{{wikiTitle}}
深入对接客服
目录:
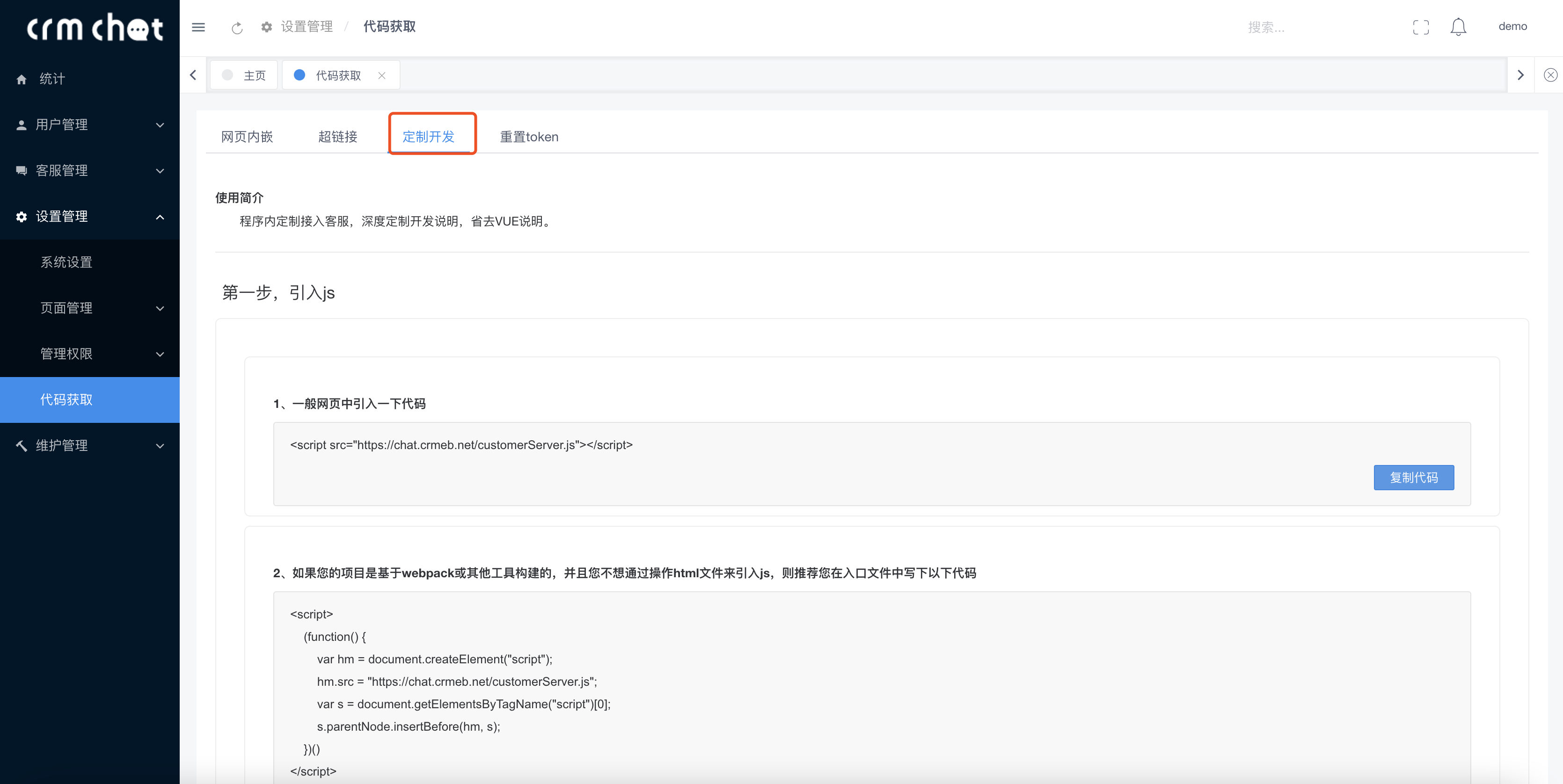
第一步引入js

1、常规引用js方法
<script src="https://chat.crmeb.net/customerServer.js"></script>
2、如果您的项目是基于webpack或其他工具构建的,并且您不想通过操作html文件来引入js,则推荐您在入口文件中写下以下代码
<script>
(function() {
var hm = document.createElement("script");
hm.src = "https://chat.crmeb.net/customerServer.js";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})()
</script>
调用客服功能
var option = {
openUrl: "https://chat.crmeb.net", // 打开客服聊天框的地址,即:部署后台管理系统的地址,若未填写,则自动获取当前服务器的地址
token: e8bcc017f50e55c63b5352c4257c8904, // token,与后台交互的凭证
kefuid:'',//默认为空自动对接客服,可填写指定客服ID
isShowTip: true, // 初始化成功后,界面右下角会自动创建 “联系客服按钮”, 如无需默认展示,则填写false即可,默认为true
mobileIcon: '', // 手机端悬浮客服图片
pcIcon: '', // pc端悬浮客服图片
windowStyle:'center',//默认空 右下角小弹窗, center 普通中间弹窗样式
domId: 'customerServerTip',//展示在页面右下角联系客服的dom的id,可根据id获取到dom后自行修改样式, 默认为customerServerTip
insertDomNode: '.getCode_container', // SPA应用必填,html文件单独引入选填,表示插入客服弹窗的 dom节点,一般为当前界面的根节点,默认为body
//设置客户信息
sendUserData: {
uid: '1', // 用户id
nickName: '', // 用户昵称
phone: '', // 用户联系方式
sex: '1', // 用户性别
avatar: '', // 用户头像 URL地址
openid: ''//微信openid
},
//设置默认打开推送产品
productInfo: {
store_name: '蒙奇 D 路飞',
stock: '库存',
sales: '122', // 销量
ficti: '10', // 赠送
price: '100',
image: ''//产品图片
proUrl:''//产品链接
}
};
var canCustomerServer = new initCustomerServer(option);
//实例化加载客服组建
canCustomerServer.init();
//样式设置说明
canCustomerServer.setStyleOfCustomerServer(this.canCustomerServer.connentServerDom,{
bottom:'300px',
left:'50%'
});
// 调用打开客服弹窗的方法,如果isShowTip为false,就使用这个函数,当然也可以使用A链接
canCustomerServer.getCustomeServer();
[info] 温馨提示,请到系统后台复制对应代码,以上代码请求地址和token请更换自己系统中的
例如公众号商城内深度对接客服示例:
1、页面引入js
<script src="https://chat.crmeb.net/customerServer.js"></script>
2、参数负值
<script>
var option = {
openUrl: "https://chat.crmeb.net", // 打开客服聊天框的地址,即:部署后台管理系统的地址,若未填写,则自动获取当前服务器的地址
token: e8bcc017f50e55c63b5352c4257c8904, // token,与后台交互的凭证
kefuid:'',//默认为空自动对接客服,可填写指定客服ID
isShowTip: true, // 初始化成功后,界面右下角会自动创建 “联系客服按钮”, 如无需默认展示,则填写false即可,默认为true
mobileIcon: '', // 手机端悬浮客服图片
pcIcon: '', // pc端悬浮客服图片
windowStyle:'center',//默认空 右下角小弹窗, center 普通中间弹窗样式
//设置客户信息
sendUserData: {
uid: '1', // 用户id
nickName: '聆听', // 用户昵称
phone: '13688888888', // 用户联系方式
sex: '1', // 用户性别
avatar: 'https://thirdwx.qlogo.cn/mmopen/vi_32/Q0j4TwGTfTKia5uKc8B0wcxPUUykQ5qXiagQG75PVnIpb7wT1HoFibrNMbKniaZM1TLCpZiaxHEu7pxknrqnXcKtUBw/132', // 用户头像 URL地址
openid: 'oREIr5M4KP_05PXWS9Nis2USNEvU'//微信openid
}
};
//初始化
var canCustomerServer = new initCustomerServer(option);
//实例化加载客服组建
canCustomerServer.init();
//打开客服聊天框
canCustomerServer.getCustomeServer();
</script>
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 2201人看过该文档
2201人看过该文档

{{item.user ? item.user.nickname : ''}} (自评)
{{item.content}}
{{item.create_time}} 删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:{{path.name}} {{(i+1) == item.catalogue.path_data.length ? '':'/'}}


