{{wikiTitle}}
页面装修
目录:
页面装修
页面装修包括商城首页DIY,以及微页面DIY;DIY中的组件支持链接微页面;
1. 功能定义
1.1 针对二开技术人员
页面DIY工具可以解决技术人员在快速搭建商户页面、灵活自定义功能、提高团队协作效率以及获取技术支持和更新等方面的问题。它们为技术人员提供了方便、高效的开发工具和平台,使他们能够更专注于业务逻辑的开发和优化,而无需从头编写和维护商户页面的基础代码。
1.2 针对用户
DIY页面为用户提供了自主创建和定制商户页面的能力,从而帮助他们解决品牌展示、营销效果、网站搭建和用户体验等方面的问题。它为用户提供了更大的自由度和灵活性,使其能够更好地满足自己的需求,并取得商业成功。
2. DIY组件说明
2.1 组件使用
通过拖拽方式支持将组件拖拽至中间内容区域
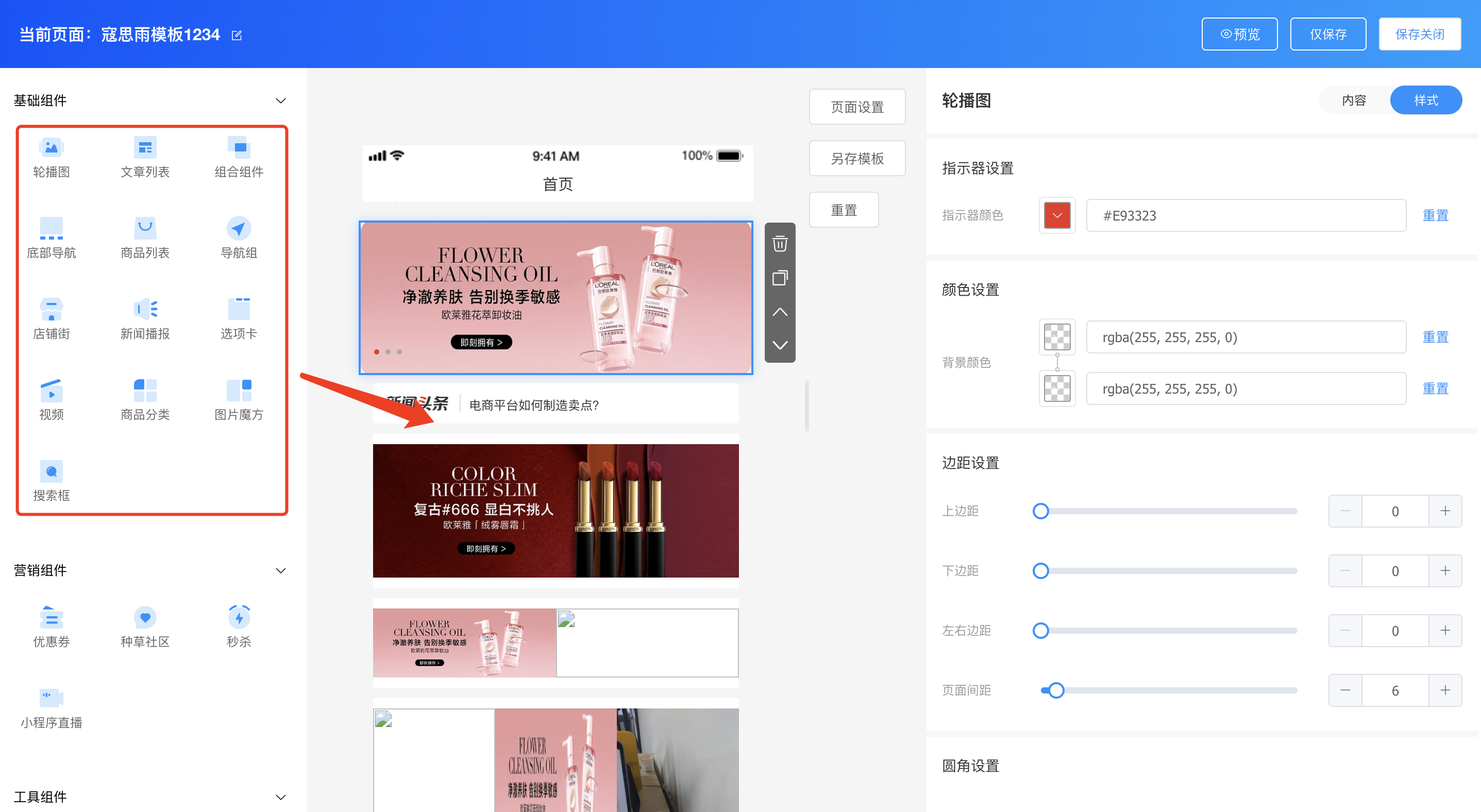
2.2 组件设置
基本上,所有组件均支持从「内容」与「样式」两个维度进行设置
其中,「内容」设置主要对组件展示内容框架、组件展示数据进行设置
而「样式」设置主要对组件颜色(包含:字体颜色、背景颜色等)、边距设置(左右间距、页面间距等)、圆角设置(背景圆角、内容圆角等)
2.3 组件说明
组件通过基础组件、营销组件、工具组件进行打组划分,与商城基础功能与营销功能相对应
基础组件:轮播图、文章列表、组合组件、底部导航、商品列表、导航组、店铺街、新闻播报、选项卡、视频、商品分类、图片魔方、搜索框
营销组件:优惠券、种草社区、秒杀、小程序直播
工具组件:标题、辅助空白、辅助线、富文本
3. 页面装修
操作路径:装修 > 页面装修
3.1 首页装修
功能说明:首页指的是商城首页的DIY定义,支持登录用户通过组件的拖拉拽快速搭建商城首页;
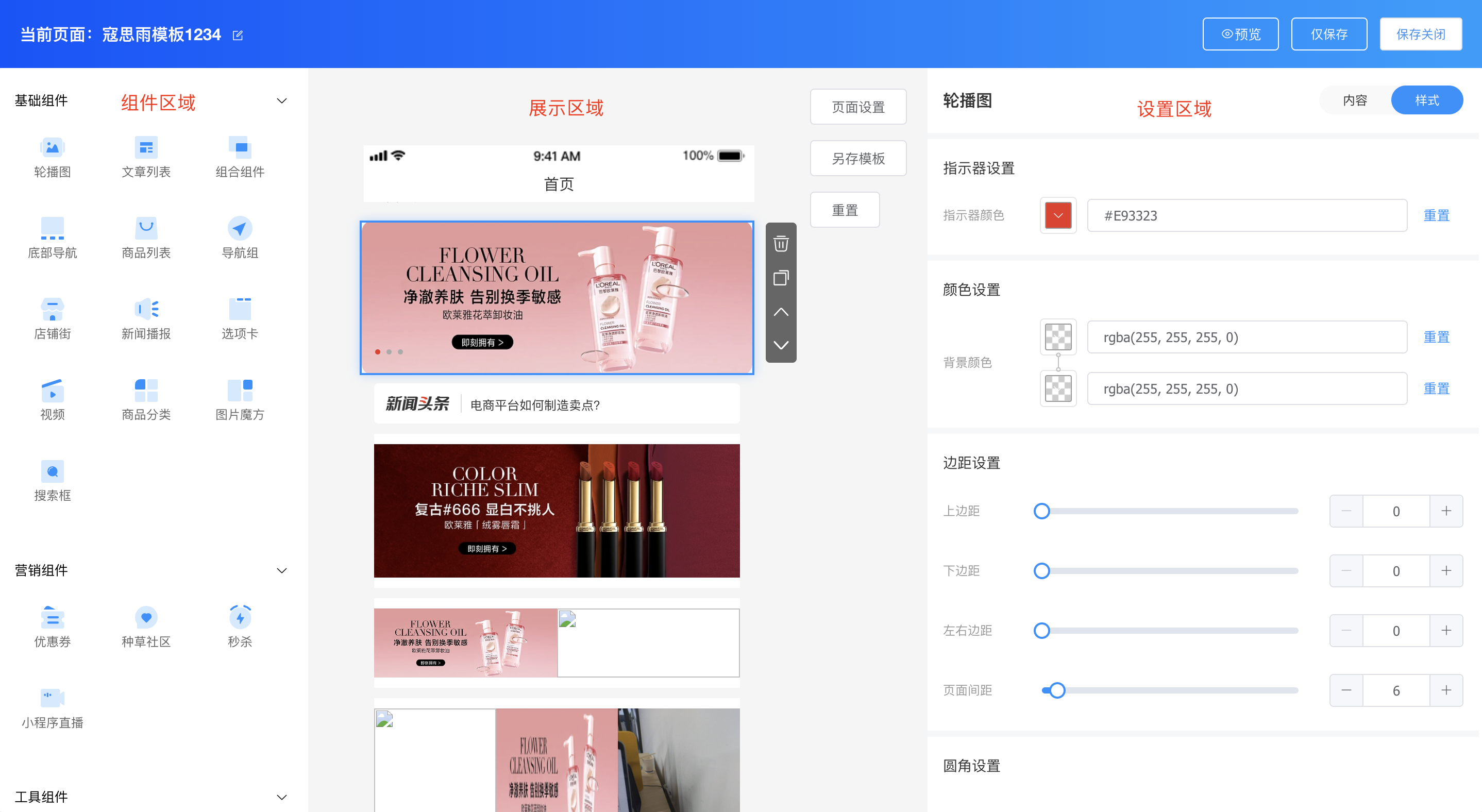
第一步:点击【装修】按钮,进入首页DIY编辑页面
第二步:将组件从左边的组件区域拖拽至内容区域进行展示,最后通过右侧设置区域进行内容及样式设置。
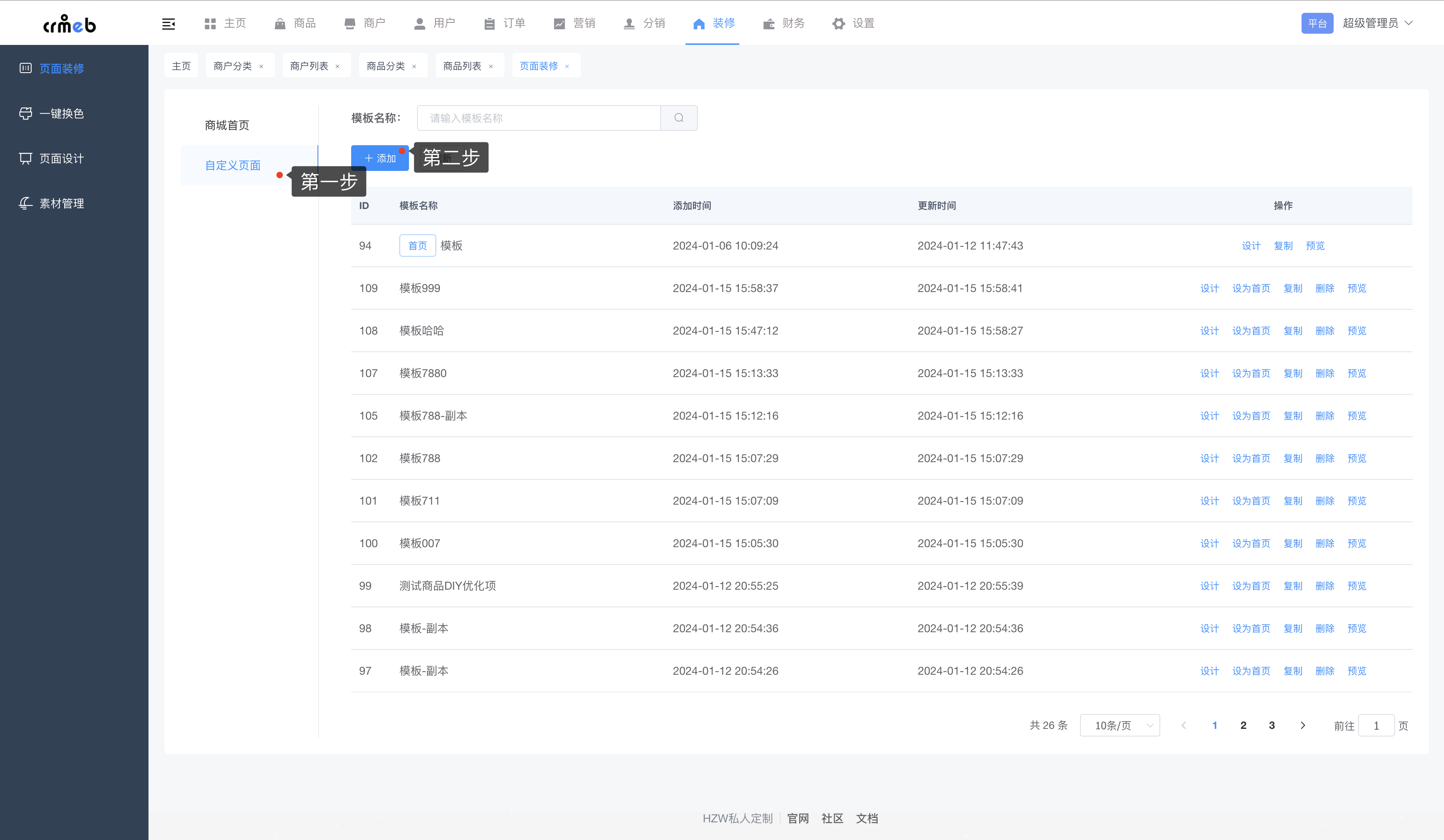
3.2 微页面装修
功能说明:系统支持用户自主创建微页面,创建的微页面可通过导航组等相关组件进行链接跳转
第一步:点击自定义页面【添加/编辑】按钮,进入微页面DIY新增/编辑页面
第二步:操作方式同首页装修
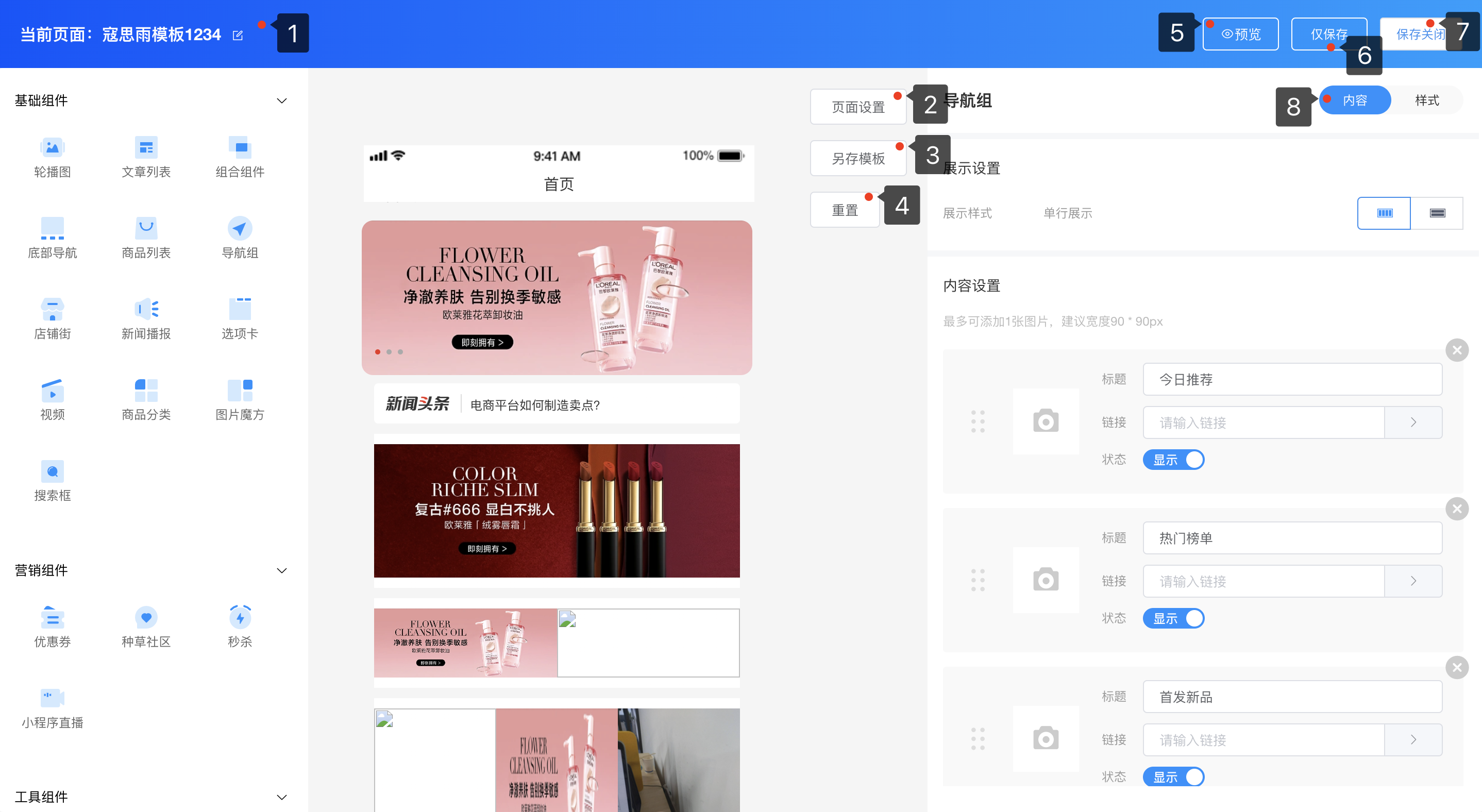
3.3 按钮说明
操作按钮从左到右依次为:
- 当前页面编辑:编辑当前模板的模板名称
- 页面设置:右侧设置区域 跳转至 页面整体设置
- 另存模版:另外新建一份模板存至数据库中
- 重置:将此模板数据重置为 上一次保存的结果
- 预览:手机扫码,通过H5预览当前DIY的效果
- 仅保存:保存当前模板数据,但不关闭DIY编辑弹窗
- 保存关闭:保存当前模板数据,并关闭DIY编辑弹窗
- 内容/样式:切换当前选中组件的「内容设置」和「样式设置」



