{{wikiTitle}}
不使用宝塔的方式部署项目
目录:
准备工作
1.购买服务器;基础的推荐2核4G
2.准备好域名
3.本文档以本地打包为基础,所以本地还需要必要的基础环境,可以看这个文档准备(文档地址:https://doc.crmeb.com/crmebjavalandmer/crmebjavamerv15/11633)
一、前后端环境准备
1.前端环境准备
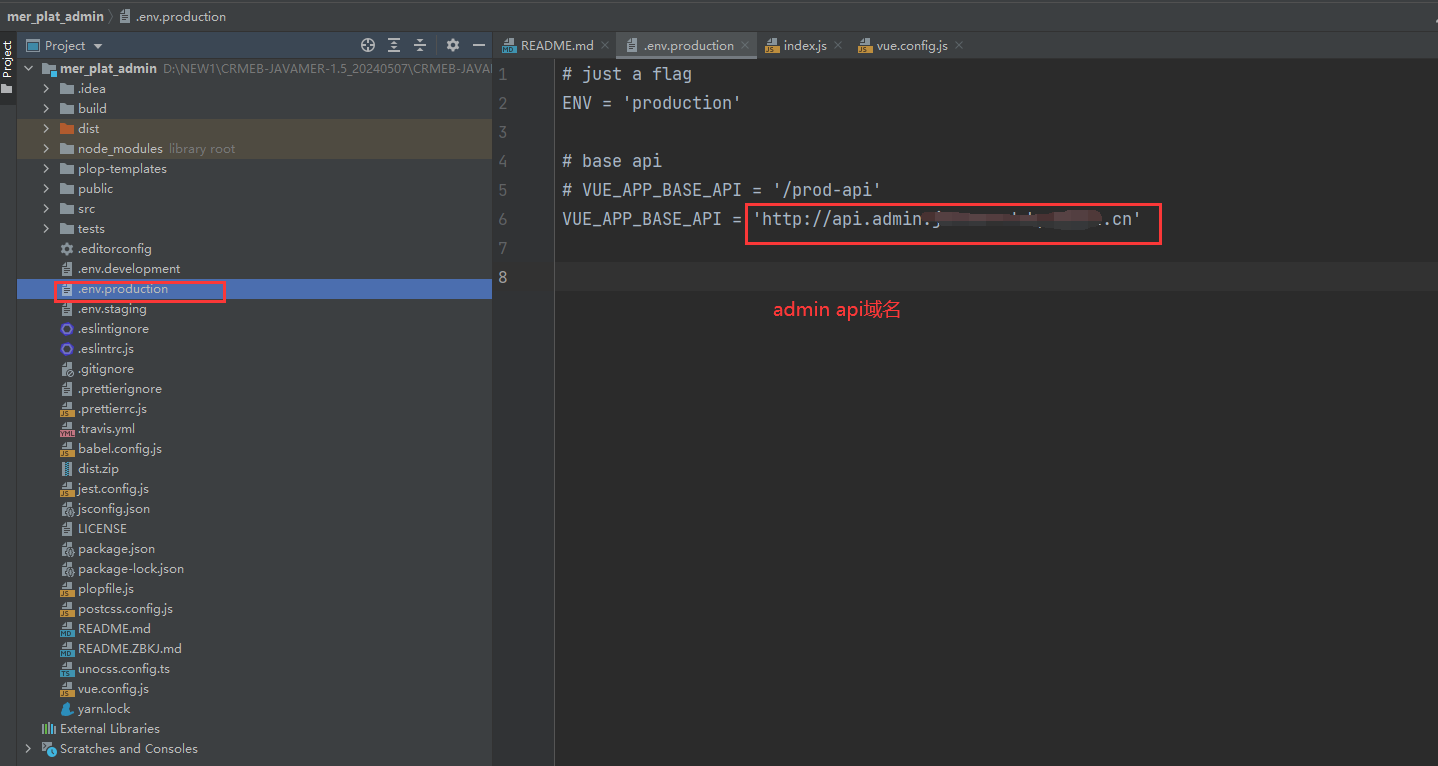
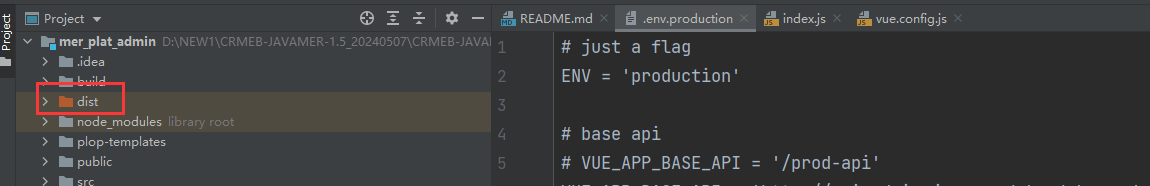
在前端的.env.production中配置特定的请求代理到对应的API接口
平台端和商户端都是admin api
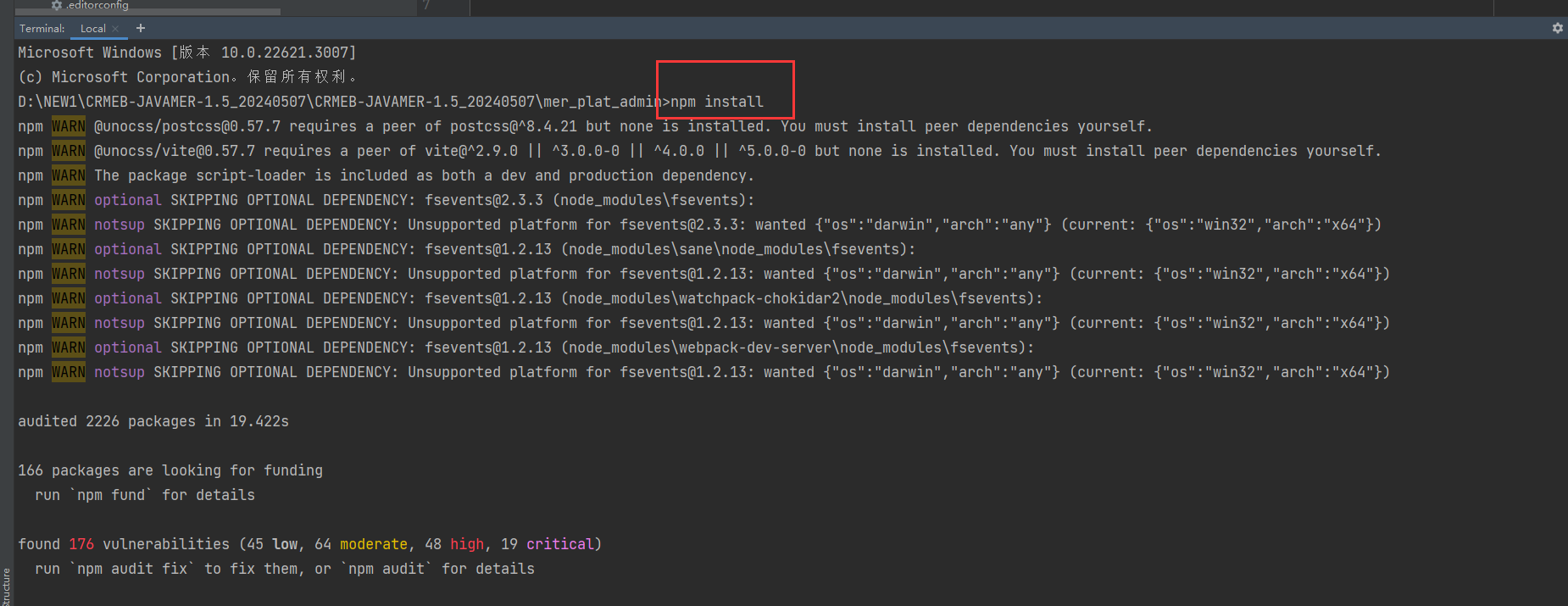
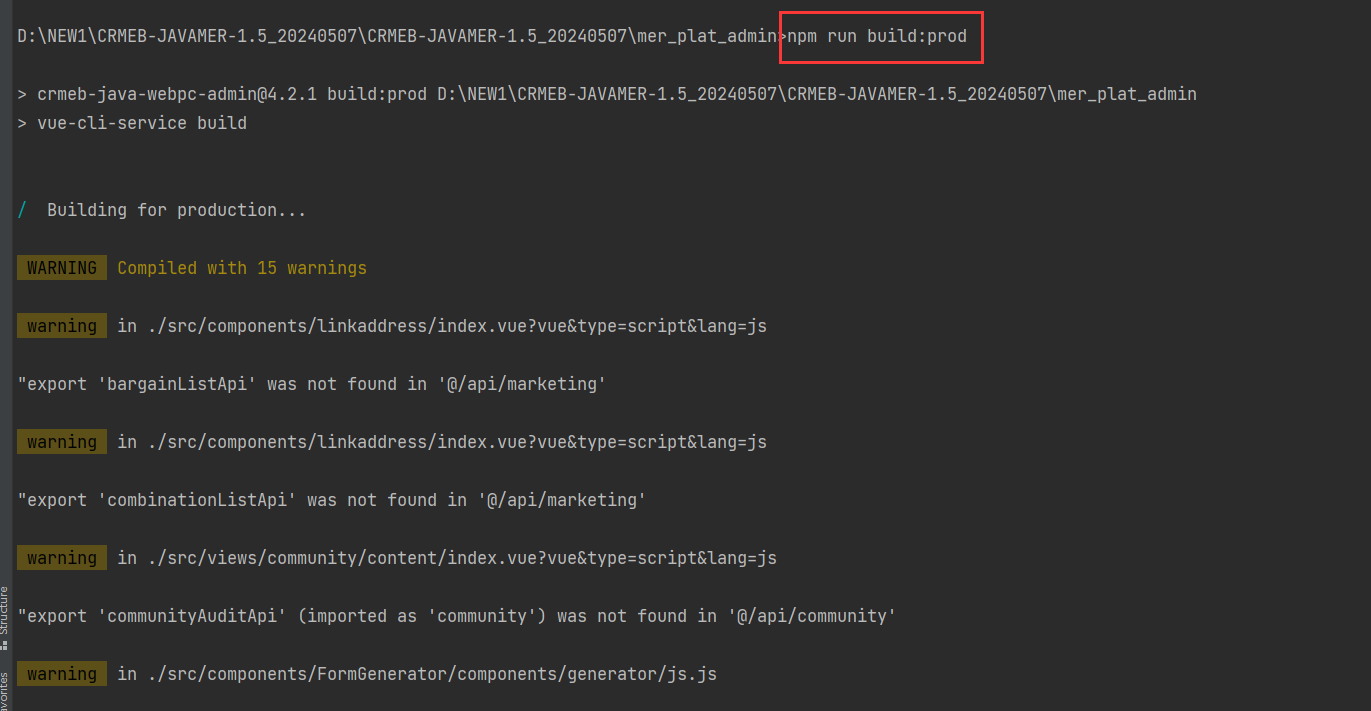
打包
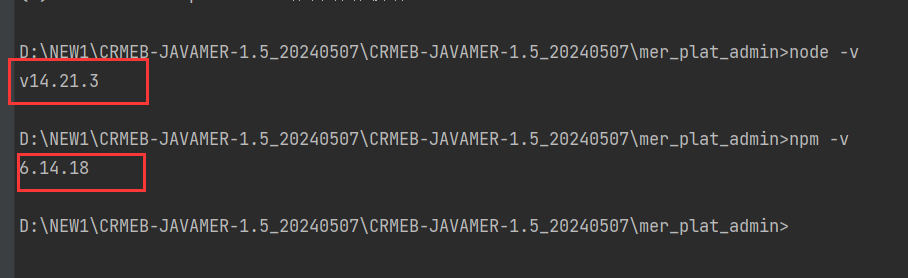
前提是先在本地安装好node.js(版本:14.21)

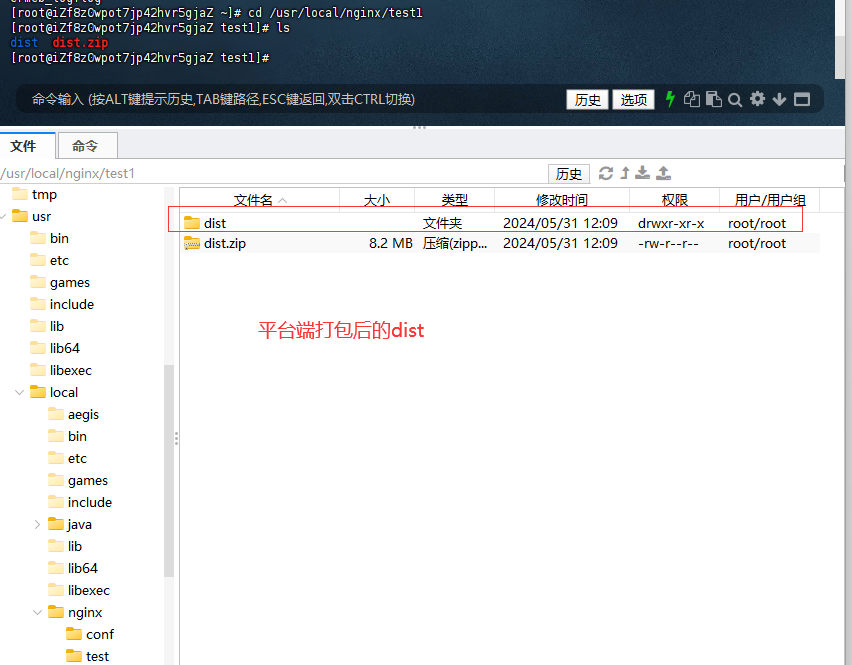
平台端和商户端的打包方式一样,打包后会生成dist文件


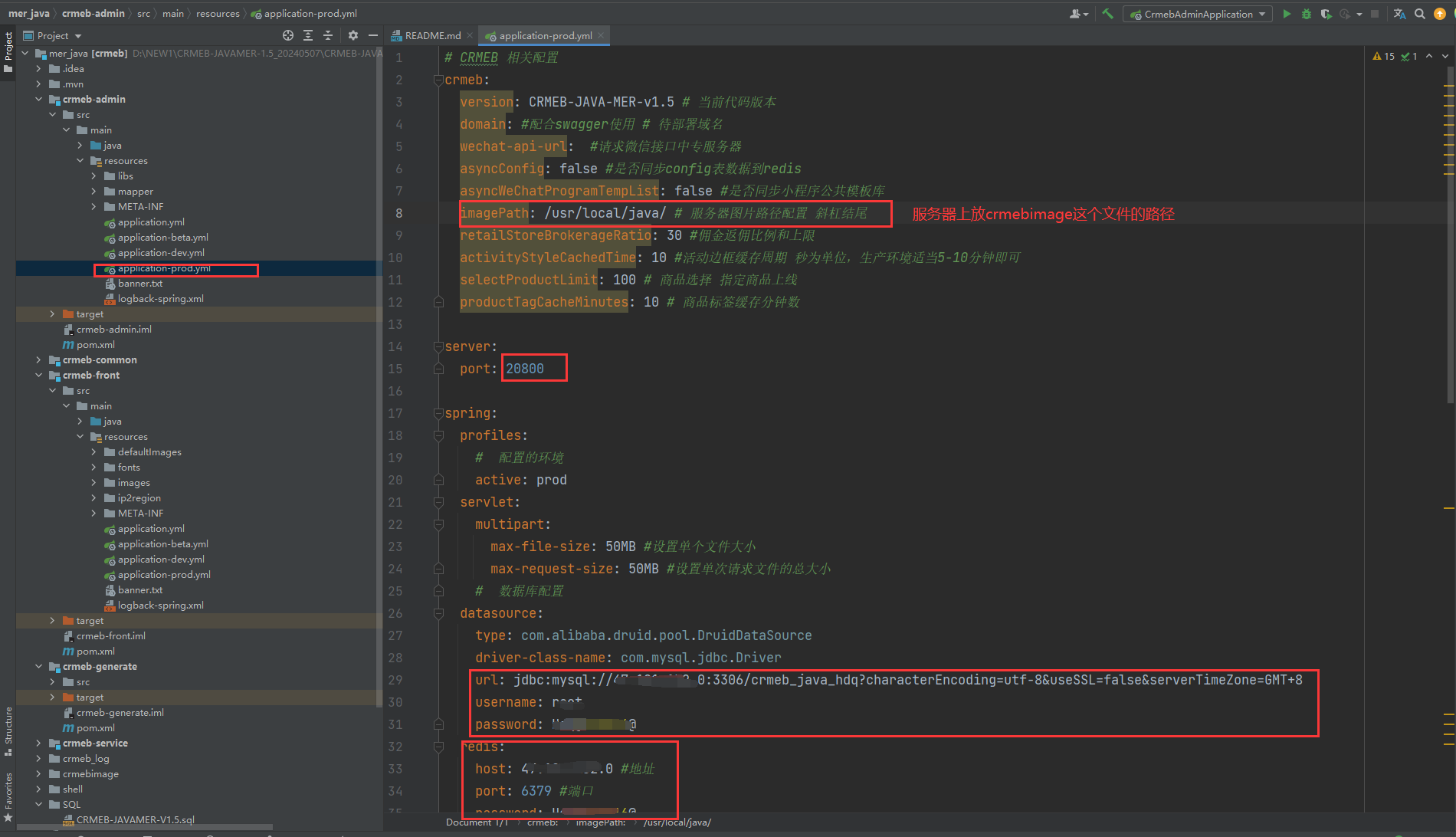
2.后端环境准备
设置MySQL,redis和imagePath(front也是一样的)
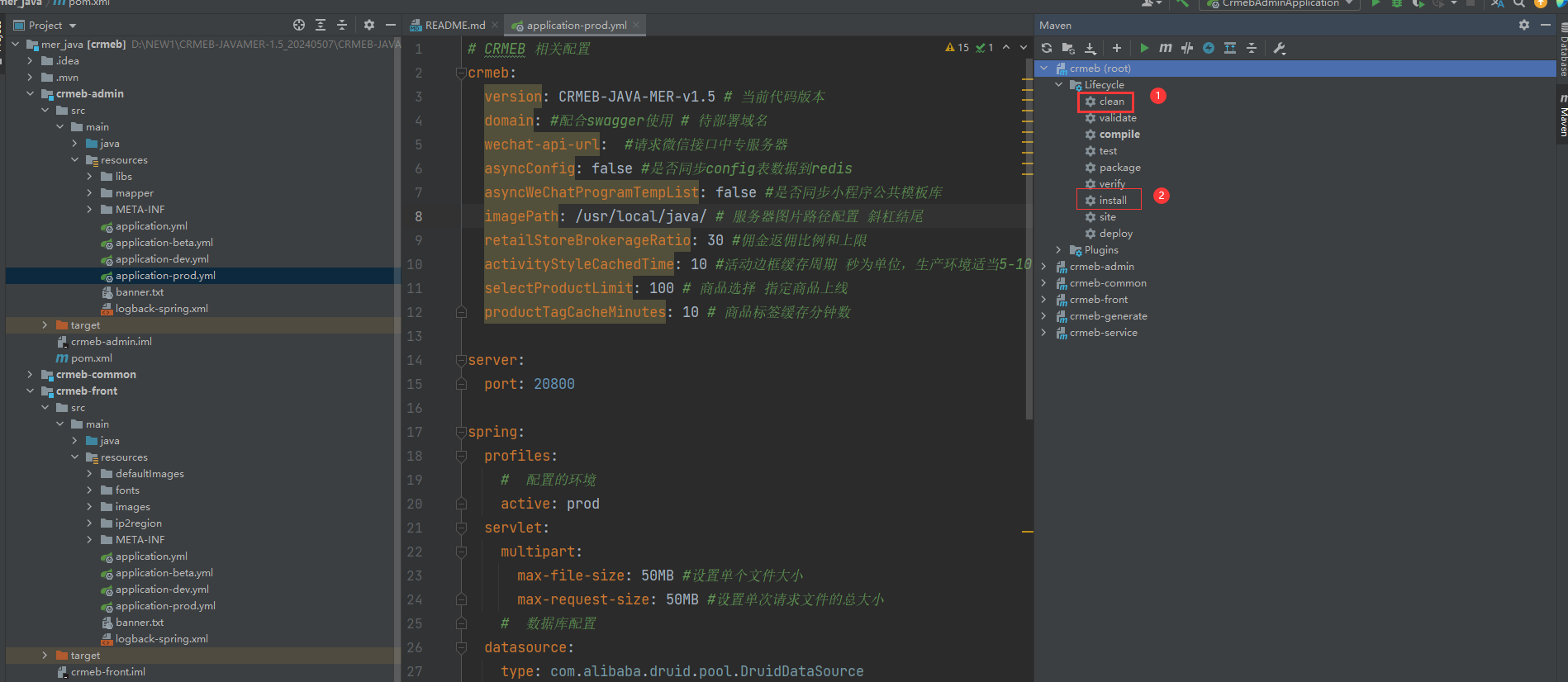
打包
打包之前可以先在本地运行一下项目看能否正常运行
三、服务器前后端配置及部署
服务器中需要安装:redis、MySQL、nginx、jdk1.8
安装网上教程很多也很详细这里就不赘述了
前端项目部署
首先在服务器中新建了一个test1文件夹来放平台端打包后的文件
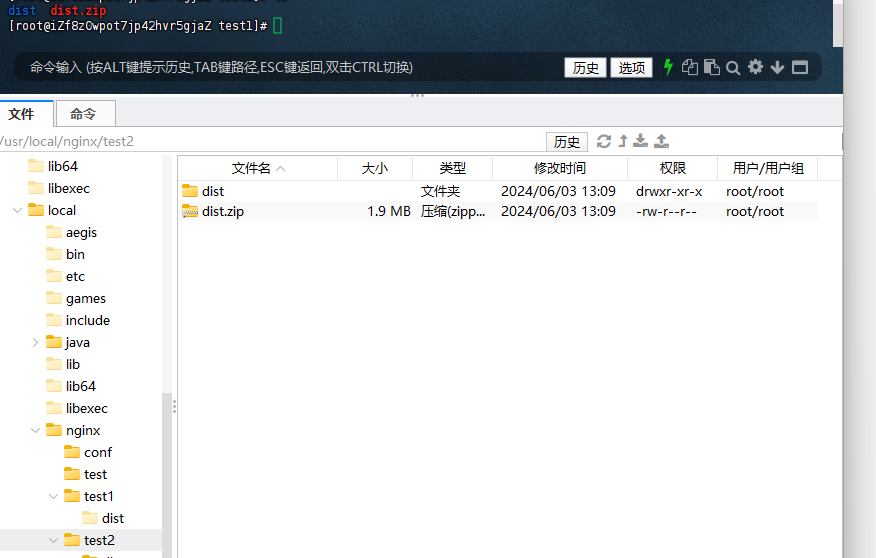
然后再建了一个test2来放商户端打包后的文件
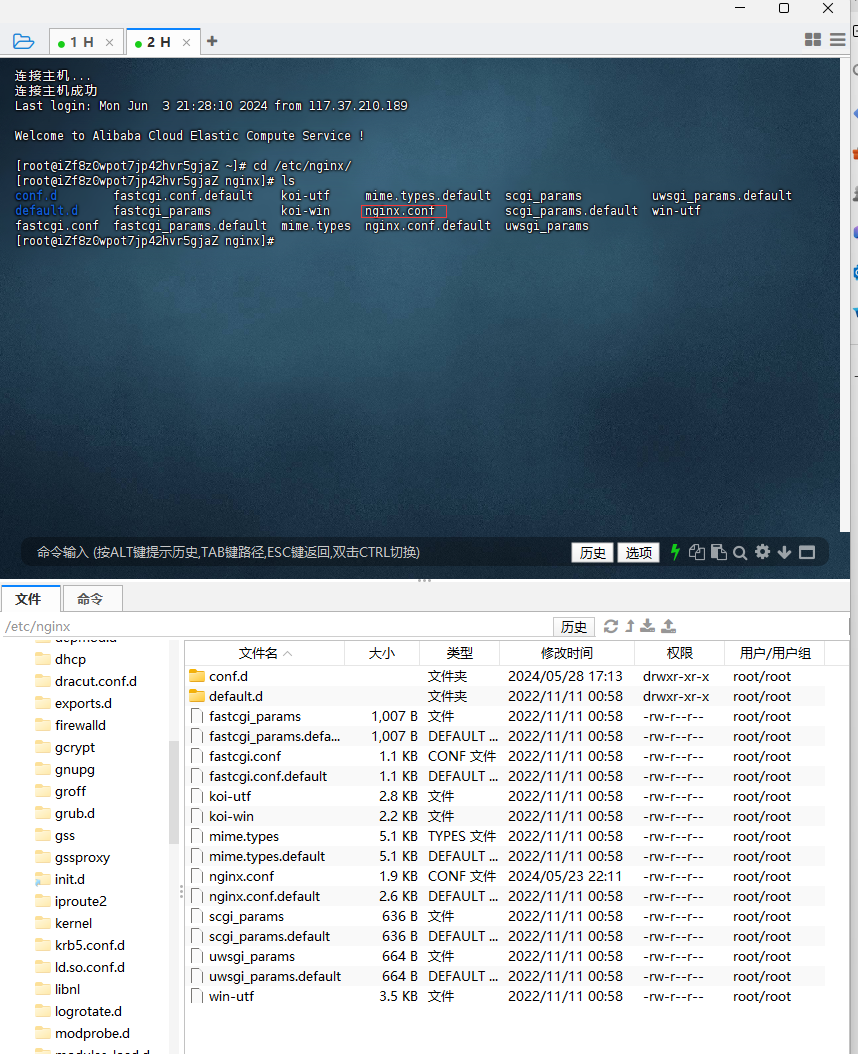
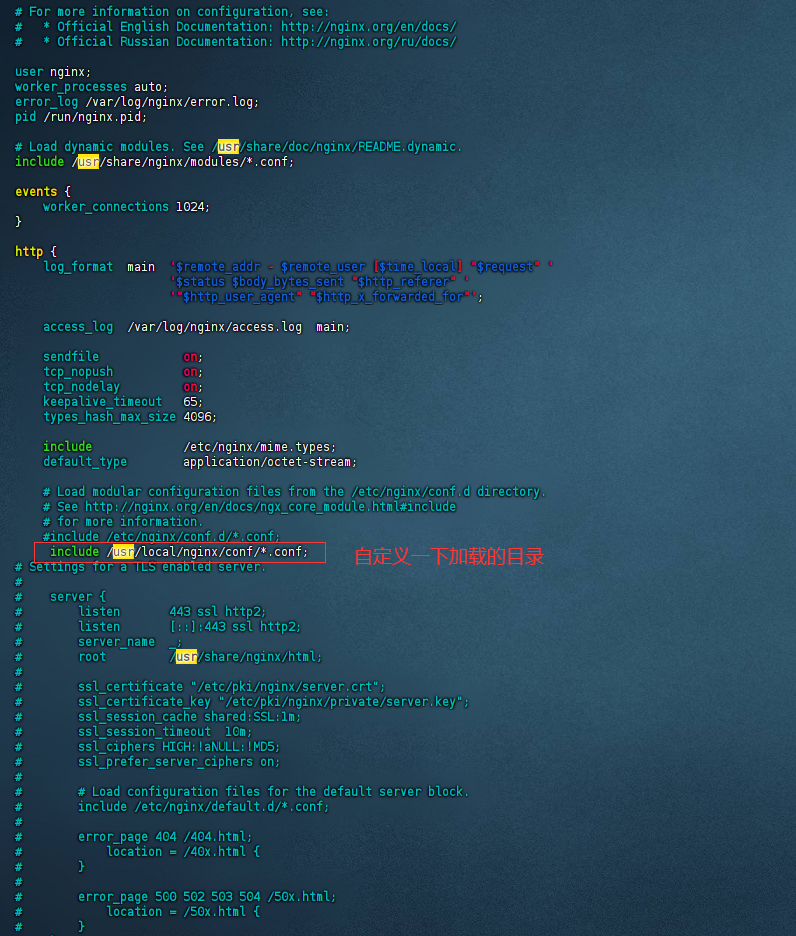
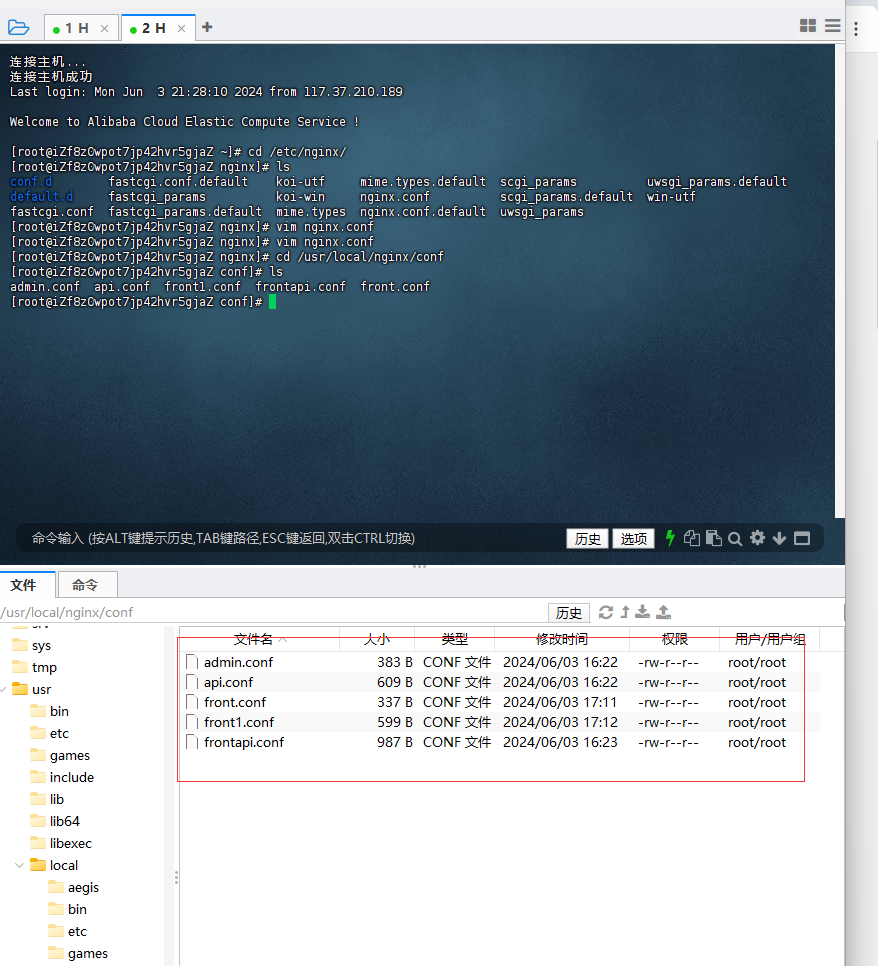
进入nginx的安装目录,找到nginx.conf文件,并编辑他
可以手动改一下加载路径,防止部分冗余,这里我改成了自己的项目地址
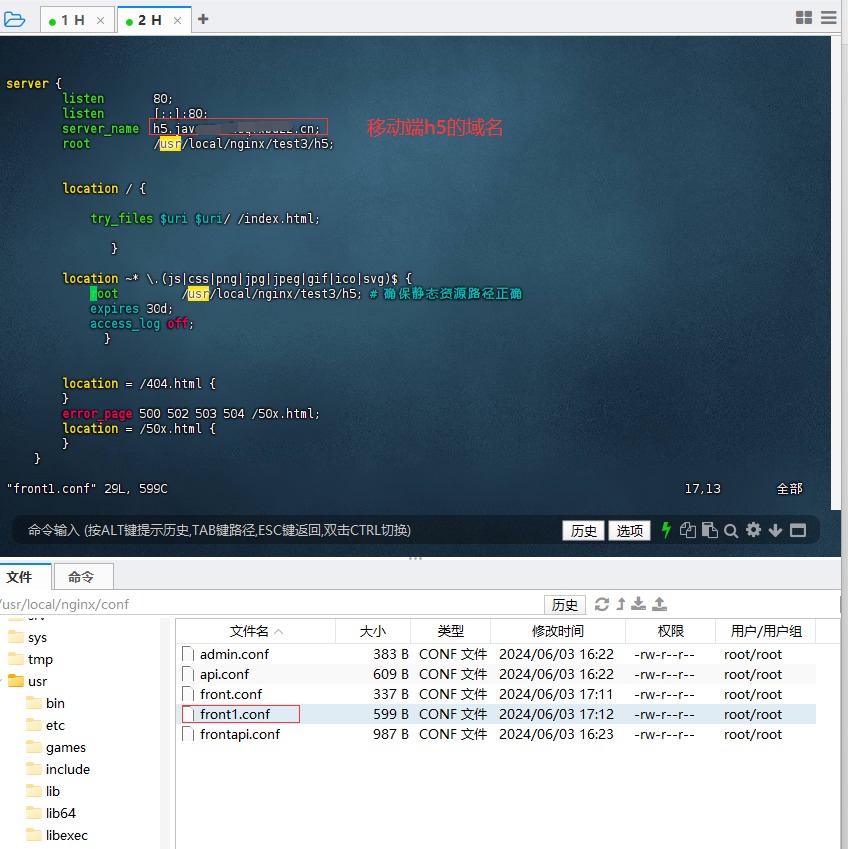
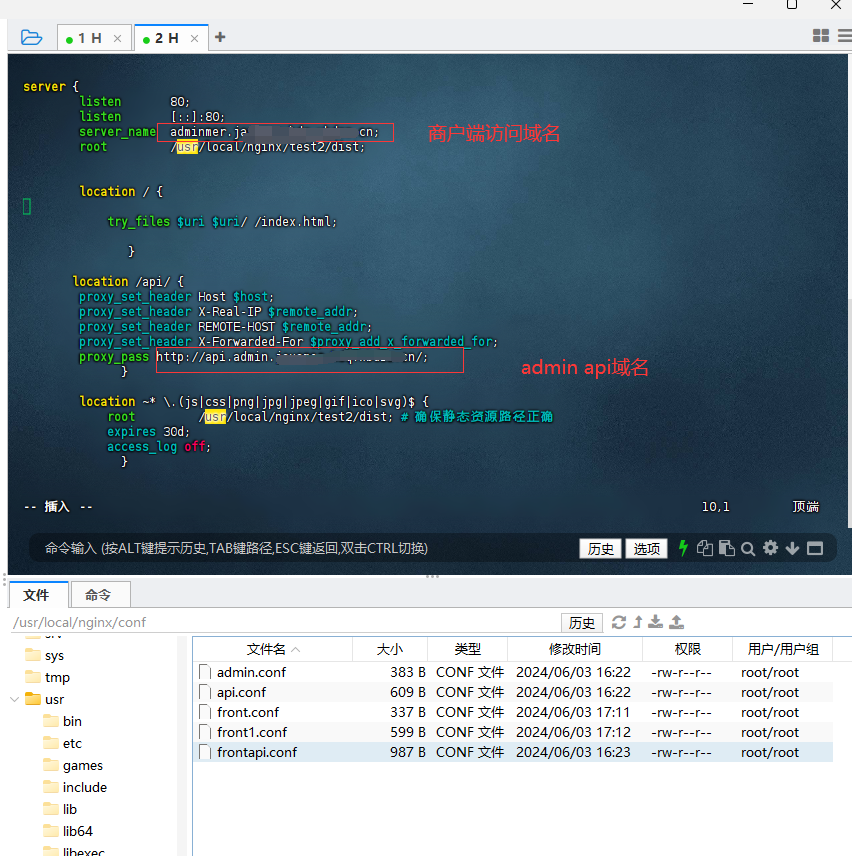
进入到上面手动改的目录下并创建几个conf文件
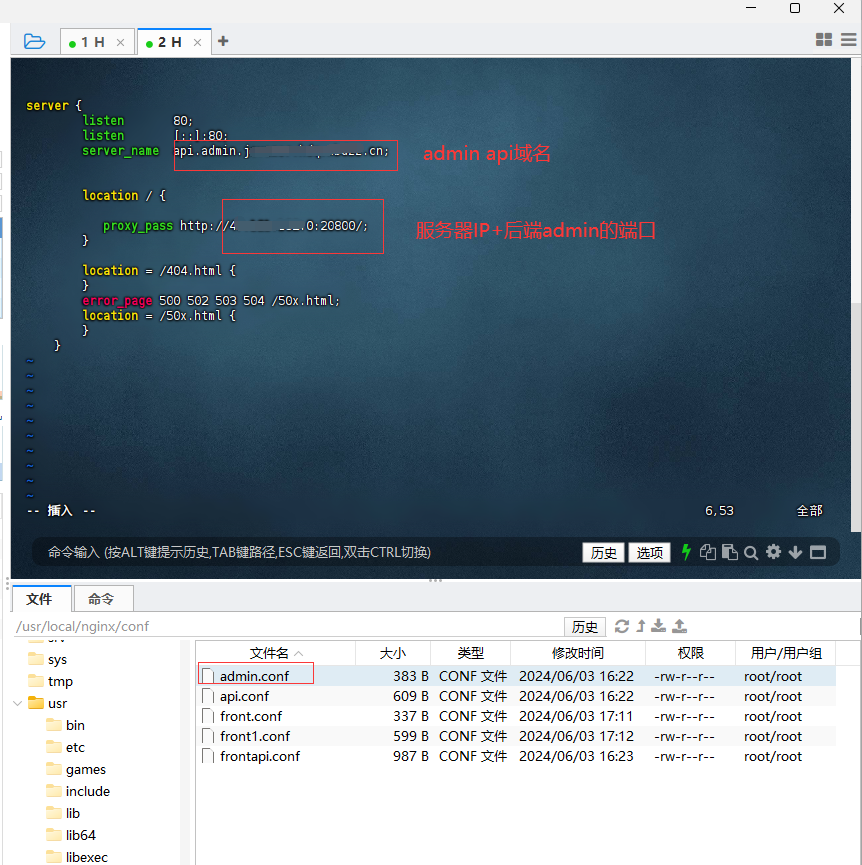
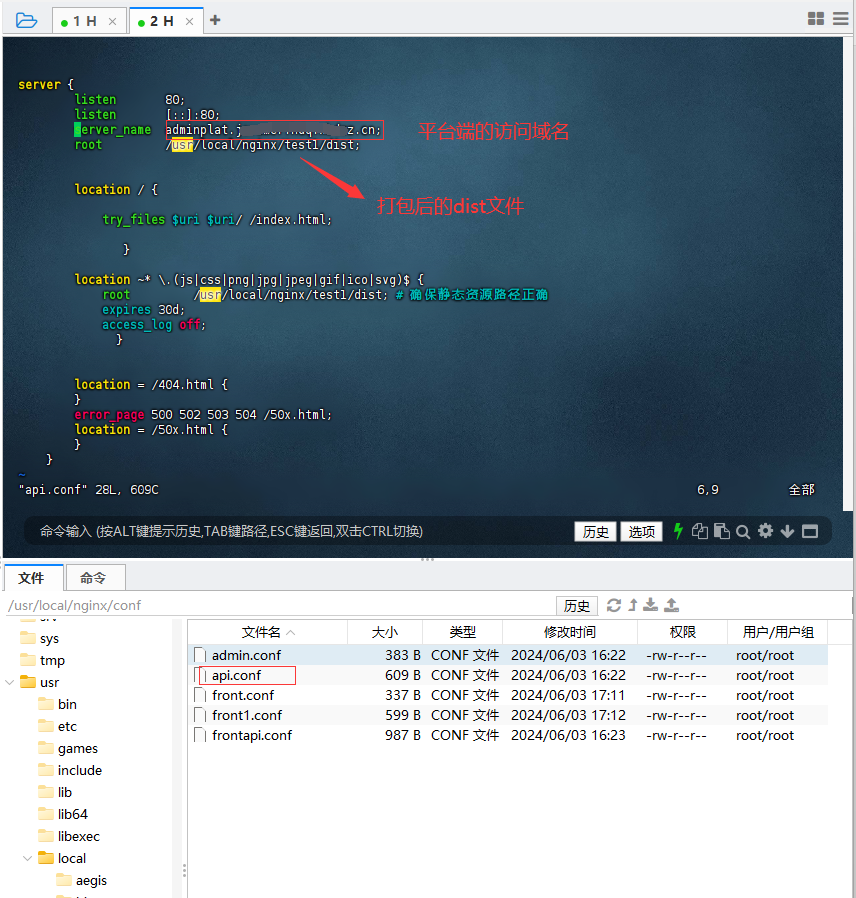
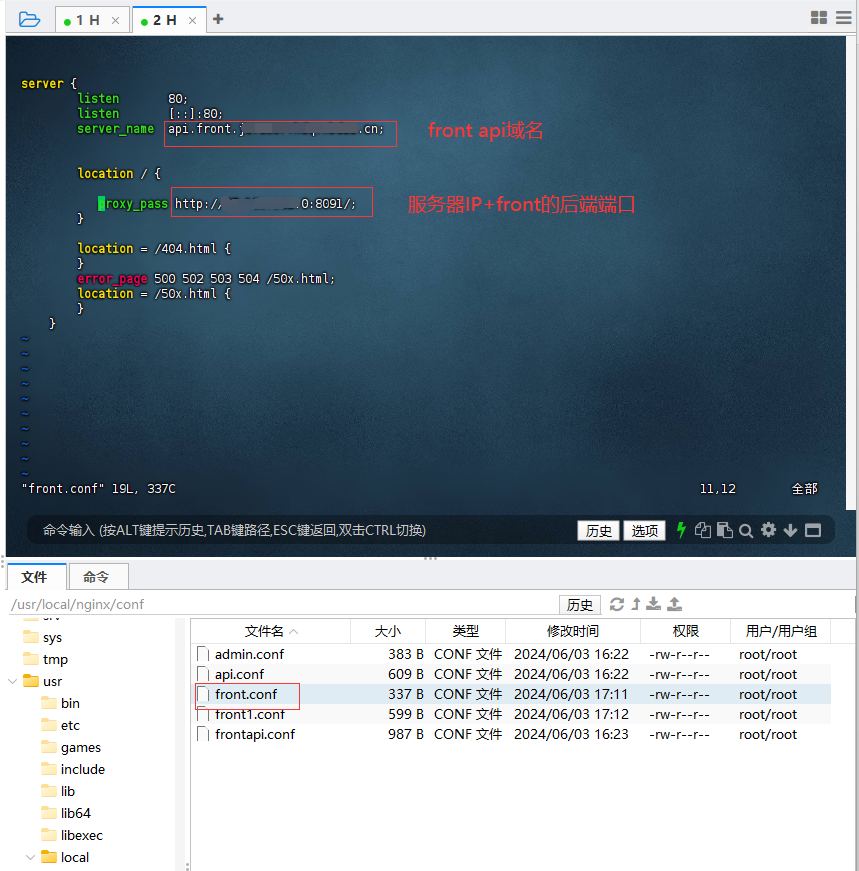
添加如下内容




后端项目部署
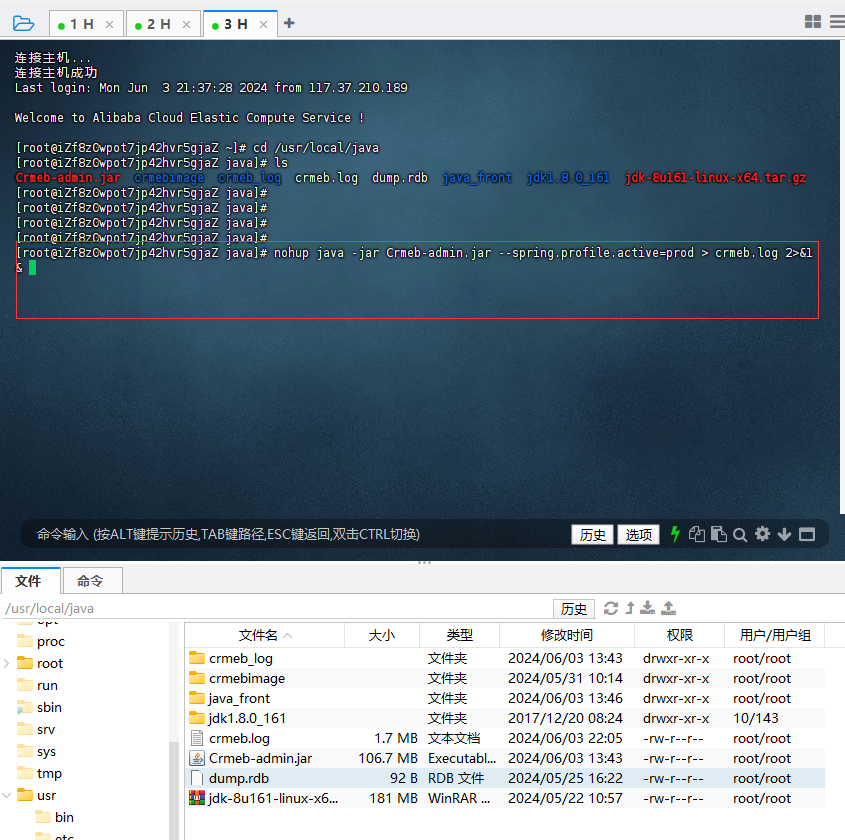
将打包好的jar包放到创建的文件下,并执行: nohup java -jar Crmeb-admin.jar —spring.profile.active=prod > crmeb.log 2>&1 & 来启动项目
● > runlog.log: 将标准输出重定向到crmeb.log文件中。
● 2>&1: 将标准错误重定向到与标准输出相同的位置,也就是crmeb.log文件。
● tail -200f crmeb.log 查看运行日志
用同样的方式运行front的jar包
注意;将crmebimage这个文件放在admin jar包的同级目录,方便图片资源的读取。
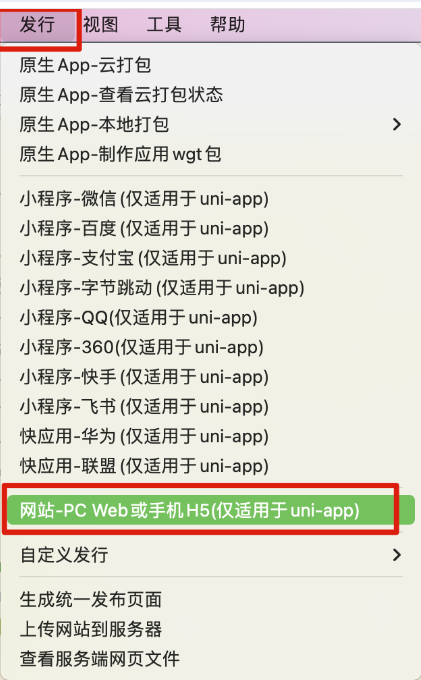
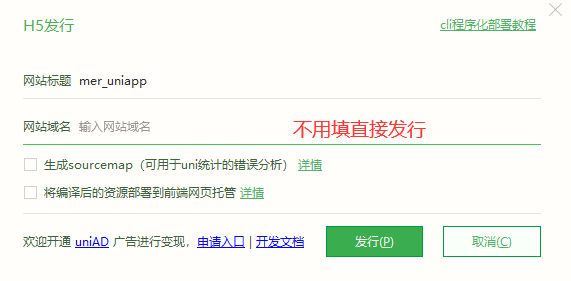
移动端的部署
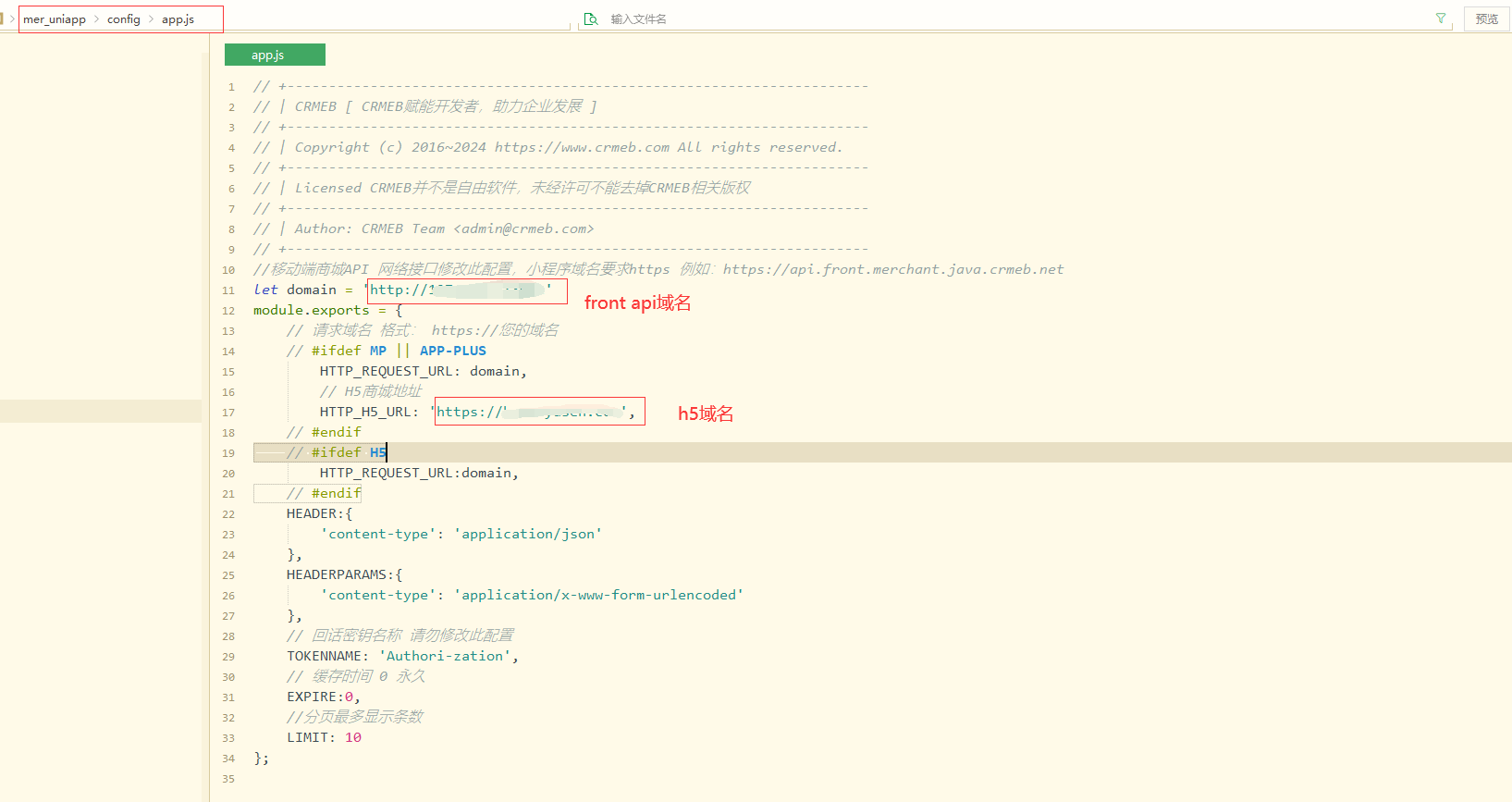
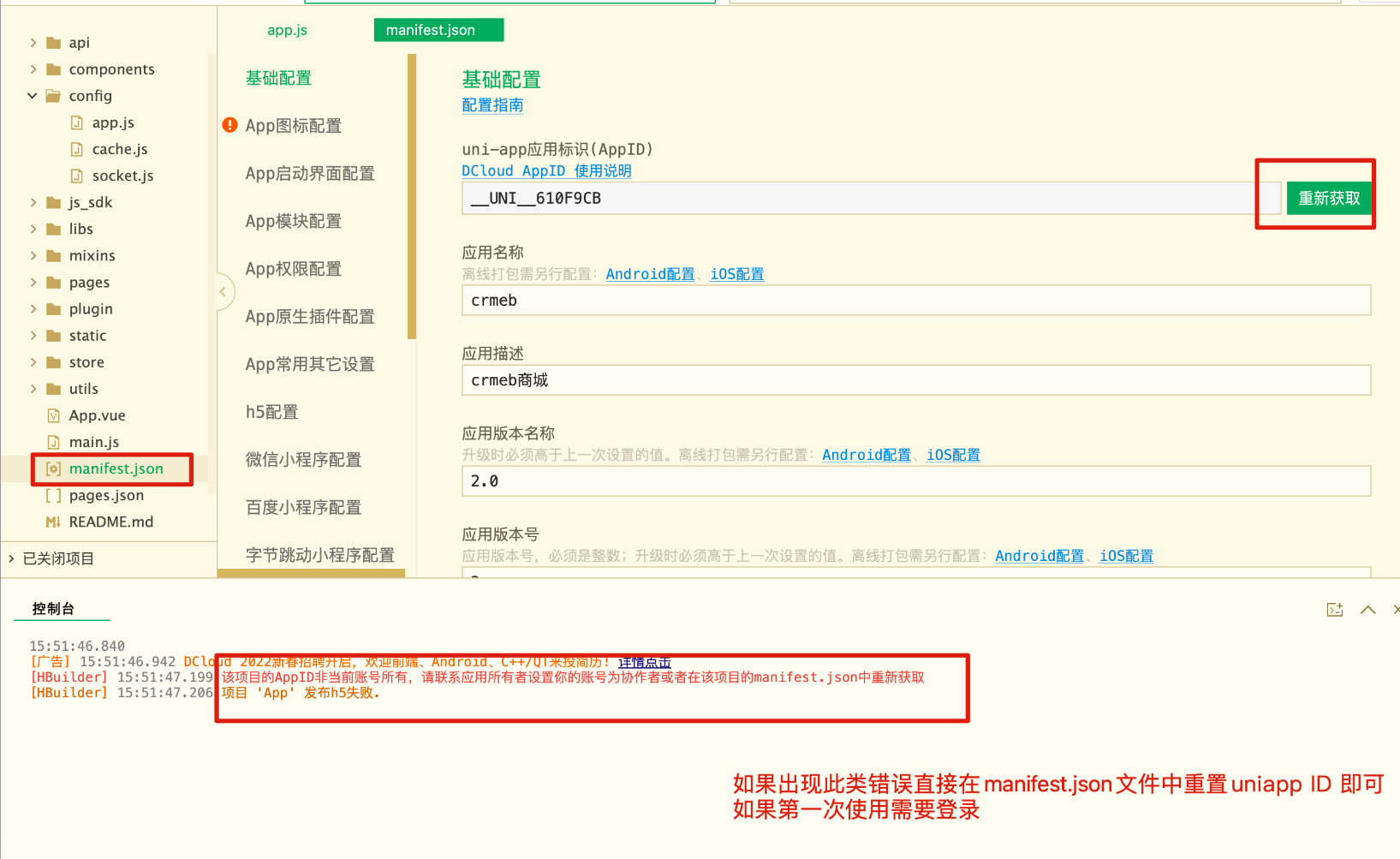
修改配置信息
打包


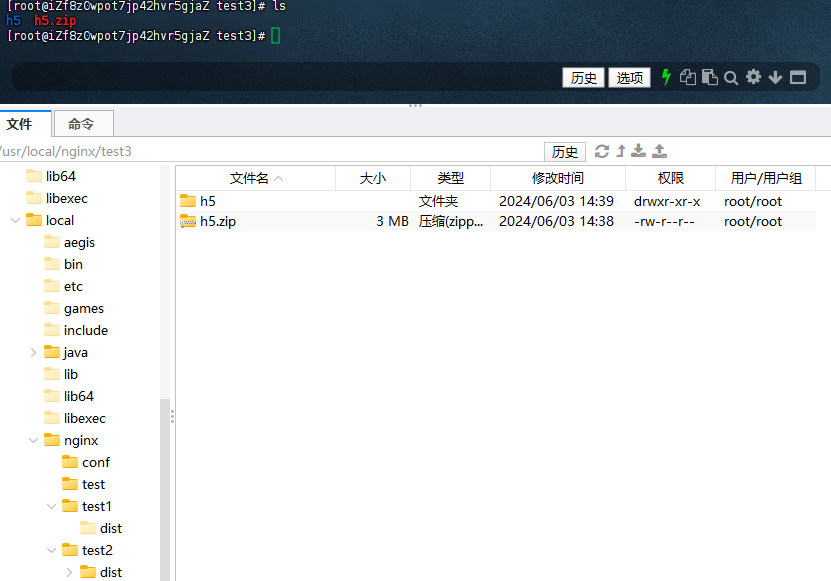
将打包好的h5文件放在服务器的test3文件下
这样平台端、商户端、移动端就部署完成了
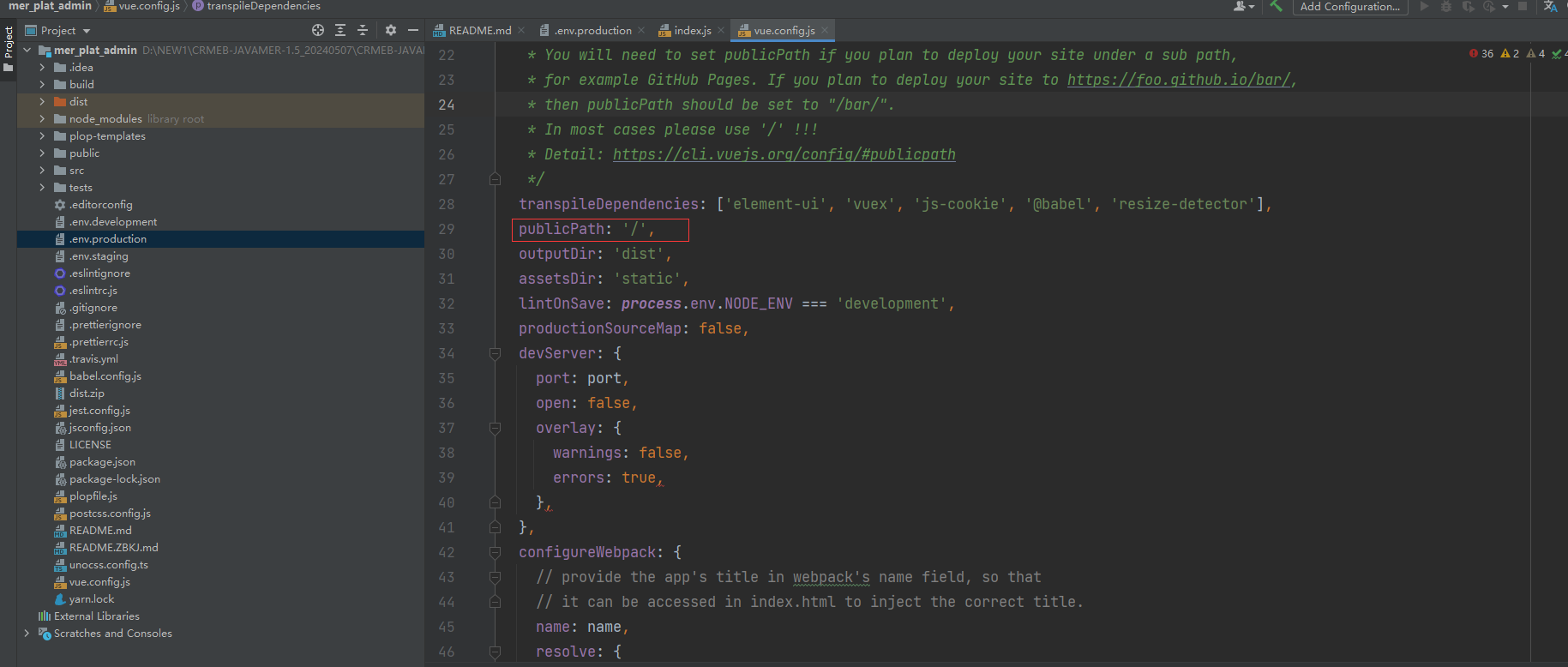
需要注意的地方是:如果静态资源加载不出来可以改一下publicPath