{{wikiTitle}}
Google登录怎么接入
目录:
Google登录
开发者平台配置
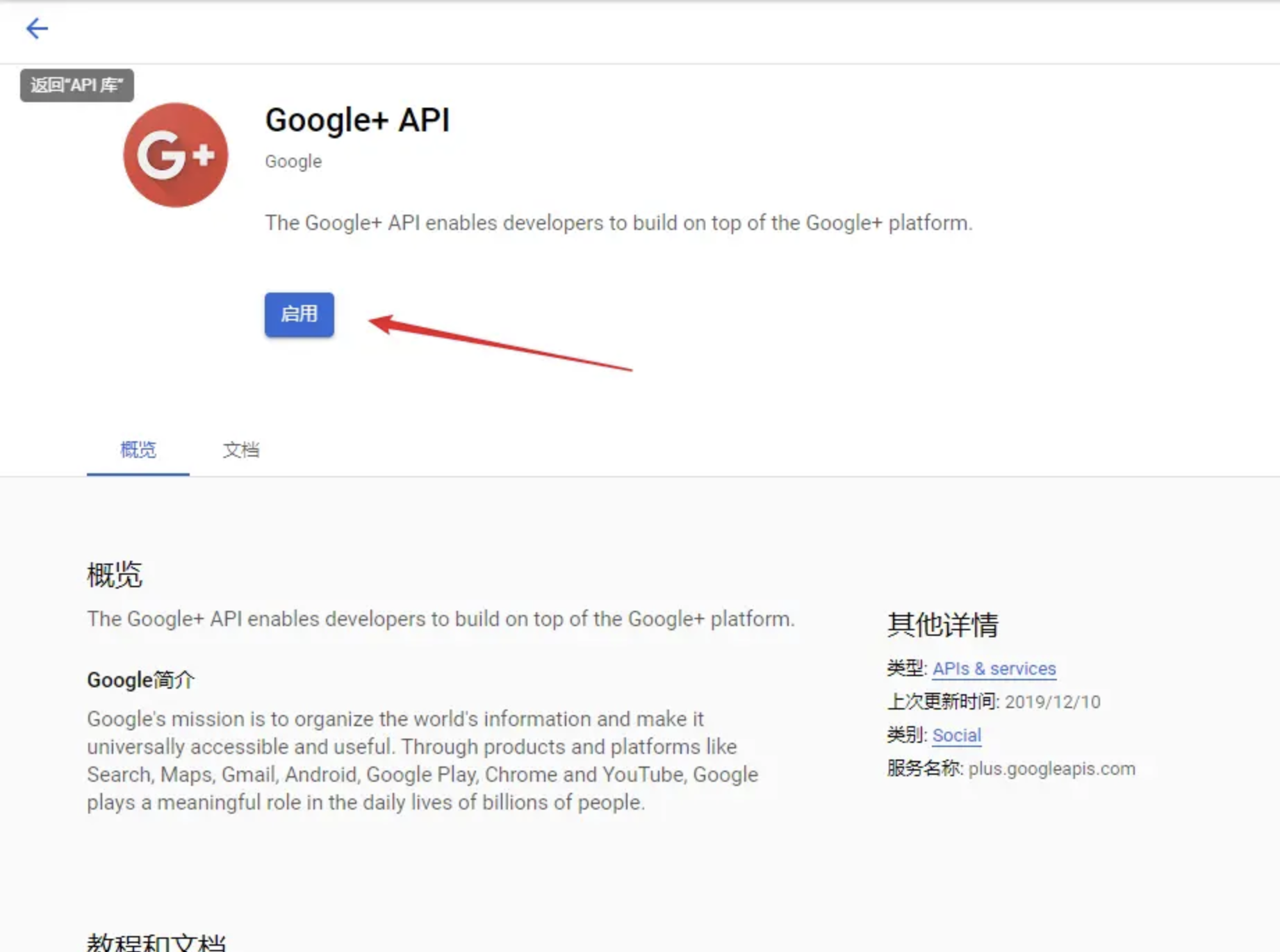
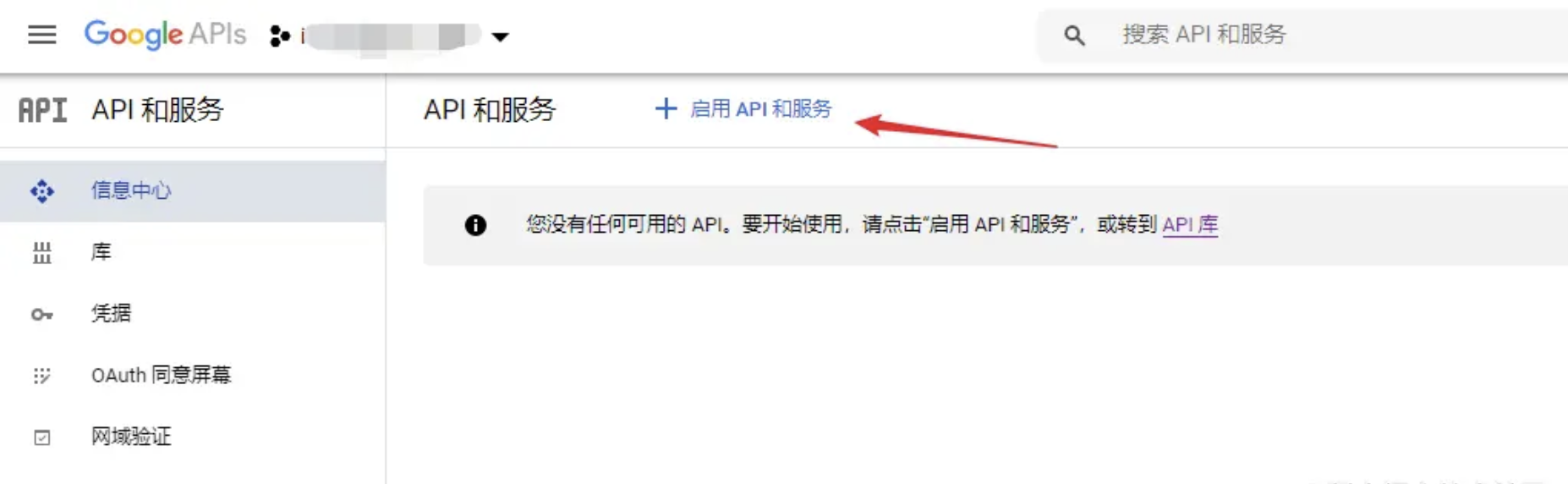
进入开发者平台,首先前往Google API 控制台选择或者创建一个项目 谷歌开发者平台


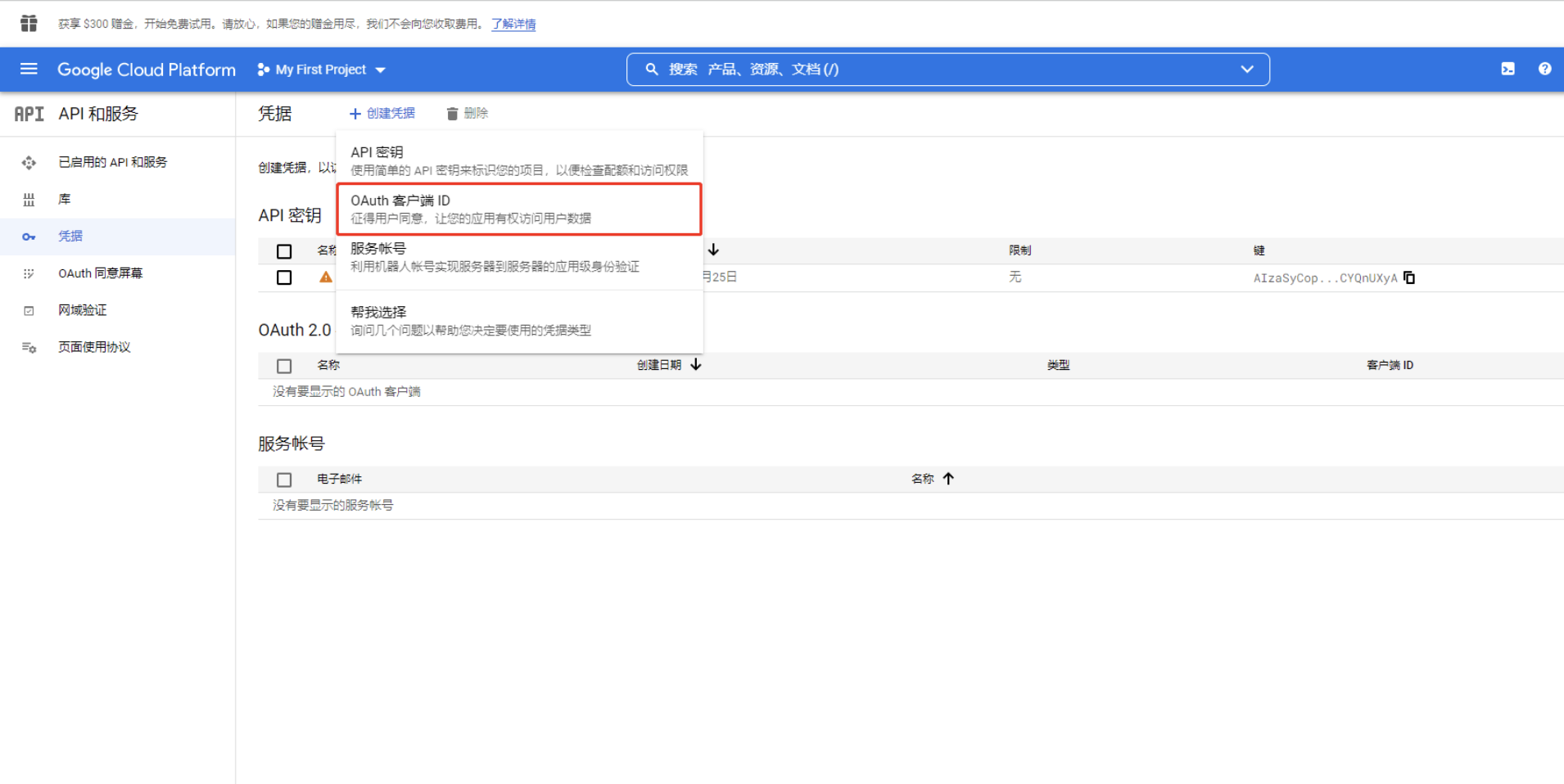
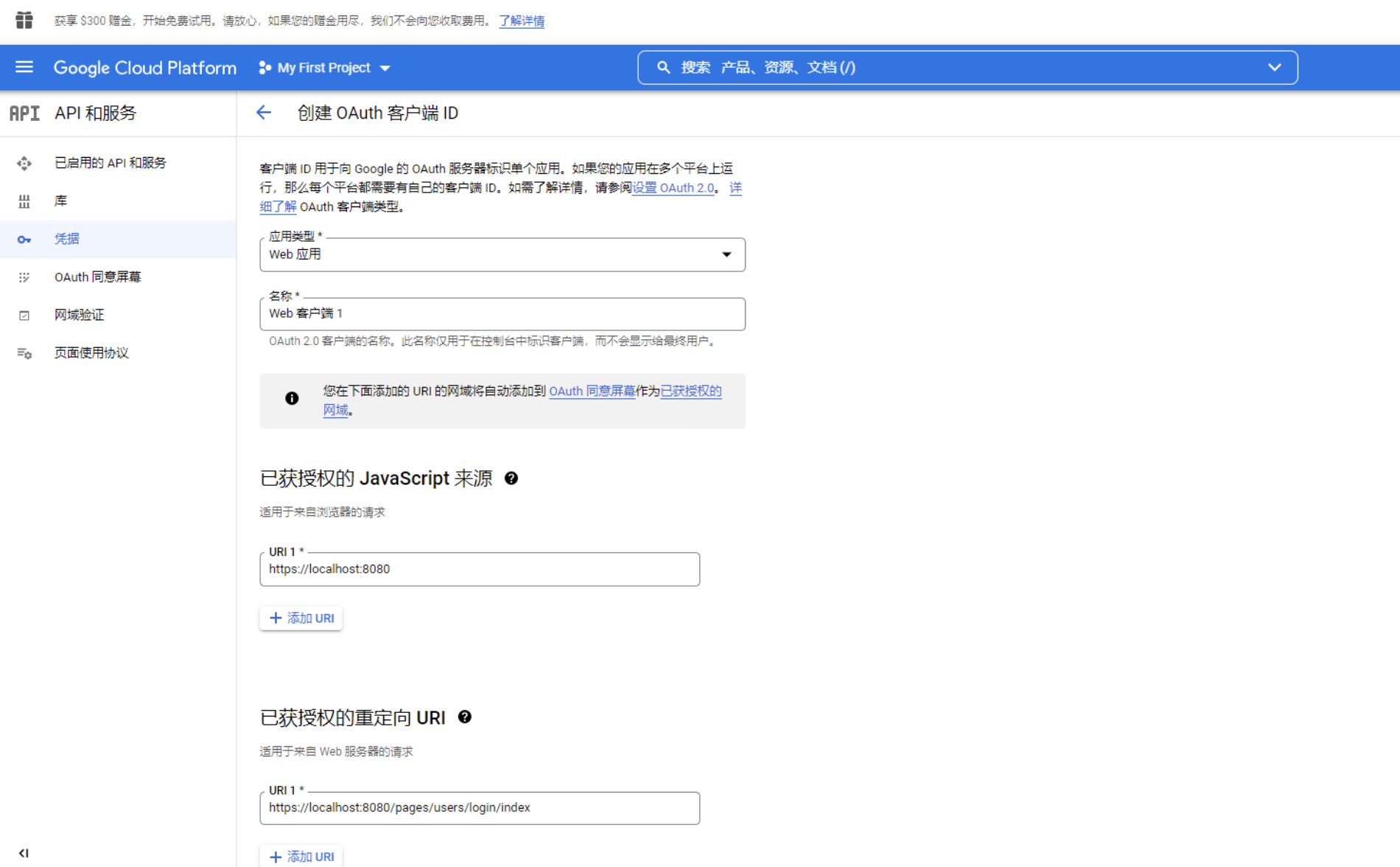
申请一个OAuth 2.0 客户端 ID,点击创建凭据选择图中标注的OAuth客户端ID

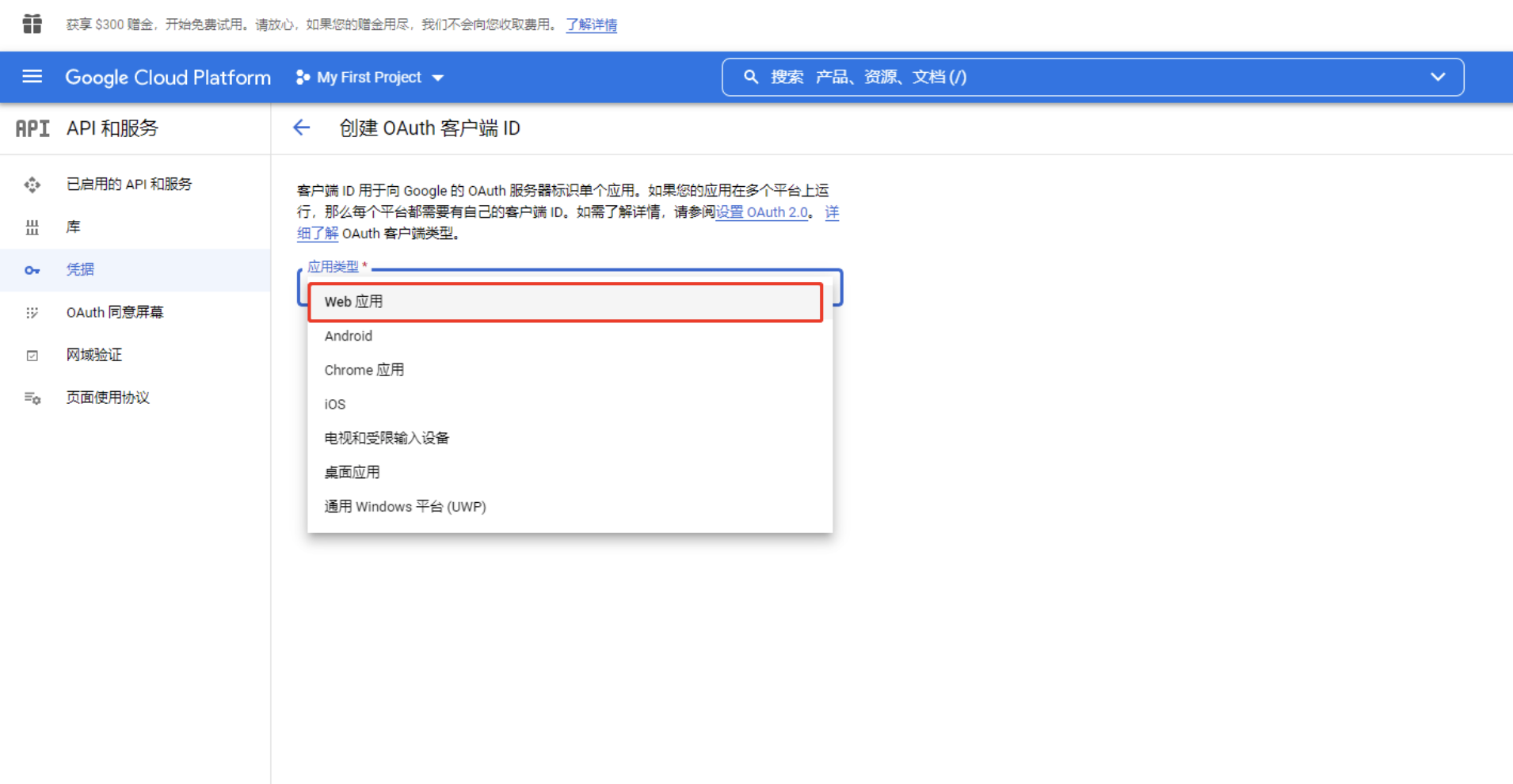
选择web应用
按照要求填写你项目的类型、名称以及来源url
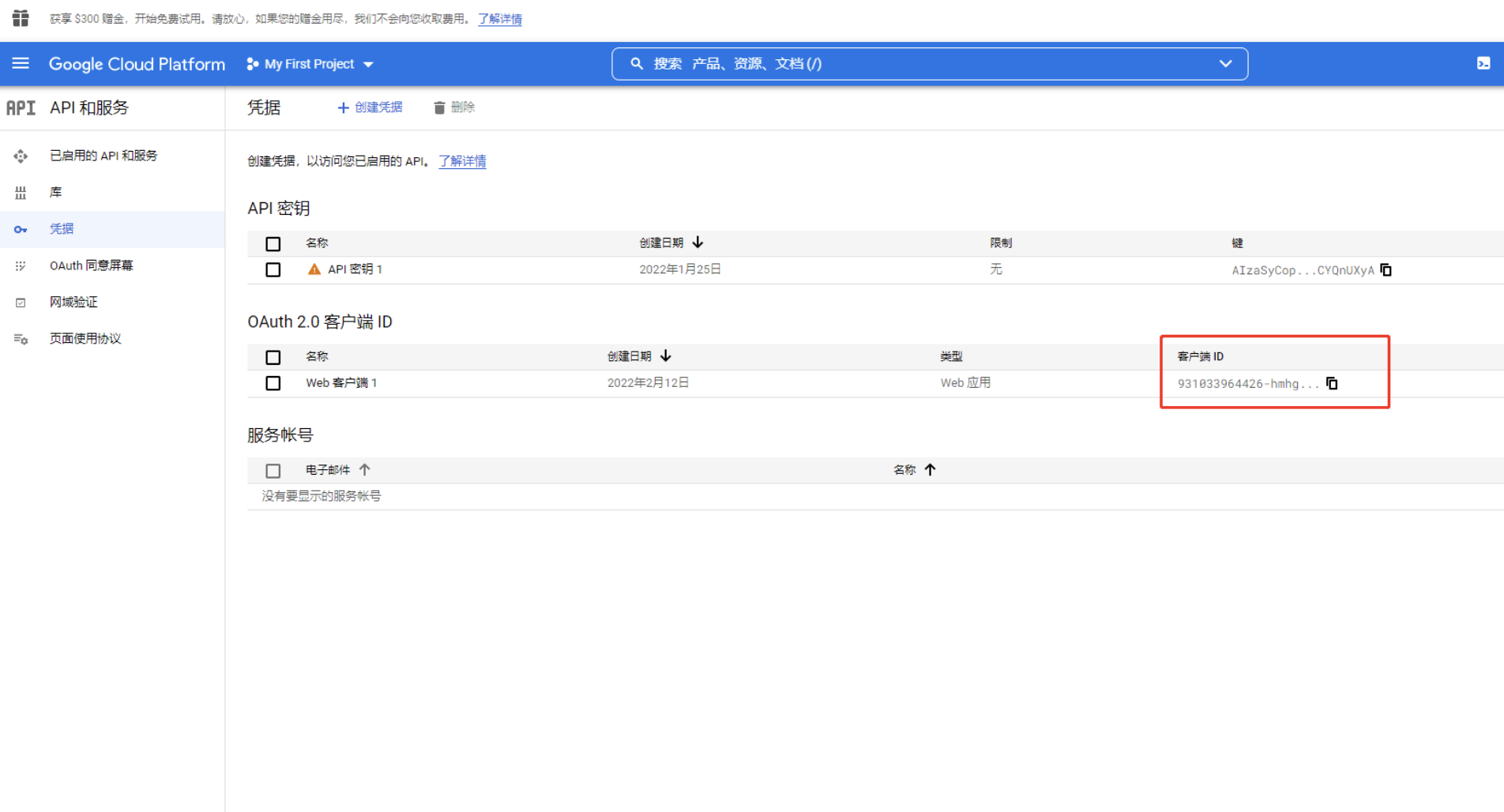
填写完保存应该就创建成功了,标注的哪个客户端ID就是我们在登陆需要的
按照上面的步骤成功申请到客户端ID以后,就可以在代码中测试了,下面是代码实例
<template>
<view>
<button v-google-signin-button="ClientId">谷歌登录</button>
</view>
</template>
//用自定义指令方式实现
import GoogleSignInButton from '@/plugin/googleSign.js'
export default {
data(){
return {
ClientId:'' //刚才申请的客户端ID
}
},
directives: {
GoogleSignInButton
},
methods:{
OnGoogleAuthSuccess(idToken){
cosnole.log(idToken);
//成功打印出来idToken就可以传给后端解析了
},
OnGoogleAuthFail(error) {
console.log(error)
},
}
}
b
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 844人看过该文档
844人看过该文档

{{item.user ? item.user.nickname : ''}} (自评)
{{item.content}}
{{item.create_time}} 删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:{{path.name}} {{(i+1) == item.catalogue.path_data.length ? '':'/'}}


