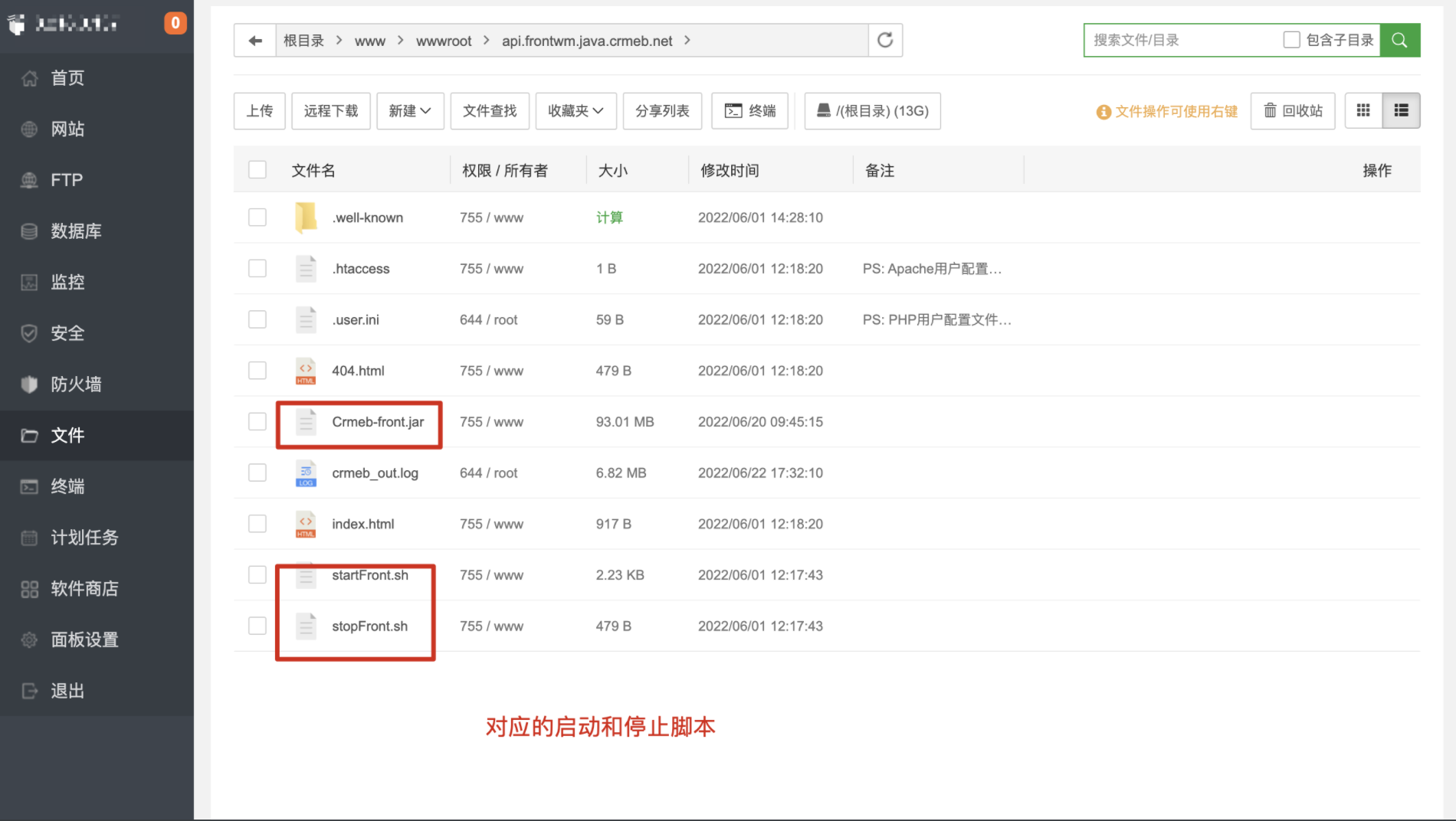
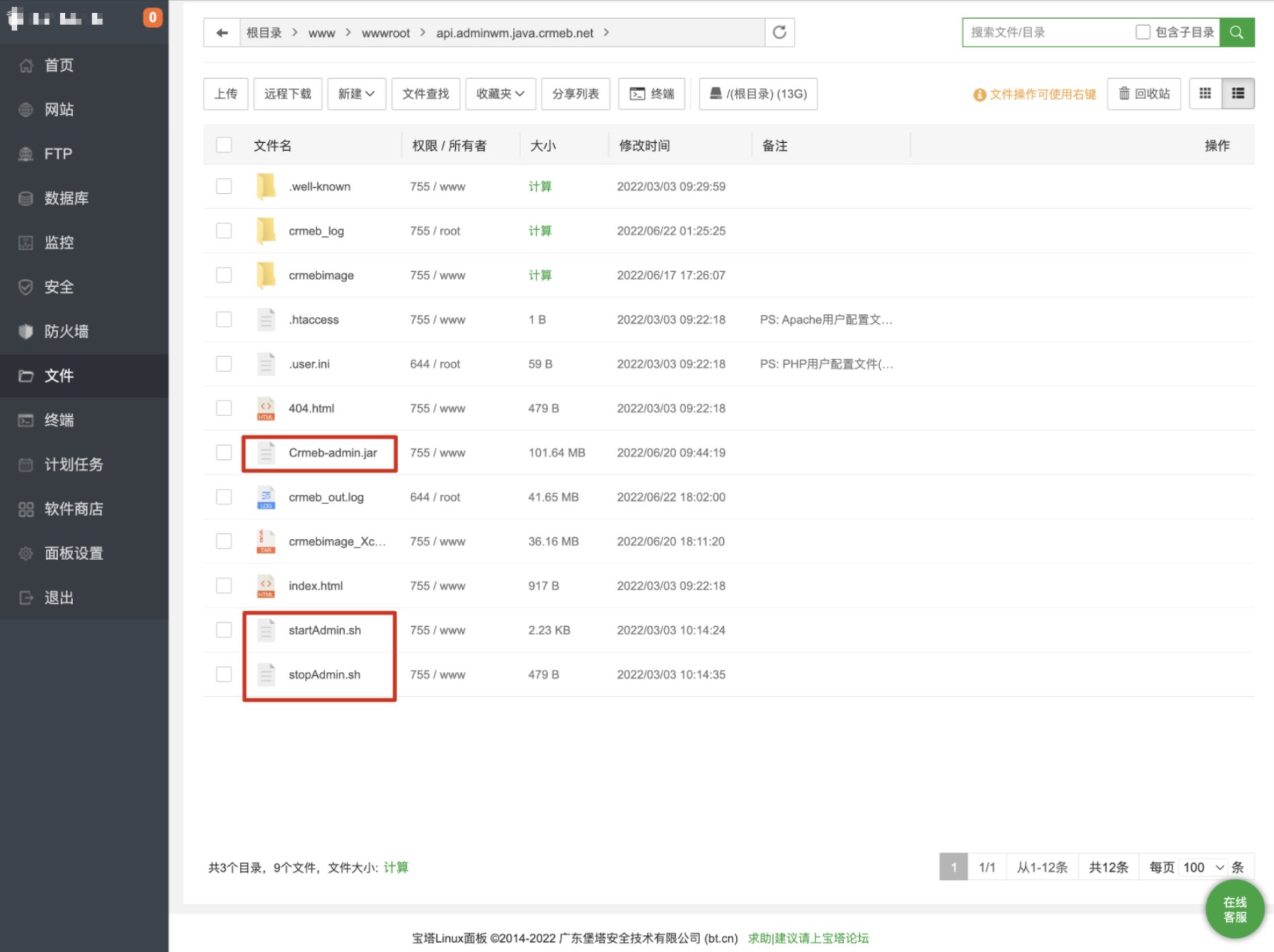
上传两个可运行jar到 api.frontxxx.com 和 api.adminxxx.com 对应的域名下 从域名上应该能看出对应的两个jar包上传的目录位置


- 直接上传脚本再修改路径可能会出现权限的问题,要么分配对应权限,要么创建空白文件xxx.sh 再粘贴shell脚本进去
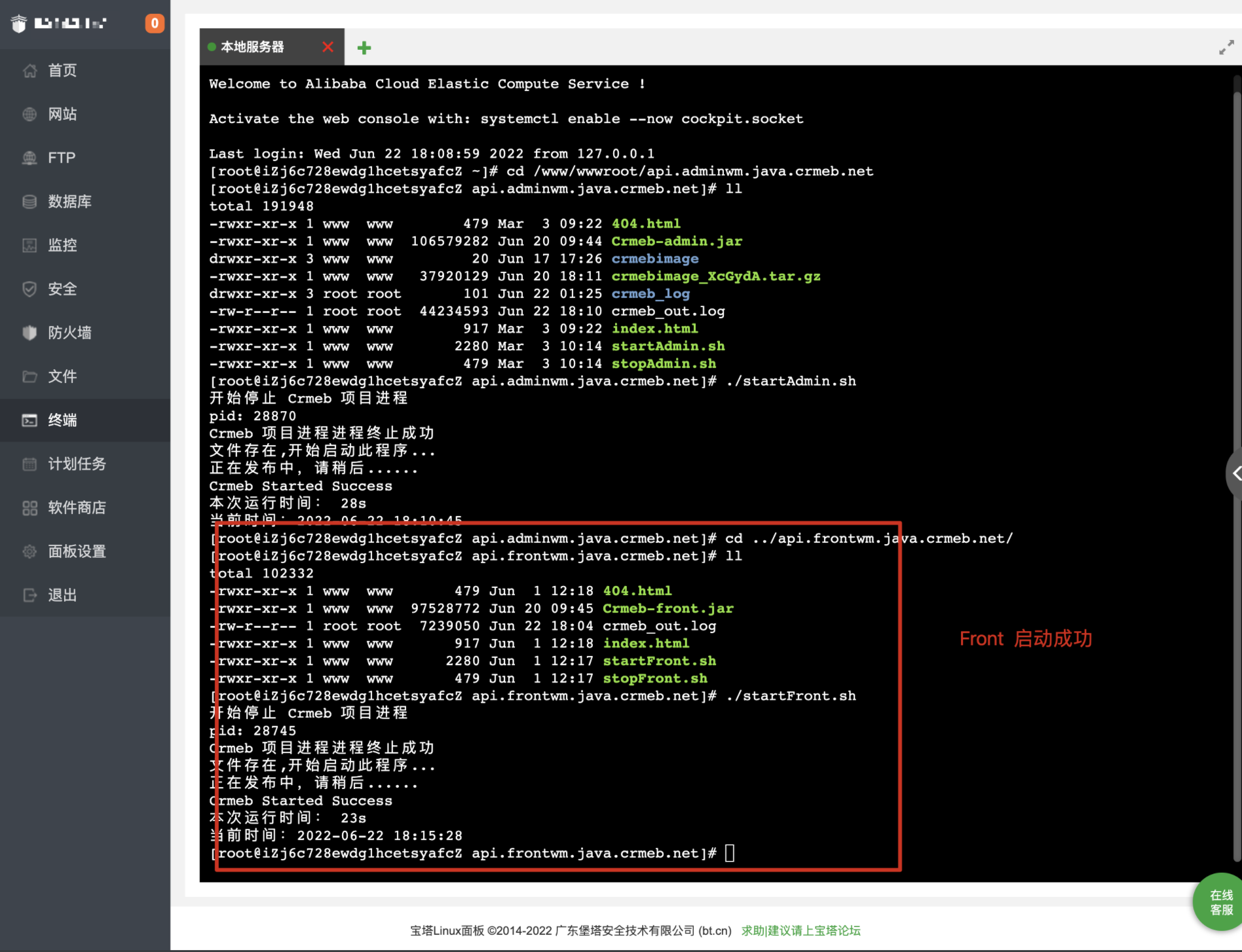
启动两个api 可以SSH链接自己的命令行工具,也可以直接在宝塔的终端上执行,结果都是一样的
- 启动Crmeb-admin.jar 成功

- 启动Crmeb-front.jar 成功

- 期间启动错误 需要注意 jdk是否安装成功,mysql和redis链接是否正确,以及启动脚本中的目录和环境文件的变量是否正确
- 还有位置问题可以论坛发帖 外贸版 - CRMEB社区
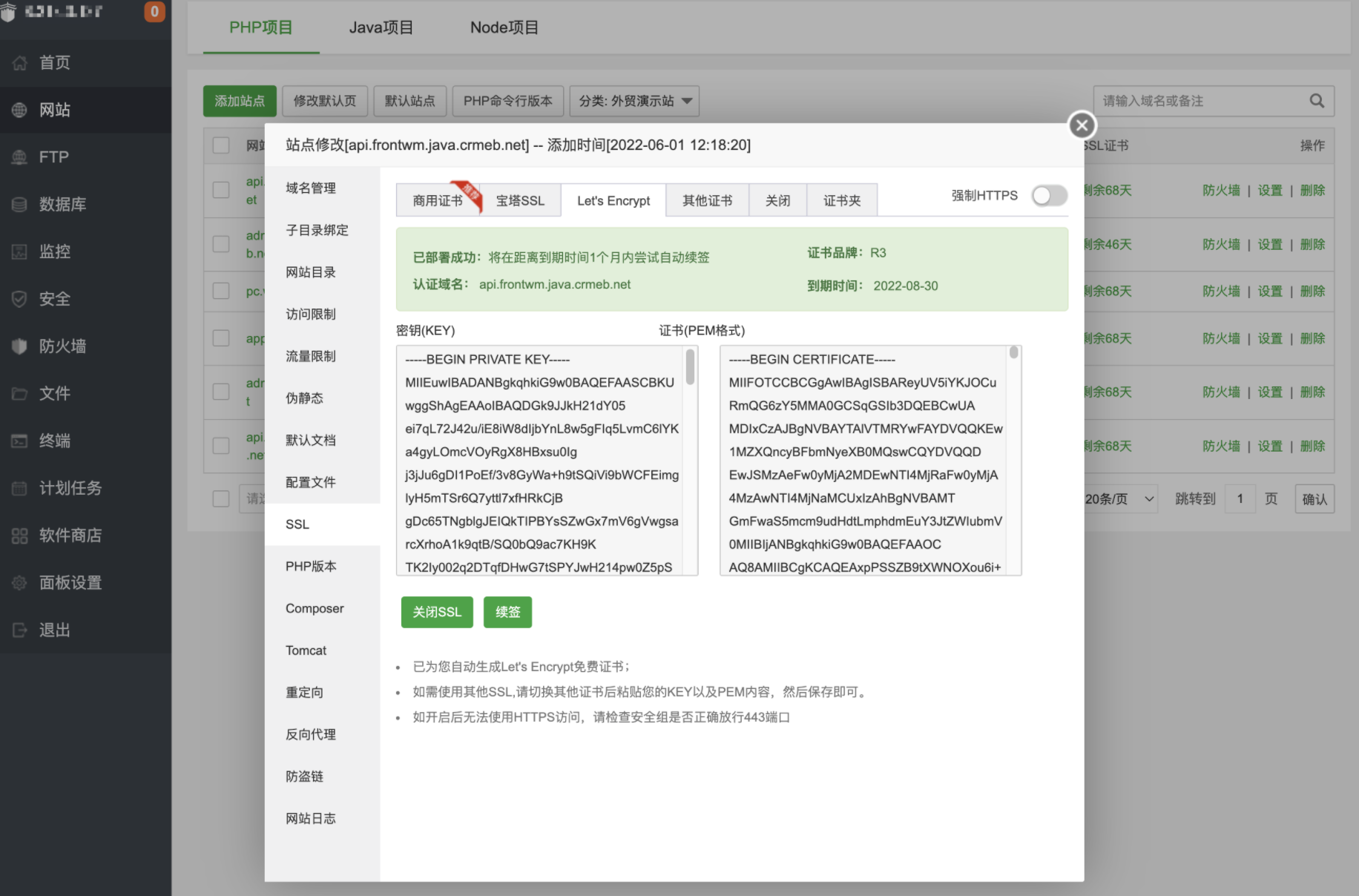
申请SSL和反向代理
- SSL证书后可以https访问 建议开启,第三方支付等都需要支持https
- 手动部署的可以在nginx中设置SSL
- SSL 证书有收费的也有免费的,真是的生产环境建议购买收费的ssl证书,以免影响浏览器识别安全策略。
- api 接口开始https之前必须先关掉反向代理再申请
- 点击对应域名开启ssl 如下图 fron和admin api 都一样

- 设置反向代理时的端口号,也就是java环境文件中的端口号,记得不要开启缓存

- 如上配置,同样操作admin api


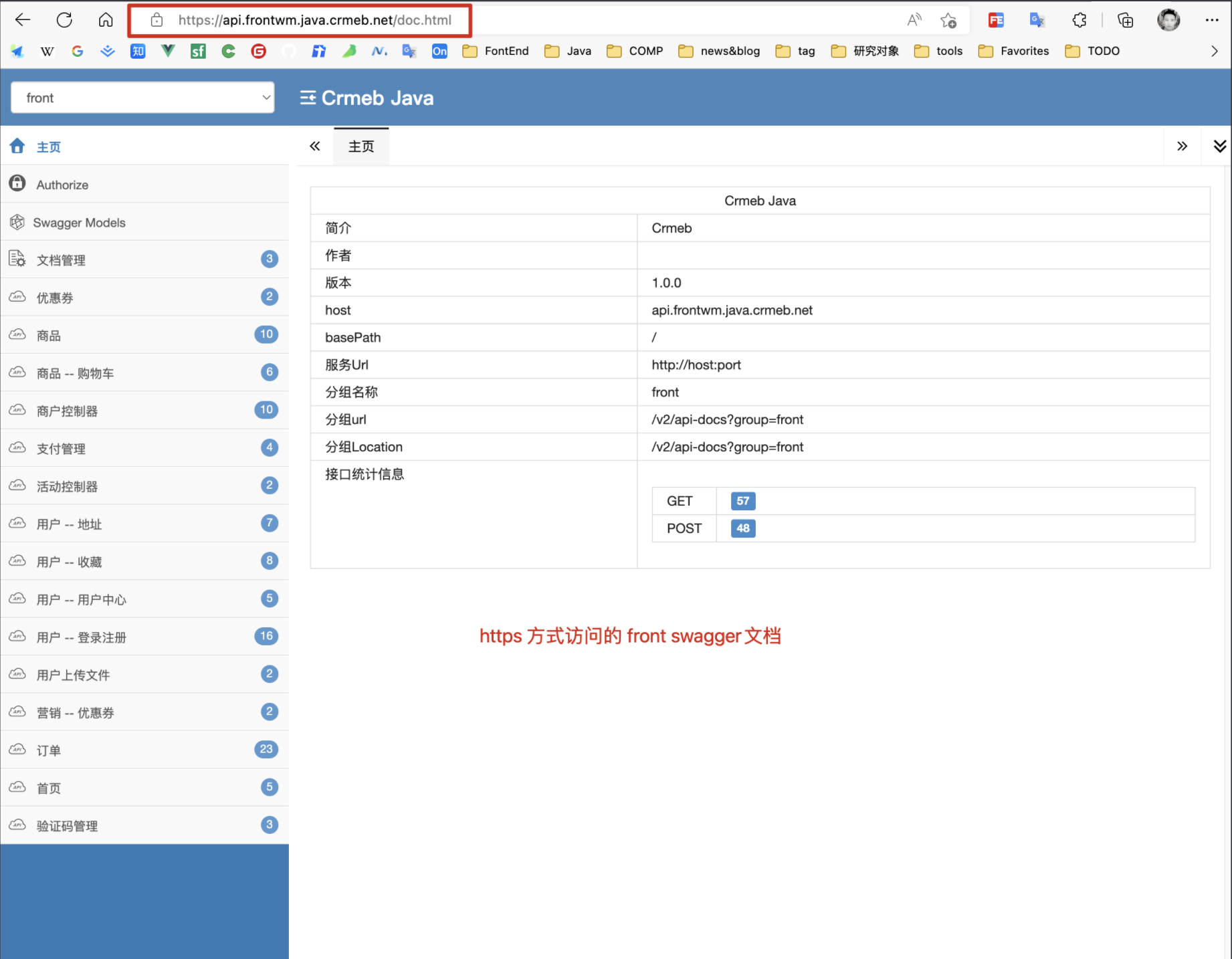
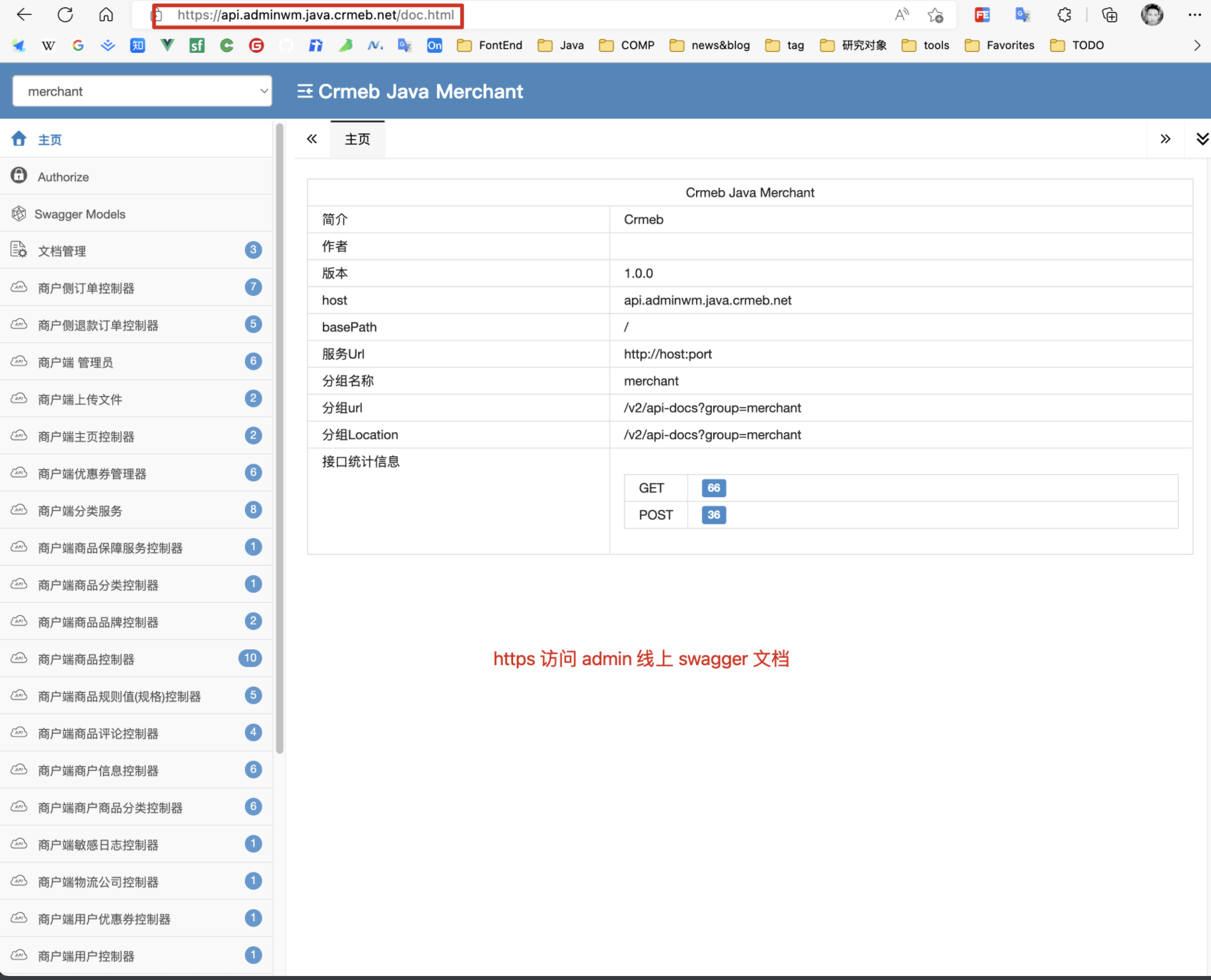
至此 java api 对应的两个服务启动成功
WEB PC 管理端部署 / 平台管理端和商户端
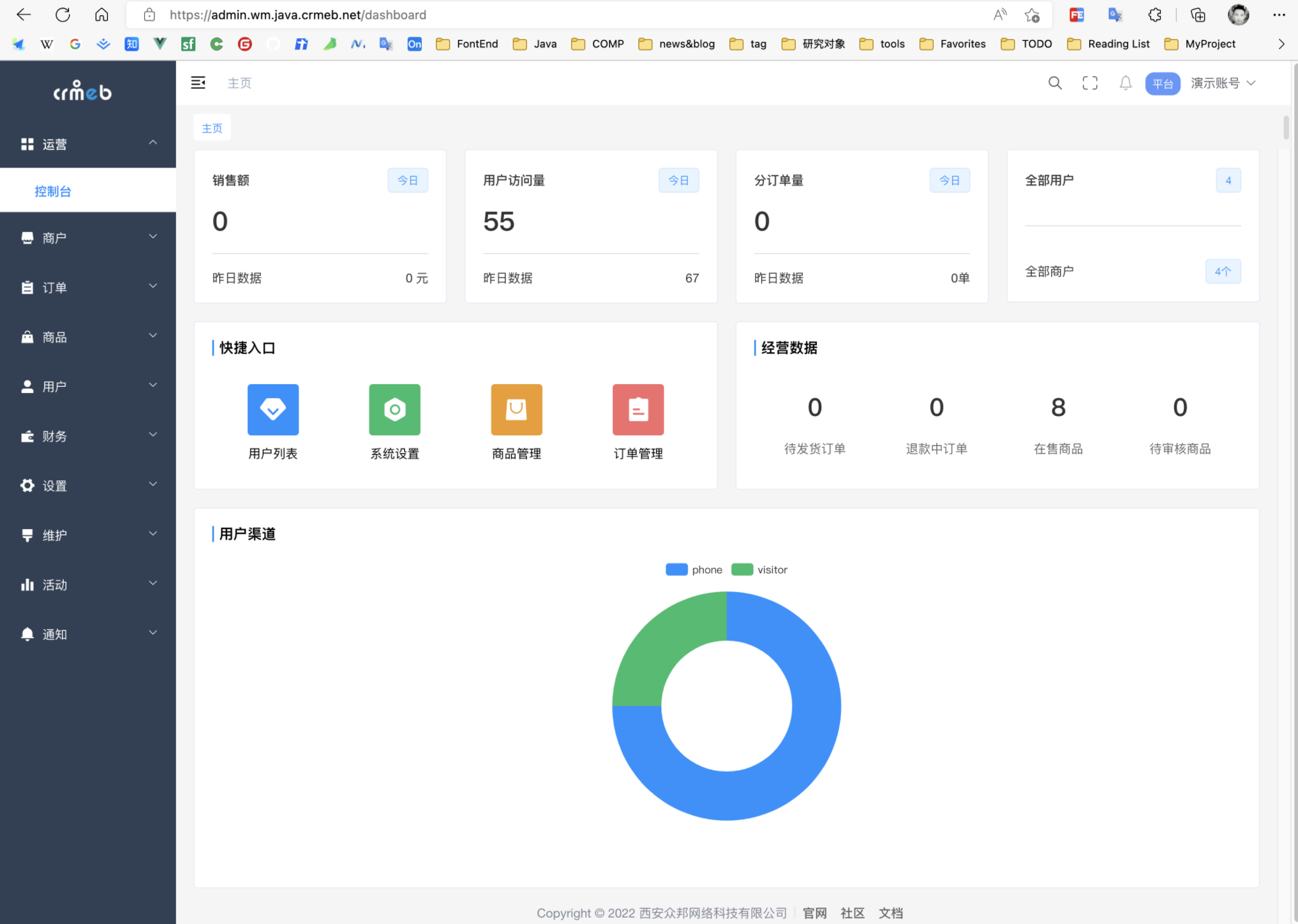
域名截图中的平台端域名 admin.wm.java.crmeb.net
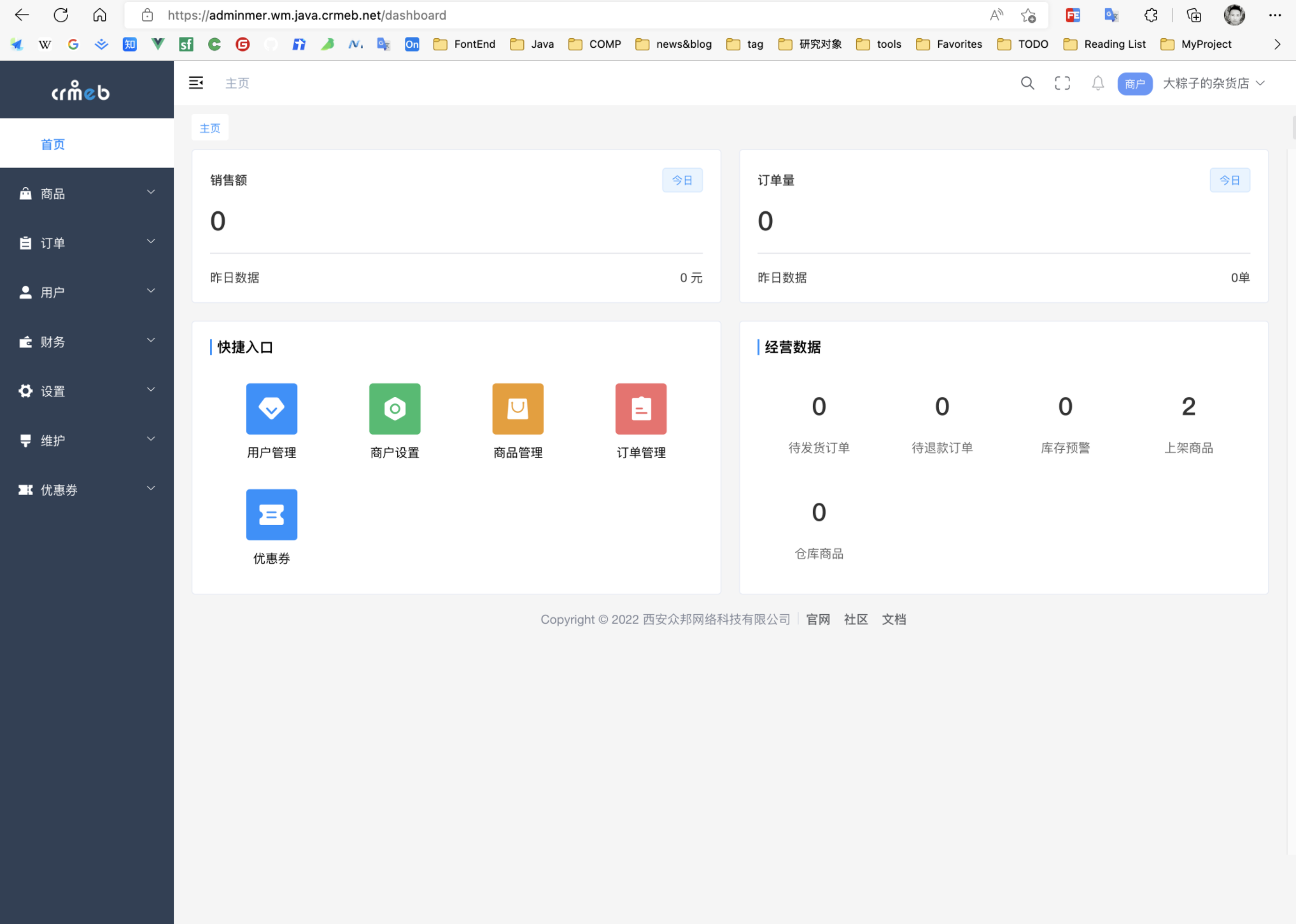
域名截图中的商户端域名 adminmer.wm.java.crmeb.net
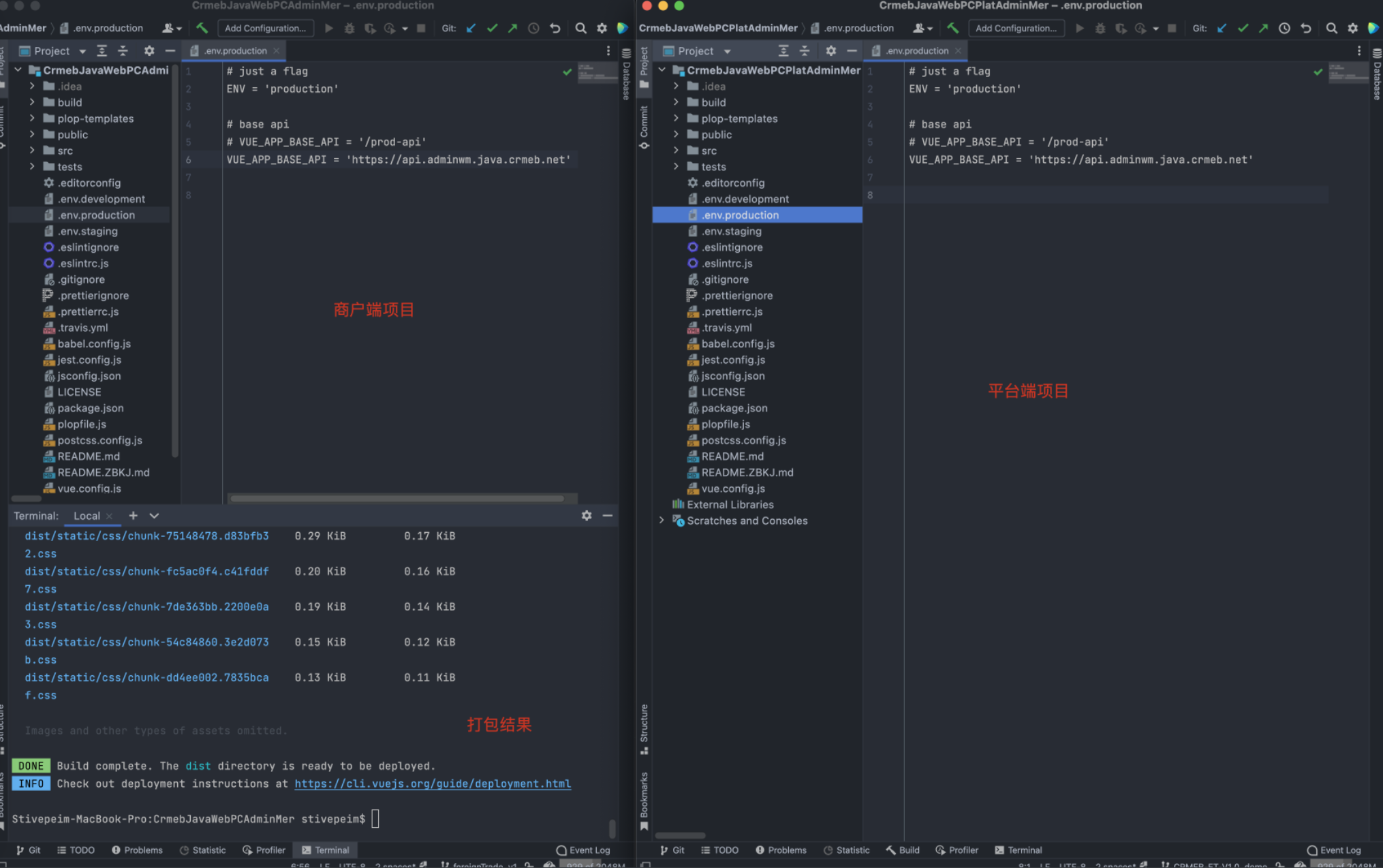
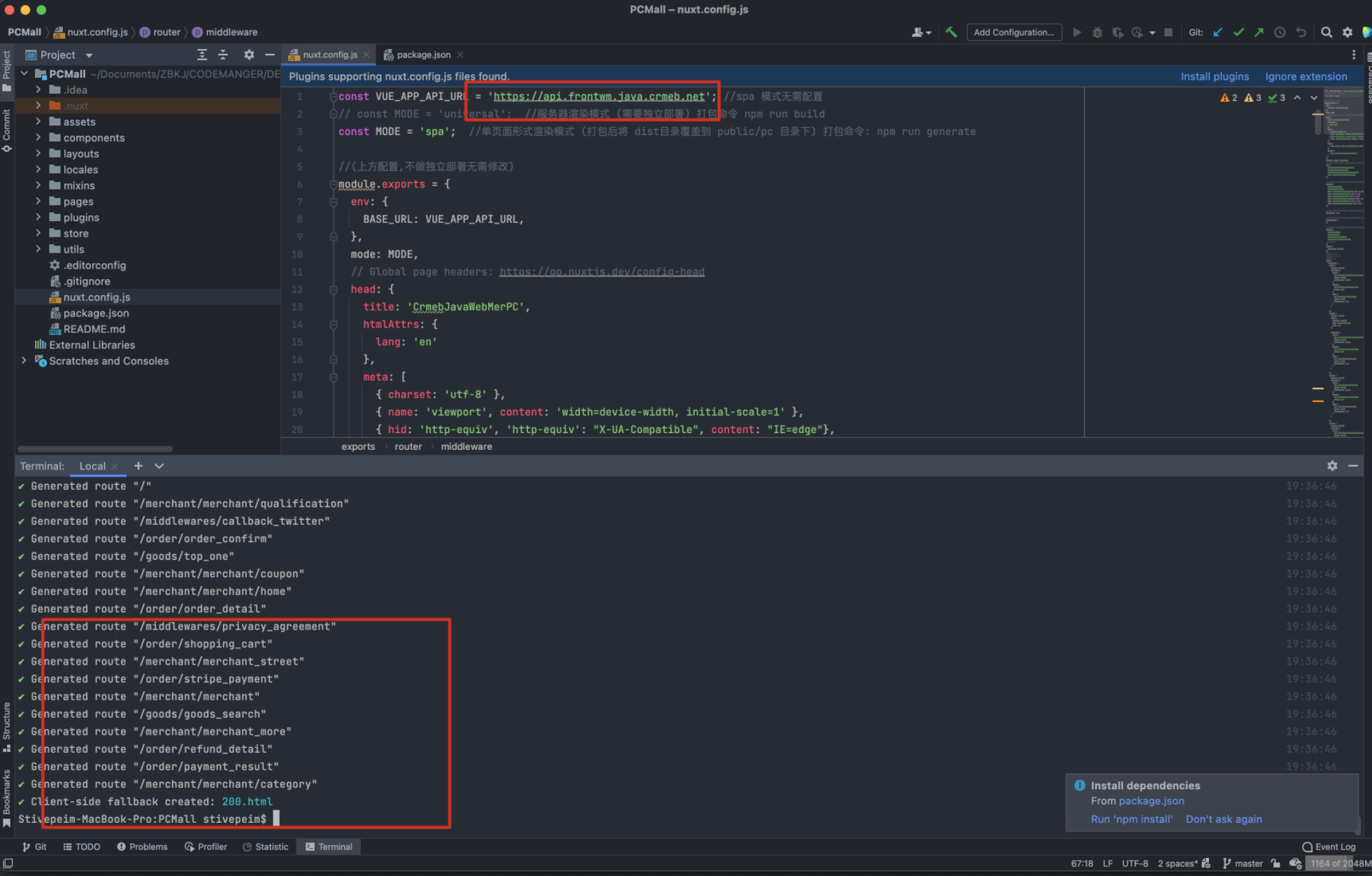
导入PC管理端的代码后 修改环境文件中的api地址后执行打包命令 npm run build:prod 运行错误的参照下WEB PC 环境安装手册
- 商户端和平台端打包

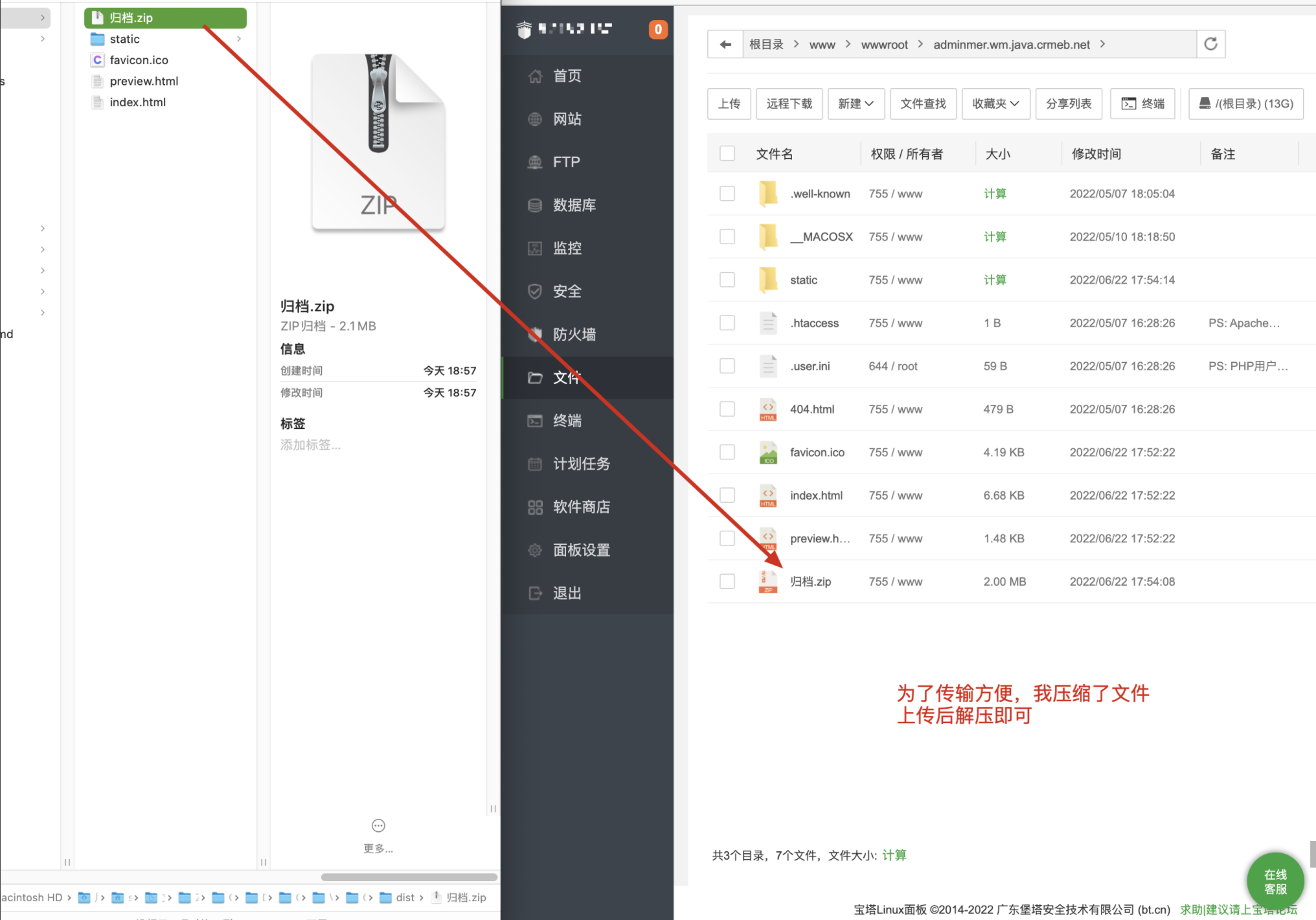
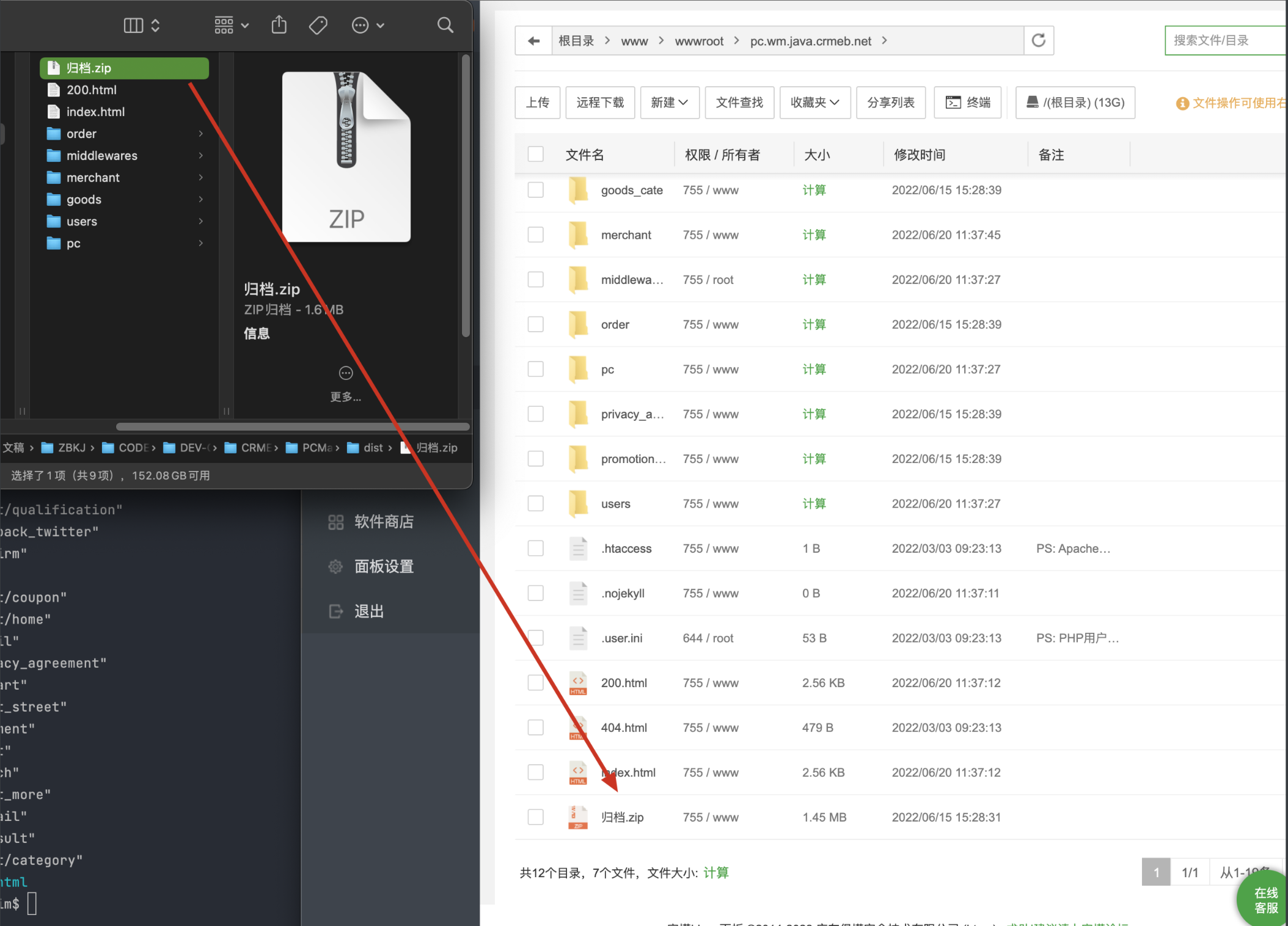
- 打包后分别在两个WEB PC 管理端的项目根目录会看到dist的目录,直接copy到对应域名的根目录即可。

- 商户端和管理端部署方式一样,这里仅以商户为示例。部署后如下图所示




至此 WEB PC 管理端两个端口部署完成 上面两个端掉用的是 admin 的 api
PC商城部署
PC商城使用的 nuxtJS 和上面的两个管理端安装和部署类似 打包前必须npm环境搞成功,并且设置好对应的front api。
打包命令 npm run build

打包后压缩后上传到pc站点后解压即可

PC 商城首页

移动端商城部署
设置移动端商城 api = Crmeb-front.jar对应的域名

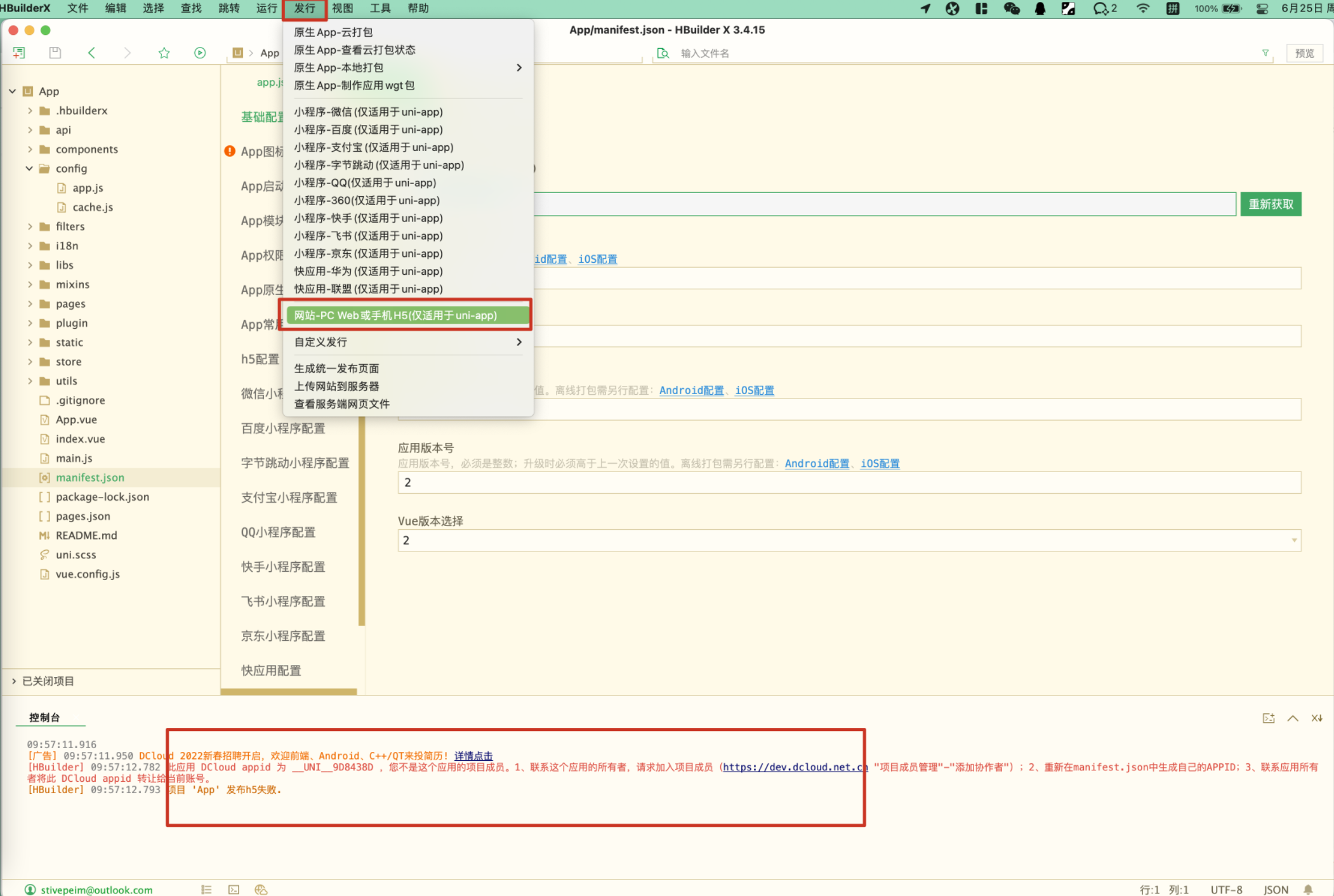
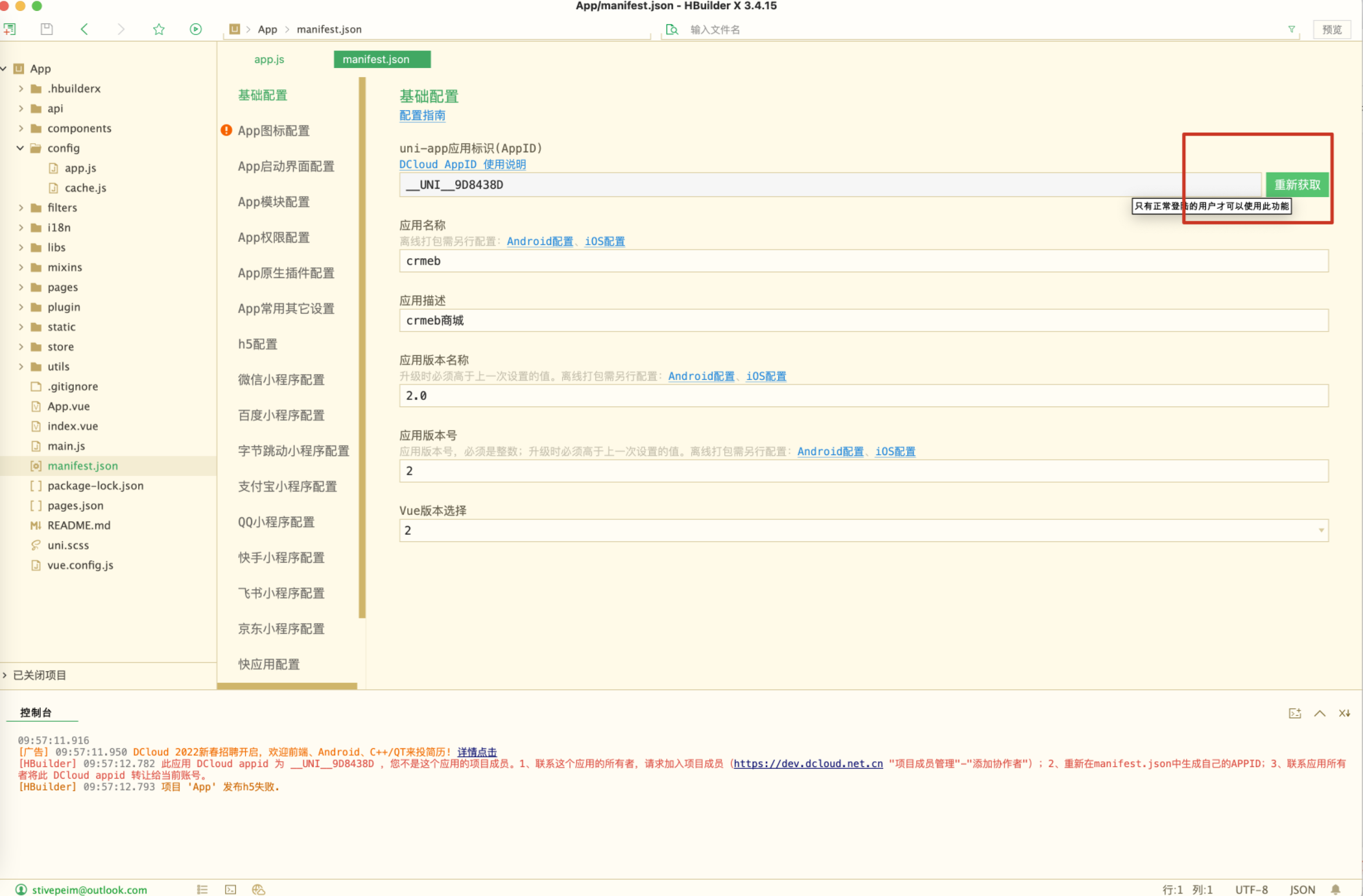
你以为直接运行就行么?除非你不是第一次运行,如下图,登录Hbuilder x账号(没账号自己申请),提示如下图所示

在登录的情况下 重新获取id就行,也就是给打包服务关联一个自己的id

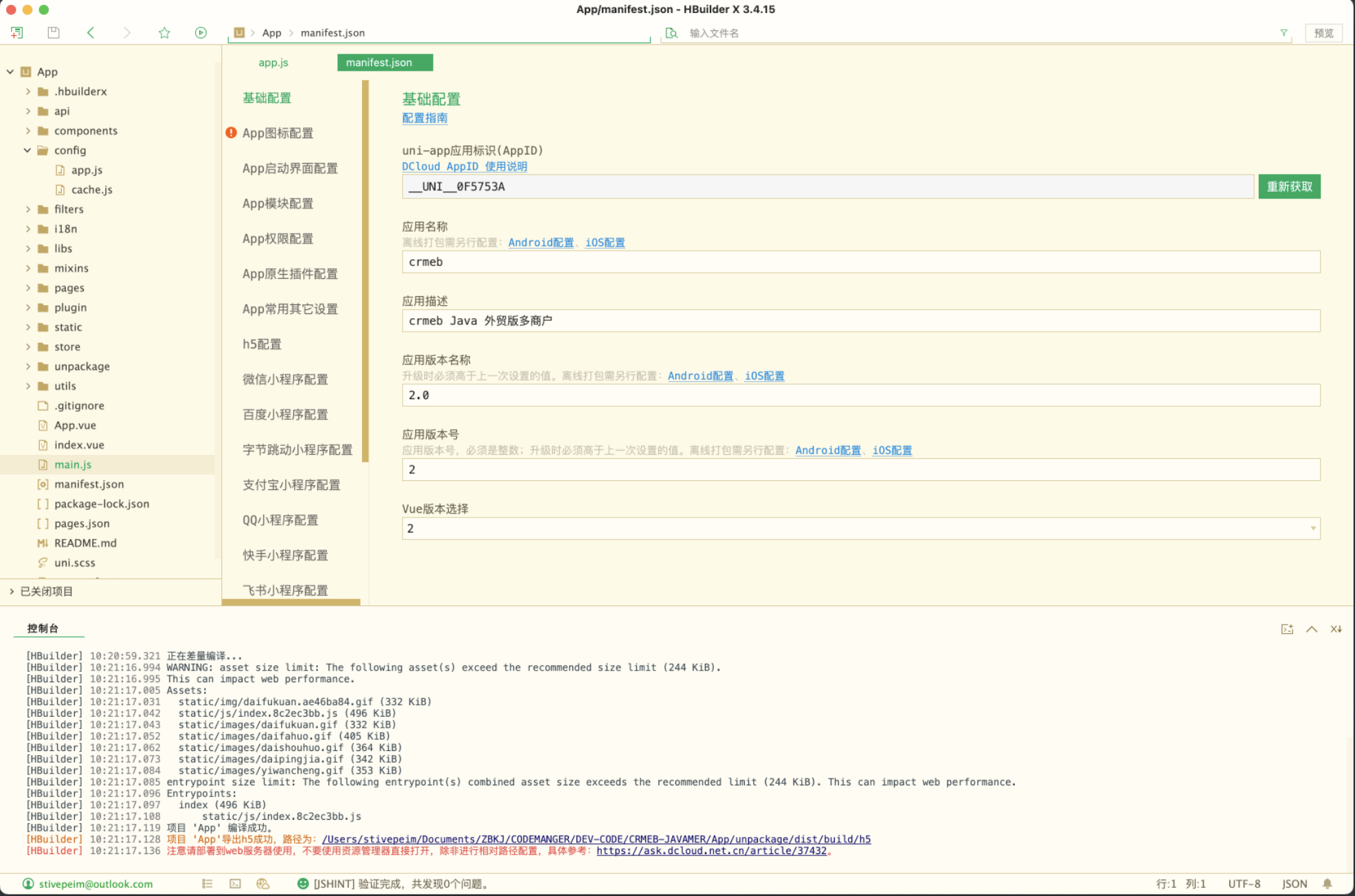
打包成功

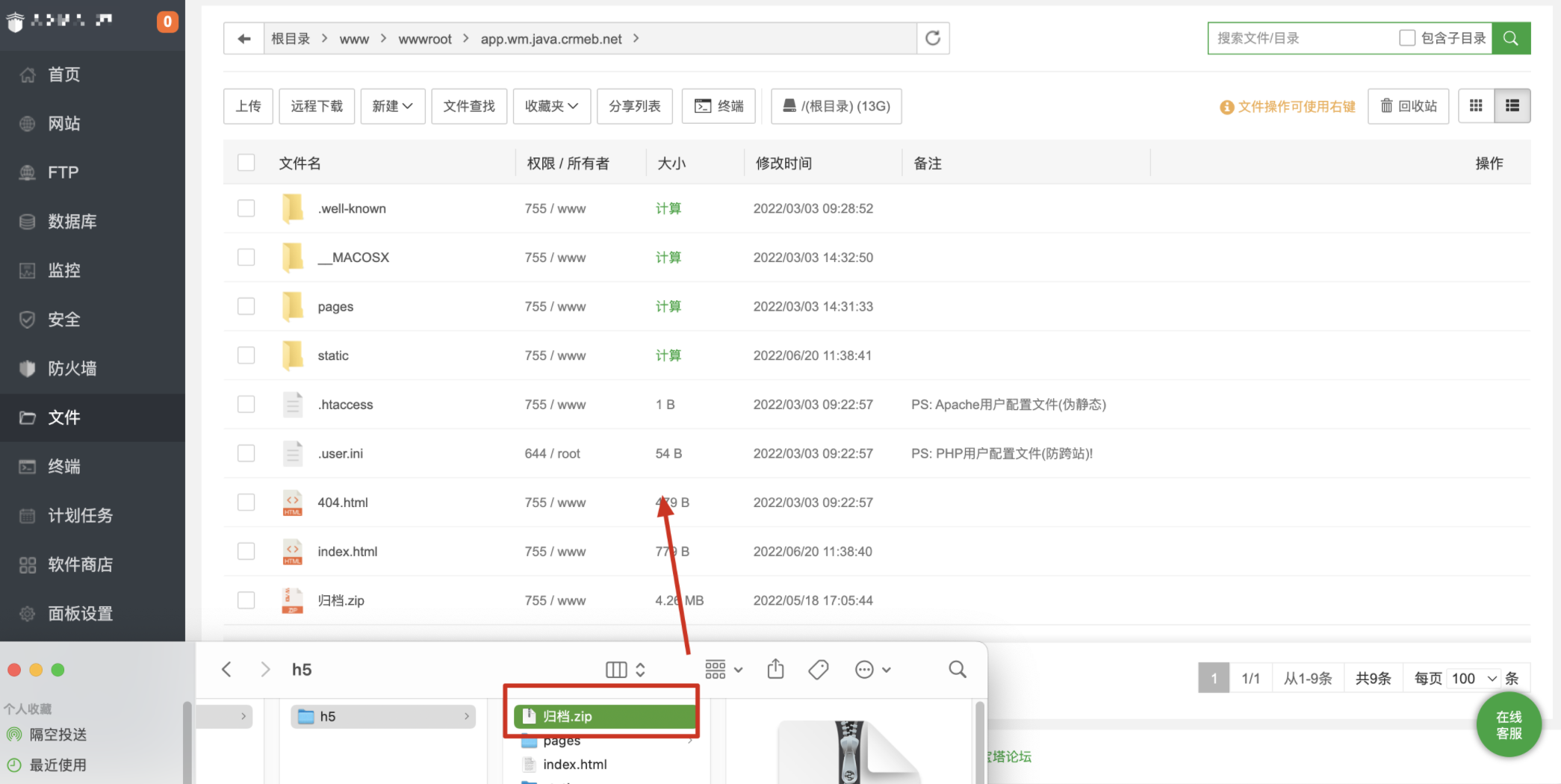
根据编译后的路径找到文件 上传到最初的 app域名下

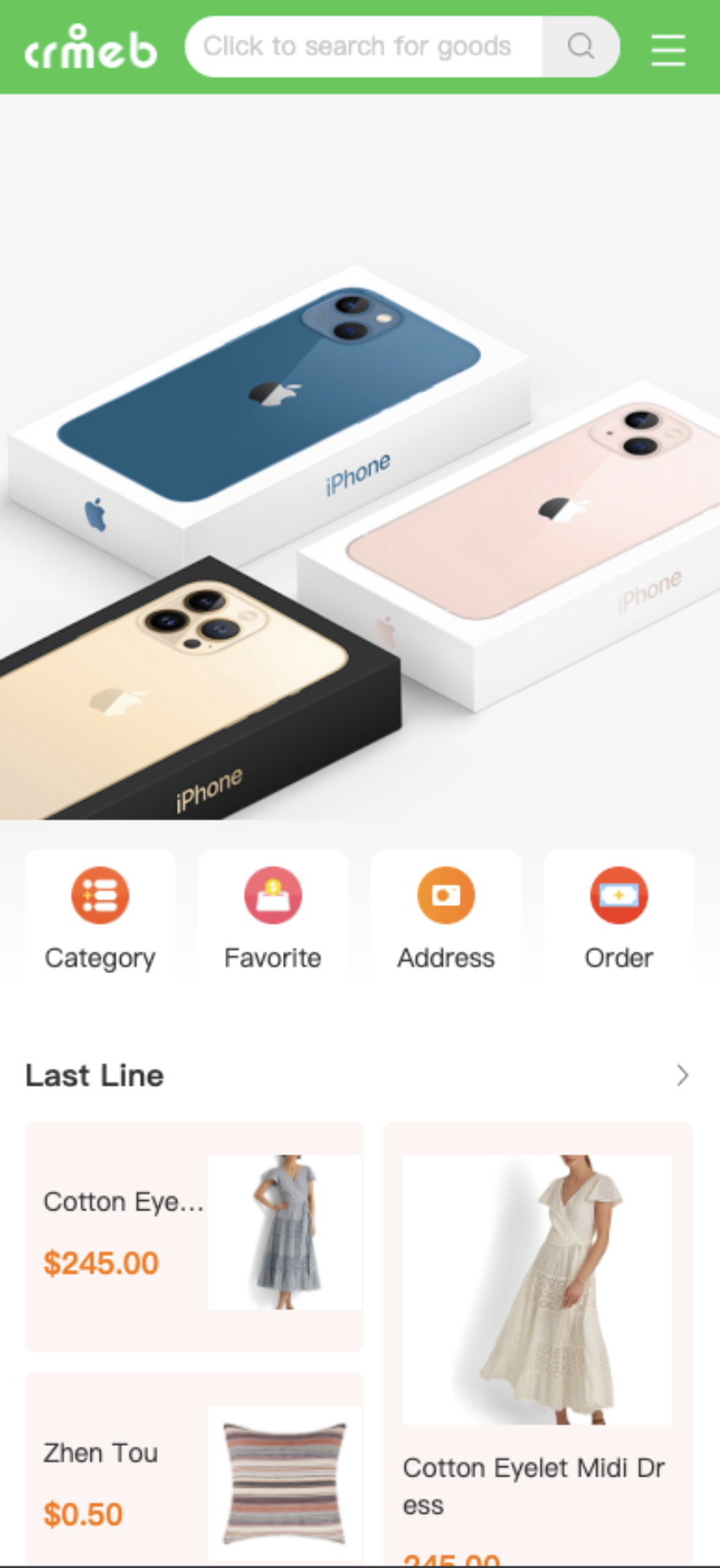
访问H5商城站点

论坛提问
部署环境和应用时遇到任何技术性和功能描述性问题,找不到答案的 都可以在论坛提问÷