{{wikiTitle}}
JAVA项目打包
目录:
Crmeb Java 项目打包可运行jar文件
本地已经运行过的同学直接配置prod环境的yml文件后直接mvn install 打包即可。
下载的源码并导入
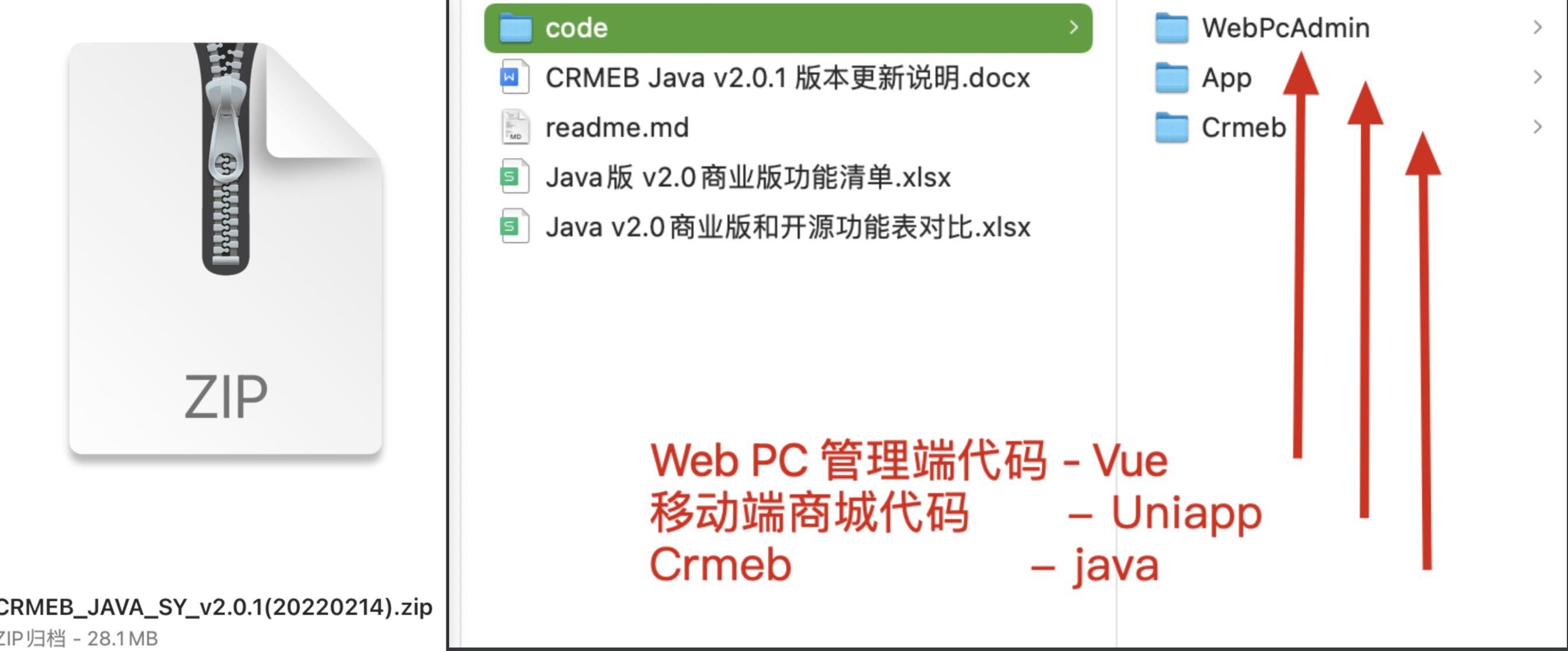
解压后的代码包内容

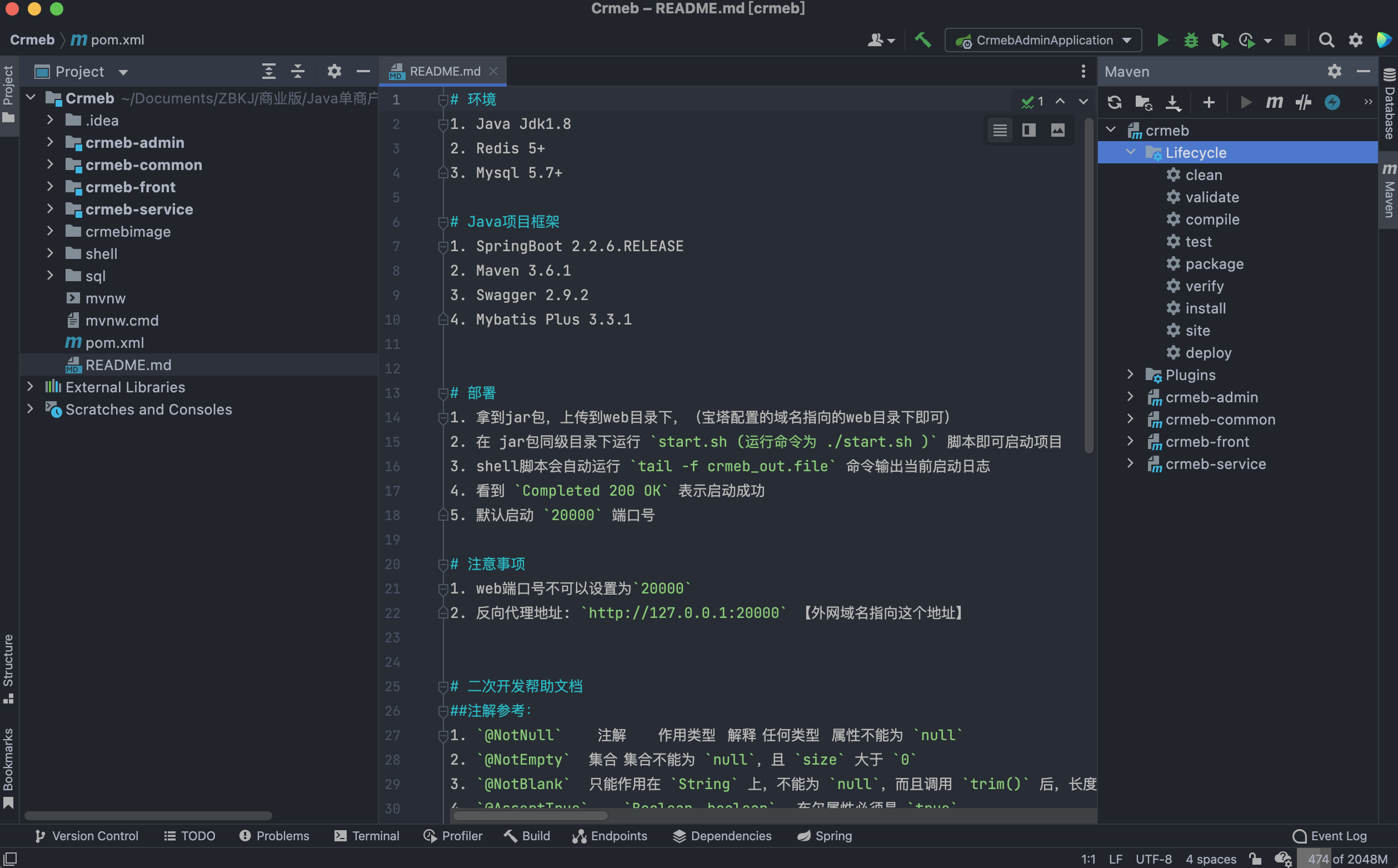
解压后导入idea开发工具,初次导入会自动根据pom文件下载对应的jar包。

导入java项目

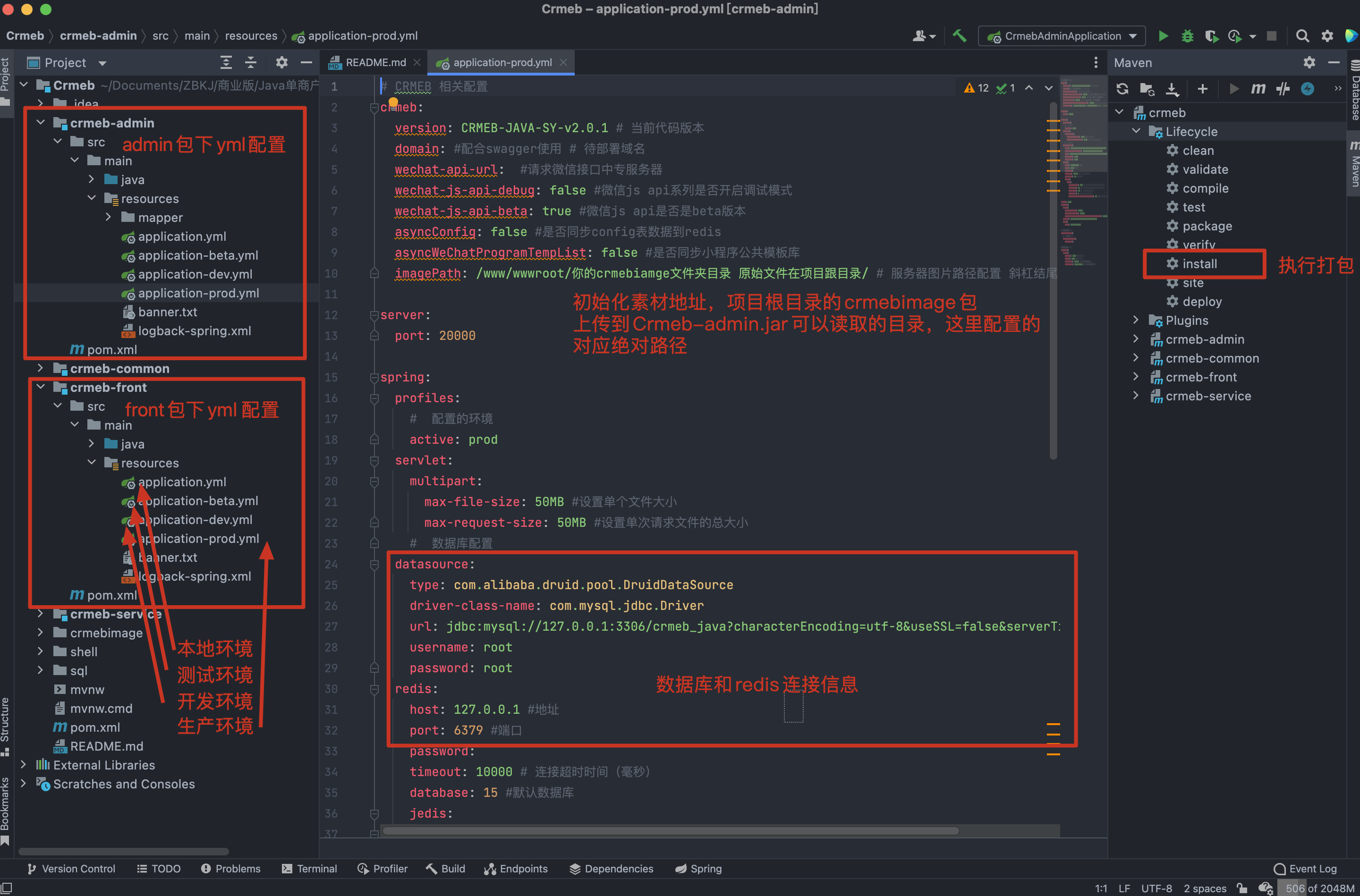
配置数据库连接和

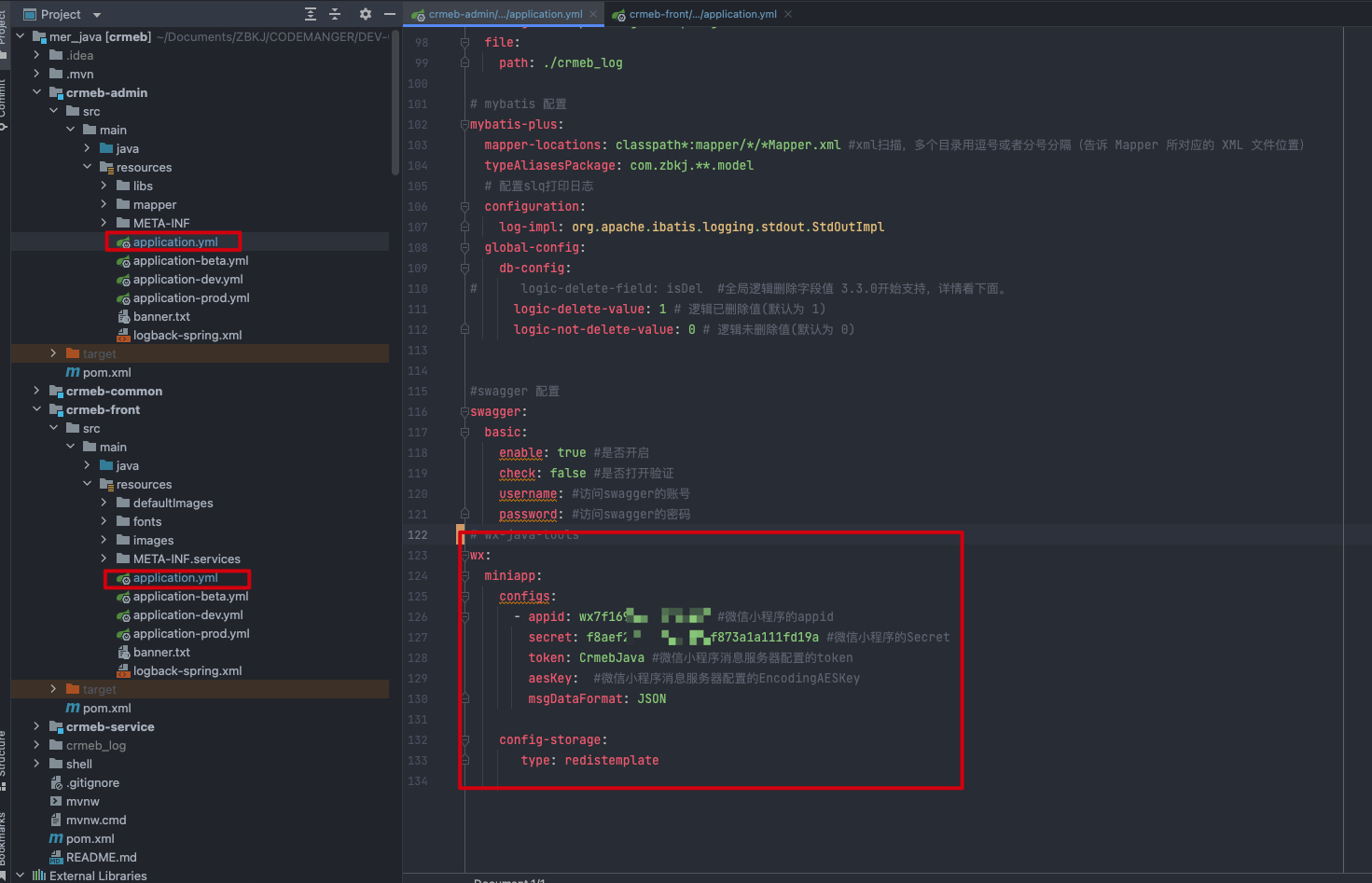
v1.2版本 新增的小程序直播需要单独配置(也就是系统中配置的小程序数据,使用小程序直播功能时必须配置)

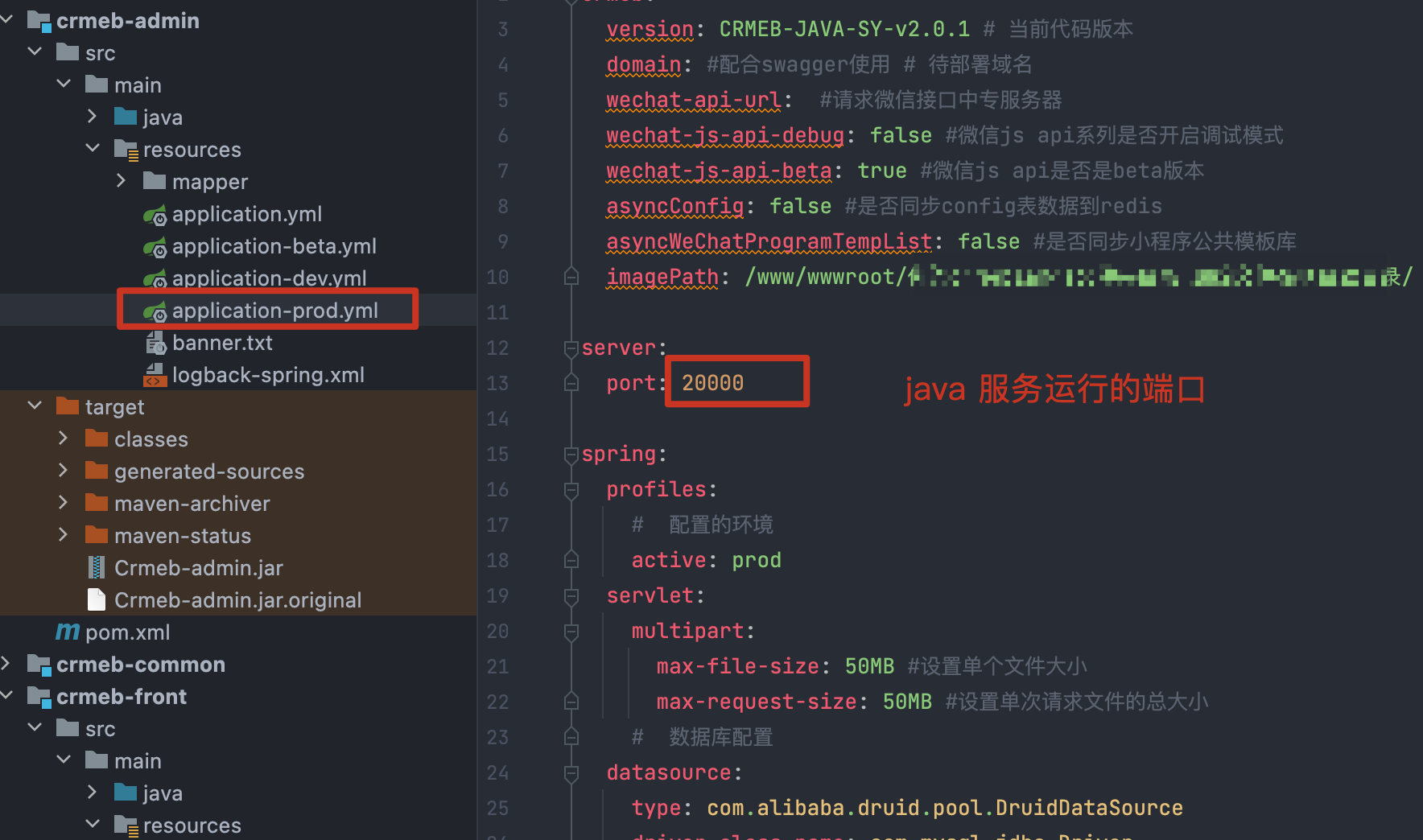
打包之前修改环境配置文件,分别在crmeb-admin 和 crmeb-front包下的 yml,每个环境中的端口都不一样,这里默认admin为20000front为20001 上传到服务端口转发会用到,也可以根据自己要求调整,不要不冲突即可。
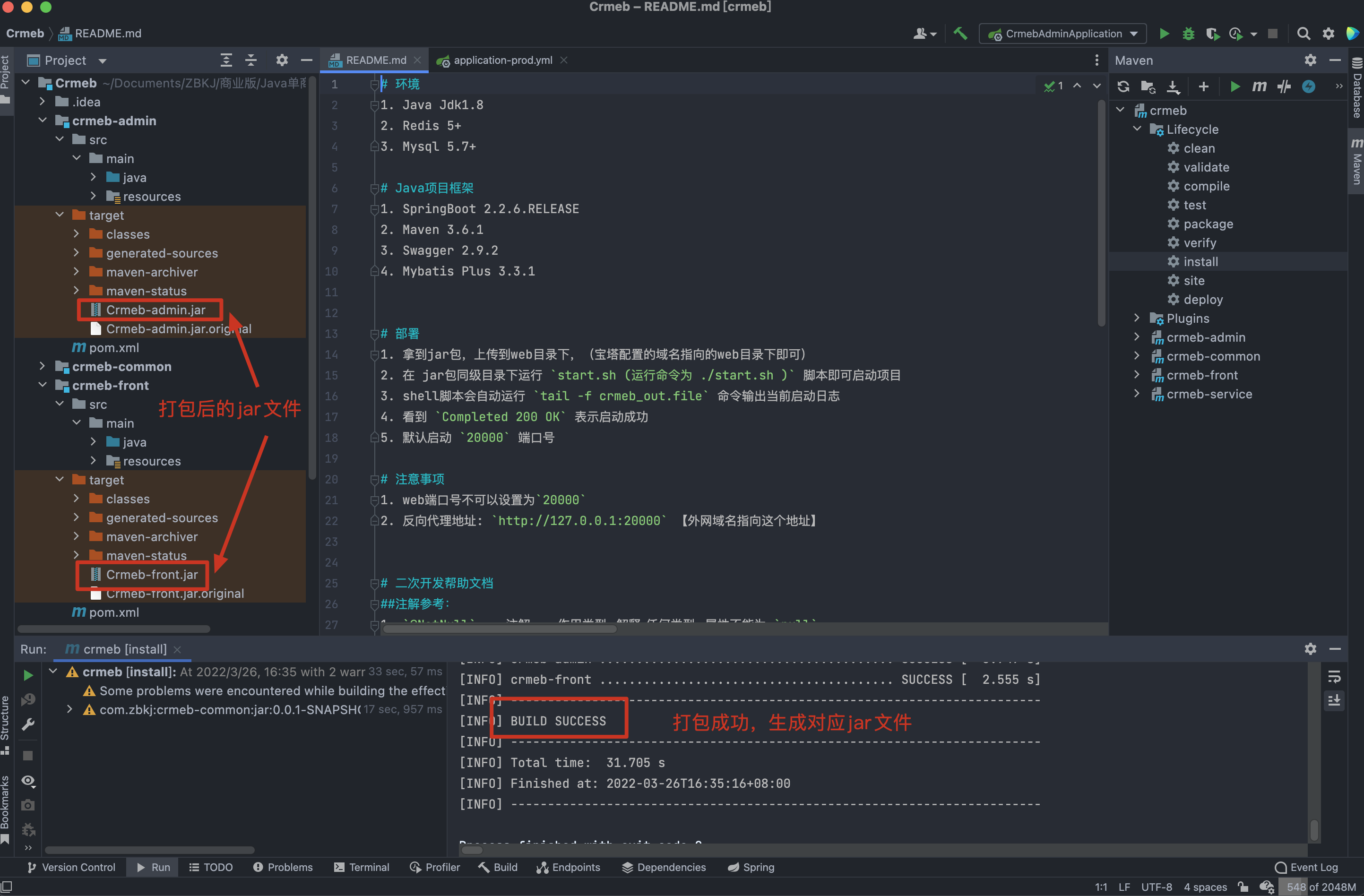
crmeb-admin Admin服务 打包后产出Crmeb-admin.jar
crmeb-comm 公共服务 会打包到admin和front中
crmeb-front 商城服务 打包后产出Crmeb-front.jar
crmeb-service 公共业务 会打包到admin和front中
crmebiamge 素材包 线上部署时需要上传到服务器,将路径配置到java 配置文件中
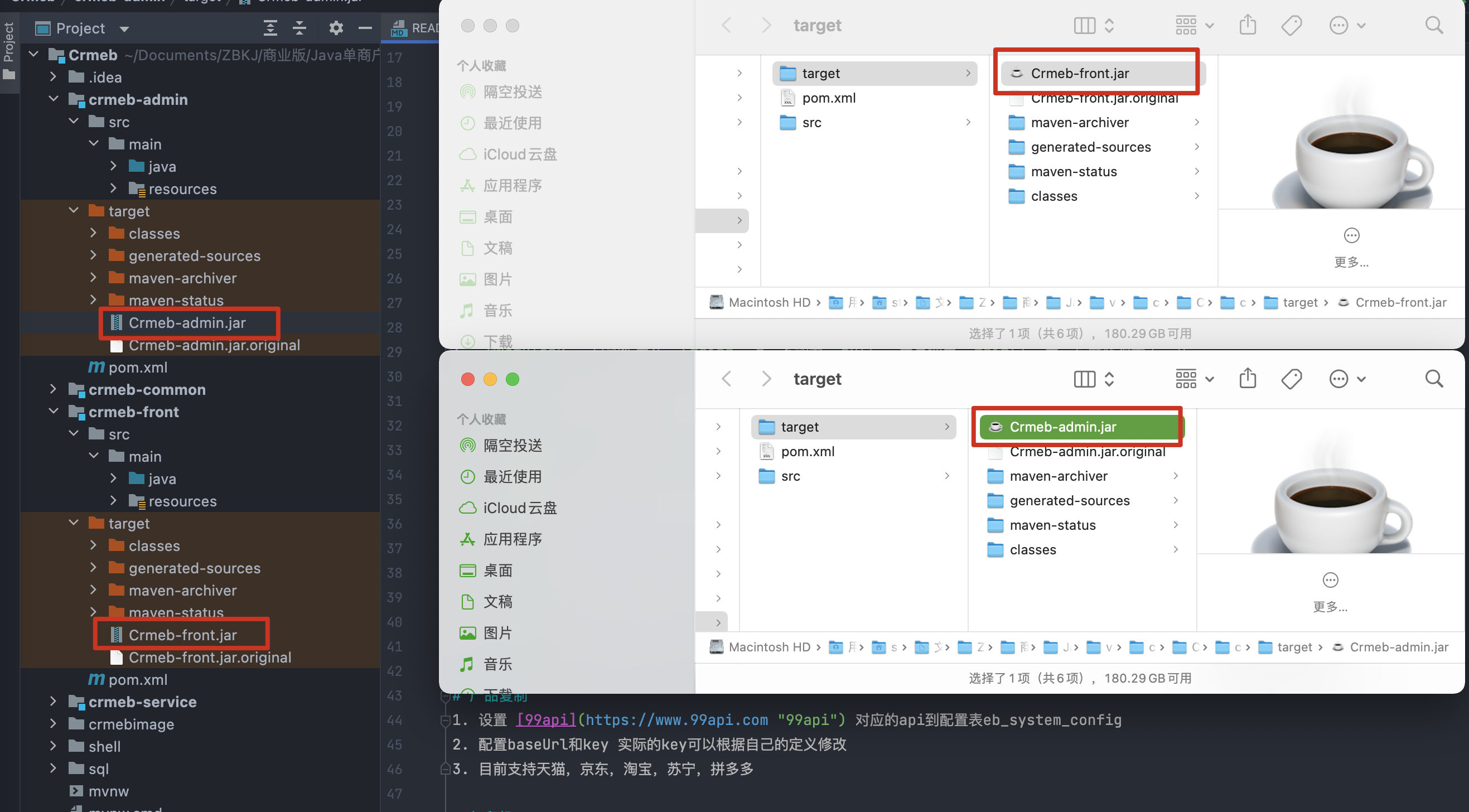
打包成功

打包后在对应目录获取到Crmeb-admin.jar 和 Crmeb-front.jar 并发布到宝塔创建的两个api.xxx的域名下。
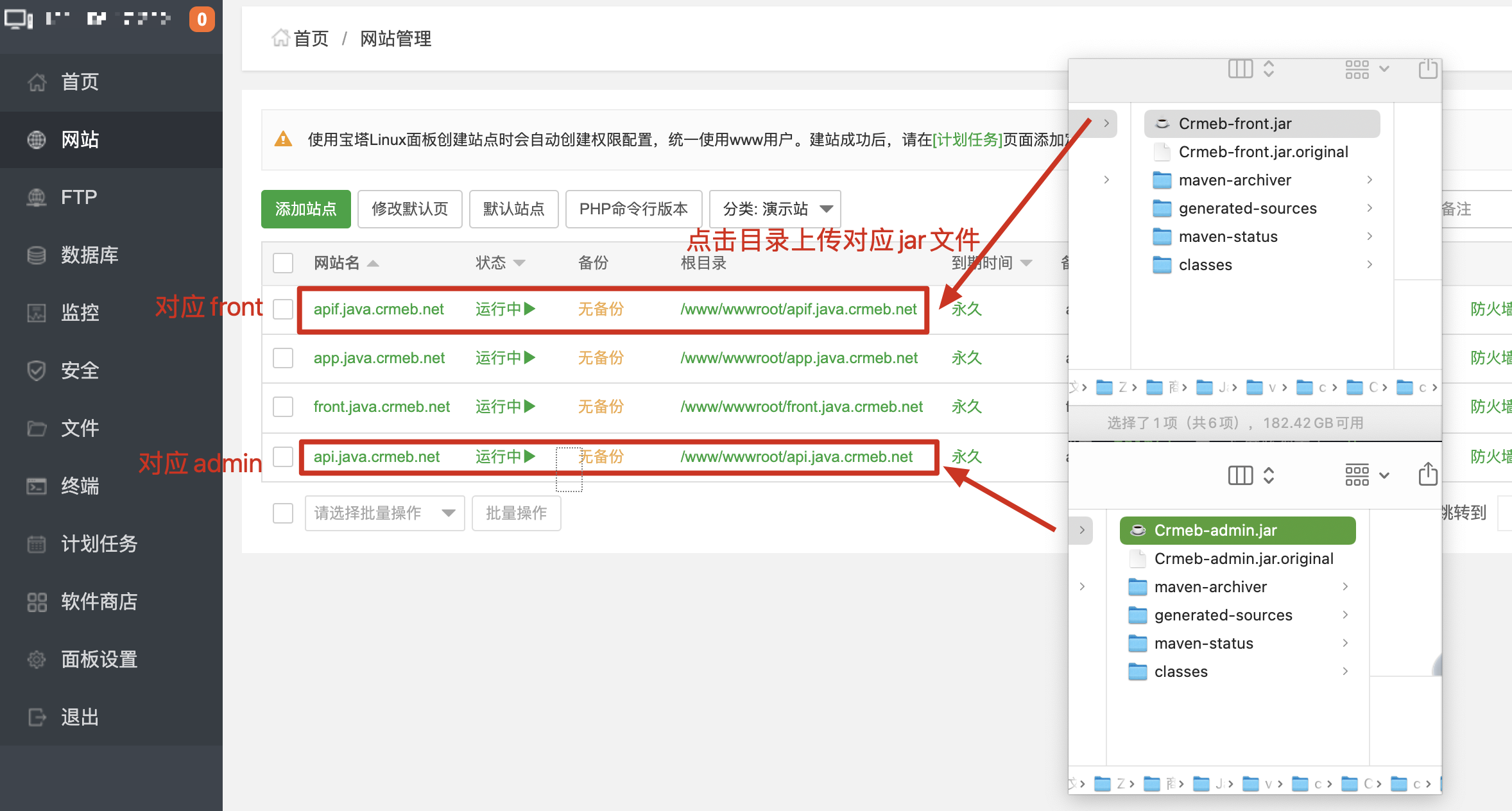
上传代码到服务端可以使用自己趁手的工具,ftp或者ssh 这里为了统一,都是用宝塔面板操作。

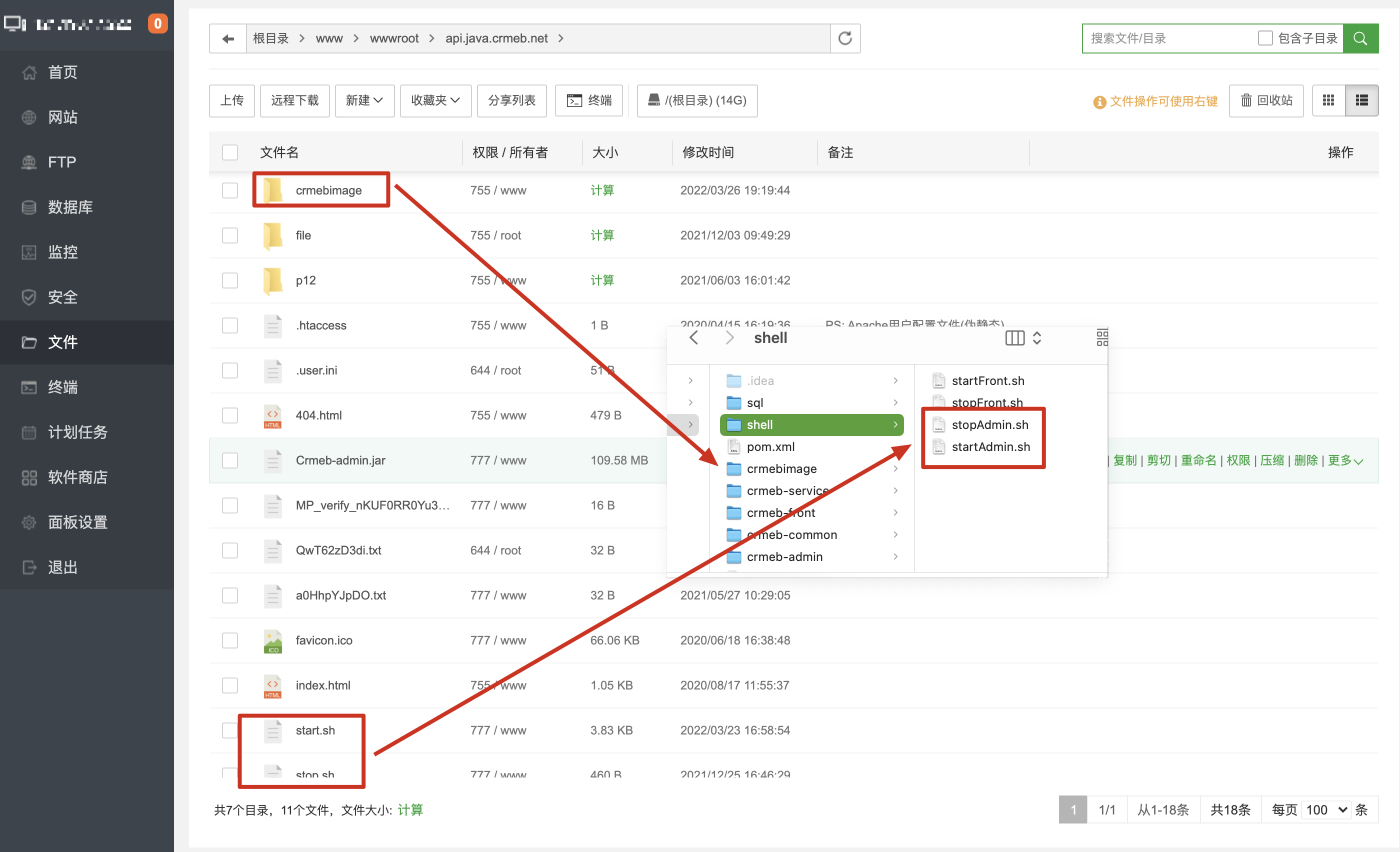
上传打包好的两个jar文件到创建好的站点根目录

如下图,以admin服务为例 上传Crmeb-admin.jar ,启动jar的shell,和初始化素材包 shell文件和素材包都在压缩包中。

注意: shell脚本在执行时可能会出现格式不正确的问题,可以在本地修改好在bt面板中创建.sh文件直接粘贴进去就好。
素材说明
⚠️素材说明:上图中crmebimage目录需要在admin 对应环境的 yml中提前配置好,目录层级到crmebimage的第一层目录。
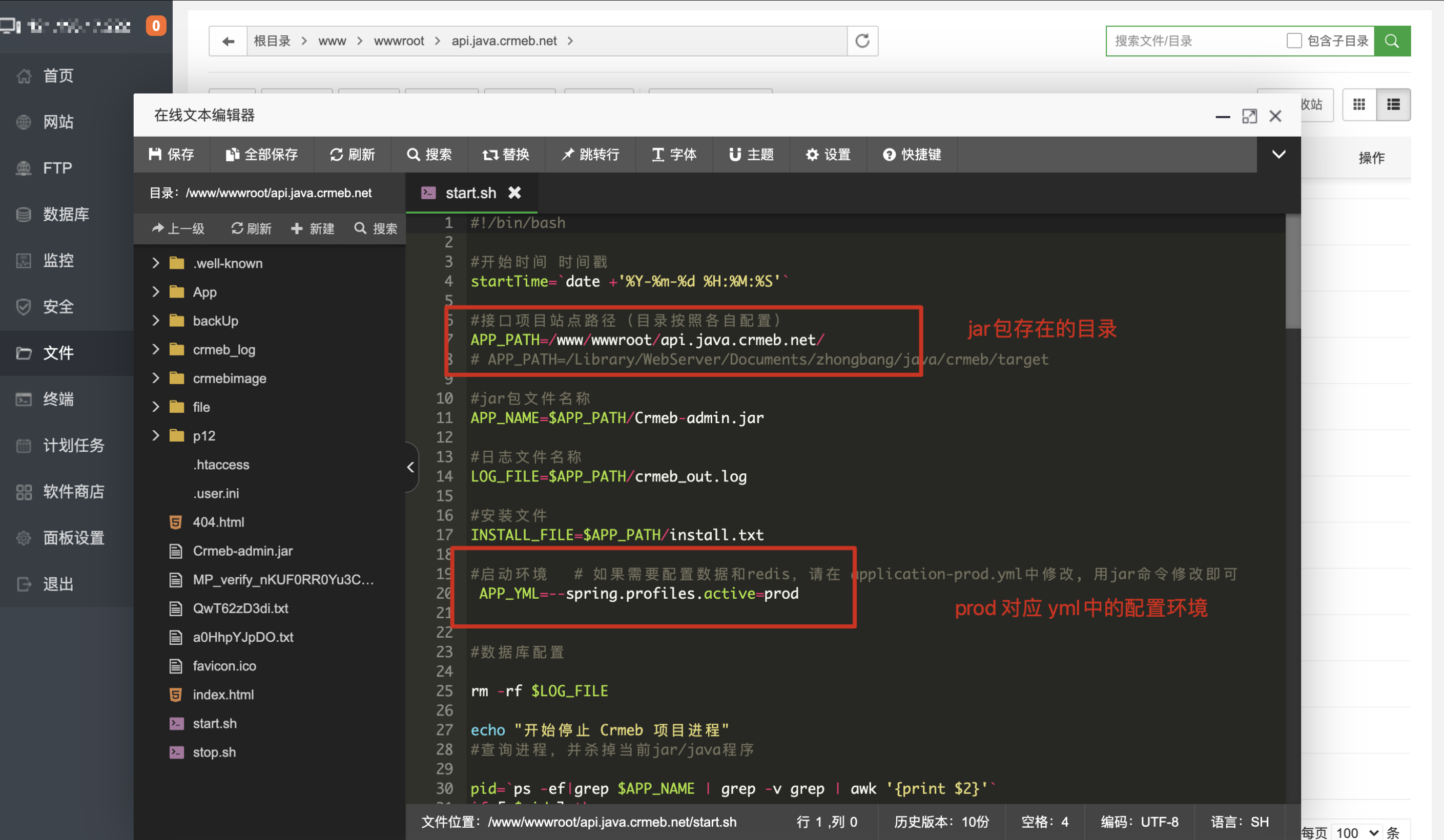
点击start.sh文件修改路径,stop.sh 一般不需要重启直接执行start.sh文件,停止时一般手动kill,如果需要stop.sh脚本同样配置目录即可。

同样front也上传jar和脚本到对应目录即可,素材自在admin端配置。
万事俱备,开始启动jar程序。
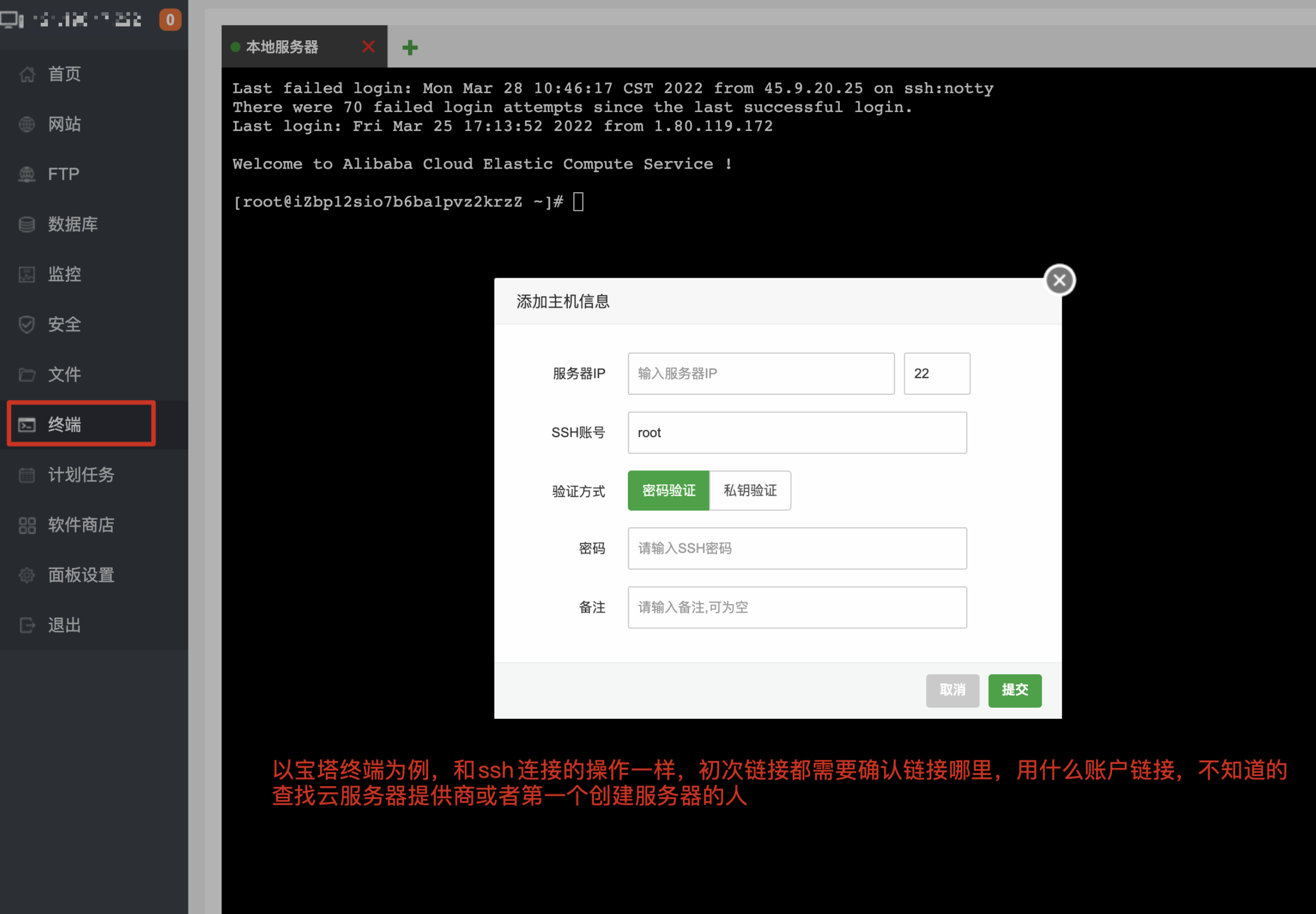
链接SSH客户端

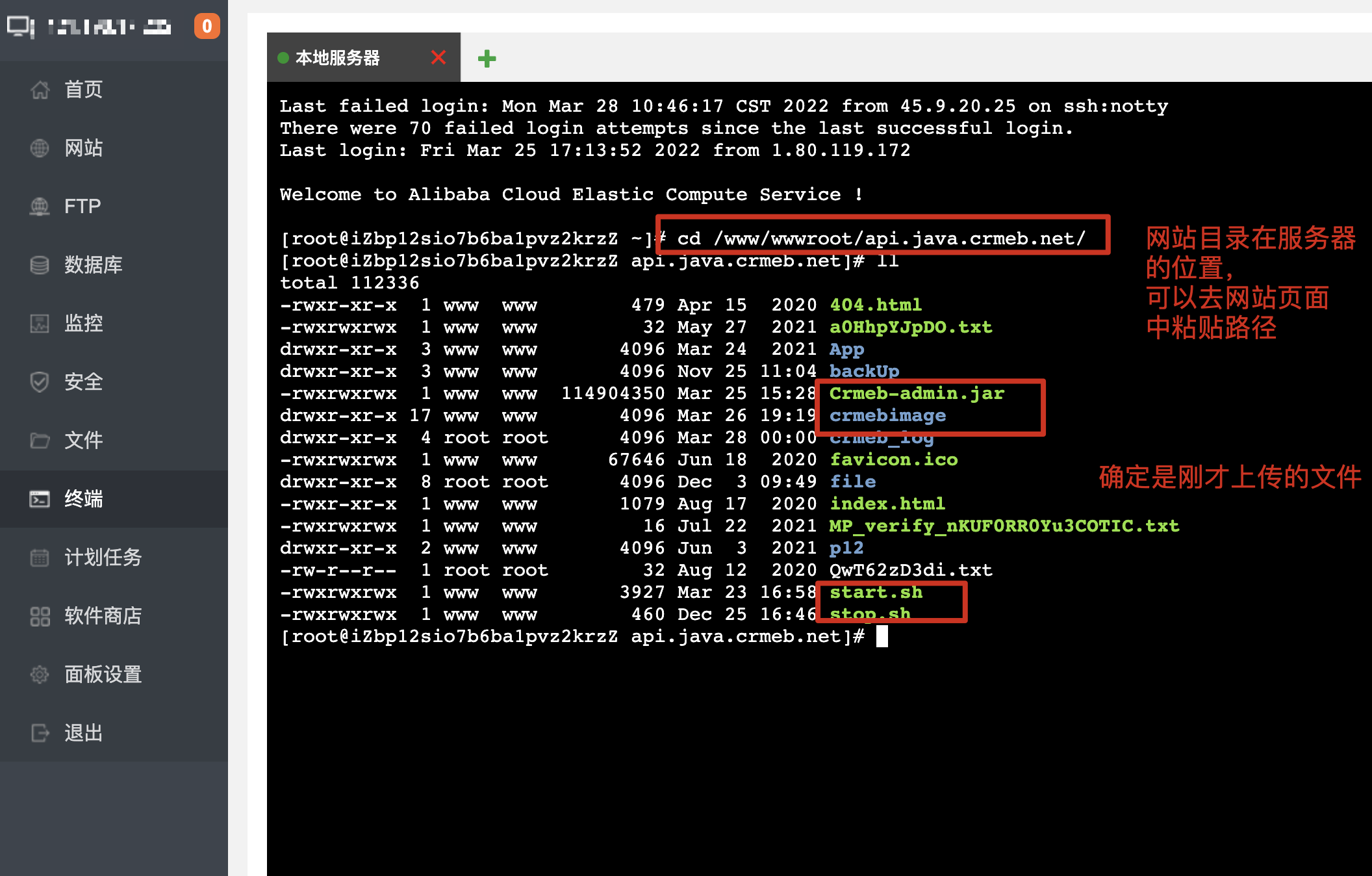
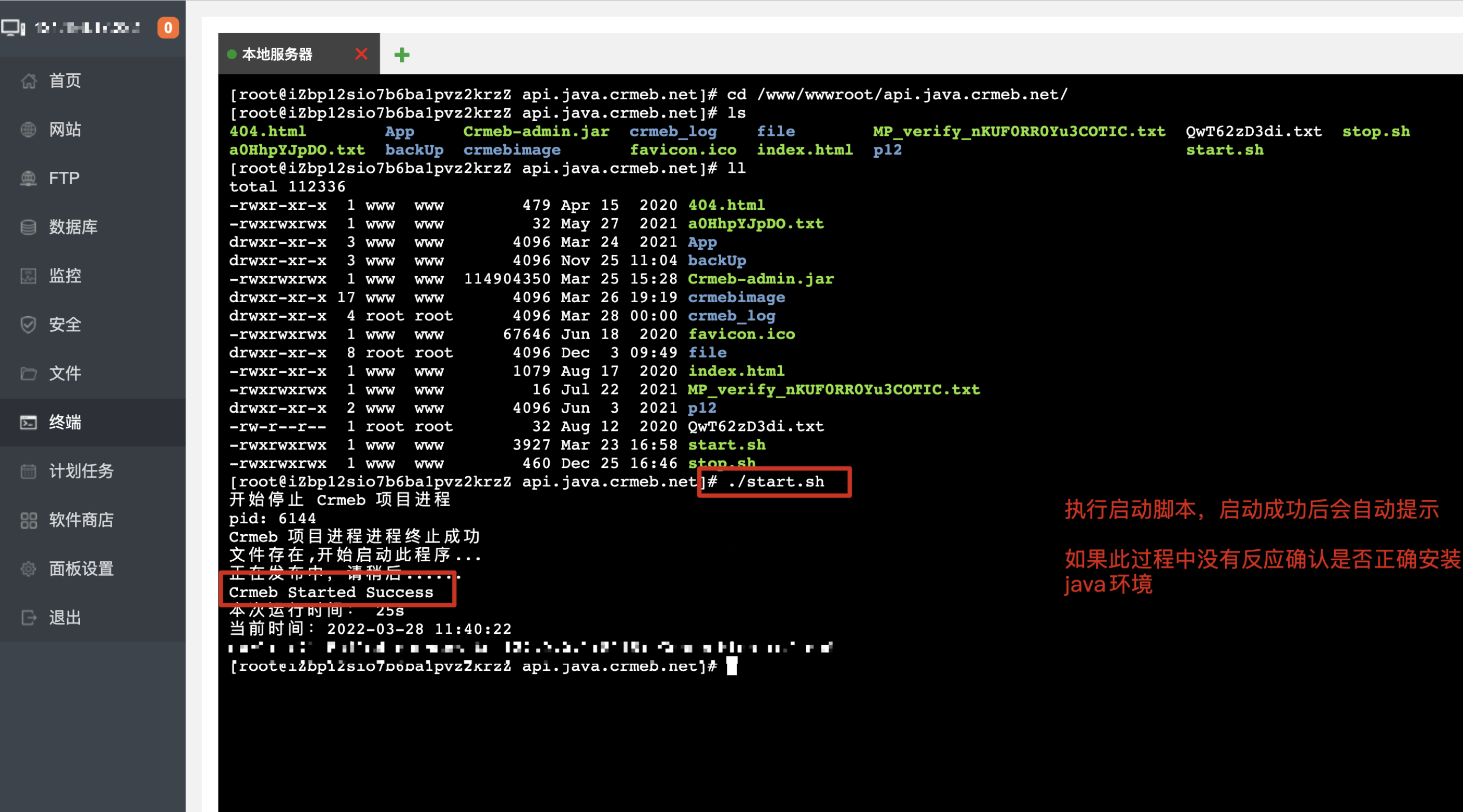
执行启动命令

☕️admin.jar 启动成功,这里不再列举front的上传和启动,和admin一样的操作即可,front不用配置素材的差异其他一致。

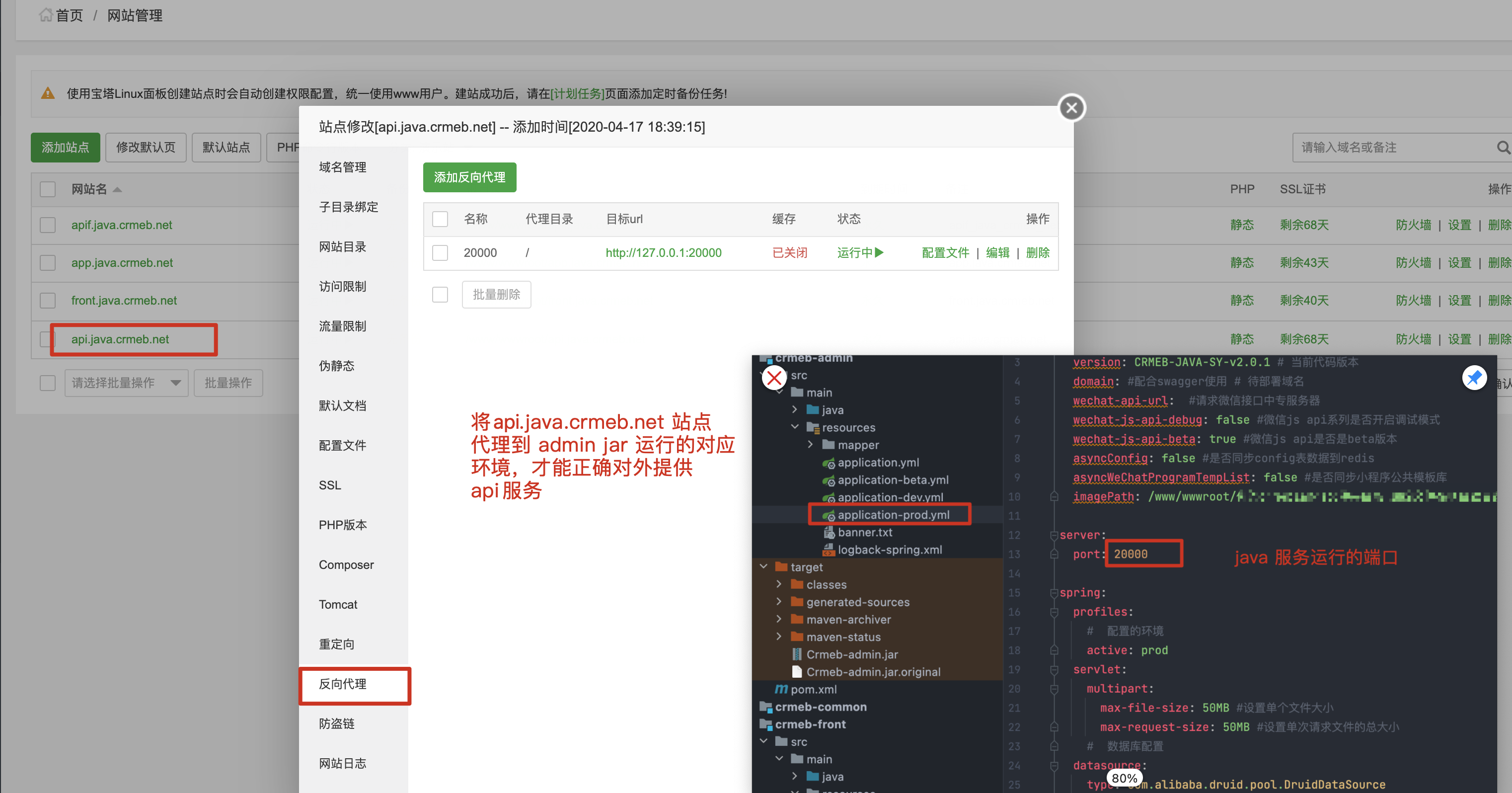
设置代理
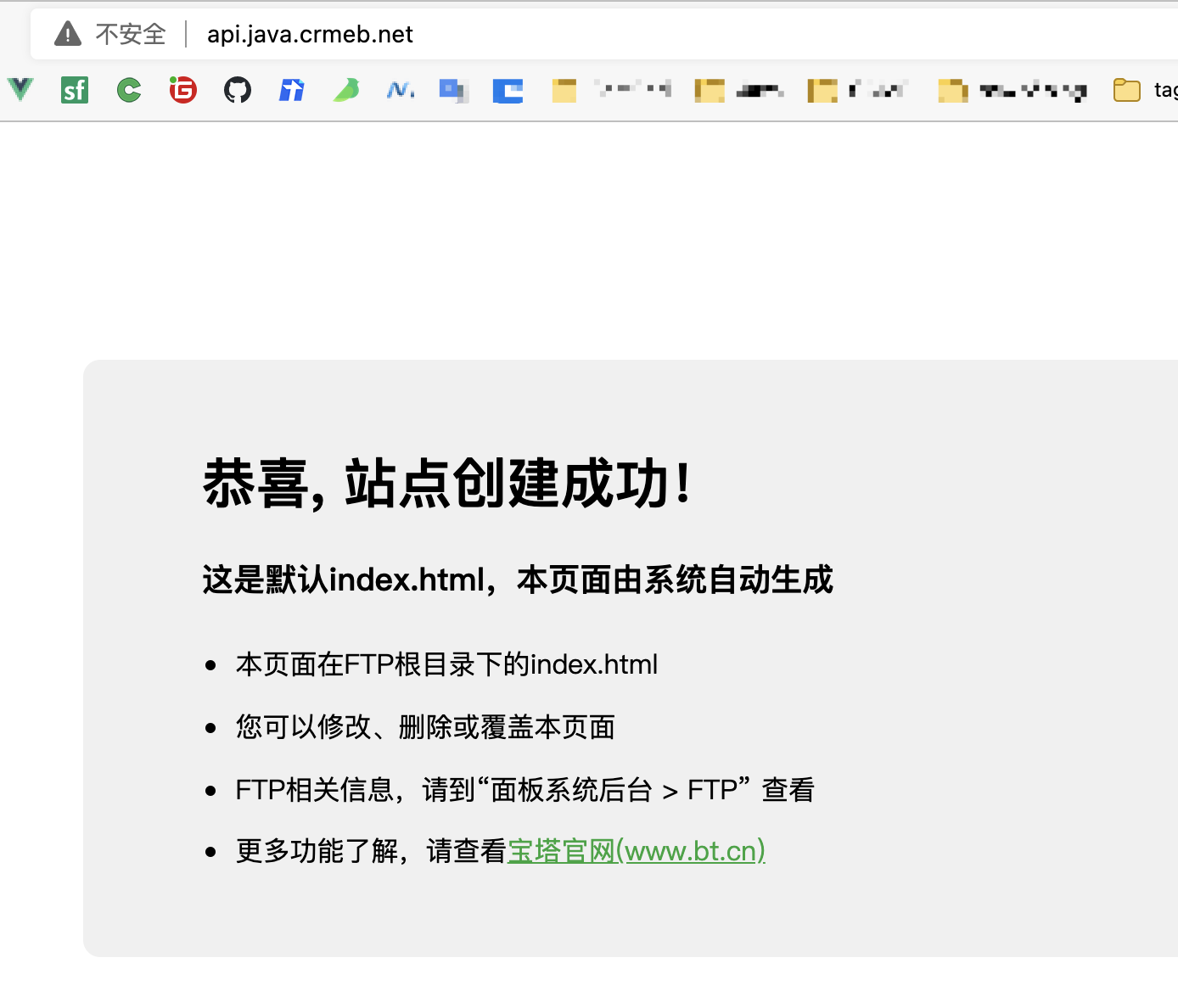
在没有设置代理之前的api站点访问是这样的,如果不是,需要确认域名解析和宝塔中创建站点哪个环节出了问题。


设置Admin服务代理端口

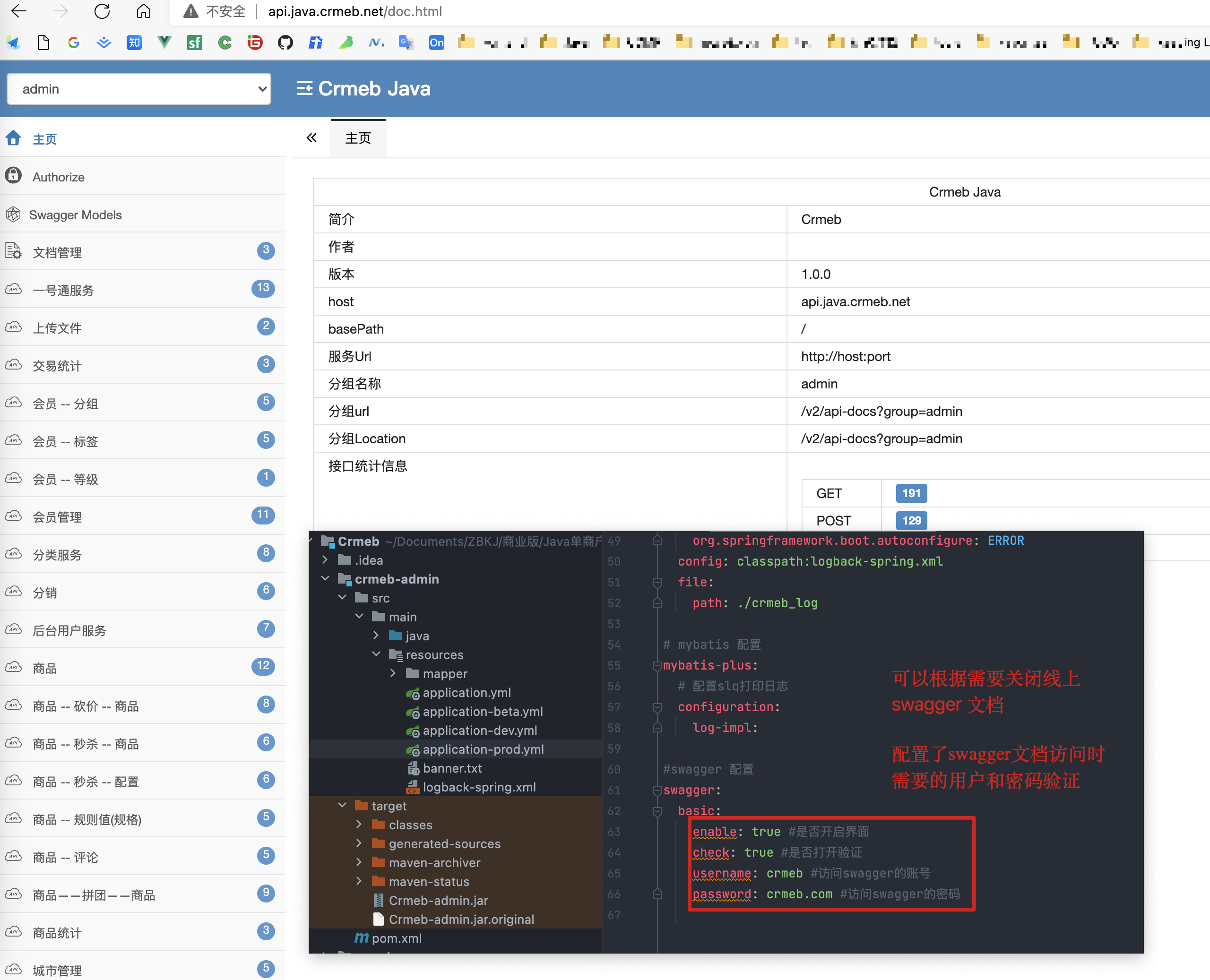
访问admin swagger文档:访问方式 | http://域名/doc.html

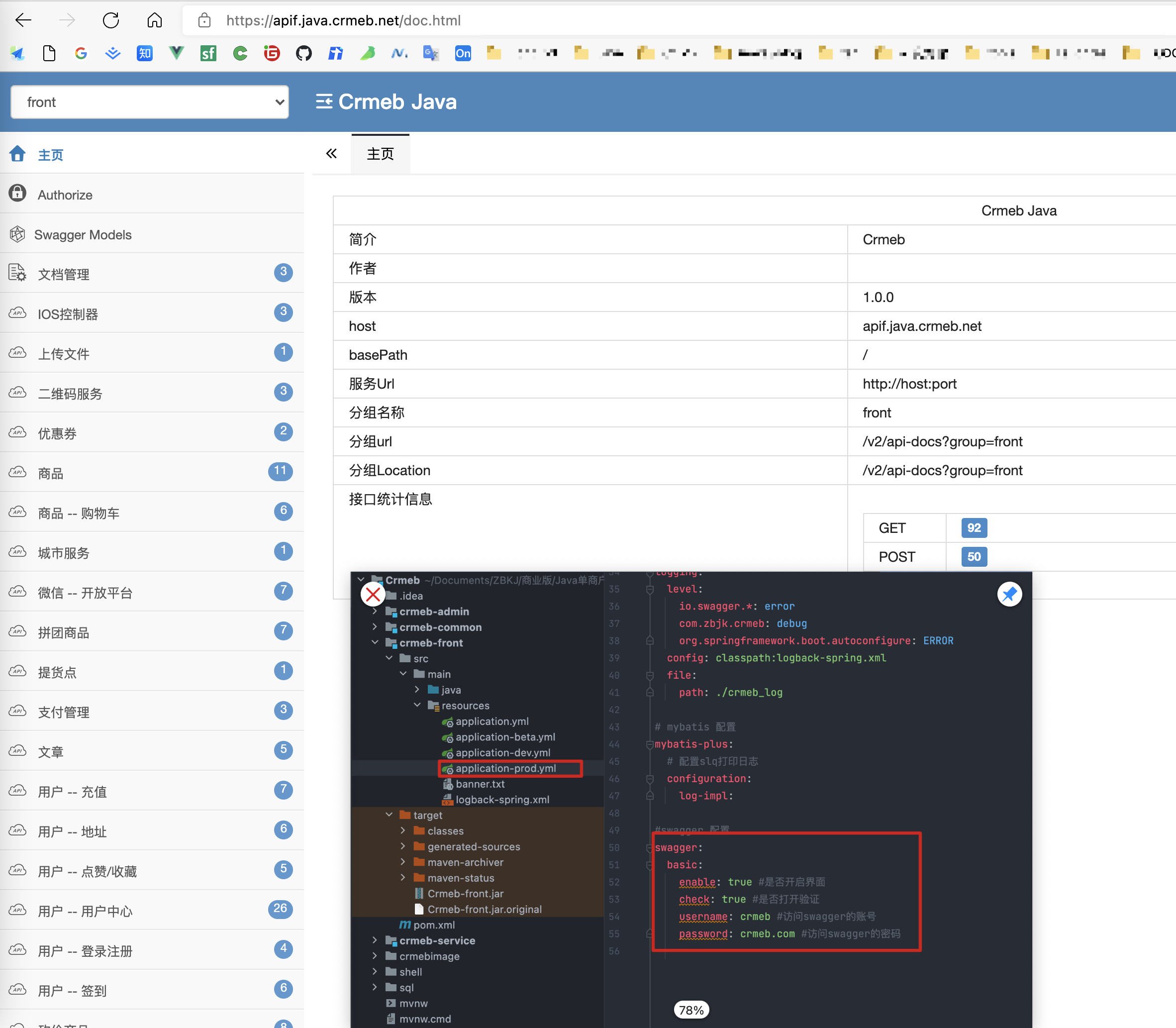
同样访问front api 需要和admin jar 一样正确部署并且启动后,设置代理端口 默认20001 如果有修改以自己修改的端口为准。

以上步骤已经将java全部服务启动成功!
宝塔单机nginx负载均衡
宝塔单机负载均衡集群部署
添加站点(此处不做详述)
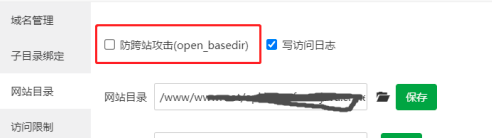
站点设置—网站目录,关闭防跨转攻击

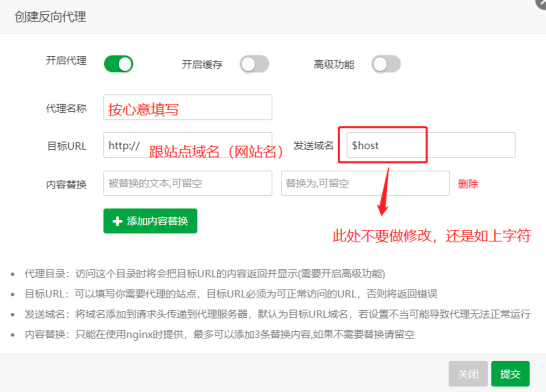
- 站点设置—添加反向代理

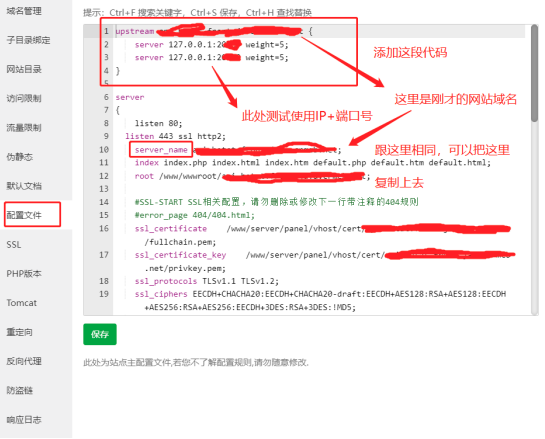
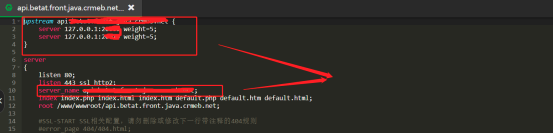
站点设置—配置文件
此处因为是本地测试,使用IP+端口,需要在之前的项目同级目录下创建front2目录,再起一个移动端项目,下图的端口就是原front1,与front2的启动端口,启动端口可以在项目中application-*.yml文件中的server:port:端口,这里修改

配置文件确认(确认upstream 后的区块名称是否一致)
1. /www/server/panel/vhost/nginx/站点域名.conf文件,点击编辑

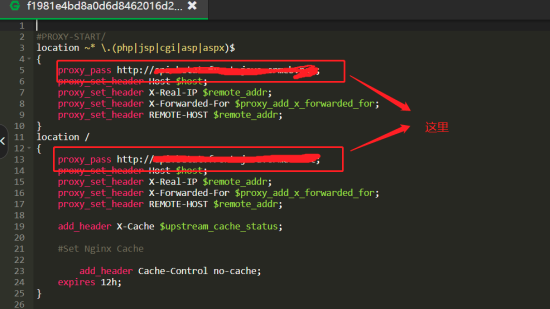
2. /www/server/panel/vhost/nginx/proxy/站点域名文件夹/文件,点击编辑

配置完成,为确保生效可以重启nginx
解决nginx负载均衡后,font的Swagger文档访问问题
在/www/server/panel/vhost/nginx/proxy/站点域名文件夹/文件,点击编辑,加入如下代码

例:
location ~* ^(/v2|/webjars|/swagger-resources|/doc.html) { proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $remote_addr; #proxy_set_header Host $host:$server_port; proxy_set_header X-Forwarded-Proto $scheme; proxy_set_header X-Forwarded-Port $server_port; proxy_pass http://000.00.111.22:8081; # 后端服务地址}
附录:
扩展nginx的五种负载算法及扩展
- 轮询(默认),每个请求按时间顺序逐一分配到不同的后端服务器,如果后端某台服务器死机,故障系统被自动剔除,使用户访问不受影响。
- Weight,指定轮询权值,Weight值越大,负载的权重就越大。分配到的访问机率越高,主要用于后端每个服务器性能不均的情况下。
例:
upstream my_server { server 192.168.0.14 weight=10; server 192.168.0.15 weight=10;}
- ip_hash,每个请求按访问IP的hash结果分配,这样来自同一个IP的访客固定访问一个后端服务器,有效解决了动态网页存在的session共享问题。
例:
upstream my_server {ip_hash;server 192.168.0.14:88;server 192.168.0.15:80;}
- fair(第三方)
比上面两个更加智能的负载均衡算法。根据后端服务器的响应时间来分配请求,响应时间短的优先分配。Nginx本身是不支持fair的,如果需要使用这种调度算法,必须下载Nginx的upstream_fair模块。
例:
upstream my_server { server 192.168.0.14; server 192.168.0.15;}
- url_hash(第三方)
按访问url的hash结果来分配请求,使每个url定向到同一个后端服务器,可以进一步提高后端缓存服务器的效率。Nginx本身是不支持url_hash的,如果需要使用这种调度算法,必须安装Nginx 的hash软件包。
在upstream中加入hash语句,server语句中不能写入weight等其他的参数,hash_method是使用的hash算法
例:
upstream my_server { server 192.168.0.14:80; server 192.168.0.15:80; hash $request_uri; hash_method crc32;}
Tips:
upstream bakend{ #定义负载均衡设备的Ip及设备状态 ip_hash; server 1192.168.0.14:80 down; server 192.168.0.15:80 weight=2; server 127.0.0.1:8081; server 127.0.0.1:7070 backup;}
👍👍👍👍👍👍👍👍 打包过程中如果出现错误等问题环境论坛提问 Java系统 - CRMEB社区



