{{wikiTitle}}
Facebook登录怎么接入
目录:
Facebook第三方登录
注意事项
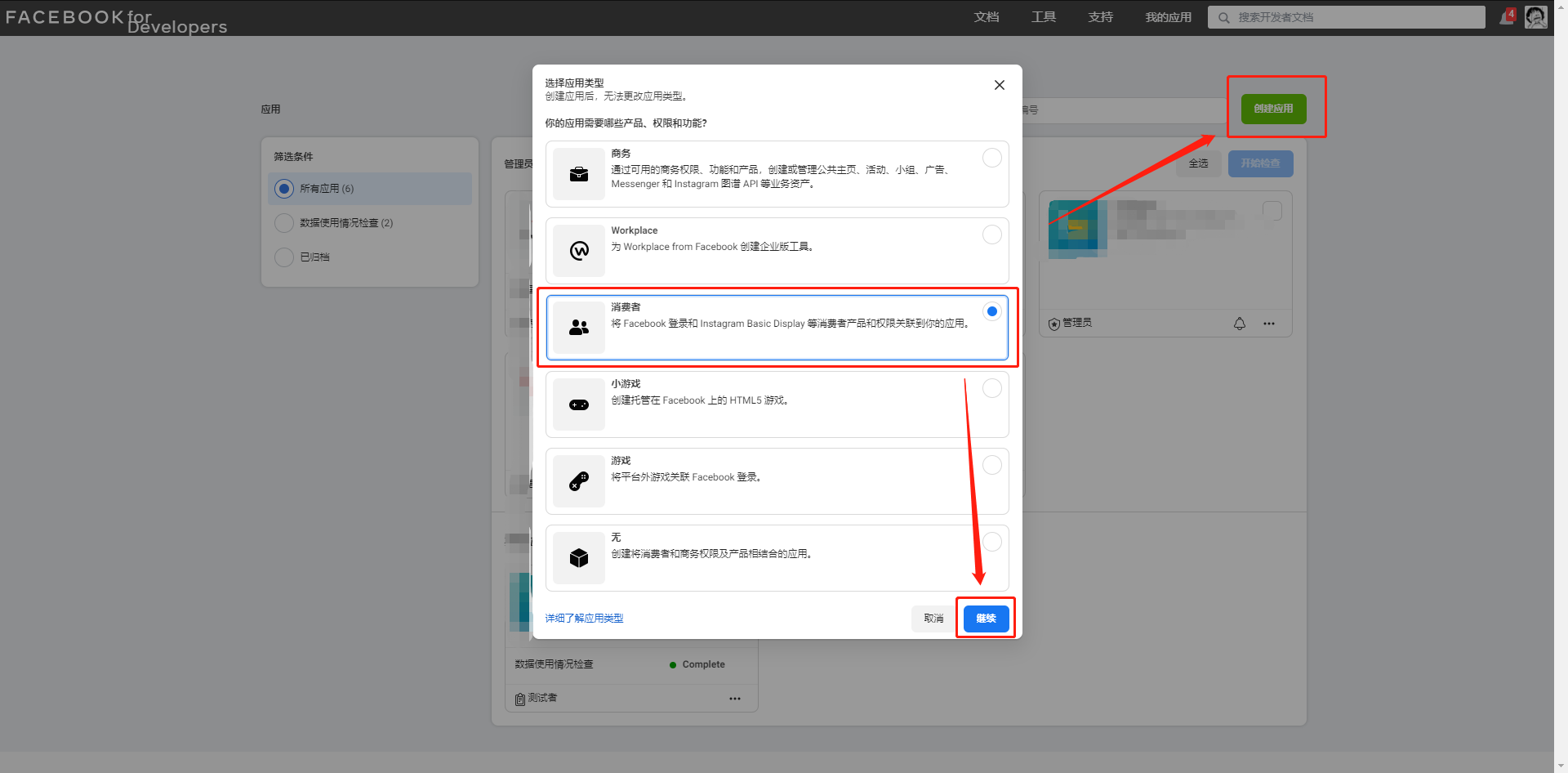
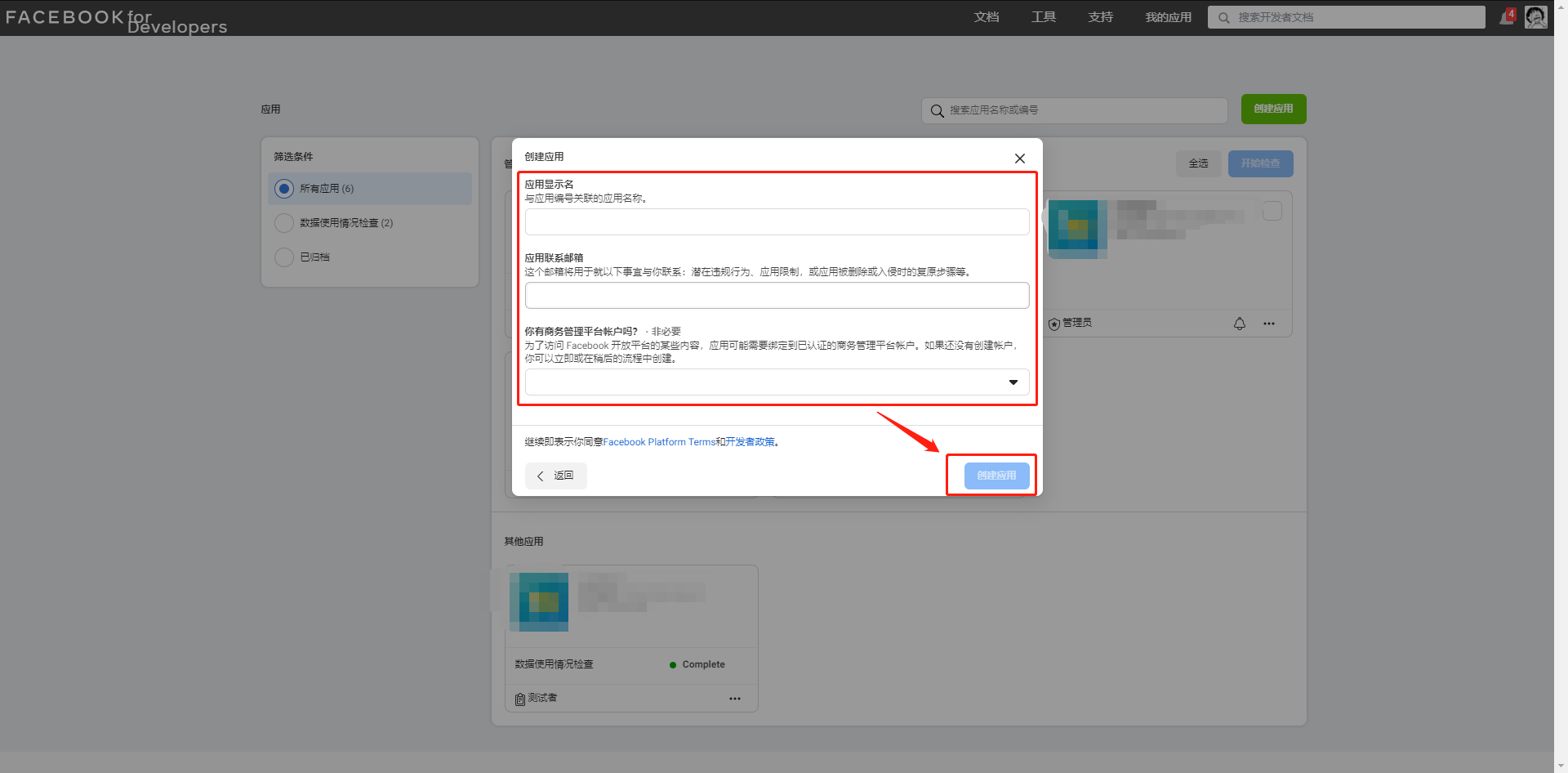
Facebook直接在国内无法访问需要科学上网搭梯子。前期准备




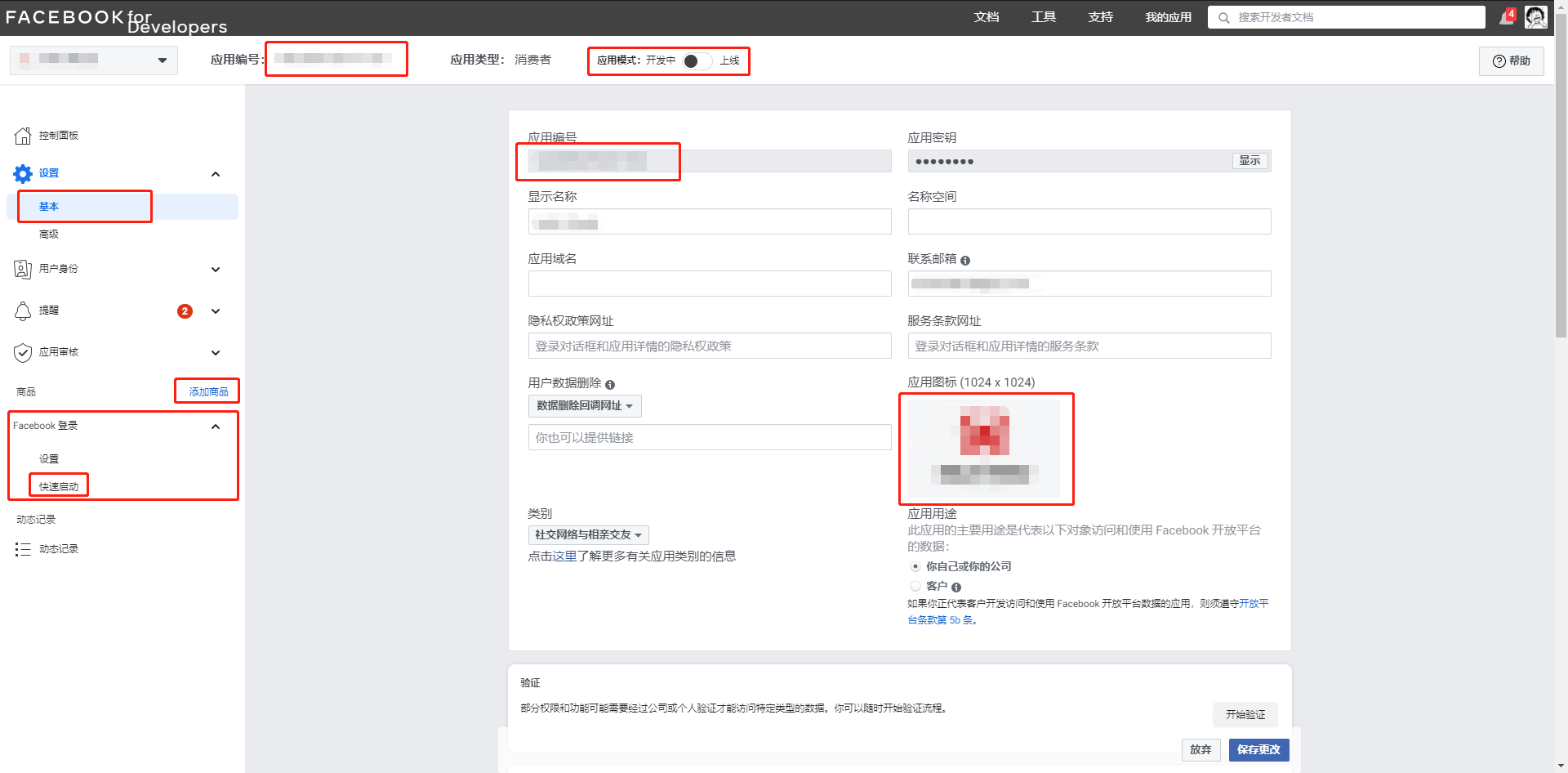
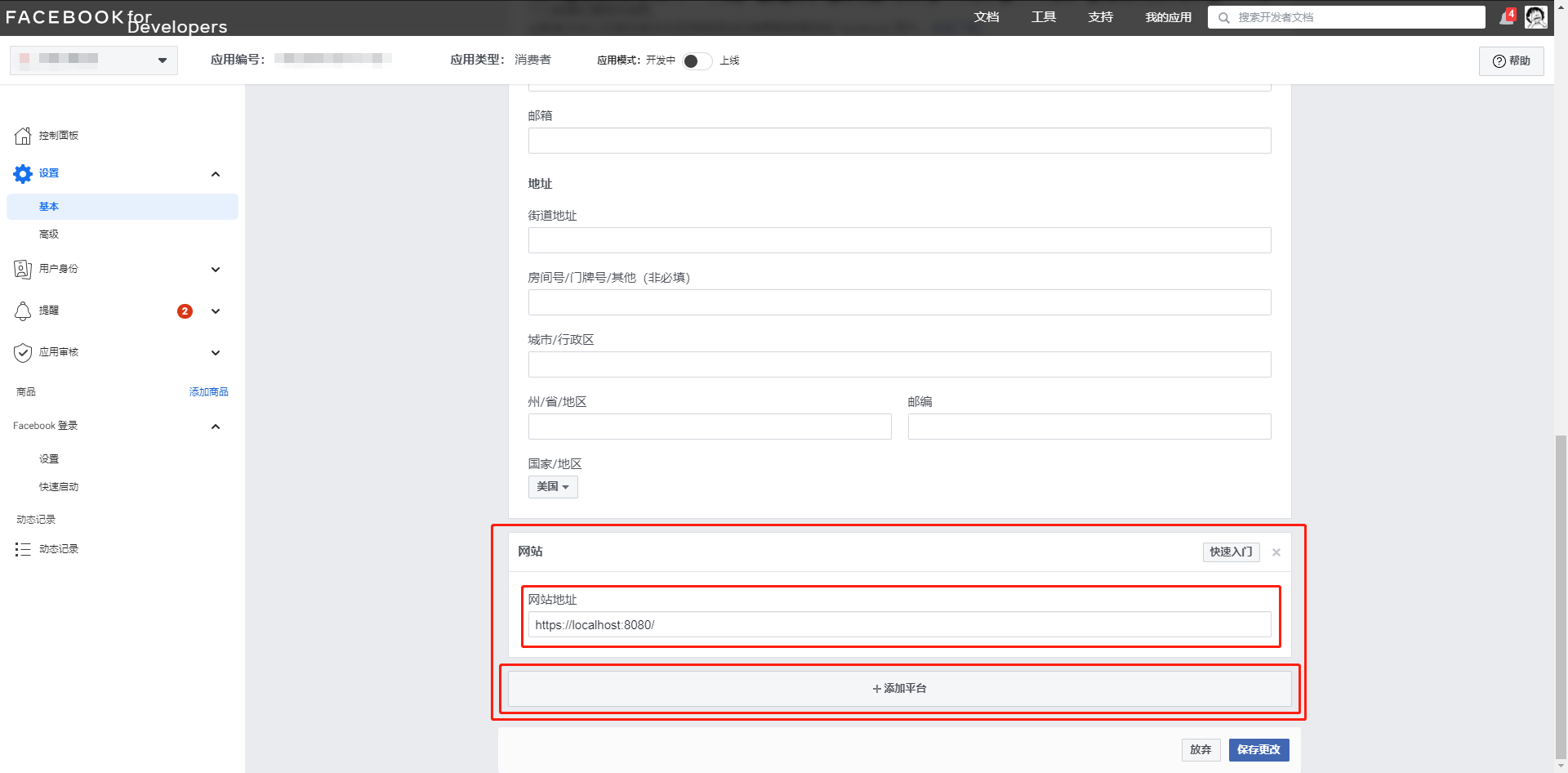
- 获取Facebook应用编号,配置授权域名应用图标


使用方法
在login页面 script 中引入JS
import facebookWebLogin from '@/plugin/facebookWebLogin.js';
API
- 初始化Facebook授权登录相关配置信息
facebookWebLogin.init(appId,(status)=>{})
| 变量名 | 类型 | 说明 |
|---|---|---|
| appId | string | |
| status | function | status 为 false 表示Facebook授权登录环境配置失败 |
- 检查用户登录状态
facebookWebLogin.getLoginStatus((response)=>{})
| 变量名 | 类型 | 说明 |
|---|---|---|
| response | function | response.status 为 not_authorized 用户已登录 Facebook,但未登录您的网页 response.status 为 unknown 表示用户未登录 Facebook,所以无法知道他们是否登录了您的网页。或者之前已调用 FB.logout(),因此无法连接至 Facebook |
- 通过 Javascript SDK 调用对话框登录
facebookWebLogin.login((response)=>{},Permission)
| 变量名 | 类型 | 说明 |
|---|---|---|
| response | function | |
| Permission | object |
- 通过 Javascript SDK 退出登录
facebookWebLogin.logout((response)=>{})
| 变量名 | 类型 | 说明 |
|---|---|---|
| response | function |
- 通过 图谱 API 彻底取消授权应用或撤销登录
facebookWebLogin.revocationAuthorization((response)=>{})
| 变量名 | 类型 | 说明 |
|---|---|---|
| response | function |
- 通过 图谱 API 查询用户信息
facebookWebLogin.api(fields,(response)=>{})
| 变量名 | 类型 | 说明 |
|---|---|---|
| fields | string | |
| response | function |
代码实例
import facebookWebLogin from '@/plugin/facebookWebLogin.js';
export default {
onLoad(e) {
const FACEBOOK_APPID = 'xxxxxxxxxxxxx';
facebookWebLogin.init(FACEBOOK_APPID, status => {
if (status) {
console.log('Facebook授权登录环境配置成功');
}
});
},
methods:{
fbLogin() {
let that = this;
facebookWebLogin.login(
response => {
facebookWebLogin.getLoginStatus(response => {
if (response['status'] == 'connected') {
uni.showLoading({
title: '正在登录中'
});
facebookWebLogin.api('permissions', res => {
let fields = 'id,name,picture,';
fields += res.permissions.data
.filter(item => {
return item['status'] == 'granted' && item[
'permission'] != 'public_profile';
})
.map(item => {
return item['permission'];
})
.join(',');
facebookWebLogin.api(fields, facebookInfo => {
let dataInfo = JSON.parse(JSON.stringify(facebookInfo));
let fbData = {
email:dataInfo.email,
id:dataInfo.id,
name:dataInfo.name,
picture:`https://graph.facebook.com/${dataInfo.id}/picture?type=large`
};
uni.showLoading({
title: '获取中'
});
loginFacebook(fbData).then(res=>{
this.$store.commit("LOGIN", {
'token': res.data.token
});
that.getUserInfo(res.data);
})
});
});
} else {
uni.showToast({
title: '当前用户未登录Facebook或者您的网页',
icon: 'none'
});
}
});
}, {
scope: 'email',
return_scopes: true,
}
);
},
}
}
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 1344人看过该文档
1344人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}


