{{wikiTitle}}
PC商城部署
目录:
PC商城部署
NUXTJS 项目部署
本教程基于NUXTJS v3版本打包教程,将本地项目部署到服务器。
NUXTJS 项目基础了解戳这里了解官网
本环境基于CRMEB JAVA 多商户项目部署为例,其他类似项目可以参照。
服务器环境准备
服务器安装软件及版本,本教程基于宝塔,你也可以用命令行直接安装和查看。
NODE:v14.23.3
注意事项: 本操作基于PM2管理器,需要在宝塔软件商店中安装,之后再切换到如图中的版本管理确定安装如图版本,如果你用其他版本也安装成功,环境在论坛一起交
安装后执行命令查看时候可以正常使用,不可以的话卸载pm2重新安装一遍。
修改项目配置文件和打包
- 本地项目也按照上面的版本安装node后正常install
如图修改api配置地址

执行npm run build命令后就是自动打包
部署NUXTJS 项目
确定服务端根据第一个步骤正确安装了node和pm2管理工具
将上一步打包后的制定文件压缩后上传到服务器固定目录,此目录仅仅用来存储node项目自己能区分就好。
需要上传的文件打包
上传到服务器后 并且在根目录执行 npm install 下图就是安装过程和成功后的。

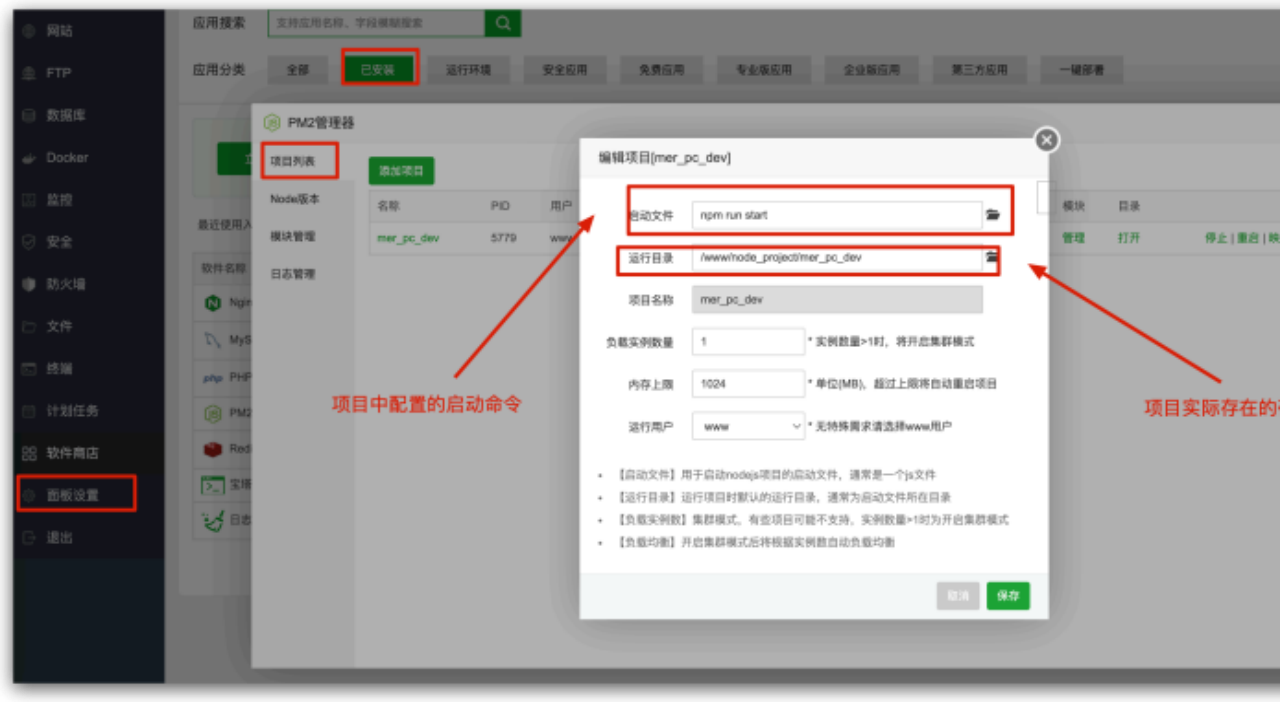
安装成功之后在pm2管理器中添加配置如下图
项目中内置的端口是6000 需要创建一个域名来转发此应用,这里就和java程序类似了。
访问: CRMEB JAVA多商户PC商城
至此大功告成
如果在期间遇到问题或者还有更优雅的实现方式,环境论坛交流或者添加微信: dazongzi01
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 1889人看过该文档
1889人看过该文档

{{item.user ? item.user.nickname : ''}}
(自评)
{{item.content}}
{{item.create_time}}
删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:
{{path.name}}
{{(i+1) == item.catalogue.path_data.length ? '':'/'}}


