{{wikiTitle}}
站点引用
目录:
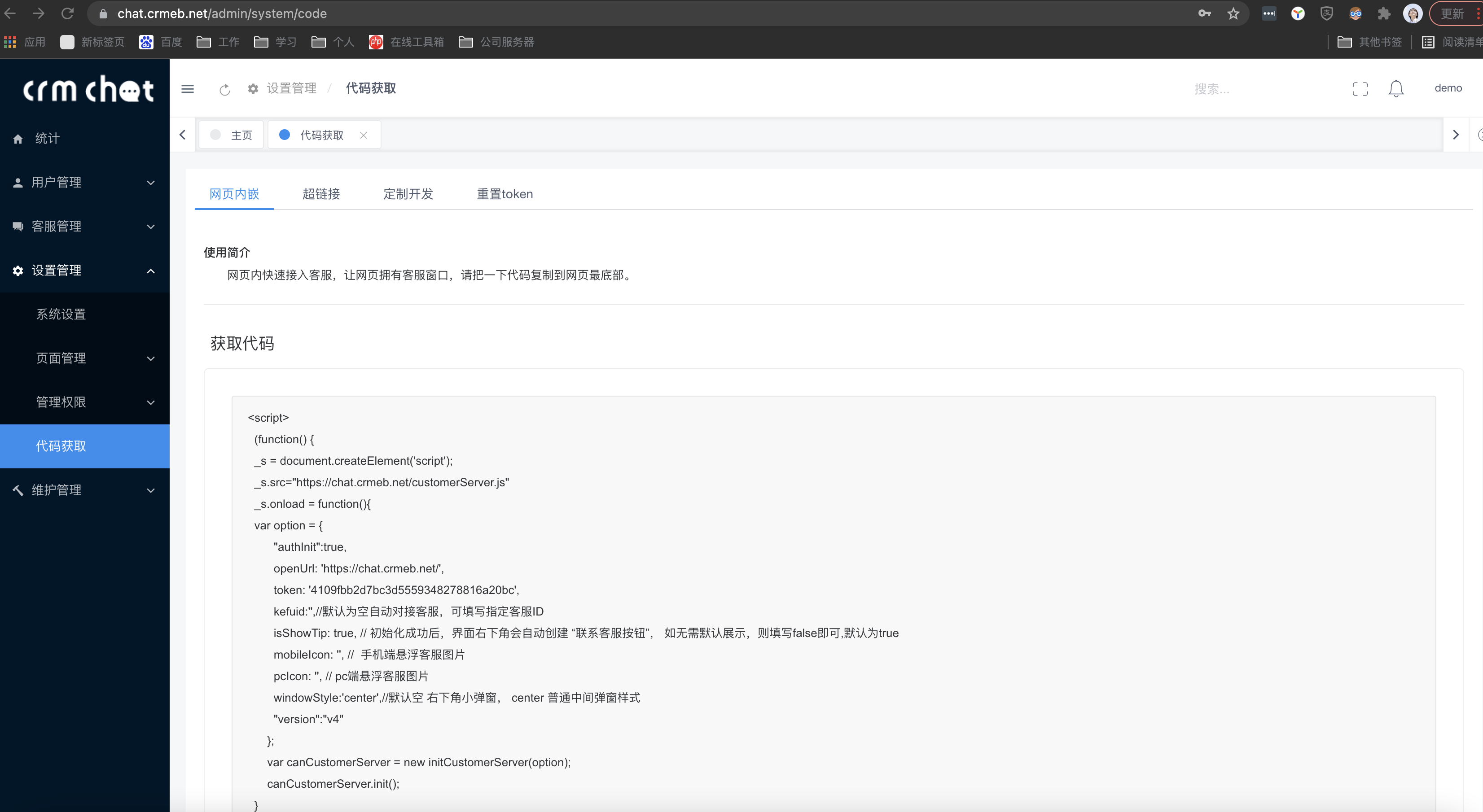
第一步 获取js代码

<script>
(function() {
_s = document.createElement('script');
_s.src="https://chat.crmeb.net/customerServer.js"
_s.onload = function(){
var option = {
"authInit":true,
openUrl: 'https://chat.crmeb.net/',//这个自动获取您的网址
token: '4109fbb2d7bc3d5559348278816a20bc',//必填自动获取系统token
kefuid:'',//默认为空自动对接客服,可填写指定客服ID
isShowTip: true, // 初始化成功后,界面右下角会自动创建 “联系客服按钮”, 如无需默认展示,则填写false即可,默认为true
mobileIcon: '', // 手机端悬浮客服图片
pcIcon: '', // pc端悬浮客服图片
windowStyle:'center',//默认空 右下角小弹窗, center 普通中间弹窗样式
"version":"v4"
};
var canCustomerServer = new initCustomerServer(option);
canCustomerServer.init();
}
document.head.appendChild(_s)
})();
</script>
第二步 请进入自己客服系统后台复制代码,添加到您网址页面内
效果图
移动版效果图
评论({{cateWiki.comment_num}})
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 {{cateWiki.page_view_num}}人看过该文档
{{cateWiki.page_view_num}}人看过该文档
评论(0)
 {{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
{{commentWhere.order ? '评论从旧到新':'评论从新到旧'}}
 2066人看过该文档
2066人看过该文档

{{item.user ? item.user.nickname : ''}} (自评)
{{item.content}}
{{item.create_time}} 删除
搜索结果
为您找到{{wikiCount}}条结果
 {{item.page_view_num}}
{{item.page_view_num}}
 {{item.like ? item.like.like_num : 0}}
{{item.like ? item.like.like_num : 0}}
 {{item.comment ? item.comment.comment_num : 0}}
{{item.comment ? item.comment.comment_num : 0}}
位置:{{path.name}} {{(i+1) == item.catalogue.path_data.length ? '':'/'}}


